
スマホでのスクロールが面倒なので、ページ送りボタン置きませんか?
スマホで長いwebページを見ていると、スクロールが面倒に感じませんか。
指を上下に動かすのも面倒ですが、程よい量をスクロールさせるのも面倒に感じています。
「ページトップへ戻るボタン」のように「ページ送りボタン」広まらないでしょうかね。
サンプルはこちら https://anji-hi.github.io/next_button/aki.html

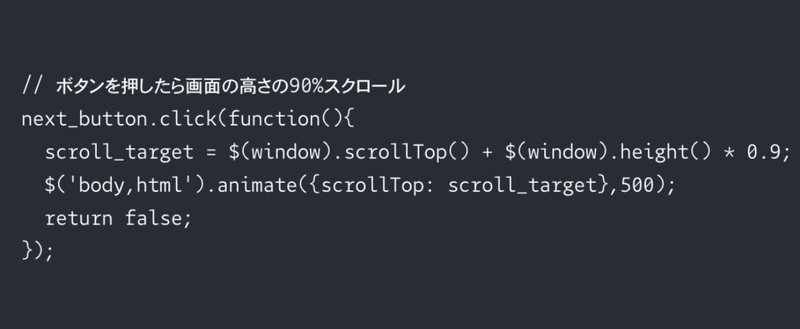
スクリプトとしてはこの程度。
<script>
$(document).ready(function() {
var next_button = $('.next_button');
// スクロール量を画面の高さの90%に設定
var scroll_target;
// ボタンを押したら設定された位置にスクロール
next_button.click(function(){
scroll_target = $(window).scrollTop() + $(window).height() * 0.9;
$('body,html').animate({scrollTop: scroll_target},500);
return false;
});
});
</script>
この記事が気に入ったらサポートをしてみませんか?
