
Xd→Figmaでサクッとコピペする(Figam、Xd)
今回の記事では、XdからFigmaへテキストやレイヤーの構成を保ったままコピペする方法を記載します。
Xd→Figmaへの変換
・サイトで変換
XD2Sketchというサービスを利用することで、ブラウザ上で各種ファイルを変換することができます。
https://magicul.io/
ただし、利用には料金が発生します。
・プラグインで変換
Figma側のプラグインであるConvertify Sketchを利用することで、各種ファイルとFigma間での変換ができます。
ただし、こちらは10回まで無料で利用できるものの、それ以降は有料プランへの加入が必要です。
なお、Figma→Xdで変換する手順は以下の記事に記載しています。
サイトやプラグインでの変換は面倒
サイトやプラグインでの変換は一括で出来るので便利です。
しかし料金が発生する関係上、気軽に複数回変換していくのは躊躇われます。
また、仕事で使用する際にはセキュリティやコストの面で申請が必要になる場合も考えられます。
そこで今回は、外部サービスやプラグインを用いずにXdからFigmaへデータを移せる、SVGコードのコピーでのコピペについて記載していきます。
SVGコードのコピー
Xdから通常のコピーをしてFigmaへペーストすると、下画像のように一枚の画像となってしまいます。

ですが、SVGコードを利用することでそれを防げます。
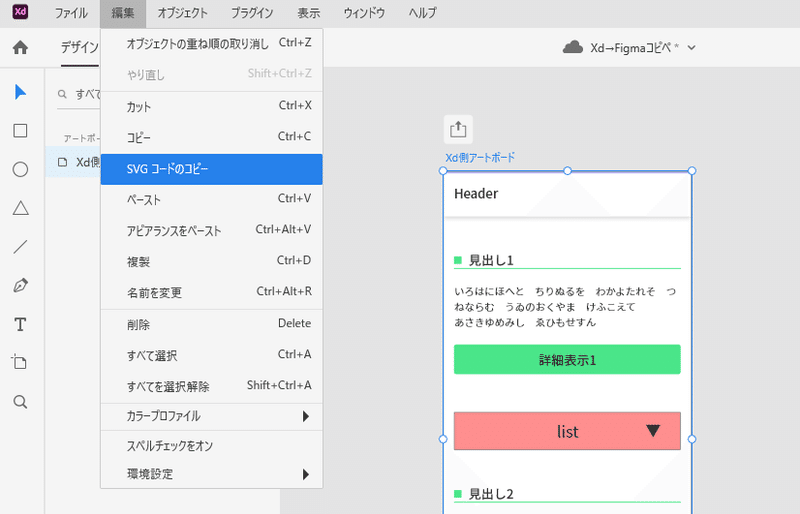
対象のアートボードもしくはオブジェクトを選択した状態で、【編集】か右クリックから【SVGコードのコピー】でSVGコードをコピーできます。

あとはそのままFigma側へペーストすると、画像ではなくレイヤーの構成を保ったままでの貼り付けができます。

ただし、注意点として以下の点が挙げられます。
・フォントや行間などが引き継がれない場合がある
↑レイアウトがズレることも
・マスクデータなどの画像周りがペーストできない場合がある
・複数行のテキストデータが、複数の1行分のテキストをグループ化したものになる(下画像を参照)

上記の注意点部分含めたコピペ後の確認作業は必要ですが、この方法を使えば外部のサービスやプラグインを利用せずにXdからFigmaへとコピペができます。
まとめ
以上、XdからFigmaへテキストやレイヤーの構成を保ったままコピペする方法でした。
この記事が気に入ったらサポートをしてみませんか?
