
デザインの基本日記 「配色編」

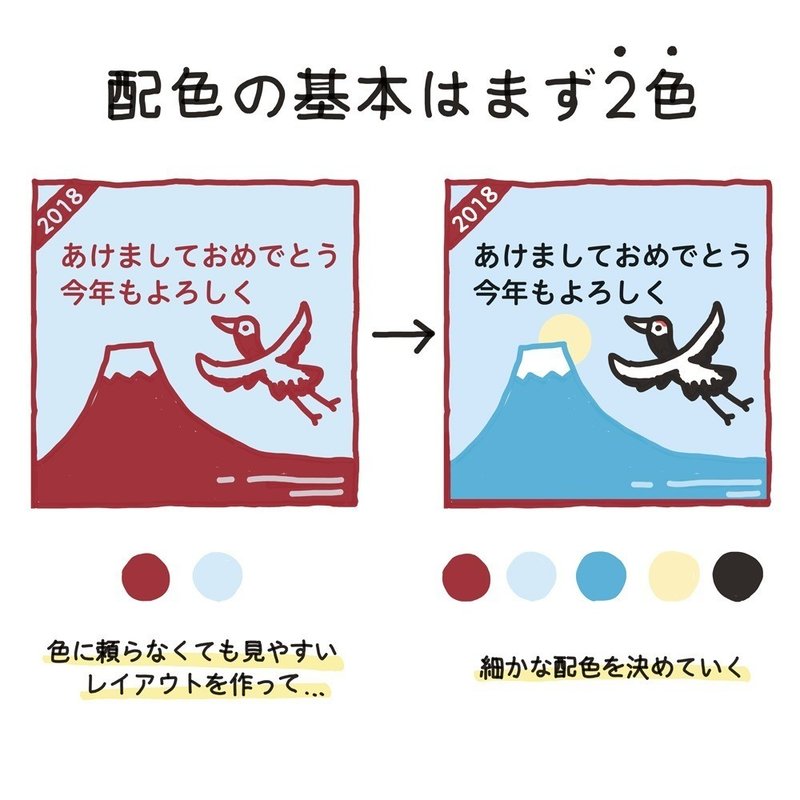
配色がうまくいかない場合の多くはたくさんの色をついつい使ってしまった結果招いていることが多い。まずは2色で配色をしてその上で少しずつ色の調整をすることによって、まとまりのあるデザインが作りやすくなる。

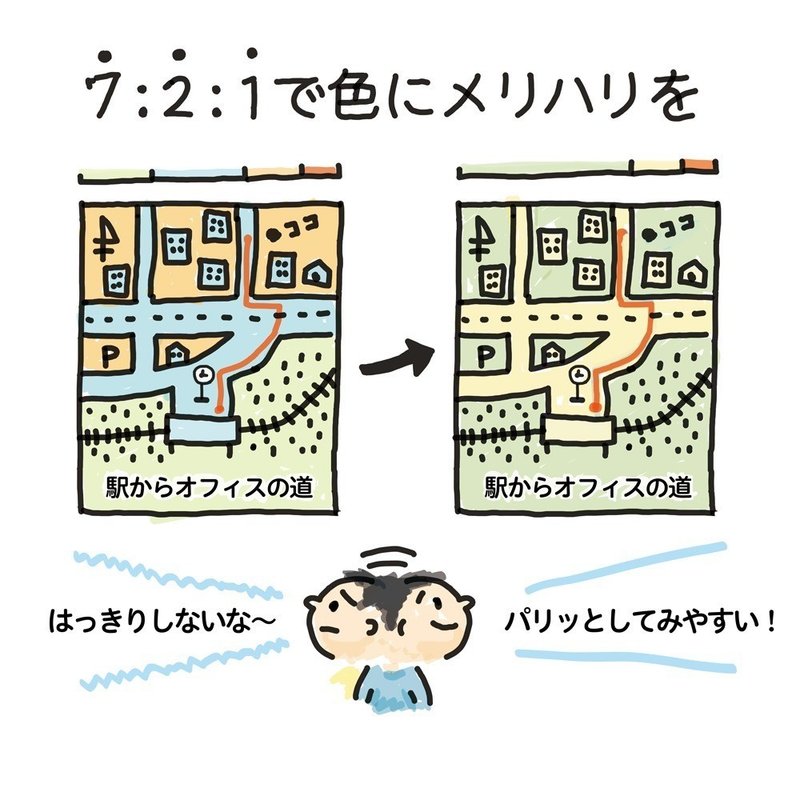
一般的に言われている配色は、ベースカラー7割、メインカラー2割、アクセントカラー1割。一番表現したいことをアクセントカラーにすることで表現したいことが何かはっきりわかりやすくなる。

