
「ハノイの塔」シミュレータ―「再帰的呼び出し」を授業で教えるために
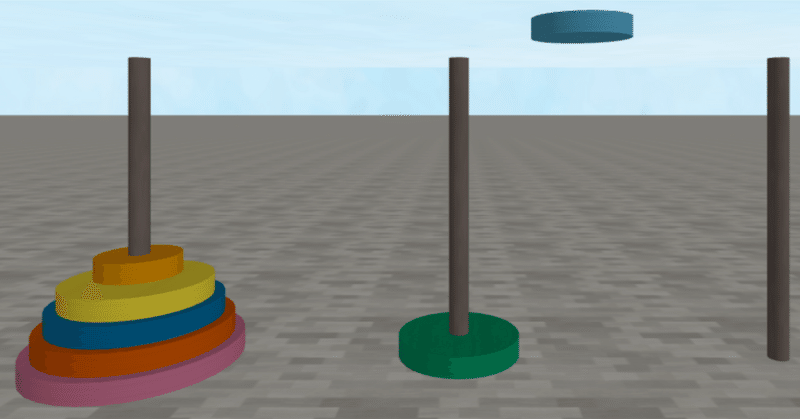
「ハノイの塔シミュレータ」を作りました.プログラミングの授業で使う目的です.

自分は大学工学部の教員ですが,2023年12月からピンチヒッターでプログラミングの授業を担当しています.そこで再帰的呼び出しについて教えるために「ハノイの塔」のパズルを使いたいのですが,考え方を教えることができても実際に動かしてみようとすると難しいです.というのは,PCの画面上で「ハノイの塔」を再現するにはアニメーションなどのためにそれなりのプログラムを組まなければならず,プログラミングの初学者にはハードルが高いからです.「再帰的呼び出し」を教える段階ですからね.
そこで,円板の動かし方を与えたらそれに従って実際に円板が動くアニメーションを再生するプログラムを作りました.円板をどう動かすかの命令は受講生に作らせる意図で,それをアニメーションで再生する部分だけを作った,ということです.
まだ直したいところがありますが,いちおう動くところまでは行きました.プログラミングの基礎を教えている先生方,ご興味があれば使ってください.
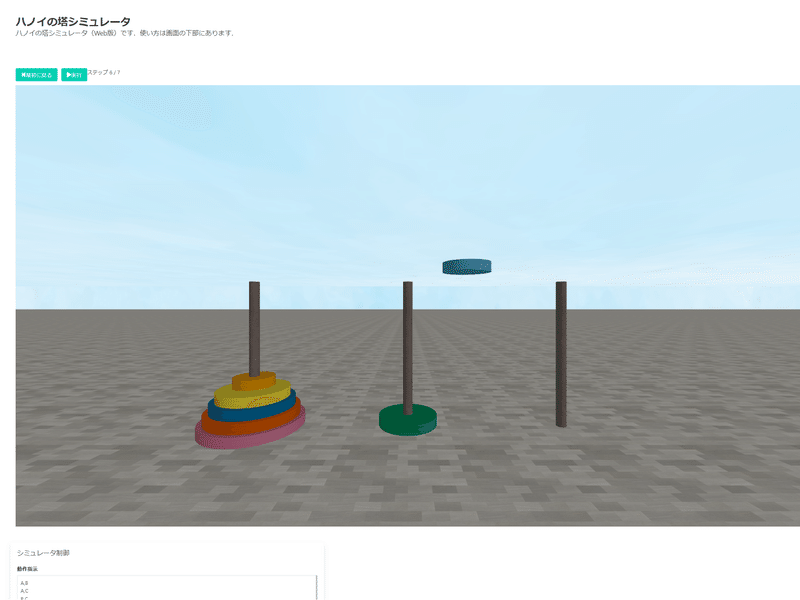
使い方
現在のシミュレータは初期状態で円板が7枚あり,7枚とも一番左の円柱に刺さっています.「►実行」ボタンを押すと,3枚の円板を中央の円柱に動かすアニメーションが再生されるはずです.
画面の下の方に「動作指示」というテキスト入力欄があります.そこに円板をどう動かしたいかの指示を書き入れます.(実際に使う際には,動作指示を生成するプログラムを受講生に書かせ,その結果をこの動作指示欄にコピー&ペーストすることになると思います.)
3本ある円柱は,左からA,B,Cと名前が付いています.Aのいちばん上の円板をBに動かしたいときは,"A,B"というように指示を書き入れます.1行に1移動ずつ書いてください.円板2枚を中央の円柱(B)に移動する命令は,以下のようになるでしょう.
A,C
A,B
C,B上にも書きましたが,実際に使う際には動作指示を生成するプログラムを受講生に書かせ,その結果を動作指示欄にコピー&ペーストして実行する想定です.コピーした動作指示を動作指示欄に貼り付ける際には,右クリックして「貼り付け」を選んでで貼り付けてください.
このシミュレータには自力でパズルを解く機能はありません.
技術的なこと
素人が作ったウェブアプリの技術に興味を持ってもらえるかどうか分かりませんが,概要だけ書いてみます.
バックエンド:ありません.ウェブブラウザ内で動きます.
アニメーション:Three.jsを使っています.
以前にC++とOpenGLで多数のオブジェクトを可視化するプログラムを書いていたので,最初はそれを「ハノイの塔」用に書き直したものを授業で使っていましたが,ウェブブラウザで動くようにJavaScriptで書き直しました.C++/OpenGLのプログラムがあったので,それをJavaScriptで再実装するのはそれほど困難なく進められたと思います.
ソースコードはGitHubで公開しています.
結び
実は今年度(2023年度)の授業には間に合わず,今年度は上に書いたC++版を授業で使いました.ですのでウェブ版シミュレータは授業では使っていません.来年度に同じ授業を担当する予定は今のところないので,作っただけで自分の授業で使う機会はなさそうです.
もし授業で使ってくださった方がいらっしゃったら,ぜひ感想をお聞かせください.
この記事が気に入ったらサポートをしてみませんか?
