
画像の枠外を補完するWebサービス uncrop
1.はじめに
この記事では、画像の枠外を補完するWebサービス uncrop について記載します。殆どのAI生成画像は縦横比1:1なのに対して、note のアイキャッチ画像の縦横比は約1:2なので、uncrop で補完してもらうとよいです。
この記事のアイキャッチ画像は、DALL-E3で生成した画像を uncrop で補完してもらったものです。
2.uncrop について
uncrop は有償のサービスですが、1日あたり所定回数(5回?)までは無料で実行可能です。
最初に https://clipdrop.co/ja/uncrop にアクセスすると、以下のウインドウが開きます。

・次に、青色の角丸矩形に任意の画像をドロップすると、画像が開きます。左右の灰色のエリアは、ここに新たに描くことを示しています。

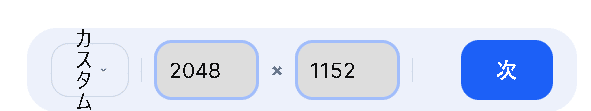
・画像を描き足す方法のデフォルトは「カスタム」で、横長の縦横比です。なお、画像を描き足す方法には、カスタム以外に長方形・正方形などがあります。

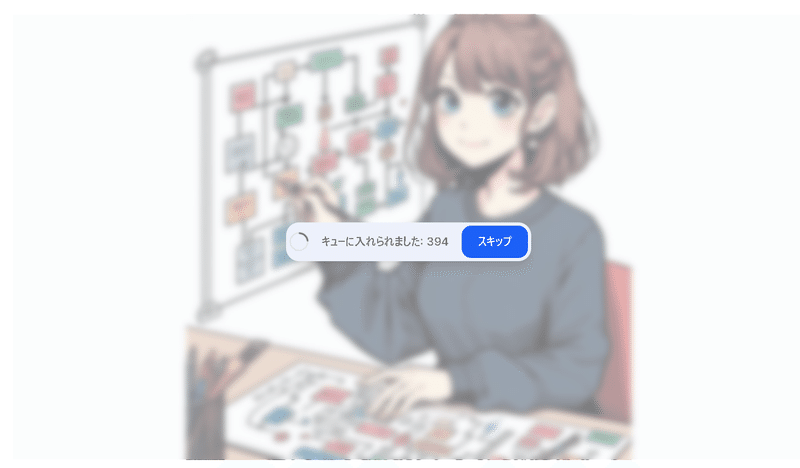
・「次」ボタンをクリックすると、実行キューに入れられますのでしばらく待ちます。有償オプションを選択すると、キューを待たずに実行可能です。

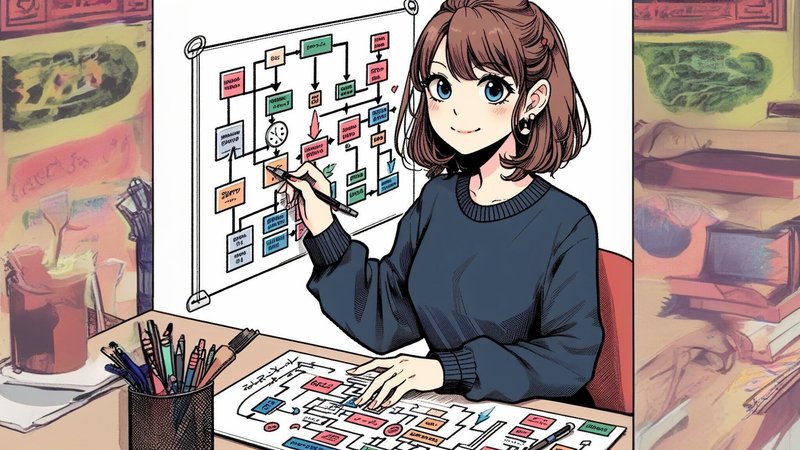
・1回あたり4パターンが作成されます。新たに作成されたものを以下に示します。
その1:左右の補完部分のタッチが違うように感じます。