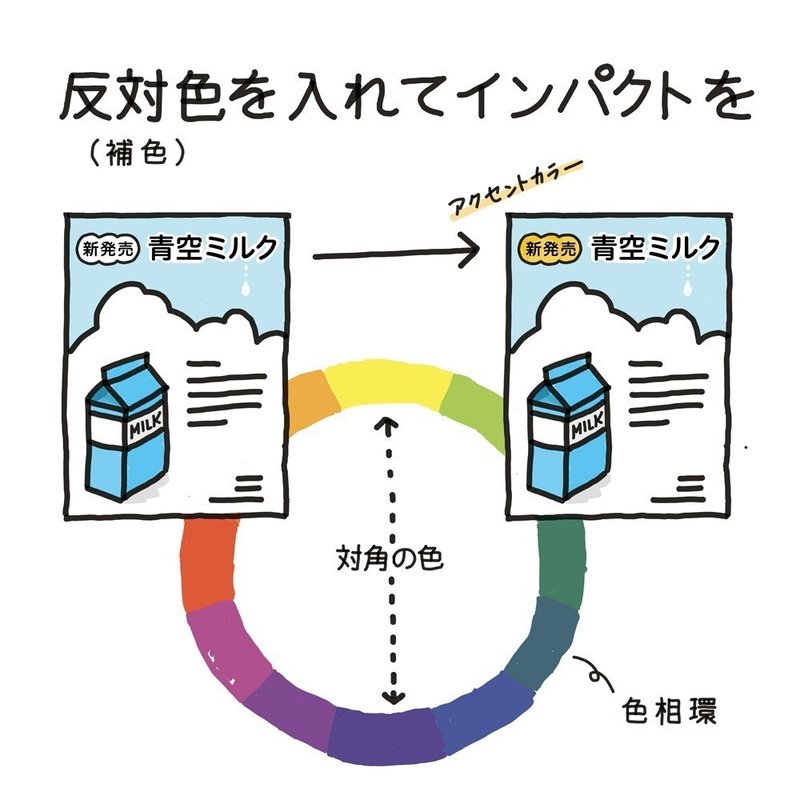
なんとなく落ち着いていて物足りない場合、色相環で反対の色をアクセントカラーに持ってくるとインパクトがでる。この色相環の反対の色を反対色や補色といったりもする。

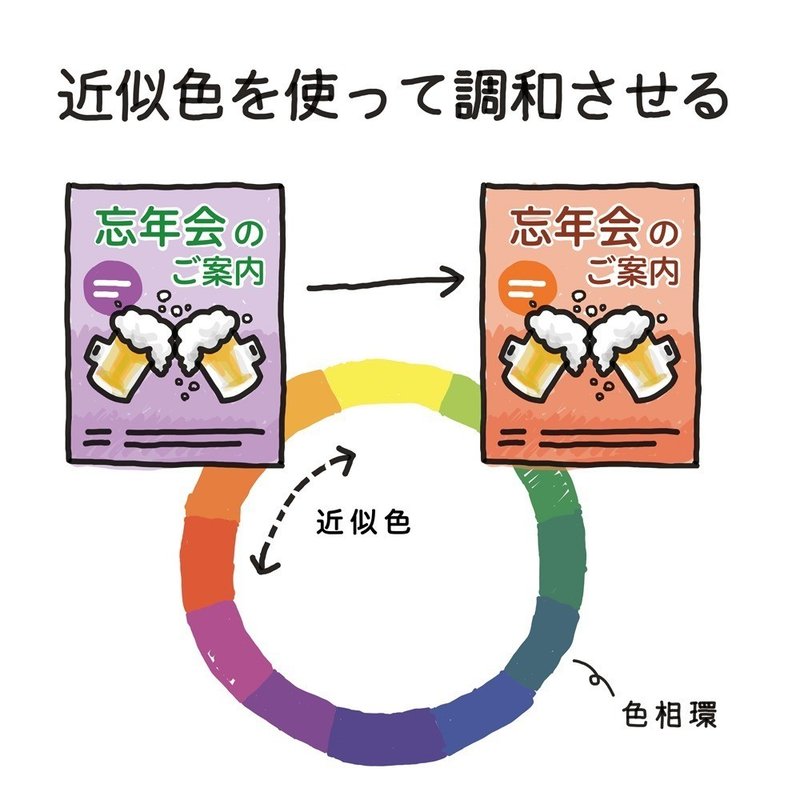
逆にガチャガチャして色がうるさい場合は、色相環の隣り合った色数色を選び配色することで全体的にまとまった印象になる。この色相環の近くにいる色のことを近似色と呼ぶ。

