
Notionが気になるあなたに、使い方の基本をまとめました
ようこそ、Notionのある世界へ。
・また読みたい記事
・仕事で使った議事録
・おもしろかったツイート
・これまでに読んだ本
・Googleドキュメントのファイル
・YouTubeのリスト
・Amazonの購入品リスト
・請求書・領収書・依頼書など
きっとあなたも、これらをひとつの場所で管理できたらめっちゃ便利だろうな、と思っているはず。
それがね、できるんです、Notionなら。
というわけで、Notionというツールの使い方の解説してみます。
きっと、Notionというツール、平野さんのnoteでその存在を知った方が多いんじゃないでしょうか。
「Notion」ってどう使えばいい? 自分なりの使い方まとめ
Notionレビュー。必要な情報をこれひとつで管理する5つの方法
私もそうでした。
でもね、これはもうこちら側の問題なんですが、読んでも読んでもわからなかったんです。読解力の欠如!
おそらく、IT界隈の方がまっさきに使い始めたと思うんですが、みなさんの使っている言葉って、実は専門用語なんですよね…
UI/UXだって、看護師の同僚に聞いたら、なにそれ?って言われました。
きっと、こっちの世界ではこれが普通なんです。
そのため、今回のnoteでは看護師の同僚でもNotionが使えるようにする!をテーマにしました。
言い換えると、UI/UXを知らない人でもNotionを使えるようにする、です。
めちゃめちゃ細かく解説しているので、IT界隈の皆さんやネット民には物足りないかもしれませんが、それだけ使い方の初歩を網羅しているつもりです。
Notionを使いこなせるようになってきて、私のQOLはかなり爆上がりしています。
良かったら、あなたもぜひ。
はじめに、Notionを使う目的をはっきりさせる
まずは、ここから。
さすがに、どこへいくか決めないまま空港へ来ちゃう人はいないと思うので、まずは目的を決めましょう。
私の場合、Notionを使う目的を、自分の全データを集める場所と定義しました。つまり自分のデータベースですね。
行きたい場所
読んだ本
また読みたい記事
ツイート
書いてきた文章
ブックマーク、リンクなど
医療、看護関連の資料
料理のレシピ
あたりをまとめています。
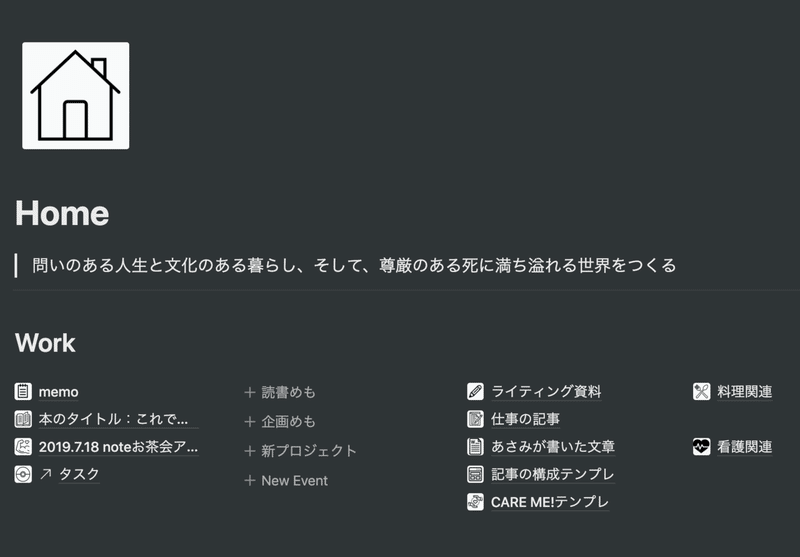
見たほうが早いと思うので、まずは私のNotionのトップ画面をどうぞ。

一番上をHomeとし、その下に自分が大事にしている言葉。
以下、仕事に関するページ(アイコンがついているもの、のちのち説明します)をカテゴライズしています。
ちなみに、アイコンはこのページからダウンロードし、設定で変更しています。
デザインもシンプルなものが多いので、お気に入り。
画面が黒いのは、ダークモードのほうが好みだから。
通常仕様は、noteと同じように白いです。
ちなみに設定は、画面左上のSettings&Menbersから変えられます。


