
チケットの不正転売を0へ。newtikeのサービスデザイン→Webサイト公開までに得られた学び・経験(前編)
2022年の11月から、フリーランスの傍らでチケットの不正転売0を目指すサービス『newtike』の企画からデザイン等をしています。
日頃はクライアントワークでWebサイトのディレクションやデザイン、コーディングなどしてるため、スローペースではあるんですが、コツコツ進めています。
今回はWebサイトを公開できたという事で、そこまでに得られた学び・経験をお伝えできればと思います。
まとめると長すぎたので前編と後編に分けてます🙆🏻♂️
newtikeについて

newtike(ニューチケ)とは根強い社会問題、"チケットの高額転売問題"の解決を目指すサービスです。
チケットはゲーム機やグッズなどの”モノ”と違って、誰がいつ購入して入場するのかの”情報”を扱っているので、スマホやPCで購入する今の時代なら高額な不正転売は制御できるはず…
と思い立ち記事にしてスタートした企画です。
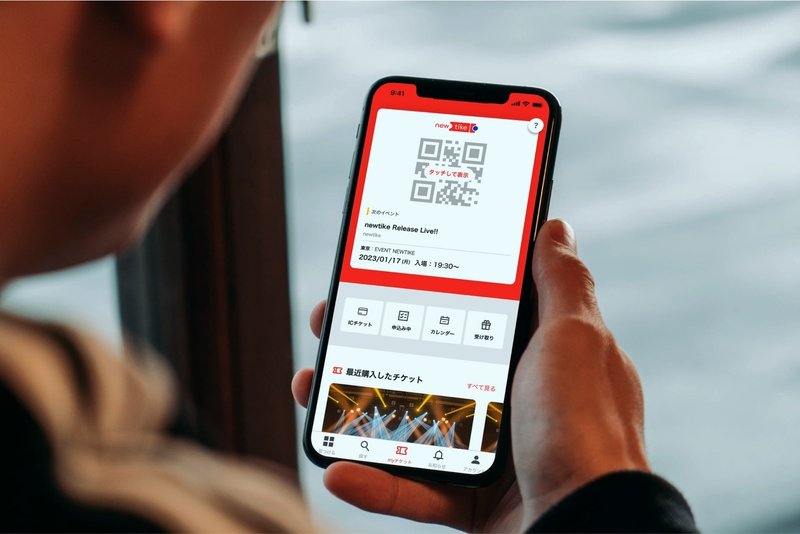
そんなサービスの需要を知り(無いことはあり得ないとは思いますが)、根拠となる数字が欲しいので事前登録をすることに。その受け皿となるWebサイトを制作することになりました。
公開までにした事(前編)
ロゴの作成
定性調査(UXコンセプトやサービスの機能を固めるため)
UXコンセプトの位置付け
主なサービスの機能を詳細化←ここから後編へ…
サンプルのUIデザイン
ティザーサイトの制作
Webサイトを公開すると言っても全く何もない状態からの制作なので、0からの制作です。
まとめてみると量がすごいので前編と後編に分け、総評の学びや経験は後編に書こうかなと思います。
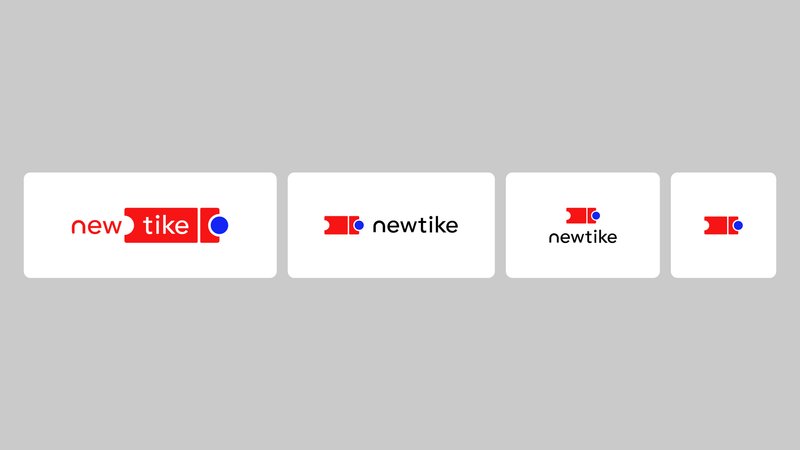
①ロゴの作成

初めにバッと作ったロゴが気に入らなさすぎたので、真っ先に作り直しました。
チケットサービスと一眼で認識できる事を最優先に『ザ・チケット』なロゴにしています。
が、本来はUXコンセプトを明確に決めてからの方がちゃんと作れたし制作スピードも速かったかなと反省。(すでに作り直したい気持ちを抑えている…)
サービスの性質上。アプリやWeb、ICカードなど柔軟なロゴが必要かと考え、レスポンシブをガッツリ意識した構成にしました。
上記の記事が大変参考になりました🙏