その2:右側に別の人物が現れています。補完された人物はやや完成度が低いです。

その3:左側の和服っぽいものは何なのでしょうか・・・。

その4:左右の補完部分がやたらとラフです。このイラストの補完は、uncrop には難しいのかもしれません。

・以下の画像を原画像として、枠外の左右を補完させてみました。

補完した画像は以下です。言われなければ分からない程度には補完できています。

・元画像として写真風のイメージを用意して、左右の枠外を補完させました。

左右を補完した画像です。写真風画像の補完は、なかなか品質が高いです。uncrop による補完には、或る程度の背景情報が必要なのだとおもいます。

・もう一枚、写真風の生成画像を原画像としてuncropに入力して、左右の枠外を補完させました。

補完画像#1:左腕のバランスが一番良く、かつ背景のテイストも一番よいです。

補完画像#2:左腕の構造がややおかしくなっていますし、画像右下にノイズが乗っています。

補完画像#3:画像右側の補完部分がくっきりし過ぎです。もう少しボケているとよいとおもいます。

補完画像#4:原画像の背景のテイストをうまく使って補完できています。但し左腕の構造がややおかしいようです。人体の補完はあまり上手くないようです。

・「マンガ風」を指定して生成した画像を原画像として、uncropに入力しました。

以下が、uncrop で左右を補完した画像です。カバンを含めて破綻なく補完できています。イラストの場合は、或る程度描き込んでいるものがよいようです。

・その他のマンガ風画像で、抽象的な背景のものを uncropに入力しました。

以下は、uncrop による補完画像です。右側のバラが左右に反映されたのでしょうか。なお、uncrop には文字の補完は難しいようで、日本語になっていません。

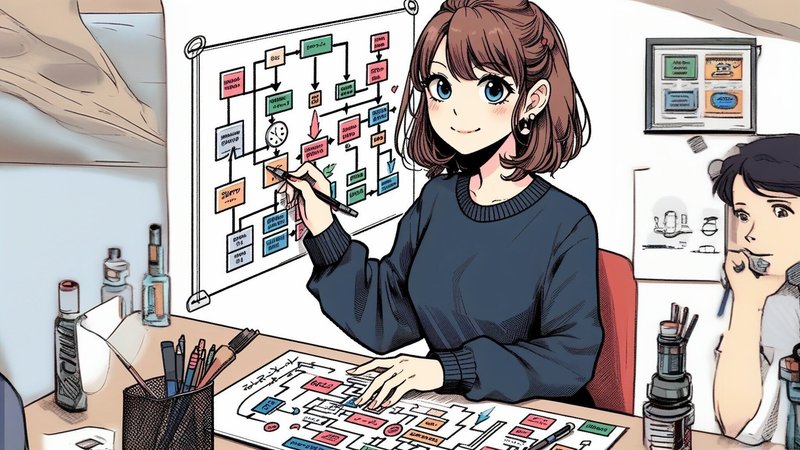
・当職が作成したWordアドイン "明細書Lint"のイメージ画像案を uncropに入力しました。

・この画像は抽象的イフェクトの背景ですが、そこそこ違和感なく補完しています。

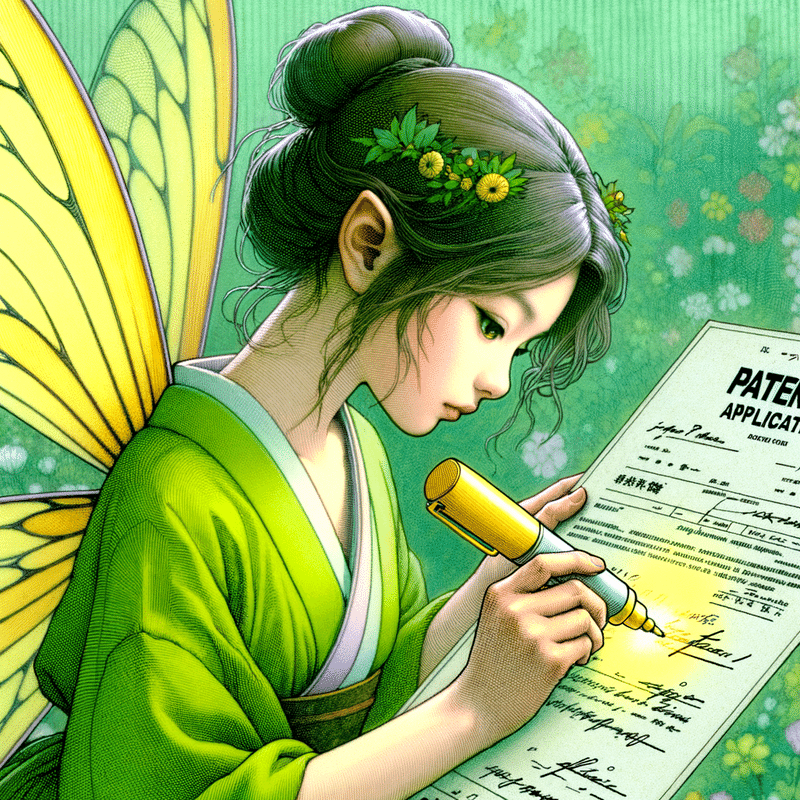
・ "明細書Lint"の他のイメージ画像案を uncropに入力しました。リアル系イラストです。

・やはり文字の補完はダメですが、翅や背景は極めて精緻に補完できています。uncrop で左右を補完したあと、文字だけ手作業で修正すればよさそうです。

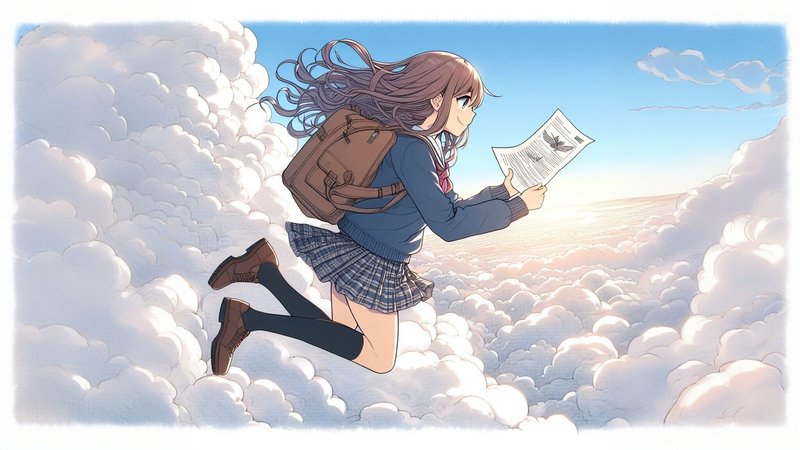
・当職が作成したWordアドイン "FileWrapper" のイメージ画像を uncropに入力しました。

・以下が、uncrop による左右補完画像です。原画像が或る程度描き込んだ背景なら、ほぼ完璧に補完してくれます。

・FileWrapper の別のアイキャッチ画像案を uncrop に入力しました。

・この原画像における uncrop の補完の品質はかなり良いです。原画像の背景が或る程度まで描きこんでいると、補完しやすいためとおもいます。

3.おわりに
・uncrop を使うことで、必要とする縦横比の画像に変換することが可能です。但し、無償利用の範囲だとかなり制限があること、背景の書き込みが少ないとうまく補完されないことに留意が必要です。
この記事が気に入ったらサポートをしてみませんか?
