
デザインの基本日記 「レイアウト編 」
写真やイラスト、図、テキストなどデザインする要素をどのようにレイアウト(配置)するかがデザインの仕上がりの肝になる。

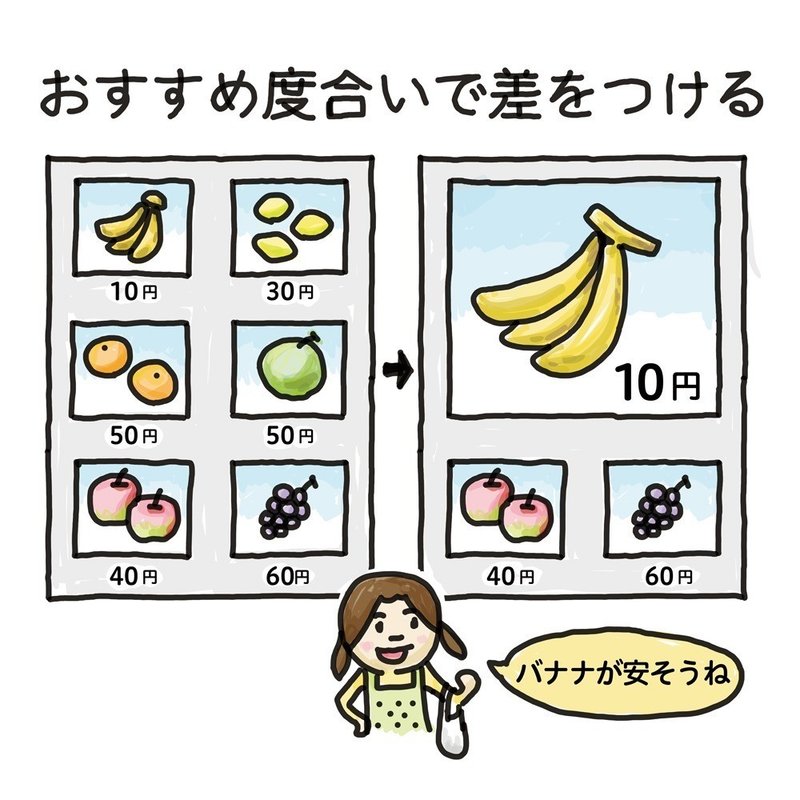
同じような情報を連続して並べる場合、リズムをつけると心地よくみせることができる。リズムが崩れると不安定に見え、安心感がなくなってしまうため、同じような情報は制限を作り、リズムよく見せることを意識するのが大切だ。

一方で、リズムを作ることができれば、そのリズムを崩すことで目立たせることができる。同じような情報でも強調したいものとそうでないものの差をつけることで、ユーザーへのメッセージが明確になる。また、その差がないと何を伝えたいのかが、分からなくなりやすい。

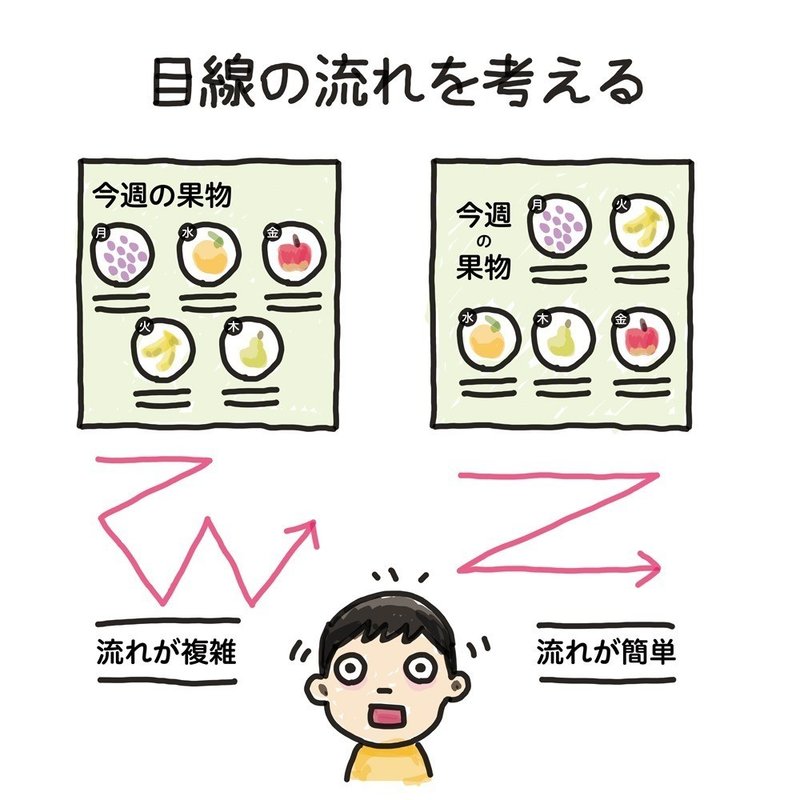
ユーザーがどのように目線を動かすか配慮してレイアウトすると、読みやすくなる。一般的には、横書きの場合はZ型、F型と呼ばれ、左上から右下に向かって目を動かすと言われている。