このDark Modeをオンにすると適応されます。
ここで、お気づきの方も多いと思うのですが、Notion最大のネックがあるとすれば、日本語対応になっていないところ。全部、英語です。

(上記はNotionの公式Notion、ややこしい)
iPhoneと同じように感覚的に使える部分が多いのですが、それでも英語となるとウッ!と心にシャッターが降りてしまう人も多いはず。
それに加え、多くのNotionユーザーが指摘していますが、自由度の高さゆえ、集めた情報をどう階層立てて分類していくかに頭を悩ませてしまうんです。
引っ越してきた家に、冷蔵庫、洗濯機、タンス、ベッドなどを部屋に置いていくと、なんとなく部屋の導線や領域分けができると思うのですが
Notionの場合、冷蔵庫や洗濯機から自分で作る感覚です。
自分がそのアイテムにどんなスペックを求めているのかを考えるところから始めるので、頭の中が迷子&スパークしてしまう。そして、嫌煙してしまう…
言い換えると、情報を常に縦と横から見極めなきゃいけないので、最初のトップ画面を作るまでがかなりしんどいかな〜と、個人的には思います。
でも、作ってしまえばこっちのもの。
慣れると、めっちゃ楽しいですよ!
前置きがかなり長くなりましたが、ここから具体的な使い方にうつっていきます。
まずはPageをおさえよう
Notionは、このPageをおさえるところから始まります。
私のNotionトップページで、アイコンがついていたところです。
どこでもいいのでクリックすると、+と…が並んだようなアイコンがでてきます。
この+をクリックしてください。

すると、上からふたつめにPageが出てくるのでここをクリック。

すると、こんな画面が出てきます。
この英語を訳すと、「ページの中にページを埋め込む」なので、こんな感じになります。

英語!?って思うかもしれませんが、無視して大丈夫。
上記画像、Untitledのところをクリックすると、タイトルを設定できます。
上から3行目、Press Enter~のところをクリックするとそのままテキストを打ち込めるようになります。メモとして使うならこれで十分。

ちなみに、タイトルのところにカーソルを合わせると、こんな画面が出てきます。

アイコンやカバーも自分でアレンジできるので、アレンジが好きな方はぜひ。

(デフォルトで選択したら謎の世界観を確立してしまった…宇宙を漂うエビ感)
私はアイコンのみを設定しています。

一目見て、どんな内容のPageなのかわかる感じが好き。
このPage、中にどんどんPageを作っていくと、階層構造を作れるので情報整理にめっちゃ便利!というわけなんです。
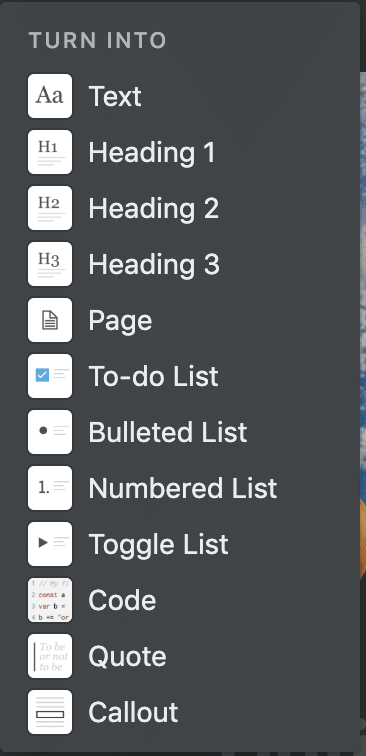
ここから、他の項目についても一気に説明していきますね。
テキスト
最初に説明した通り、そのまま文字が打ち込める仕様です。
ドラッグするとiPhoneにあるメモ帳機能と同じように、太字、斜字の設定も変えられますし、コードの入力や色を変更することもできます。

