
【Unity】シンプルなブラウザゲームを作って itch.io で公開した【無料】
全盛期の Flash ゲームのような、ローカルで完結するシンプルなゲームを気軽に Web で公開できないかと思い試してみたところ、ゲーム制作期間含めて3日ほどで簡単にリリースできたので、そのログを共有します。
※本記事は Unity でのゲームの作り方を解説する記事ではありませんのであしからず。
1.環境構築
Unity をインストールしました。
また、Unity を使うために Personal のライセンスを取得しました。 Personal は無料です。
ライセンスについてはこの記事が詳しく書いてあって良かったです


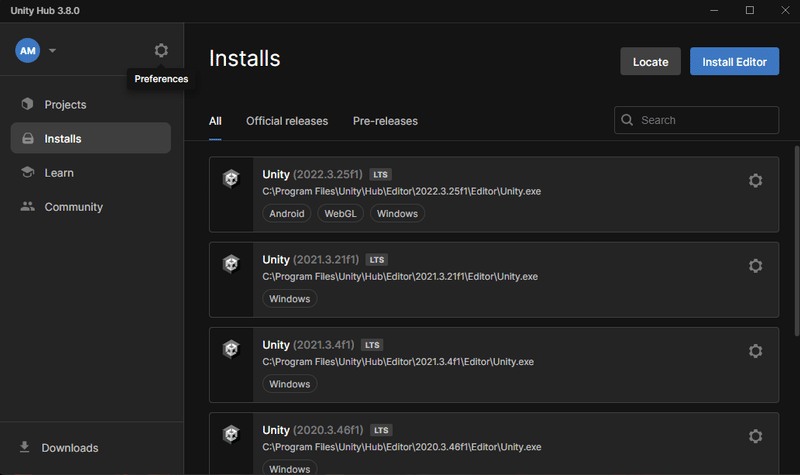
Unity Hub で WebGL 向けの開発キットを入れました。 WebGL とは、ウェブブラウザ上で簡単に立体的な画像やアニメーションを作成できます。 Unity Hub で Unity Editor (ここでは version 2022.3.27f1 LTS としましたが、 LTS の一番新しいやつで良いと思います。) をインストールしました。インストールするときに、下記の項目にチェックを入れて WebGL の開発を行えるようにしました。




プロジェクトを作成しました。 Editor のバージョンとして、先のインストールで WebGL Build Support モジュールを追加したバージョンを選択するのを忘れないようにします。

