
はじめてのFigma
私が普段使っているデザインツールのFigmaの機能についてゆるーく自分のメモ用に残しておこうと思ったので、ここに記していこうと思います〜
(もし、こんな使い方が便利だよ!とかあったら優しく教えてくれると大変助かります、、、)
まずFigmaというのはAdobeXDやSketchのようなUIデザインツールであり、無料で使用できるソフトというざっくりしたことのみ把握してもらえれば結構です。(使ってもないのにごちゃごちゃ説明されてもって感じだと思うので、、、)
Figmaの良いところ
・無料で使用することが可能(個人利用なら無料で問題ない)
・データはWEB上にあるのでどのパソコンからでもアクセス可能
・データがありすぎてデスクトップが汚くなることがない!!!!
・見せたい人と共有することが簡単
とまぁこんな感じの良いところがあります。
何と言っても共有することができて、共同編集することが可能というのはとても魅力的ですよね〜。
「HOMEは私が作るから、ABOUTのページ作ってもらえる?」なんてことが同じファイル上でできて、リアルタイムで更新されていくのですからとても優秀なものです。
Figmaの使い方
FigmaはWEB上で使用できるというツールではありますが、アプリケーションとしてデスクトップ上に落とすことも可能です。(編集するファイルデータはクラウド上にありますのでご安心を。)
こちらはお好みに合わせてインストールすると良いと思いますが、個人的にはインストールすることがおすすめです。(トラックパッド操作をした際にページが戻るのがうざったいため)
アカウント作成手順

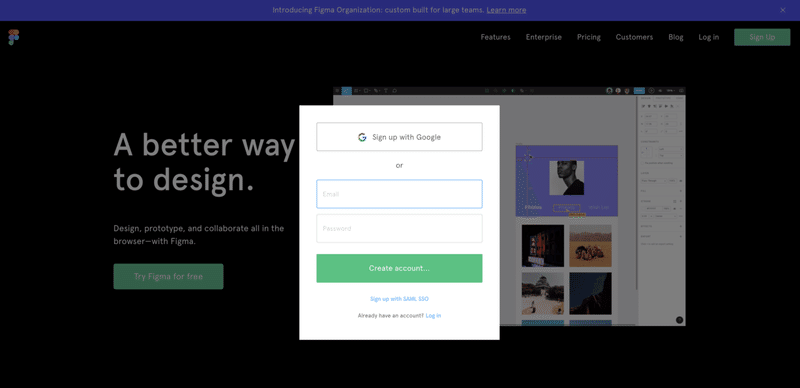
公式サイトのURLを開くと上記のような画面が表示されます。
Try Figma for freeとあるのでそちらをクリックすると、

GoogleアカウントかEmailでのアカウント登録を要求されるので、お好きな方を選択し、Create accountをクリックしましょう。
そうすると下記のような画面になり、

What kind of work do you do?(あなたは何をやっている人なの?)と聞かれるので、答えてあげましょう。
(私はデザイナーとして使用したかったのでDesignを選択しました。)
これで登録完了です。Figmaを使用できるようになりました!
え?デスクトップにインストールする方法を聞いてないって?
それはこれから説明するので焦らないでください。
Figmaのインストールについて
Figmaのアカウントを作成してログインできたのであればマイページのような画面に遷移すると思います。
そこの画面の左上にある自分の名前の右にあるいかにもメニューが開きそうな矢印をクリックすると下記のようなメニューが表示されます。

そうしたら二重線が引いてある(本当の画面には引いてありません)「Get Desctop App」をクリックしてください。
これでzipファイルがインストールされるので、それを解凍して完了です。
準備は整いました。ここからはFigmaをガンガン使用していきましょう。
Figmaの基本操作
まずはPhotoshopとかでいうアートボードの作成をしましょう。
(FigmaではアートボードではなくFrameなのですが)
まず画面左上にある下記画像のボタンにあるFrameツールを選択しましょう。

これで新しいアートボード(Frame)を作ることができます。
しかも右側にはPhoneやDesctop等様々なサイズのFrameを一発で作成できるボタンが用意されていますので、ここをうまく活用してきましょう!
PC版のデザインをする場合にはMacBookProだったりSP版であればiPhoneXとかサイズの大きいのを選択して、大きな画面にも対応できるように作成すると後々「小さすぎたな、、」なんてこともなくなりますのでおすすめです。
後は割と普通な図形ツールやテキストツールがあり、PhotoshopやIllustrator等のデザインツールを使用したことのある方であれば、簡単に使い方をマスターできるかと思います。