お仕事やチームで使う方は、メンションを飛ばすこともできますし、当然Pageやリンクを共有することも可能です。
一番左側にあるタブをクリックすると、これから説明する機能が一覧で出てくるので、いろいろ試してみるのもア。
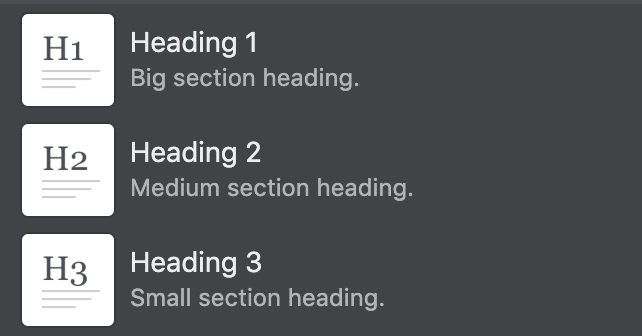
Heading1〜3

ブログやWordPressに慣れていない方はびっくりするかもしれませんが、上から順に大見出し、中見出し、小見出しだと思ってもらえればOKです。
慣れている方は、h1、h2、h3のことです。
文章を書く時の見出しや構成で使うことが多いでしょうか。
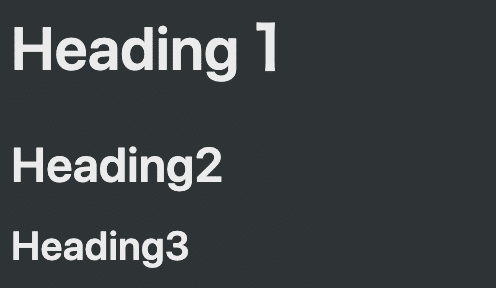
大きさの比較はこんな感じ。
List関連

これは、さすがにWordやGoogleドキュメントでもみたことがあると思うので、Toggleだけ説明しておきましょう。
こうしてToggleの横に文章を書いて、▶︎にカーソルを合わせて押すと

こうして隠していた文章(Pageやテキスト、なんでもOK)を出すことができます〜(拍手)
全体ページにまで出すほどじゃないけれど、ページをうつるのはちょっとめんどいな…というものを置いておくのに便利だと思います。
Code
これは、WordPressでメディア運営をしている人や自らコードを書く人、コーダーさんには嬉しい機能ななず。
こうやって、コードを書いておけるんです。神かよ。
ひとまず、このセクションはこれだけ使いこなせれば大丈夫。
次にいきます。
DATA BASE
データベース。
これが、ほんと便利なんです…!
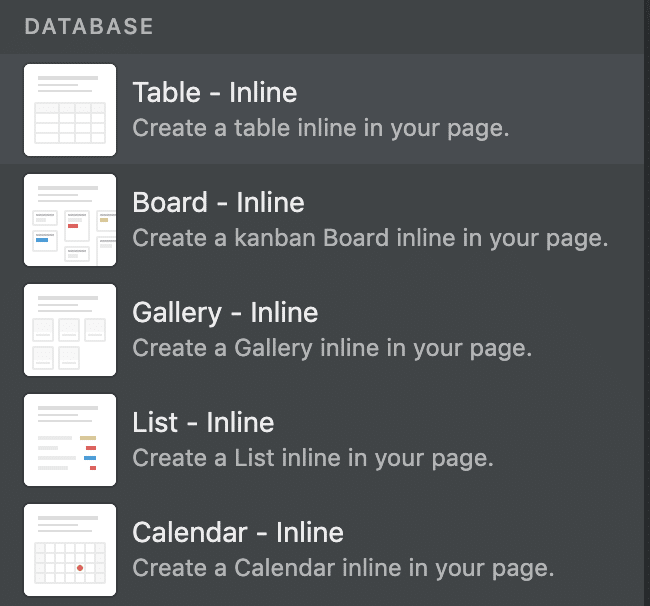
まずは、Inlineから。
Inlineとは、ページをうつらずそのままここに表を作るよって意味。
一見たくさんあるように見えますが、大丈夫。
深呼吸して、落ち着きましょう。
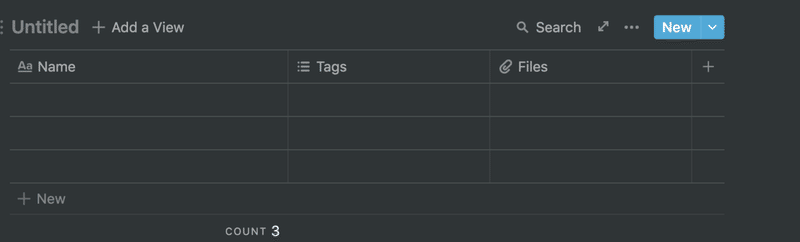
個人的に、Tableでの管理が一押しなので一部公開してみます。
これは読みたい記事リスト(の一部、敬称略)
では、作成の仕方を順に説明していきます。
DATA BASEより Table Inlineを選択すると
こういう画面が出てきます。
名前やタブ、リンクやカテゴリーなど自分の好きなようにアレンジできるんです。アレンジしたもののひとつが、私の作った読みたい記事リストになります。