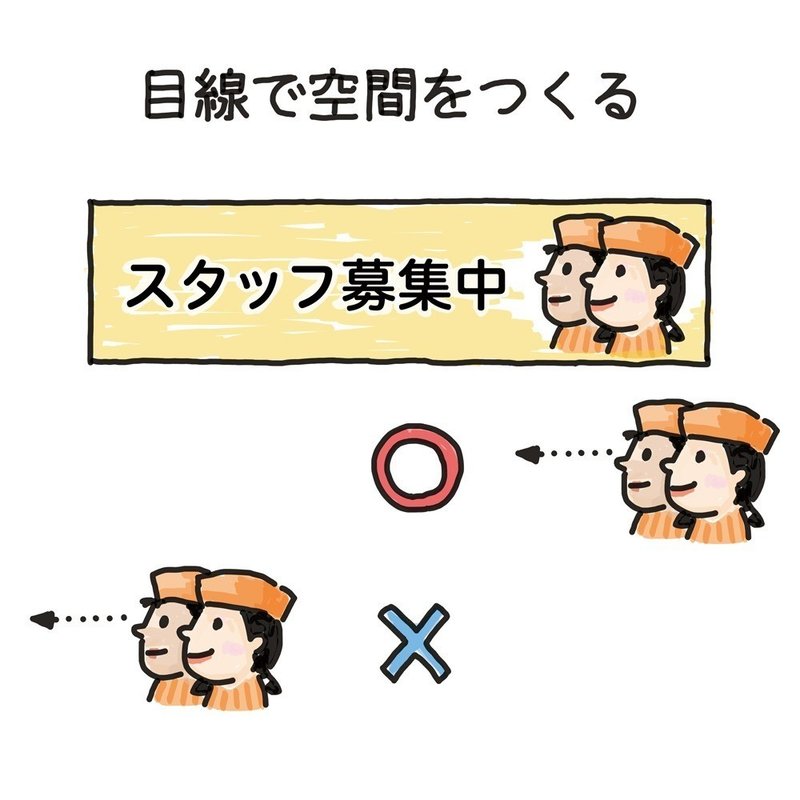
デザイン要素の中に人の目線を使うと、見ているユーザーはそれに引っ張られるとも言われている。そのため、人の背後に空間を作るよりも前面に空間を作り情報を配置してあげることで、伝えたいことに目線を惹きつけることができる。

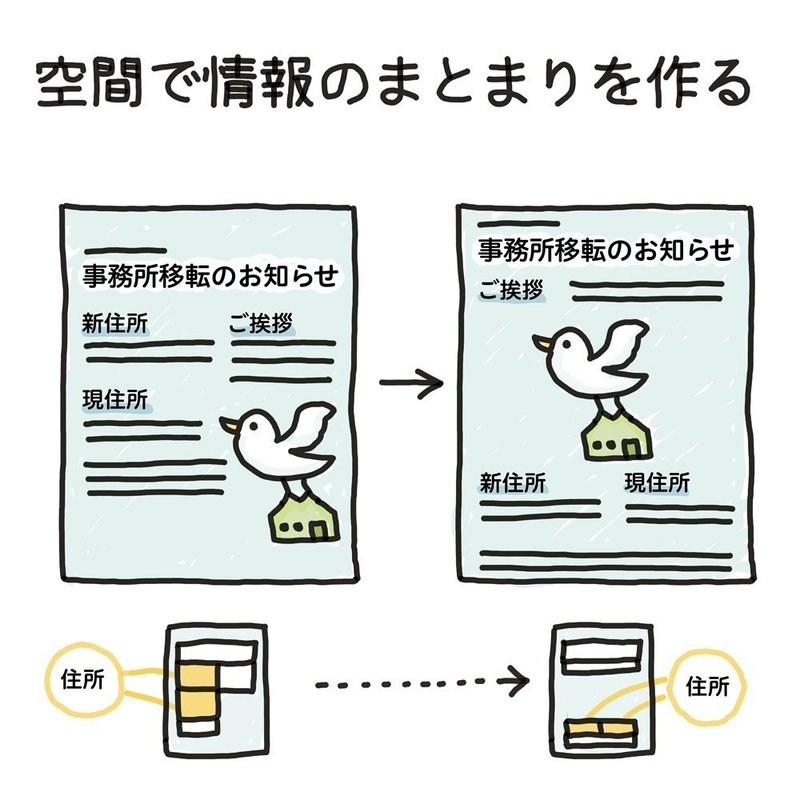
レイアウトする要素を分類し構成することで、ユーザーが情報を理解しやすくなる。詰め込んだレイアウトよりも、空間を意識してまとまりを作るレイアウトにすることで理解しやすいデザインを作ることができる。

