
Webアクセシビリティ対応とは?合理的配慮の提供義務化について考える
こんにちは。
最近、「合理的配慮の義務化」といったキーワードで、特に関心度が高まっている『Webアクセシビリティ対応』についてどう考えていくべきなのか、普段Webディレクターとして働いている自分なりの考えをまとめてみました。
なぜ注目が集まっているのか?
それは、「障害を理由とする差別の解消の推進に関する法律」(いわゆる「障害者差別解消法」)が改正されたことが大きく影響しています。
障害者差別解消法の注目ポイント
この法律で特に注目したいポイントとしては、次の3つが挙げられます。
不当な差別的取り扱いの禁止
合理的配慮の提供
環境の整備
改正法は2024年4月1日から施行される
改正法の中で特に注目されているのは、「合理的配慮の提供」なるものが“努力義務”から“義務”へと変更されることです。
この法律自体はWebに関連した内容に限るものではないが、
Webサイトやサービスにおいても、何らかの対応が必要となるケースが含まれています。
参考: リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」(内閣府)
合理的配慮とは?
合理的配慮とは、何らかの障がいがある方が、障がいのない方と同等のサービスなどを受けられるように、その特性や利用状況に応じた配慮を行うことです。
この配慮の提供が、2024年4月1日に義務化されることになります。
合理的配慮の具体例
視覚障がいを持つ利用者に対して、資料の文字をその場で拡大したり音声で読み上げて情報を提供する
会話することが難しい利用者または利用状況に対して、メールやチャットでのコミュニケーション方法を提供する
高い所に陳列された商品が取れない方に対して、代わりに店員がその商品を取る
環境の整備とは?
環境の整備とは、そのサービスや環境そのものを「誰にでも利用できるように整備」することです。
「合理的配慮」が個々の利用者や状況への“対症療法”だとすると、
「環境の整備」はそもそもの問題点を解消する“原因療法”だと言えます。
「環境の整備」については、2024年4月1日時点ではまだ努力義務となっています。
環境の整備の具体例
足腰に不自由がある方が利用できるよう、階段だけではなくスロープやエレベーターなどの移動手段を用意する
映像内の音声が聞き取りづらい方や状況に向けて、字幕でテキスト情報も提供する
「合理的配慮の提供」=『Webアクセシビリティ対応』なのか?Webサイトで発生しそうな具体例とあわせて解説
前述の通り、最近は特に動きが活発になっているが、「義務化」というキーワードだけが先行してしまっているような気がします。
いわゆる『Webアクセシビリティ対応』は、今回法的に義務化される「合理的配慮」に分類されるのだろうか?
