
使いやすさと分かりやすさのデザイン:待ち時間の伝え方 その1
どれくらいで終わるかの目安を伝える
お目当てのラーメン店に行列ができていると、自分より前に並んでいる人の数を数えて、あとどれくらい待てばラーメンを食べることができそうか考え、並ぶか、それとも今日は並ばずに別のお店に行くか、を決断した経験があると思います。

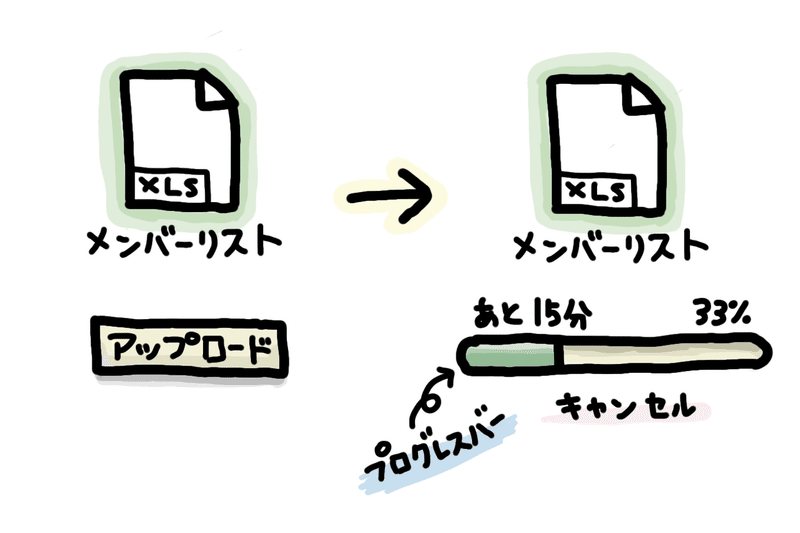
写真やファイルをアップロードする時、ブラウザで新しく画面を表示するときなど、処理に時間がかかるためユーザーに待ってもらう必要があることがあります。そういったとき、あとどれくらいで終わりそうかユーザーに認識できるバーや数字を表示することで、完了までの進捗状況や時間を把握してもらえるためイライラさせずに済むのです。
あとどれくらいで動作が完了するかユーザーに伝えるときには、プログレスバーをよく使います。

どれくらいで終わるのかがわからない場合
あとどれくらいで終わるかがわからないケースもたくさんあります。電話で問い合わせをした時に「ただいま、電話が大変混み合っております。しばらくそのままでお待ちください」とアナウンスされると、あとどれくらい待てば自分の順番になるのだろうかとイライラした経験があると思います。

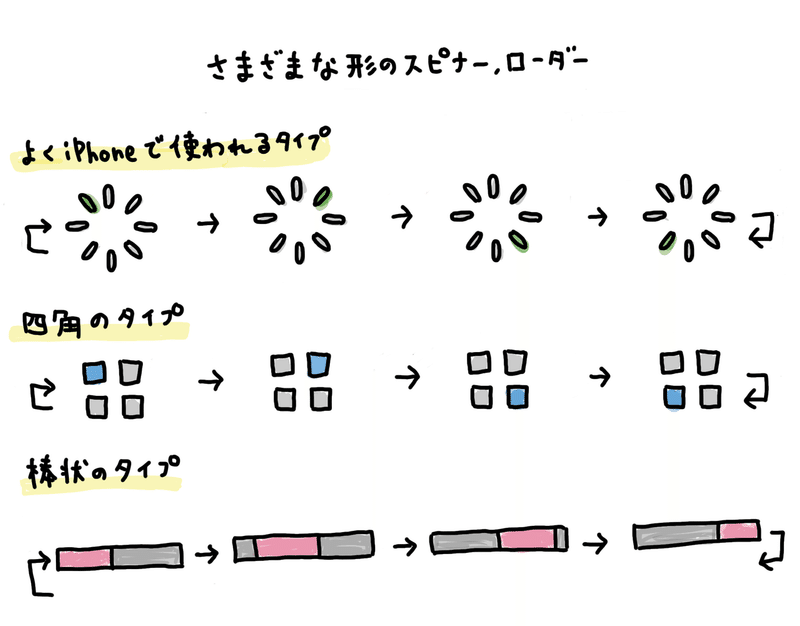
システムも同様に自分では完了時間が分からないケースもあります。そんな場合、画面上をずっとぐるぐる回って動作中であることを表す要素を配置するとユーザーの不安を軽減できます。この要素のことをスピナー、ローダーなどと呼び、様々なデザインがあります。

待ち続けられる時間は最大4秒
しかし、ユーザーにとって終わりが分からず待ち続けられる時間は4秒が最大と言われています。もしそれ以上動作に時間がかかってしまうのであればできるだけプログレスバーを使い動作の完了目安を伝えることをおすすめします。「反応スピードが早いこと」これはどんなサービスにとっても使い心地の良さに関わる大切な要素です。

使いやすさと分かりやすさのデザインのまとめ:
1. ユーザを待たせるときは、動きのある表示で待ち時間や作業の進捗度を伝える。
2. あとどれくらいで完了するか目安が出せる場合は「プログレスバー」で表示する。
3. 目安がどうしても出せない場合は「スピナー、ローダー」で動作中であることだけは伝え、4秒以上表示することはできるかぎり避ける。
この記事が気に入ったらサポートをしてみませんか?
