
デザイナーがStorybookの開発環境を手に入れて、エンジニアとの連携を強めるために奮闘する話
こんにちは、ソーシャル経済メディア「NewsPicks」の川崎です。
この記事は NewsPicks アドベントカレンダー 2023 の19日目の記事です。昨日はkirihataさんによる『Brazeでメール配信が改善できた話』でした!
ちなみにTwitter(X)では、くろみやあいと名乗っています。結婚して苗字が変わったのですが、そのまま旧姓で名乗ればよかったと後悔しています。
さて、NewsPicksに2023年5月に入社してから約半年が経ちました。
入社してからは主にNewsPicksのWeb版のデザインを担当しています。
最近Storybookを活用することで少しずつわかってきて、デザインが面白くなってきたので、そのために奮闘した話を書きたいと思います。
💁♀️この記事はこんな方におすすめです。
❤️🔥コードは書けないけど実装に理解があるデザイナーになりたい!
❤️🔥エンジニアのことをもっと理解したいが何からしていいかわからない!
❤️🔥画面を作って終わりのデザイナーから抜け出したい!
よろしければ、お付き合いくださいね!
はじめに
💁♀️私の当初の状況
入社した当初はわからないことばかりで、コンポーネントはどう管理しているの?デザイナー間ではわかるけどエンジニアとは?どうしたらいいの???という状況でした。エンジニアからの質問に対してもうまく答えられずおどおどしてしまう・・という始末。これではいかんと動き始めました!
(ちなみになんとなくHTMLやCSSやReactがわかる、程度でプログラミング実務経験はほぼございません)
💻NewsPicksのWebプロダクトでのStorybookの活用の仕方
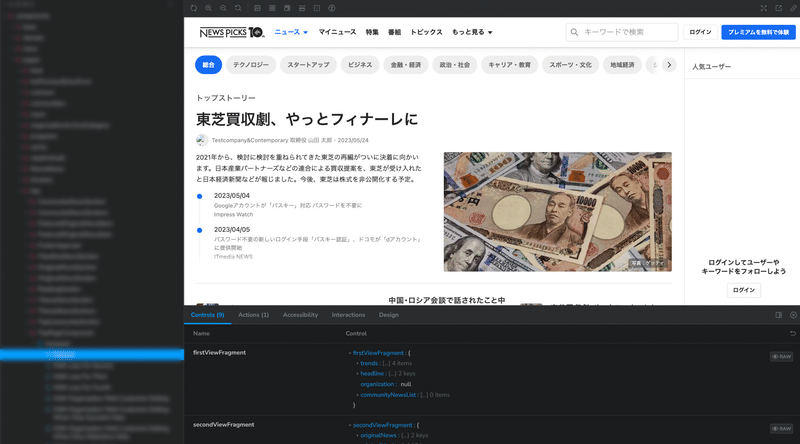
NewsPicks の Web プロダクトでは、使われているすべてのコンポーネントをStorybookに上げて管理しています。
複数のチームがフロントエンドを触ることがあるため、全てのコンポーネントがStorybookで見えることは、似て非なるコンポーネントの増産を防ぐのに役に立っています。
また、実装的な面では、全てのコンポーネントに対して Visual Regression Testing が行われていて、デザインルールの変更やリファクタリング時にも差分に気付けるようになっているそうです。
Storybookの開発環境を手にすることになるまでの道のり
📔1. Storybookがこの会社ではどう使われているのか理解した
前述のように、NewsPicks の Web プロダクトでは、使われているすべてのコンポーネントをStorybookに上げて管理しています。
しかし、私の知識では、StorybookというものはまずデザイナーがFigmaでデザインを作って、エンジニアに接続して、完成されたコンポーネントだけがStorybook上にあるものだ、という思い込みをしていたのでNewsPicksのパターンは初めて見る使い方でした。
よって、デザインができた後も「これは使いまわさないからStorybookに上げなくていいですよ」という完全にずれた発言をして混乱させる、というコミュニケーションが起きていたので、まずはそれが解消されたのがよかったです。

🗂2: Storybookのファイル構造を理解した
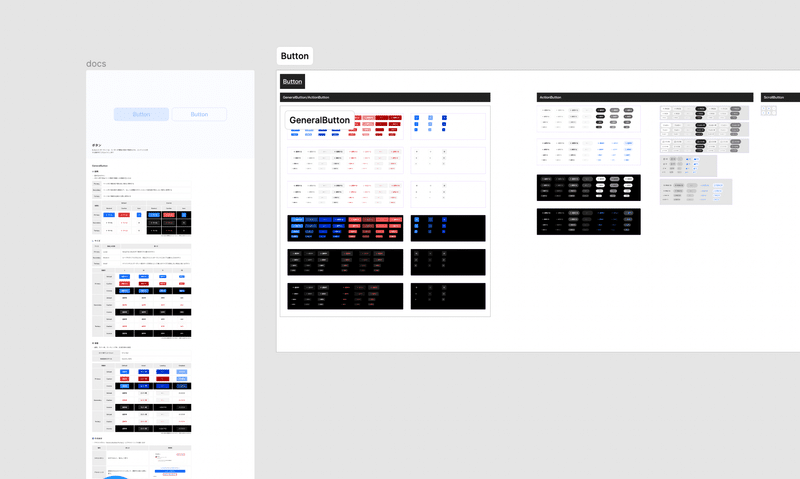
すべてのコンポーネントがStorybookにあるのだな、と分かったあとは、積極的にデザイン時にStorybookを見るようにしていました。しかし、どこに何のコンポーネントがあるのかよくわからず、活用できないのが続いたため、フロントエンドエンドエンジニアの方にお願いし、ファイル構造を教えていただき、どこに何があるのか分かるようになりました。