例えばとあるサービスへのお申し込み用フォームページがあり、利用者から「フォームページから申し込むことができなかった」といった申し出があった場合を想定した例をもとに解説します。
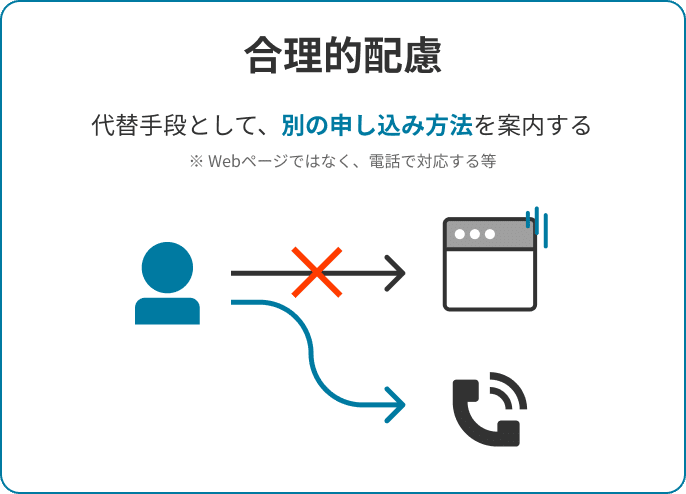
合理的配慮を提供する例
合理的配慮を提供する場合は、お申し込み用フォームページからだけではなく、電話から申し込みを受け付けるなどの代替手段を提供することが必要です。

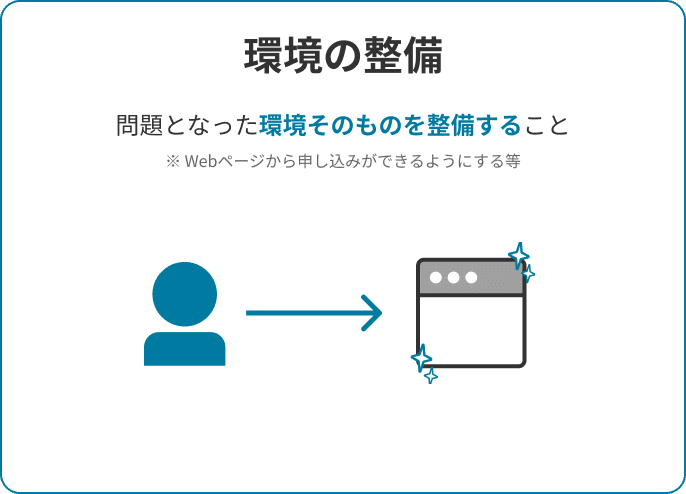
環境の整備を行う例
環境を整備する場合は、お申し込み用フォームページ自体をどんなユーザー・環境からでも申し込みができる状態に改修することが必要です。
例えばスクリーンリーダー利用者も申し込めるように、申し込み用フォームページをキーボード操作が可能な状態に改修することなどが挙げられます。

Webアクセシビリティ対応は、「環境の整備」に分類される
『Webアクセシビリティ対応』というのは、アクセシブルなWebサイトを制作すること。
つまり「合理的配慮の提供」ではなく「環境の整備」に分類されるものだと考えられます。
結論、Webアクセシビリティ対応はまだ義務ではない
前述の通り『Webアクセシビリティ対応』とは「環境の整備」に分類されると考えています。
なので言ってしまえば、2024年4月1日時点ではまだWebアクセシビリティ対応は義務化されるわけではなく、努力義務扱いのまま(※)です。
(※)記事を執筆した2024年3月時点の情報です
「Webアクセシビリティ対応義務化!」のメッセージには要注意
冒頭で触れたとおり、最近は特にWebアクセシビリティについて関心が高まっています。
その中でも、「2024年4月からWebアクセシビリティ対応が義務化される」といったメッセージをよく見かけるようになりました。
「合理的配慮の提供」がWebサイトやサービスに全く関係が無いわけではない(個々への対処として部分的な改修などもできる)が、Webサイトはやはり「環境」という役割のほうが大きいと思います。
なので「Webアクセシビリティ対応義務化!」といったメッセージに気を取られ過ぎてしまうと、本来対応すべきことの意味が薄れてしまうような危険があると考えています。
今回義務化されるのは「Webアクセシビリティ対応」ではなく、「合理的配慮の提供」であることは理解しておく必要があります。

Web担当者は「環境の整備」にこそ目を向けるべき
「合理的配慮の提供」は言わば“企業として取り組むべきもの”で、個人やチームで対応できることにも限界があります。
しかしWebサイトを運用している担当者・チームであれば、小さな部分からでも「環境の整備」に取り組むことはできるはずです。
そのため「合理的配慮が義務化される」というキーワードだけではなく、「Webサイトを誰にでも使えるような状態にする」という根本的な部分を意識していくべきだと思います。
そもそも、Webアクセシビリティとは?