2.ゲーム制作
一般的な Unity におけるゲームの作り方の記事をご参考ください。

3.ビルド
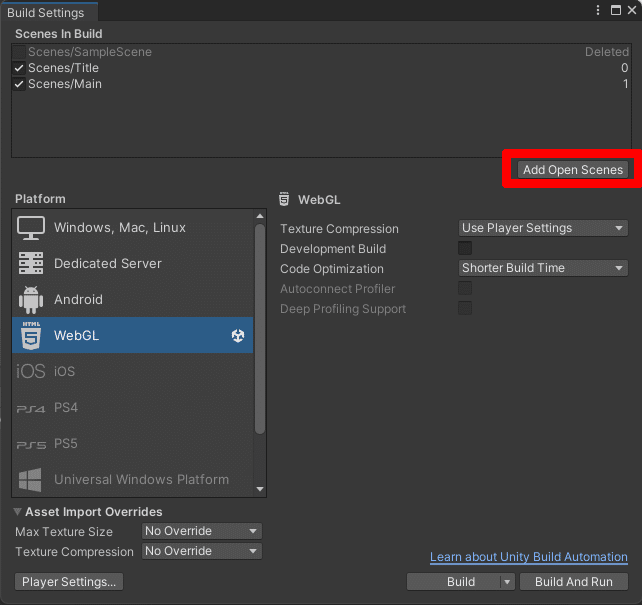
アプリで使うシーンを設定しました。


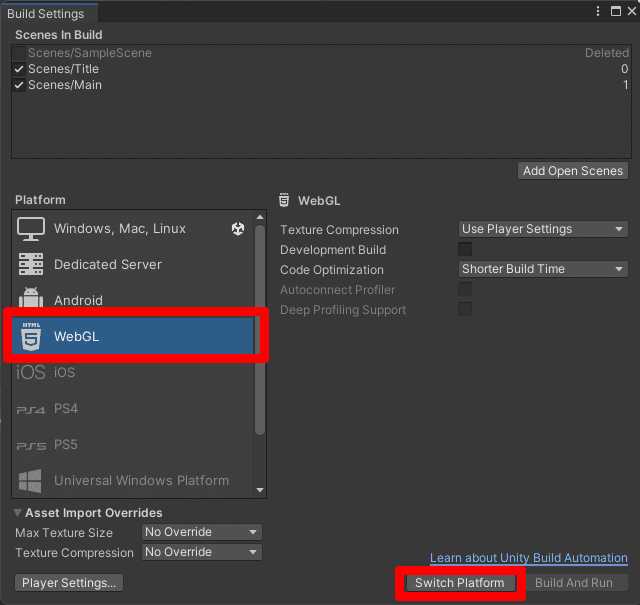
Project を WebGL 向けに Switch しました。

ゲームの情報を入れました。

解像度を決めました。あとから解像度をユーザーによって変更されるのが嫌だったので、 WebGL Template は Minimal としました。

ビルドしました。


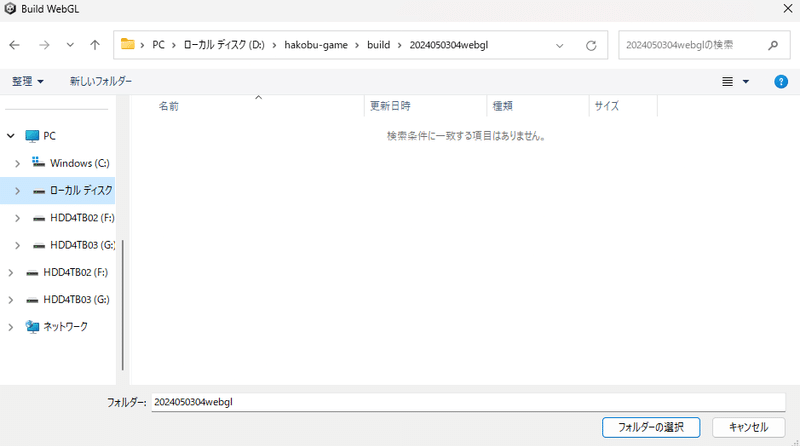
ブラウザでゲームが起動することが確認できたら、 Build したフォルダーを ZIP に圧縮しておきます。

4.配信
itch.io でアカウントを作成しました。
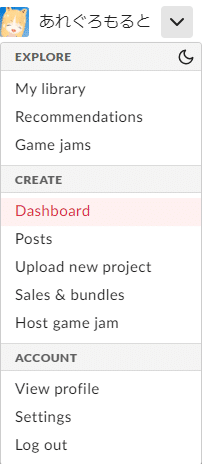
アカウントのメニューから、 CREATE → Dashboard に移動し、 Project を作成しました。


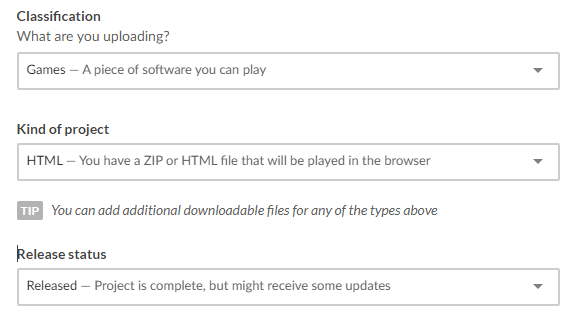
ゲームをアップロードしブラウザで起動できるようにしました。



その他、説明欄などを入力し、ページ下部の Save & view page で公開しました。

困ったときは
あれぐろもるとのアカウントはこちらになります。この記事を読んで何かうまくいかないことがありましたら、 DM にてお問い合わせいただければ何か力になれるかもしれません。
あれぐろもるとと猫のLeadについて[1/9]
— あれぐろ もると (@AllegroMoltoV) September 9, 2023
あれぐろもるとのイラスト: #あれぐろもでらーと
猫のLeadのイラスト: #1枚りぃど
あれぐろもるとのR-18イラスト: #あれぐろえちちゅーど 🔞
YouTube: https://t.co/RiJosDostv
CREATIA ファンクラブ:https://t.co/z7tEUqdCbR pic.twitter.com/SlZwcZypuk
この記事が気に入ったらサポートをしてみませんか?