この表、ソート機能やフィルターの機能もあるので、タグや日付などを細かく設定しておけば、自分の欲しい情報をすぐに探し出せます…!最高

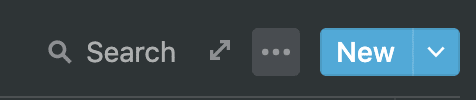
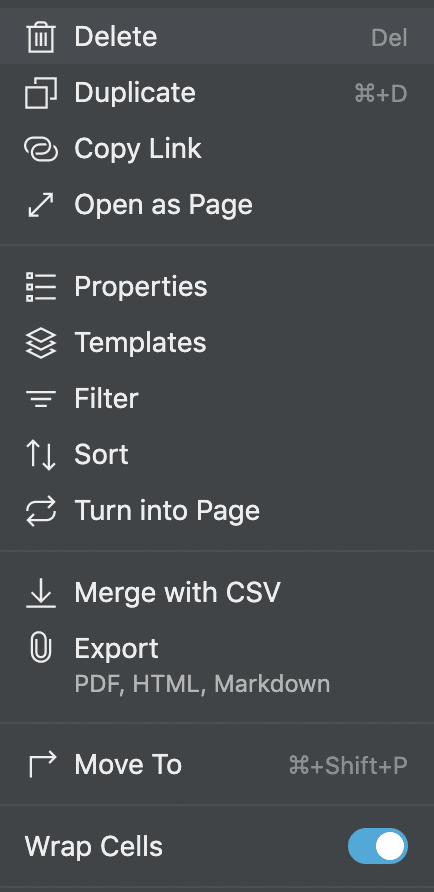
右上の画面の「…」をクリックすると

いろいろ出てくるので、ツールに慣れている方はこちらもぜひ試してみてください…!
(アイコンでなんとなく察することができるはず)
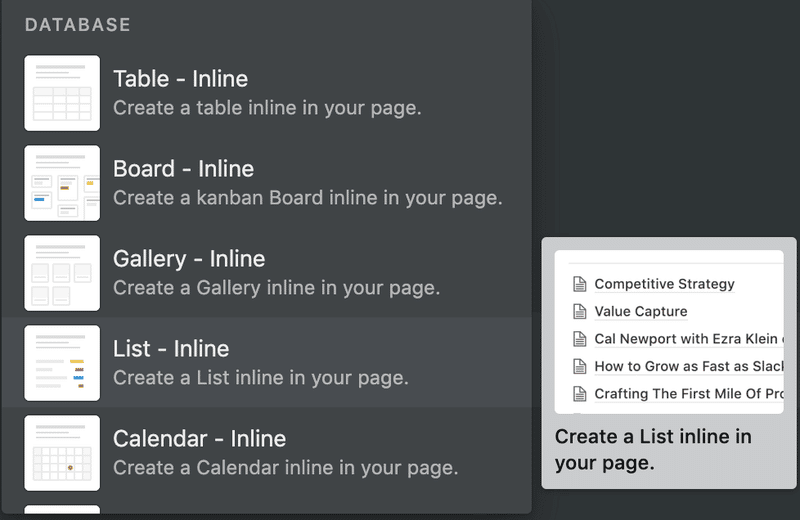
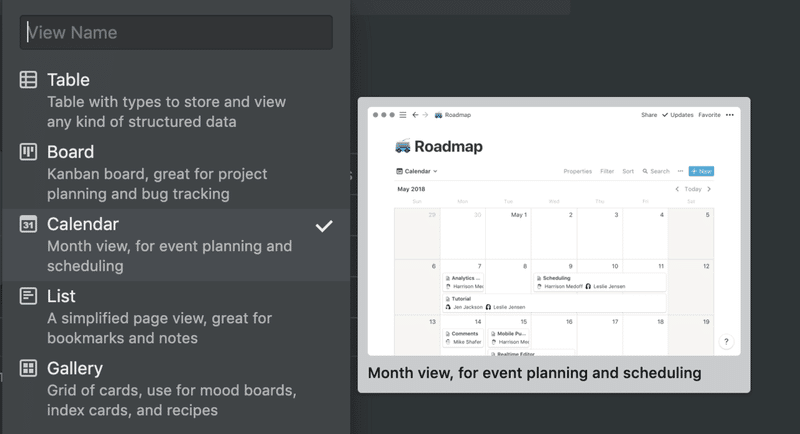
そして、これのすごいところは、表示の仕様を変えられるところにあります。
例えば、同じ表をBoardモードにするとこうなります。

