
Webサイトデザイン分析 No.2
デザイン分析手順の参考は、以下2つを参考にしています。
●株式会社GIG様の「WEBデザインインプット術」の記事
●VECTOR合同会社様のnote「新人デザイナーがはじめてデザイン分析してみたら驚きの連続だった件【boco to deco 編】」
今回分析するサイト
株式会社産経デジタル様の採用サイトのLP
【Step1】デザインをパッと見たときの印象を言語化
「明るい」「柔らかい」「透明感」「淡い」「シンプル」
この5つのワードを強く感じました。
フィルムカメラで撮った様な写真が使用されており柔らかい印象を受けました。
【STEP2】ロゴ・テキスト・写真からブランド理解を深める
今回はテキスト・写真の考察からブランドの理解を深めました。
テキスト
ウェブサイト運営の事業から始まり、ゲーム・eスポーツ業界のコンサルティング、EC、空間デザイン、地方自治体へのコンサルティングなどの事業を行っている企業。
常に成長できる人を求めていて、挑戦している人を応援する社風だと感じた。
「未来を変える、発想力と想像力」をコンセプトに掲げておりデジタルの力で新たな可能性を広げていきたいと考えている会社だと理解した。
写真
若い人が多く、明るいオフィスで働いている印象を受けた。
会社の立地は都会ながらも緑や自然が多い環境のように感じた。
最初と最後に鳥が羽ばたいている写真が使用されていることから、未来に希望を持って羽ばたいていくイメージを持った。
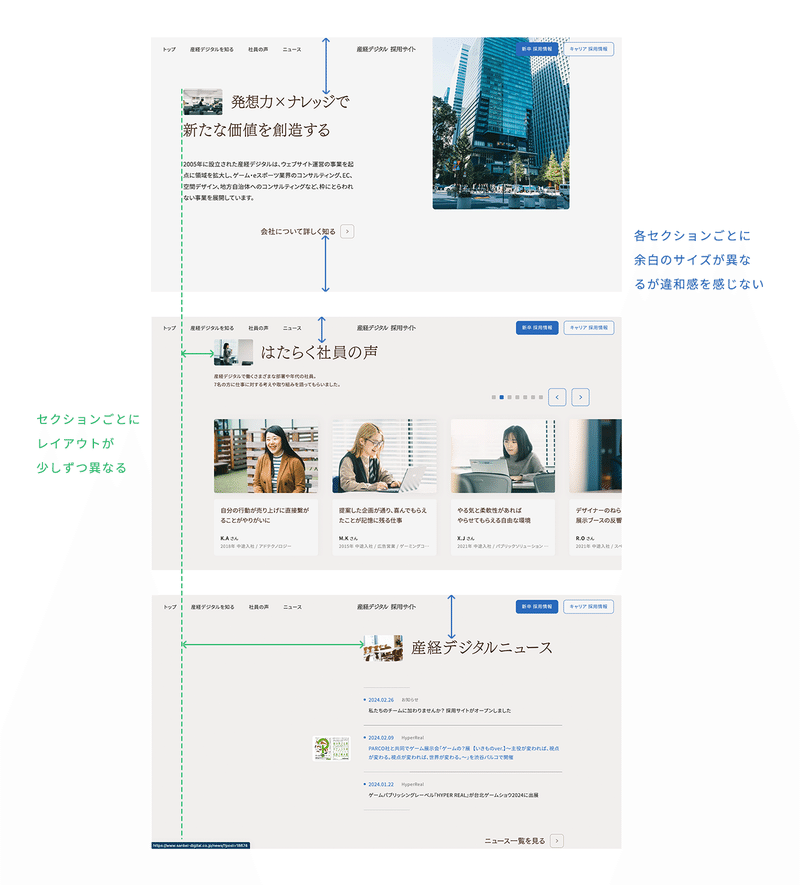
【STEP3】レイアウト・余白を分析する

機能面
セクションの間に様々なサイズの写真を挟むことで単調に見えず間延びしない。
「手がける事業」「私たちの働き方」の部分は背景色が他のセクションより少し暗く茶色がかっている。色が気付かぬうちに変化していることで無意識にこの2つのセクションに注目している。
あしらいが少なくシンプルに見えるが、セクションごとにレイアウトが少しずつ異なり視線の動きが多くなるため各セクションに注目するようになる。
