
【おとなの読書感想文】インターフェースデザインのお約束 優れたUXを実現するための101のルール
こんにちは!
株式会社BFT名古屋支店・インフラ女子(?)のやまぐちです。
エンジニアなら一冊は持っているであろう、オライリー本!
2021年9月にリリースした「こんどる?」という混雑状況見える化サービスのUIはあーでもないこーでもないとみんなで考えて作ったはいいものの、果たしてスタンダードな考えから見て足りない部分は何だろうか、と思い、この書籍を手に取りました。
筆者は書きながら段々劣悪なデザインのポイントに腹が立ってきたのではないかと思えるほど、読み進めて出てくる暴言が面白いです。こういう誰かの話を横で聞いているかのような感覚を味わえるのがオライリー本のいいところですね。
今回はこの「インターフェースデザインのお約束 優れたUXを実現するための101のルール」の感想を書いていこうと思います!
心に響いたルール3選

その① 文字色と背景色のコントラストの黄金比は4.5:1

これは目からうろこでした。
文字色と背景色には差をつけるようにはしていましたが、指標となるルールがあったんですね~!
4.5:1が絶対ではなく、4.5以上であることが大事だし、それも文字の大きさだったり、文字ではなく図形の塗りつぶしだったりで異なることも知りました。
無料でコントラスト比を教えてくれるサイトも複数あります。

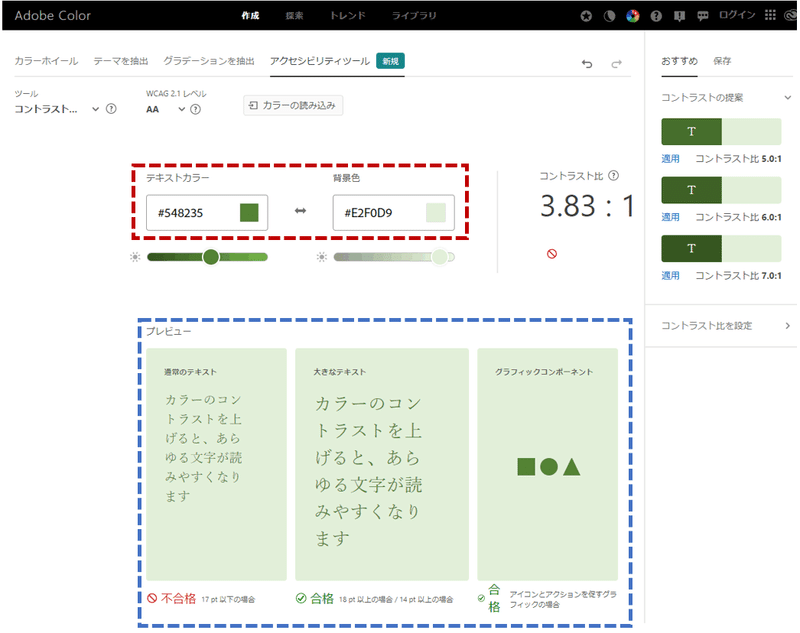
上のキャプチャはコントラスト中のものを、コントラストチェッカーで確認した様子です。文字が小さい場合は「不合格」だけども大きければまたは図形塗りつぶしであれば「合格」だということがわかります。
サイトだけでなく資料の作成に活かせるよい情報でした。
参考:コントラストアナライザー
その② 古くさくなった機器のアイコンなど使うな

なぜWindowsのドライブがCから始まるのかを説明するときにしか口にしないフロッピーディスク。そのアイコンは「保存」を意味するものとしてメジャーではありますが、今後も使い続けることに疑問を抱いていたところにこのルール。
筆者はクラウドを意味するようなアイコンをおススメしてました。今後何かしら保存を意味するアイコンが必要な時は検討したいと思います。
その③ 「弊社のビジョン」に関心のあるユーザなんていない
企業理念を押し売りするな、自分の立場ではなくユーザの立場になれ、と筆者は言います。もう本当にその通り!
個人的にはこういうビジョンの押し売りは、会社の上層部に対する媚びへつらいから来ているのではと思うのです。気持ちはわかります。だって費用のOKを出すのは会社なので、ある意味エンジニアにとって第一のお客様は会社です。
でもそれは本当のユーザから見るとどうでしょうか。
そんな押し売りする会社にうんざりして離れてしまうかもしれません。
筆者はサービス開始当時のGoogle検索を例に、シンプルがどれだけ大事かを説明し、ユーザがもっとも必要としていた「関連性の高い検索結果」のみを提供することで勝ち馬となったと評価しています。
その通り、宣伝なんてするもんじゃない。
いいものは宣伝しなくても勝手に広まっていくのだから、ともっといいものを作ろうという気持ちになりました。
終わりに

この書籍は、徹底した客観性に基づいてユーザのためのモノづくりをしろ、ということを細かいポイントで説明しながら教えてくれる良書です。
時に英語圏向けの話でもしかしたら日本語圏には当てはまらないかもというものもありますが、訳者があとがき以降で日本語圏向けのルール(とは限らなくなったと記載しているけど)も8つ追加されています。
自分の意見を押し売りしないこと、何かアドバイスされたらまずは受け止めてそれが「ユーザにとって」必要か、という視点で考えることが大事だなと改めて思いました。
特に何か言われたときに「○○だから」というように受け止めも検討もせず一蹴することはしちゃいけないですね。
次回はこの続きとして、「こんどる?」のUIをこの書籍を元に評価してみたいと思います。良い点・改善点などを見つけられたらいいなぁ。
以上、ここまで読んでいただきありがとうございました~ ^ ^
この記事が気に入ったらサポートをしてみませんか?
