
サイトマップを作ってみたら自己分析と過去記事の分析ができて目からウロコがぽろぽろ落ちた話
「サイトマップ」を作ったほうがよいという記事を読み、見よう見まねで私も作ってみました。
最初、めんどくさそうだなと思ったけれど、丁寧に説明して下さる記事を参考にしたらスムーズに作れました。
さらにサイトマップを作っているうちに自己分析までできたのです。
そこで今日のこの記事では「サイトマップの作りかたと自己分析」についてお伝えします。
サイトマップ作りはめんどくさそうだ、でも、noteに何を書けばいいのかわからないと悩んでいる方の参考になればうれしいです。
読んでもらえる記事が書けない
3週間前にももんかさんの『読んでもらえるnote術』の講座を受けて、「読まれるnoteを定期的に投稿するぞ」と意気込んでいました。
詳細はこちらの記事をどうぞ。
ところが、「読んでもらえるnoteを書かなくては!」と変な気合いばかりで記事が書けません。
どうすればいいのだろうと思ったときにこちらの記事を読んだのです。
そうか、結果を出しているももんかさんさえ書く記事に悩んでいるのか。
私が書けなくても当然。よし、サイトマップを作ってみよう!
早速、「サイトマップの人」伊藤翼さんの記事を参考に作ってみることにしました。
サイトマップを作る前の自己分析
サイトマップを作る前に自己分析をしていきます。
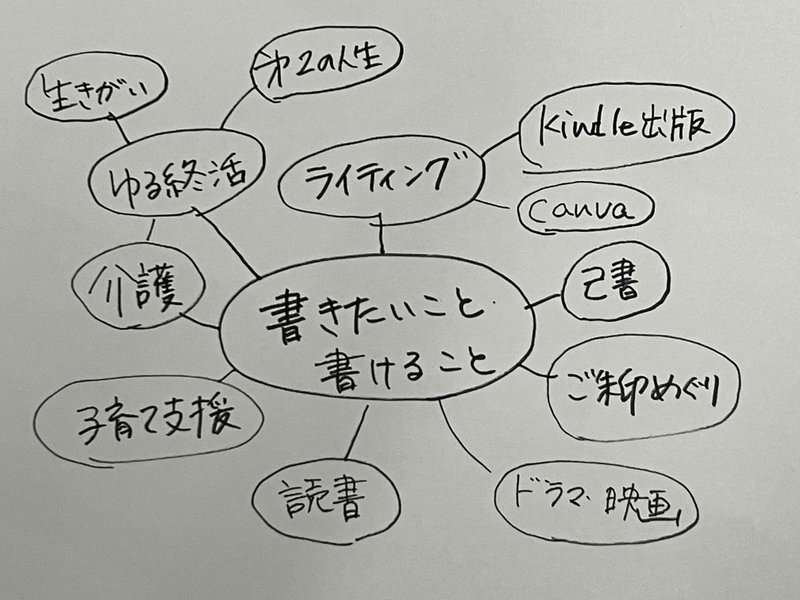
ステップ1 アイデアを集める
A4用紙の真ん中に「自分の専門分野」と書いてそこから線を放射状にのばしていく、マインドマップを手書きしていきます。
ところが、出だしからつまずきました。
私の専門分野ってなんだ?
線をいくつも引けるほど持ち合わせていないよね……
「専門」という言葉のハードルが高く書けないのです。
そこで「書きたいこと・書けること」と変更することにしました。
………………
すみません。すぐに自己流にアレンジしてしまう性格です。
このあとも王道を行かずに横道にそれることをあらかじめご了承下さい。

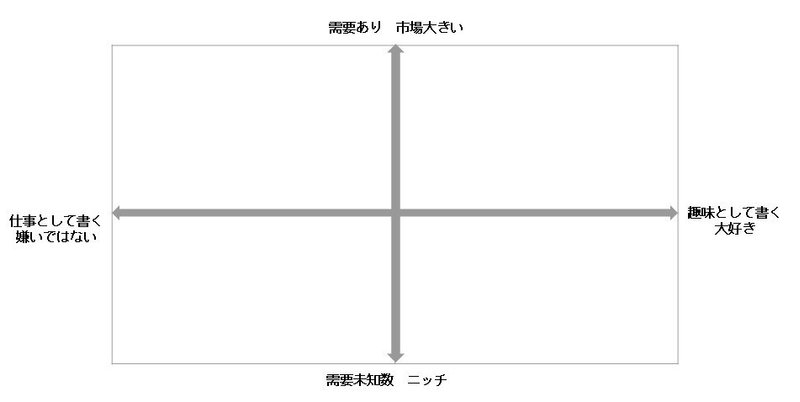
ステップ2 分類して整理する
書き出した項目を分類して整理するために、別の紙に縦、横線を引いて4分割にします。

余談ですが、この図は「ポジショニングマップ」と言うそうです。
これは優先順位を決めるときに役に立つ図ですね。
さて、話を戻して。
今回の分類方法は
縦軸「需要、市場の大きさ」
横軸「趣味(大好き)か仕事(嫌いではない)の割合」
でそれぞれの項目を当てはめていきます。