情緒面
写真が大きく使われていること、文字量が少ないことでゆったりと落ち着いて余裕を感じる印象。
社員や会社の写真だけでなく風景写真も使われているため堅苦しさを感じない。
社員の方がカメラ目線でないため自然体に感じる。
「未来を変える、発想力と想像力」や「枠にとらわれない事業展開」など産経デジタル社が掲げているコンセプトをレイアウトや写真使いで表現していると感じました。
優しい色味や明るい写真から柔軟性のある自由な会社だという印象を受け、働きやすそうだなと思いました。
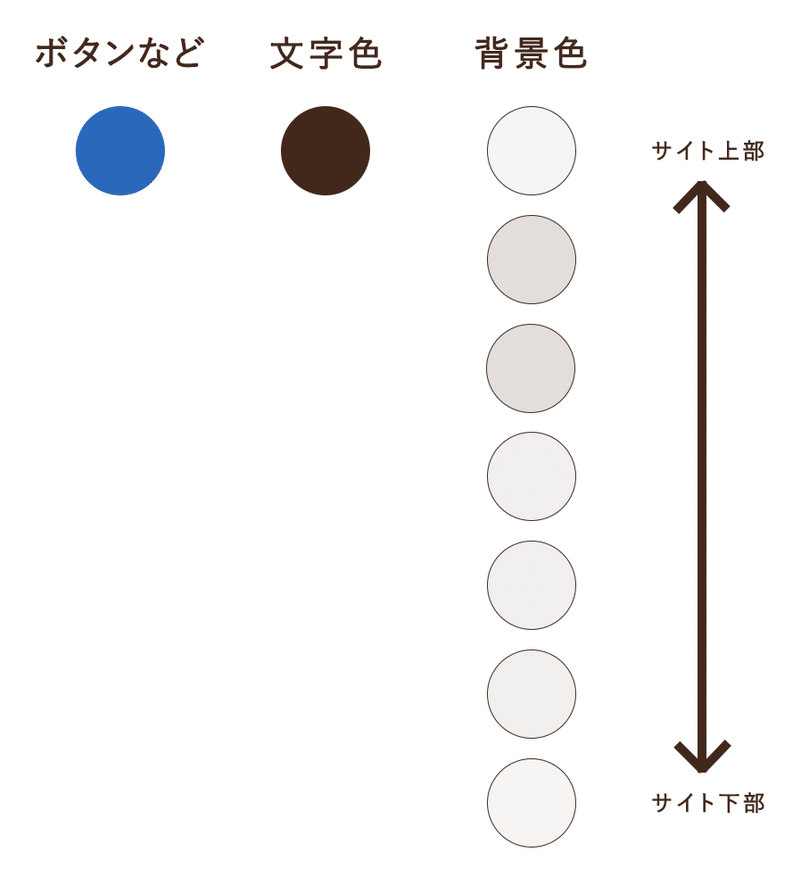
【STEP4】色味を分析する

機能面
背景色の薄いグレーと写真の色味が近いためを統一感が出る。
ユーザーが求めている採用情報や事業内容は色のトーンが異なる青が使用されている。
情緒面
茶色の文字とグレーの背景色のため柔らかく、落ち着いた印象を与える。
使用されている色数が少なく、シンプルなイメージを受ける。
ベースカラーのグレーとアクセントカラーの文字色が8割ほどを占めており、他の色を使用する時にはグレー・茶色よりも明度・彩度共に上げているのでアクセントとして機能していると思いました。
ベースカラーと写真の色味によって「柔らかい・明るい」雰囲気を表現してるのではないかと感じました。
色数が少ないためシンプルでに見やすいサイトだと思いました。
【STEP5】フォントを分析する
タイトルに使用されているフォントは FOT-筑紫新聞明朝 Pr6N LB だと思われます。このフォントは画像で表示しているためフォントサイズは分かりませんでした。
本文で使用されているフォントは源ノ角ゴシックでした。
最初のメッセージ:20px
本文:16〜18px
タイトル下の説明文:14px
産経デジタルニュース:15px
フッターのフォント:14〜16px
機能面
本文の中でもフォントサイズが違うため、各セクションで注目してほしい部分が違う。フォントサイズによって視線が誘導されている。
