
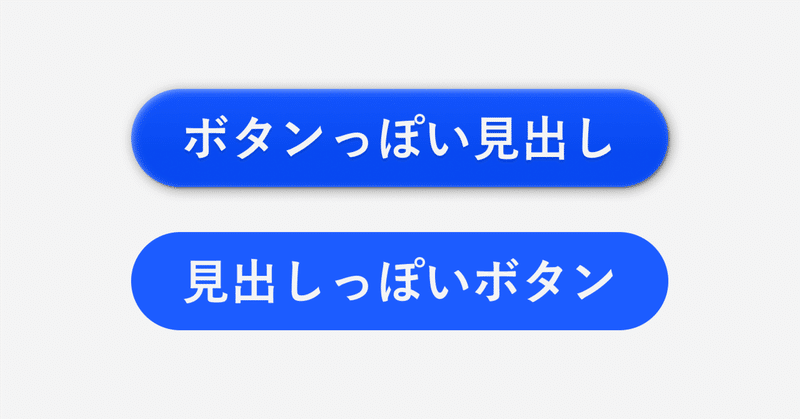
「ボタンっぽい見出し」と「見出しっぽいボタン」問題
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、最近気になっている「わかりづらさを感じるUI」について書こうと思います。よろしければお付き合いください✍
前提:UIとは?
UIは「ユーザーインターフェイス」の略。interfaceは「接点」や「境界面」という意味の英単語であり、UIとはコンピュータ(機械)とユーザー(人間)を繋ぐ接点です。スマホであれば指先、パソコンであればマウスなどを介して、人間は機械と意思の疎通を図ります。
UIは、何よりも「思ったとおりに動く」ことが重要。予想と違う挙動が積み重なると、ユーザーにとってはストレスとなってしまいます。
「思ってたんと違う」は心地よくない
以前Appleのガイドラインを読んでいるときに、こんなことがありました。本文中に青色のテキストが2パターン使われていて、一方は下線付き、もう一方は下線なし。

私は最初「下線付きのほうはリンクテキストだろう」と判断しました。クリックすれば、新しいページが開くはず!

ところが、返ってきた結果は予想と異なりました。テキストをクリックすると背景が暗くなり、フキダシで用語の説明が表示される。期待していた「ページ遷移」は発生せず、予想しない形でモーダルが出現しました。
このように予想と結果が食い違ったのは、「“青色テキスト+下線”はリンクテキストを示す」という暗黙の了解があるから。私たちが無意識に「当たり前」と思っているルールを無視することは、使いにくさの原因となります。
「ボタン」と「見出し」が似ちゃう問題
これをWEBサイトを見ていると、気になってくるのが「ボタン」と「見出し」の問題。ボタンっぽい見出し、あるいは見出しっぽいボタンに出会うことが多い気がします。
たとえば、昨年リニューアルしたGINZAの公式サイト。パキッとした太めのボーダーやアイコン代わりの絵文字を取り入れるなど、トレンド感のあるデザインになりました。

各要素にドロップシャドウがかかって、VRっぽい浮遊感がかわいい!だけど、UIとしては分かりづらい箇所もありました。例えば以下の画面では、どれがボタンで、どれが見出しになっているでしょうか?

正解は、赤く囲っている以下部分のみがボタン。

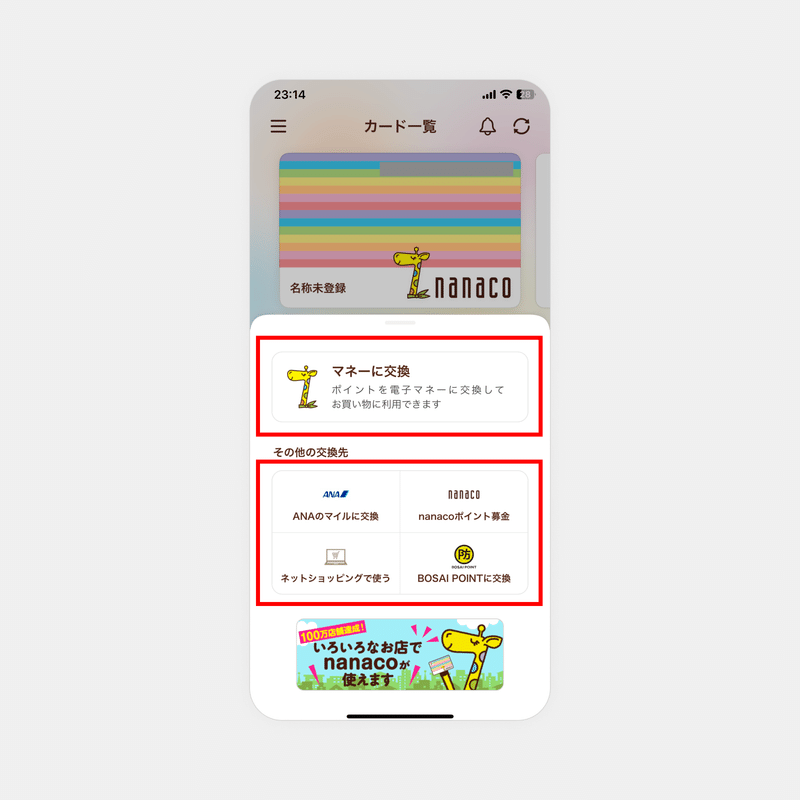
「おしゃれな人が使っている日用品」も一見押せそうに見えますが、こちらはボタンではなく見出しでした。また反対に、nanacoアプリには「見出しのようなボタン」が存在しています。