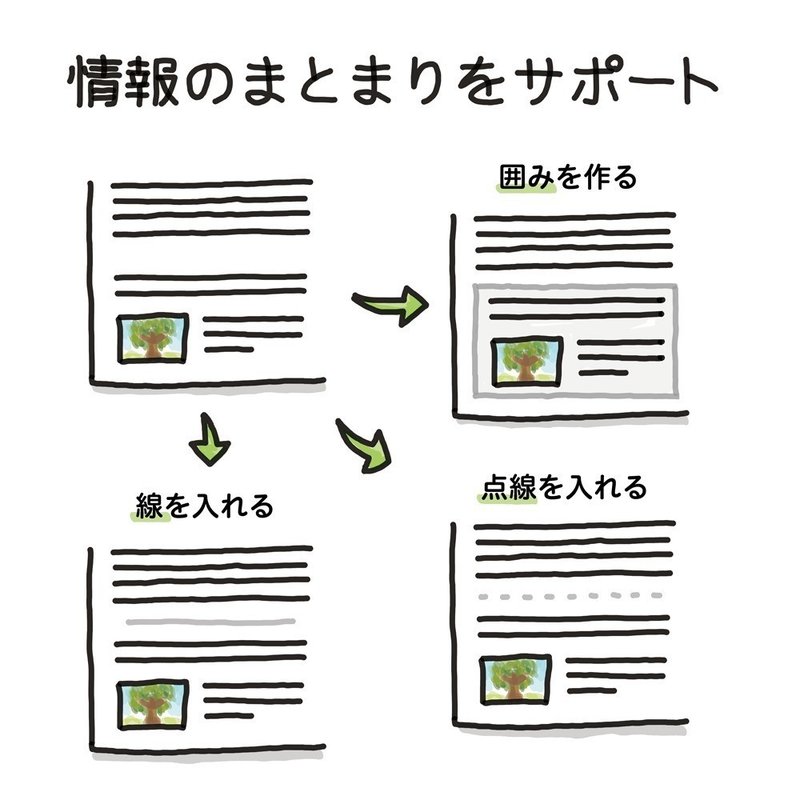
情報のまとまりを作る方法には空間を使う以外にもいくつかある。囲みを入れたり、線を入れたりすることによって、周りの情報との距離感や関係を作ることができる。

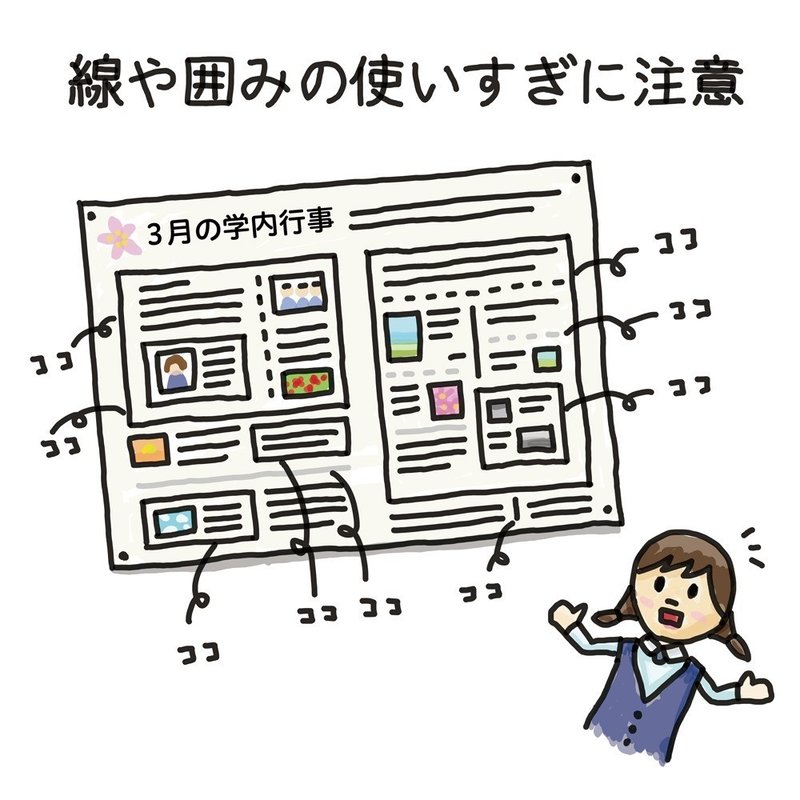
しかし、線や囲みを使い始めると、使いすぎる傾向に陥りやすい。できるだけ線や囲みなどの要素を控えめにデザインするよう意識すると、シンプルで効果的なデザインができる。
この記事が気に入ったらサポートをしてみませんか?