本文で使用されているフォントはシステムフォントのためどのデバイスから見ても同じ印象になっている。
情緒面
本文の細いゴシック体は柔らかさや上品さを感じる。
タイトルの文字は丸い明朝体で柔らかい雰囲気のためサイト内の淡いイメージとマッチしている。
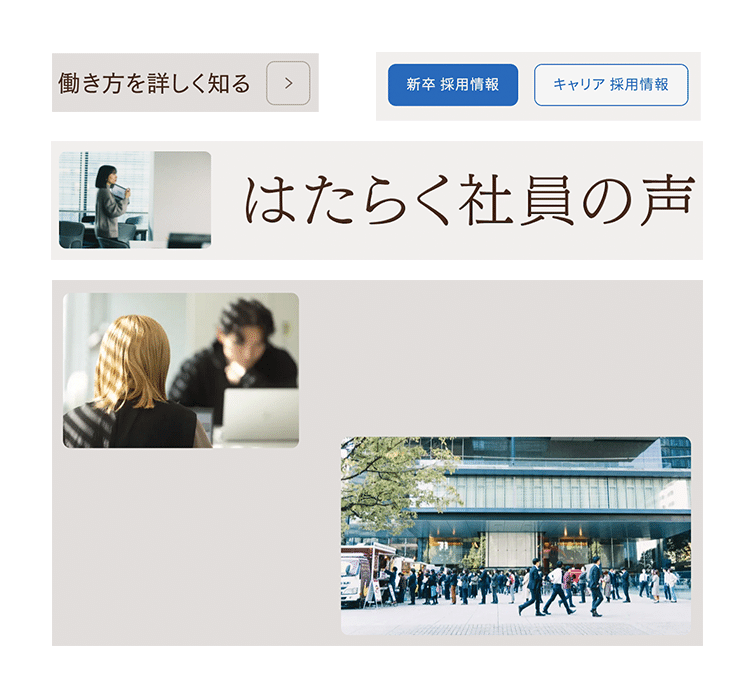
【STEP6】あしらいを分析する

写真・ボタンともに角が丸い四角のためきっちりしつつ優しい印象を与える。
装飾はなくシンプルなデザインだと思いました。
装飾がない代わりにフィルムカメラで撮った様な写真が各所に配置され、おしゃれで落ち着いた印象を与えると思いました。
【STEP7】アニメーション
メインビジュアルはスクロールすると背景が拡大されるためメッセージに視線が集まる。
各セクションのタイトル右横の写真が流れて表示される様になっているため、セクションが切り替わったことが分かりやすい。
「はたらく社員の声」「採用情報・エントリー」のセクションではホバーアニメーションになっている。クリックができると直感的に分かる。
「●●について詳しく知る」のボタンは横の「>」や、マウスオーバーするとラインが流れて出てくるため、ページが遷移することが直感的にわかる。
アニメーションのスピードが比較的ゆっくりなので柔らかく、余裕がある印象を与えると思いました。
まとめ
ぱっと見たときに採用サイトだと分からないくらいおしゃれなサイトだと思いました。フィルムカメラで撮ったような写真が使われていて少し驚きました。フッターに写真のマークがありクリックすると素敵な写真がたくさん載っていました!
最初は気づかなかったのですが、背景色が少しずつ変化していることに気づいた時はこんな演出もできるのかと感動しました。
分析は2つ目ですが、分析していくと様々な表現方法に出会えるのだと気づきました。自分にはないアイデアが溢れていて、それに出会えるのはとても楽しいと思いました!
次は分析のペースをもう少し上げていきたい・・・!
この記事が気に入ったらサポートをしてみませんか?
