
FacebookとPeatixのイベントカバー画像サイズが違う問題を解決します(無料テンプレ付)
こんにちは、イベンターのSEIYAです。
イベントページを立てる時、FacebookとPeatixでイベントページを立てる人が多いと思います。(僕もそうです)
なのに!
FacebookとPeatixの画像の比率が違うせいで、Peatixのカバーにした画像の上下で切れちゃって、ブチギレちゃうことありませんか?
…なんで比率違うんすか!!
(Peatixさん、比率1.91:1か16:9にしてください…お願いします)
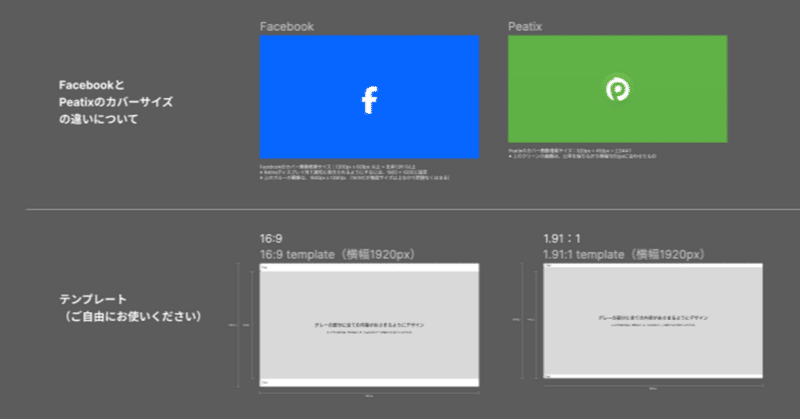
ちなみに、カバーサイズについてはこのようになっています。
〈Facebookのカバー画像推奨サイズ〉
1200px x 628px 以上 = 比率1.91:1以上
〈Peatixのカバー画像推奨サイズ〉
920px × 450px = 2.044:1
そこで、それに合わせたFigmaテンプレートを作りました。
これを複製して使っていただければ、毎回「あれ、Facebookのカバーサイズいくつだっけ…」とか「Facebook用とPeatix用の2種類作らないと…」と言ったことがなくなります!
ぜひ使ってください!
FacebookとPeatixに併用できる
イベントカバー画像をデザインできるFigmaテンプレ
↑こちらのFigma ファイルを複製して、「テンプレート」と書いてある段のアートボード(フレーム)をお使いください!
ちなみに、テンプレートは2種類のサイズを用意してますが
noteのカバー画像にピッタリ合わせたい場合
→ 1.91:1 がおすすめ(noteの推奨カバー画像もそのサイズのため)、
ワイドスクリーンでピッタリハマるようにしたい場合
→ 16:9がおすすめ(ワイドスクリーン= 16:9 のため)
イベントがんばりましょう
サポートももちろんすごく嬉しいですが、SNSでシェアしていただくと超喜びます!Twitterシェアしていただける場合、@seiyaaa_8)でメンションもらえると助かります🙇♂️