私の読みたい記事リストの場合だと、こんな感じ。

タグで整理したい時には、こういう見方のほうが便利かもしれません…!
他にも、期日や期間を決めてカレンダーのように表記したり
リストにして表示できたりもします。
ひとつのデータを、いろいろなタイプで表示できるというものになります。
便利以外のなにものでもないですよね…!
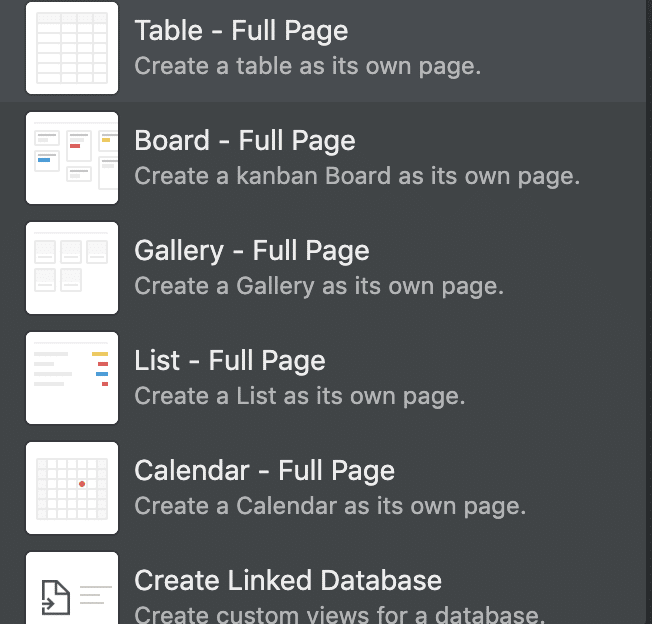
Full Pageの場合は、同じことをページをうつって展開するだけです。

財務整理表やエクセル、スプレッドシートでカーソルを横にも縦にもどんどん動かすような表を作った場合には、そちらのほうが見やすいかもしれません。
Bookmark
つづいて、こちら。
私が一番使っている機能になります。
たとえば、平野さんのNotionの記事。
noteで埋め込むと、上のような表記でいい感じにしてくれますよね。
これをNotionでやるとこんな感じ。
Create Bookmarkを選択すると
いい感じに整えてくれます。
横にふたつ並べるとこんな感じ。