そうすると、デザインの接続時にStorybookのリンクを伝えて「このコンポーネントを使えますか?」とコミュニケーションが少しずつできるようになったり、「このコンポーネント、実装されてるけどレスポンシブでどういう挙動だっけ?」などの疑問をわざわざエンジニアに聞かなくても分かるようになりました。
❤️🔥3: ようやくStorybookの開発環境を手に入れ、小さな修正プルリクを出してみた
もうちょっと詳しく理解してみたくなった私は、エンジニアの方に協力をお願いして環境構築をしました。なるほど〜ここでこう定義されているのか〜とコード見て少し動かすだけでも面白いのと、エンジニアの方と会話する時に、自分もコードを一緒に手元で見て話せるので、「エンジニアが何をやっているか分からない」ということが少し減った気がします。
また、最近リンクのURLを差し替えるだけ、というとても簡単なプルリクを手取り足取り教えていただきながら出してみました。
デザイナーの仕事を越境することにはなりますが、今後は多少のマージン調整や、Figmaのリンクを貼ってStorybookに表示するなど、できることを増やしていきたいです。
🗒おまけ: デザインチーム内で共有するためドキュメントを書いた
デザインチームで上記のことをしたのが私が最初だったため、知見を共有するためにNotionでまとめ、チームに共有しました。特に環境構築まわりはエンジニア用だと分からない用語も多いため、噛み砕いて説明するようにしました。

どう役に立ったのか
👀エンジニアに何を伝えたらいいのか見通しやすくなる
今までエンジニアとの会話でFigmaのデータしか見てなかったのが、Storybookという共通のものを見ることができるようになったおかげで、話せる共通言語が増え、コミュニケーションがしやすくなりました。
🔥どう組み立てられているのかわかって、デザインがより面白い
これまでFigmaでデザインデータを作る時も、コンポーネントの設計にまだまだ自信がなかったのですが、これらのStepを踏んだおかげで少し分かるようになり、デザイン作成も今までより面白くなった気がします。
💛自分でも直せるという安心感
デザインは実装されたらそれで終わり、ではないことはわかっていても、ちょっとしたマージン気になるな・・という修正をわざわざ忙しいエンジニアさんのタスクに入れてもらうのは気が引けるものです。ですが、環境構築までしたおかげで、もしいざとなったら自分でも多少なら直せる!と思えるようになったので、これまでより安心感が増えました。
これだけは言いたい
🤝助けを求めることが、エンジニアとデザイナー連携の第一歩
こんな偉そうにやりました!と書いていますが、ほぼほぼエンジニアの皆さんに助けてもらったことばかりです。ですが、「Storybookのことで教えてもらえますか・・?」と聞いたら「もちろん!!」と言ってくださったり、環境構築で詰まっている時もみなさん助けてくれました。
これは前職時代もそうだったのですが、コードを理解しようとするデザイナーにエンジニアの方々はめちゃくちゃ手を差し伸べてくれてとてもありがたいです。
助けを求めることも、エンジニアとデザイナー連携の第一歩だと思いました。

🔰コードが書けなくてもなんとなく雰囲気わかる、だけでも役に立つ
私のプログラミングスキルはReactやCSSは自分ではちゃんと書けないけど、なんとなく何やってるかは分かるかな程度です。
具体的には、Progateの知識(HTML/CSS、Javascript、React)程度で、実務経験はほぼありません。
それでも、なんとなくここでこのコンポーネントが実装されてるんだな〜とわかるので、UIをされる皆様はぜひちょっとかじる程度でも勉強してみるとよいかもしれません。
これからやりたいこと
⛰まだまだ道半ばのデザインシステム
デザインシステムは、まだまだ作りかけの状態です。私がStorybookにどこに何があるか最初わからなかったのも、これが起因だと思うので、誰が見てもわかりやすいデザインシステムを少しずつ整えていきたいです。
また、StorybookとFigmaと連携している状態のコンポーネントを増やし、コンポーネントの使い方のドキュメント作成も進めていきたいと思っています。

おわりに
最後まで読んでいただき、ありがとうございました。
入社したばかりのデザイナーが奮闘するとりとめない記録になってしまいましたが、何か役に立てると嬉しいです。
ぜひ NewsPicks アドベントカレンダーの他の記事も併せて見てみてください。
明日は、NewsPicksのCTO monzouさんによる記事です!お楽しみに!
🙋♀️ 採用募集中です
最後にお知らせです。
現在プロダクトデザイナーの中途採用を、約1年ぶりくらいにオープンしております。
今回紹介したWebだけでなく、NewsPicksのアプリを中心に、プロダクトデザイン全般に関わっていただけるようなデザイナーの仲間を鋭意募集中です。気になる方は見てみてくださいね。