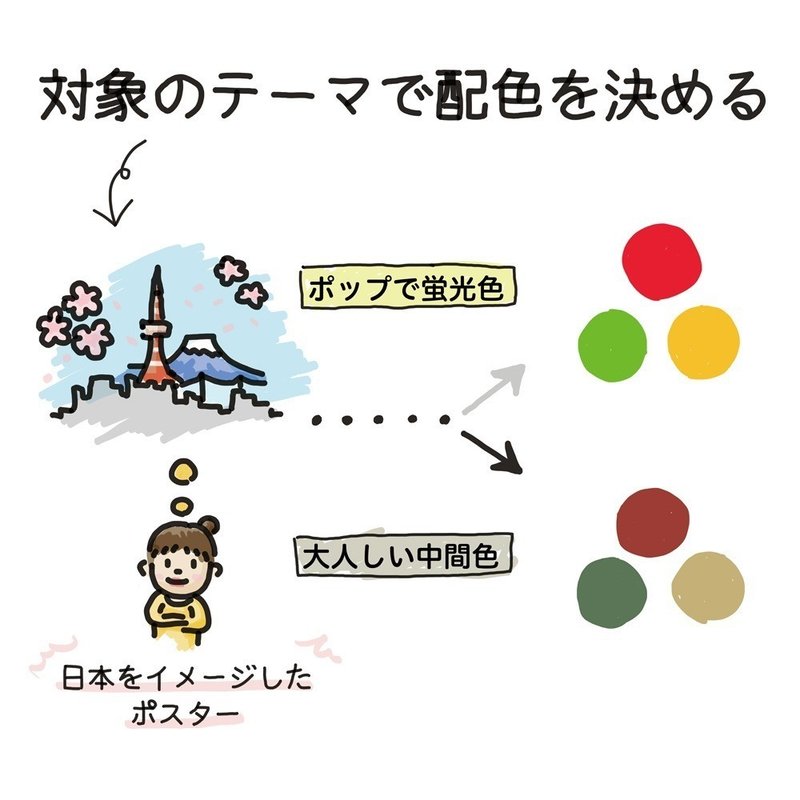
配色を決める場合、いくつかの軸があるが、何を表現しなければいけないかというテーマによって配色を決める方法は一般的である。そのためしっかりとテーマを固めておかなければいけない。