『Webアクセシビリティ』とは、Webサイトやアプリケーションが「すべてのユーザーにとって利用可能であるべき」という概念のことを指します。
障がいの有無に関係なく、誰もがWebサイト上の情報にアクセスでき、そこで提供されるサービスを利用できることが重要です。
Webサイトでアクセシビリティ対応をするためのガイドラインがある
アクセシビリティに配慮したWebサイトを作るために、W3Cが策定している〈Web Content Accessibility Guideline(以降「WCAG」)〉という国際的なガイドラインが参照されることが一般的です。
Webサイトごとに、利用者の状況やニーズに合わせた対応基準が制定されています。
参考:W3C(World Wide Web Consortium)ホームページ
WCAGの達成基準
〈WCAG〉では、以下3つの適合レベルが提供されています。
A(シングルエー)
AA(ダブルエー)
AAA(トリプルエー)
より高いレベルに準拠することで、よりアクセシビリティの高いWebサイトを構築・運用できるが、Webサイトの内容やユーザーニーズに応じて、適切な達成レベル(※)を制定する必要があります。
(※)無理に高いレベルを制定したとしても、それが上手く運用・機能しなければ意味がありません
具体的なWebアクセシビリティ対応の一例
スクリーンリーダー対応:
視覚から情報を得られないためにスクリーンリーダー(画面読み上げソフト)を利用するユーザーに対して、Webサイトの情報を音声で読み上げられるコンテンツの設計・制作を行うこと。情報の可読性や視認性を向上させる:
視力に制限のあるユーザーに対して、文字サイズを上げたり色のコントラスト比を上げる等、Webサイト内の情報が見やすくなるよう工夫すること。キーボードや音声での入力方式をサポートする:
手や指の動きに制限があるユーザーに対して、キーボードや音声でWebサイトの操作を可能にすること。

ただガイドラインに従うだけでは不十分
前述した〈WCAG〉は大切な指針ではあるが、ただガイドラインに従っているだけでは完璧なアクセシビリティは実現できません。
あらゆるユーザーや状況に対応するためには、ガイドライン通りに・機械的にWebサイトを制作するのではなく、『Webアクセシビリティ』の本質を理解して、「何のためにアクセシビリティ対応をするのか」をきちんと理解していくことが重要です。
機械的なチェックでは検知できない問題がある
Webアクセシビリティ対応の本質は、ユーザーニーズや利用状況をきちんと理解し、それに合わせた設計を行うことです。
最近「ガイドラインへ準拠するためにどういう仕組みを導入すればよいか」とを聞かれることがあるが、“ガイドラインに準拠すること”ばかりに目を向けるのではなく、アクセシビリティの根本となる“あらゆるユーザーに情報やサービスを提供できること”をベースに考えていくべきだと思います。
チェックツール(Webブラウザの拡張機能など)を使用すれば、ある程度はアクセシビリティの問題点を発見できます。
しかし、機械的なチェックツールではコンテンツの内容や文脈からは問題点の判別ができないため、人間の目でもチェックを行う必要があります。
そのため、「どんなコンテンツがユーザーからのアクセスを妨げてしまうのか」という根本から理解し、そういった問題を判別できるようになることが必要になってきます。
機械的にチェックできない内容の一例
代替テキストが実装されているが、その代替テキスト自体が適切かどうか
視覚情報に依存した文章やコンテンツが含まれていないか
情報の関連性が適切かどうか(見出しと内容が一致しているか等)
セマンティックなマークアップができているか(構文エラーや解決策は提示されるが、そもそもそれが正しいのか)
まとめ
「義務化」にばかりにとらわれて突貫でガイドラインに準拠できるように対応を進めるのではなく、多少時間をかけてでも、「どんなユーザーでも利用できるWebサイトを作る」という至極当たり前なことを改めて意識していくべきだと思います。
機械的なチェックをクリアしたからといって100%アクセシブルなWebサイトは作れません。
だからこそ、きちんと「どんなWebサイトがアクセシブルなのか」を理解して、少しずつでもまずは「環境の整備」から取り組んでいくことが大切だと考えています。
この記事が気に入ったらサポートをしてみませんか?