見やすい…!!
そしてこれ、TwitterやYouTube、Google関連、いろんなアプリと連携しているので、いい感じに整えてくれるんです…神!!
Twitter↓
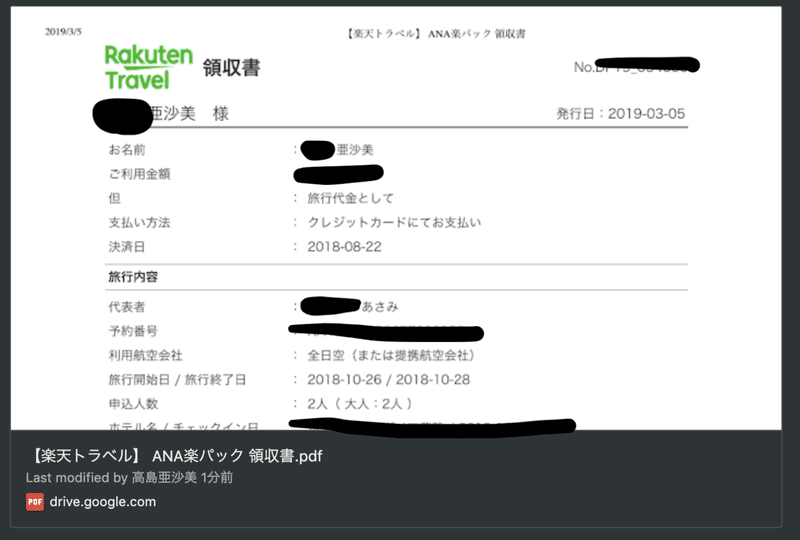
Google Driveの中にあるPDFファイル↓
YouTubeのリンク↓
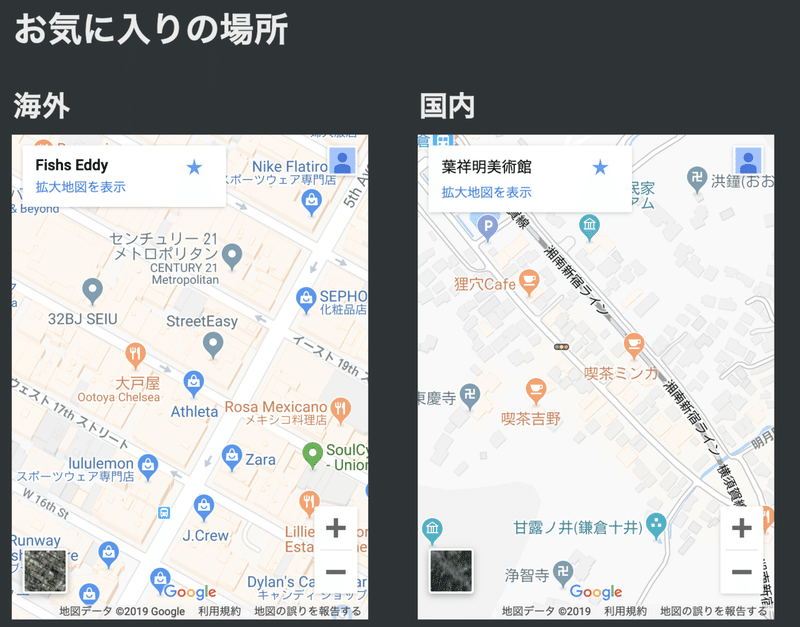
Googleマップのリンクも、こんなふうに表示できます。

まとめ
おそらく、ここまで使えるようになってはじめて、平野さんの記事や
「Notion」ってどう使えばいい? 自分なりの使い方まとめ
Notionレビュー。必要な情報をこれひとつで管理する5つの方法
こちらの記事
の言っている意味が少しずつわかってくるんじゃないかと思います。
実際、私はそうでした。
私は使おうと思って使いこなすようになるまで時間がかかりましたが、使いこなせるようになると、Notionがないと生きていけない身体になってしまいました。
記録やメモ、Bookmark機能はすべて網羅できるし
過去に書いた記事や文章もすべてお引越しました。
EvernoteにあったデータもインポートできるのですべてNotionにうつしましたし、家にある本や読んできた本、noteやブログの記事もどんどんNotionにためていくつもり。
自分だけのデータベース、自分がどんどん貯まる場所になってきてから、どんどん楽しくなってきました。
おそらく、手帳界隈やInstagram、Pinterestで画像をためてる人にもぴったりかと…!
自分の情報を網羅的にまとめておきたい人には、ぴったりのツール。
ぜひ、あなたもNotionのある世界へ。
貴重な時間を使い、最後まで記事を読んでくださりどうもありがとうございます。頂いたサポートは書籍の購入や食材など勉強代として使わせていただきます。もっとnoteを楽しんでいきます!!