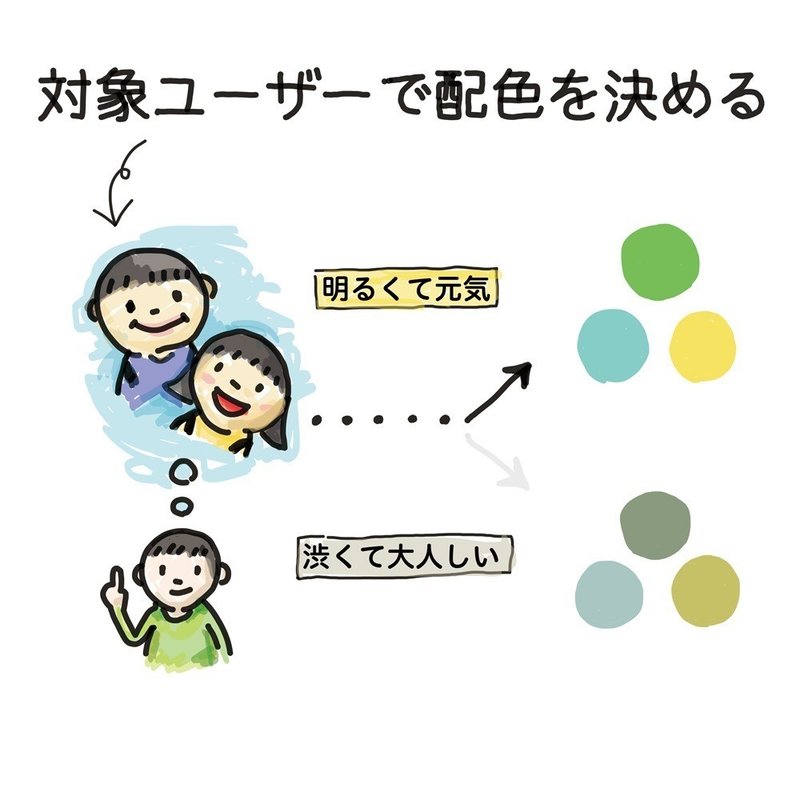
また、何ではなく「誰」を対象にデザインするかで配色を決める方法もある。子供なら明るくて元気な色、大人だと大人っぽい配色。そのデザインを届ける相手のことをイメージしながら配色を決める。

デザインする要素に写真が含まれている場合、写真に用いられている色から配色を決めることで、馴染みやすくテーマと相性の良い配色をしやすくなる場合がある。

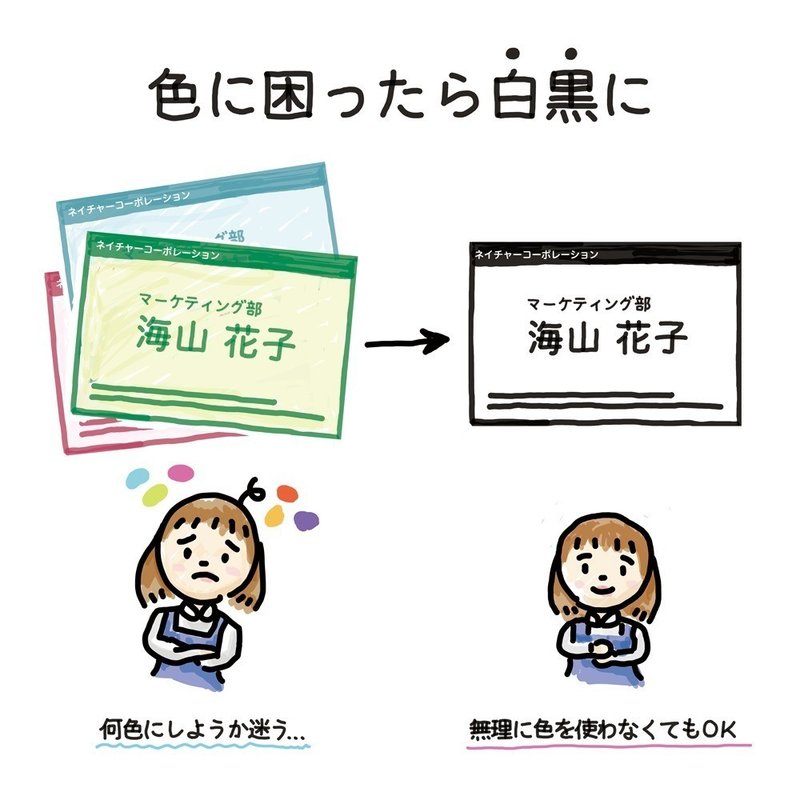
配色はデザインの1要素。色に頼らずにデザインすることも大切。本当に色が必要なのか、必要ではないのか。色をなくしてデザインしてみることで本質的な部分も見えてくるかもしれない。
この記事が気に入ったらサポートをしてみませんか?