ボタンの中にラベルだけでなく説明文も入っていたり、下部の4つはテーブル(表)に見える配置だったりと、ボタンであることが予想しづらいUIです。
原因はフラットデザインにある?
UIの歴史は、ざっくり捉えると「スキューモーフィズム → フラットデザイン」の変化でした。スキューモーフィズムとは現実の物体を模したデザイン。初期のUIでは、実際の「モノ」に見た目を似せることでユーザーの理解を促していました。

ところが、ユーザーがデバイスの操作に慣れてきた2010年代に入ると、モノらしい質感を排除したフラットデザインが台頭してきます。これは、シンプルで見やすい一方、デバイスの操作に慣れないユーザーにとっては、理解の手がかりが少ないUIでもあります。

そして、この「フラットデザイン」に基づいてボタンを作ろうとすると、先に挙げたようなボタンと見出しの混同が生まれやすくなる。立体感による「ボタンらしさ」の手がかりが少なくなったことで、ボタンをボタンらしく見せるためには、デザイン上の配慮が必要になってきます。
解決手段は「基本ルールを守る」
では、ボタンをボタンらしく見せる配慮とは、具体的にどうすれば良いのでしょうか?

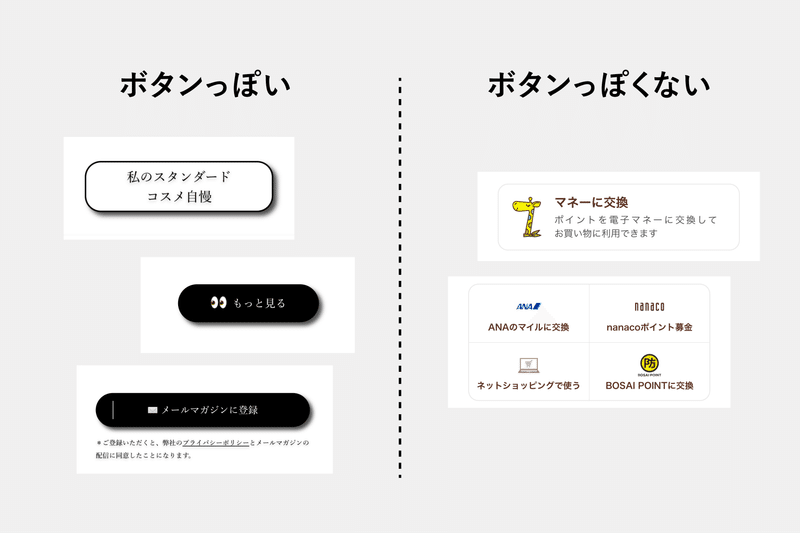
私たちがあるパーツを「ボタンだ!」と認識するのは、どんなときでしょうか。先に挙げたGINZAとnanacoの例を軸に振り返ると、以下の要素が「ボタンらしさ」を構成していると言えそうです。
【💡「ボタンらしさ」の構成要素】
①シャドウ(=立体感)がある
②角丸がついている
③ラベルテキストが1行
ふと思い返してみると、これはGoogleが定めているガイドライン「Material Design」が示すボタンの形と同じなんですよね。シャドウがあって、角丸がついていて、ラベルテキストが1行。

使いやすいUIを実現するためには、まずは基本のルールに則ってデザインを作ってみる。基礎をおろそかにせず、ユーザーが持っている暗黙の了解を裏切らないことが大切みたいです🏋
さいごに
新人デザイナーの目線で、UIの「わかりやすさ」について考えてみました。フラットなデザインが流行っている中で、押せる/押せないを明示するためには、基本ルールをしっかり踏襲することが重要。
今回はボタンに絞って調べましたが、ボタンに限らず、UIを構成する全てに対して同じように「わかりやすいか?」「暗黙のルールを守れているか?」を意識しながらデザインしていきたいです✍
参考記事一覧
・ ・ ・
今回は以上となります!お読みいただきありがとうございました🥳
この記事が気に入ったらサポートをしてみませんか?