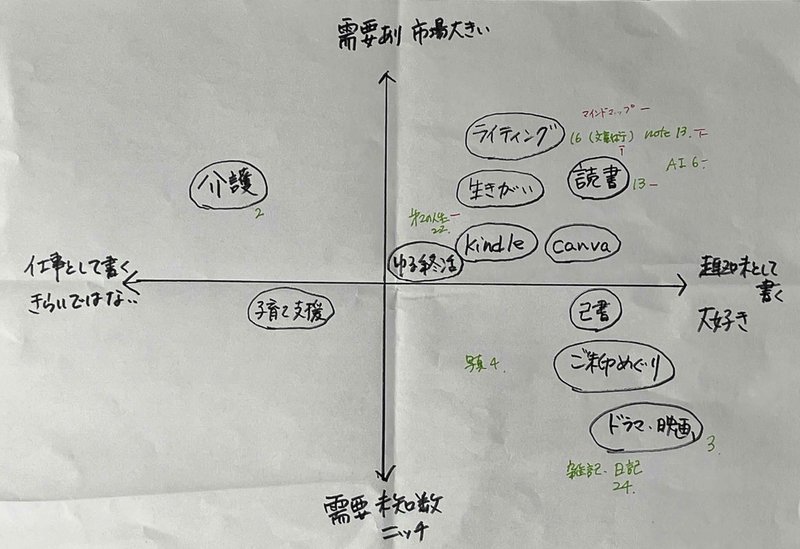
需要について考えるのに悩みましたが、大雑把な性格なのでざっくりと
「このあたりかな」と配置。
(ですので画像を載せましたが、参考にはなりません🙇)
この次に分類した項目にタイトルをつけるステップ3に行くのですが、
すみません。ここでまた横道にはずれます。
このポジションマップを使って過去記事の分類をすることにしました。
オプション1 過去記事を分類する
昨年「100日連続投稿チャレンジ」を試みて記事数だけはあります。
いしかわゆきさんの『書く習慣』に刺激を受けて、ただひたすら毎日書いた記事。
今日は何を書こうかと思いつきで書いていたので、テーマはバラバラ。
当然ほとんど読まれていません。
私自身も何を書いたのかほとんど覚えていない有様なので、今回きちんと分類して自分の記事の傾向を確認することにしました。
上の画像の緑色の数字が過去記事の数なのですが、数えてみると読まれない理由がはっきりしたのです。
121記事のうち、日記、雑記、つぶやきが3分の1。
読んでもらおうと思っていないですね。我ながらあきれました。
それでもスキをいただいた記事もあります。
(みなさま、スキをしてくださりありがとうございます!)
その記事をもう少し詳しく見てみることにしてみました。
オプション2 ダッシュボードの数字をいかす
今まで存在すら知らなかった「ダッシュボード」。
ついに活かす機会になりました。
スキをいただいた順に記事を並べ替えてポジショニングマップに数を入れてみたのです。
ビュー数が低くてもスキが多い記事もあります。
ただ数字を見るだけではなく図にあてはめてみると自分の記事で読まれる内容がはっきりしてきました。
ライティング・note・読書メモ・AIを使った体験談。
タイトルに明確なキーワードを入れたものがスキしていただいていることにも気がつきました。
なにより1番大きな気づきは「書きたい記事が読まれる記事ではない」と言うことです。
ライティングを学ぶ中で何度も聞いていたことですが、自分の書いた記事を並べてみると全くその通りだなと実感しました。
サイトマップを作る前にこんなに自己分析と発信軸の確認ができるなんて予想外の収穫です。
サイトマップの作り方
自己分析ができたのでいよいよサイトマップを作っていきます。
時短で作る方法がわかりやすく説明してあるのがこちらの記事です。
カテゴリーを決めて分けるのに時間がかかりましたが、どうにかサイトマップが完成しました。できたサイトマップはこちらです。
サイトマップを作って目からウロコが落ちた
発信軸を定めなければいけない。
読んでもらえる記事を書かなければ意味がない。
今度こそ挫折しないためにも、いい記事を書かなければとがんじがらめになっていました。
書いては消して、再開しても進まず、下書き保存がたまるばかり。
そんな中で出会ったサイトマップ作り。
新しいものを作るのではなく、自己分析と過去の記事をふりかえる作業なので、散らかった部屋の片付けのように頭の中を整理することができました。
バラバラだったテーマも分類すれば、自分が書きたいことと読んでもらえる記事の傾向が見えてきて方向性が定まってきます。
なんで私はnoteを書きたいのだろう。
やっぱり誰かに読んでもらって「わかる、わかる」とか「教えてくれてありがとう」と言ってほしいからなんだ。
自分が書きたいテーマで読んでもらえる記事を書こう。
楽しくなければ続けられないし、苦しんで書いた文章は読んでも苦しいばかりです。
書くことを楽しみながら読んでもらえる文章を書いていこうとあらためて投稿意欲が復活してきています。
サイトマップを作って良かった。
何を書いたらいいのか方向性に悩んでいるあなたもぜひ自己分析をしながらサイトマップ作りを楽しんで下さいね。
最後になりましたが、記事を参考にさせていただいた
ももんかさん、伊藤翼さん、リケジョママさん
感謝申し上げます。
ステキな記事をありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