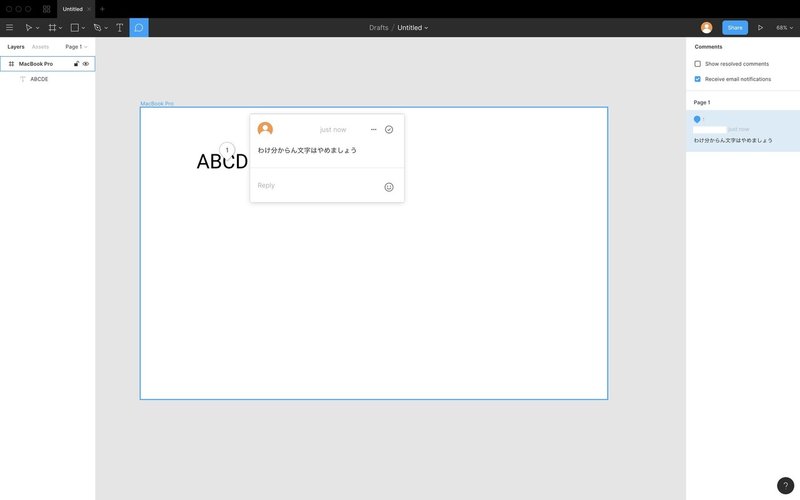
もう一つ便利な機能が、コメント機能です

このように部分的にコメントを残すことが可能なので、誰かにチェックしてもらう時やチェックする時にはこれをうまく活用すると共同作業をこのツールでやる意味がとても大きくなるでしょう。
(自分用のメモとして使っても便利ですよ!)
以前働かせていただいていた会社ではこのコメント機能を使って先輩にアドバイスや修正点を教えてもらいながら作業をしていたので、スムーズに作業ができていたかなぁと思っています。
(しかし、修正点が多いと泣きそうになるのも事実)
と、基本的な部分に関してはこの辺りでしょうか。
お次はコンポーネントあたりに触れていきましょう。
コンポーネントについて
デザイン作業をしていく中で例えば、「ヘッダーのここの文言を修正してほしい」「メニューにこれを追加してほしい」なんて急な要望もザラにありますよね。
でも、今から全ページに追加すんのかよ!!!!ダルっっっっっっっ!!
って時があった方もいるんじゃないでしょうか?
それをもう少し簡単に修正するためにコンポーネントという機能をうまく活用していきましょう。
直訳するとコンポーネントは部品です。簡単にいうと部品の型を作成し、それを修正することで全部のパーツを修正できたりするようになります。
早速実践です。
下記画像のような4つの画面を作ったとします。
(何にも考えず見やすいように文字をでかくしてるだけなのでダサいとか言わないで、、、、)

ここで急に「私のプロフィールページを作るからメニューに追加しておいて!」なんて言われたら「4つも修正すんのかよ、、」ってなる人もいますよね。(めんどくさがりじゃなければならなそうですけど)
そんな時はまずどれでもいいのでメニュー全体を選択してshift + command + kを押しましょう。
↓こういうことです。伝わりづらくてごめんなさい、、、

押せたらさっきまで左のレイヤーパネルに表示されていた、テキストや四角の部分が下記画像のようにComponentとなります。
(ちなみにこのひし形4つが親コンポーネントになるので、ここを今後編集していきます)

これを作成したら後はoption押しながらドラッグでコピーしまくりです。
なので、コンポーネントは後から作るのではなく、最初に作ってしまいましょうね☆
(今回は説明のために順番めちゃくちゃなの許して)

とりあえず全部コピーできましたね。
よく見ると左のレイヤーパネルにひし形が1つのComponent(子コンポーネント)というのが追加されているのが確認できますね。
これで一個修正すれば全部変更されるという準備が整いました。
はい。ここからはメニューに項目を追加していきます。
先ほども説明しましたが、親コンポーネントを編集することで子コンポーネントを全て編集することができるため、親コンポーネントを基本的にいじっていきます。
下記画像のように親の中身を動かすとこの中身も全て勝手に動いてくれてとても便利なので、共通部分には必須で使っておきたい機能です。

カラーのパーツ化
Photoshopなんかでもあるような色をアセットパネルに保存しておくみたいなやつです。
やり方は簡単、自分で作ったデザインに使用する色を●4つで作られたボタンを押して、+をクリックすると名前がつけられるようになります。
そしてEnterを押すともうその色は保存されているので、このファイルの中であればどこでもすぐに呼び出せます。
呼び出すときは●4つのボタンを押すと表示されるColor Styleというところに先ほど自分が保存した色が表示されるのでそれをクリックすればすぐに変更できます!
色を変えたい時にはカラーの横に表示される「ー」を押せば、今の色とのリンクが解除されます◯
ちなみに画像も同じように保存できるので、background-imageの指定がとても簡単です〜〜。

一旦今回はここまでにして休憩しようかなぁと思います。
メモ用とか言ったのに誰かに説明するような文章で書いてしまった、、
途中から誰かが読むことを意識し始めてしまったんです、、拙い文章ですが温かい目で見守ってくださいな。
この記事が気に入ったらサポートをしてみませんか?