②定性調査(UXコンセプトやサービスの機能を固めるため)
newtikeの企画を思い立った際の記事にもありますが、僕の彼女が大の舞台オタク。
つまり常に「これってどう思う?」と質問できる状態なので、いつでもどこでもユーザー視点の濃い情報が得られます。いつもありがとうございます🙏
例をあげるとすれば、”不正転売の印象やユーザーの現状”を質問したところ、
大体のファンは転売行為を嫌っている
どうしても欲しいチケットは転売されたものでも買うしかない
大量に応募するので重複したチケットは転売する人も多い(適正価格で流す人も多い)
いい席のチケットを手に入れるために、逆に不正転売を利用する人もいる
などの回答が。
ここから読み取るに、本人確認の厳重化だったりで不正転売を防いでもユーザーのニーズは満たせないことがわかりました。
そこから公式オークションで一部のチケットを販売するソリューションが出たりしました。それに対する意見をもらったり。
あまりチケットを買わない身からすると予想外の回答です。ユーザーリサーチの重要性を痛感します。
③UXコンセプトの位置付け
UXコンセプトは”体験価値に基づいたアイデア”と”ビジネスのエコシステムに基づいたアイデア”が、整合するような統合的なコンセプトである必要があります。(難しいこと言ってますが書籍の受け売りです笑)

ニューチケにユーザーが本質的に求める価値(UXコンセプトとは別)とは、toC,toB関係なく「不正転売が無くなり、チケットが手に入りやすくなる」と位置づけています。
ビジネス戦略については、今回は個人開発なので制約が少なくリソースも少ないのであまり重要ではないかなと。
ただ実際に大手のチケットサービスのUIの悪さにびっくりした経験があります。
僕はデザイナーなのでUI/UXやブランディングなどデザイン面の視点が持てる方なので、その点で言うと競争優位性が高いと設定できます。(あくまでそうありたい…💪)
デザインへの投資は特許庁のデザイン経営宣言でも高いパフォーマンスを発揮すると言われているので、デザイナーとしてサービスデザインをすることでそれを実際に感じたい節もあります。
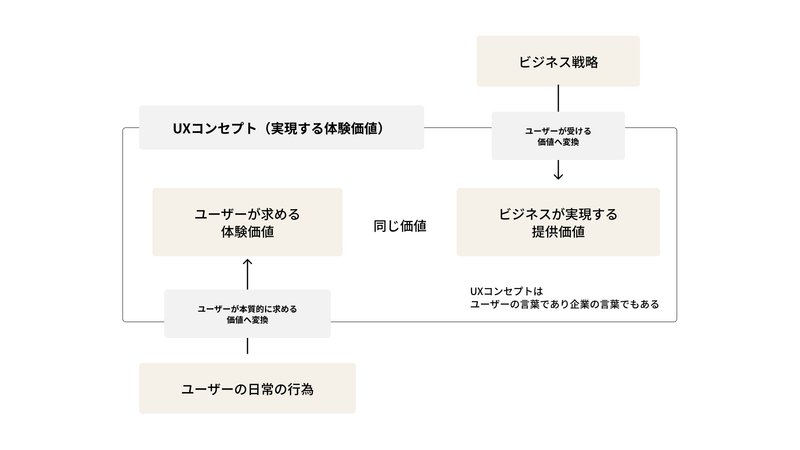
↓実際のUXコンセプトの位置付け
チケットサービスは、チケットを購入する to Customer とチケットを販売する to Business の2タイプのユーザーに利用されます。
toCの課題ばかりではなく、toBの課題に対してもソリューションを提示しなければ利用されません。

初めのざっくりとした「チケットの不正転売を撲滅する」というコンセプトの段階では、toCばかりに注力してtoBの視点からずれていました。
2つの視点を持つためにUXコンセプトツリーを作成し、細分化した要因を満たす機能などを具体的に考えられるようになりました。
結果、UXコンセプトは「チケットの不正転売を0に。新しいチケットサービス。」というあまり変わらない位置付けに。裏で大きなキーワードとして、ストレスフリーというワードがあったりします。
コピーがtoCに寄っている理由として、母数が多くアクティブに動けるtoCへのアピールを強く行い認知が広がることで、toBサイドの導入の心理的ハードルが下がるかなと仮定して設定しています。
UXデザインの領域に関してはまだまだ勉強中です。めちゃくちゃに難しい。そもそも1人で取り組むことではない…笑
後編につづく
こんな一気に出すより一つ一つを濃く小出しすればよかったと学びました😇
後編はしばしお待ちください🙇🏻♂️
2023年02月11日追記
↓後編書きました!🙌
サービスに少しでも興味を持った方はぜひ拡散・事前登録で応援ください🙌
あすまあしたに(@asuma_ashitani)
この記事が気に入ったらサポートをしてみませんか?
