
インターンを通してデザイナーが伝えるホワイトスペースの重要性:視線誘導と強調編
デザイン思考を培うということ
実は身近にあるホワイトスペース
街中に出たときに目に入ってくる広告、本や雑誌の表紙、アイドル写真集の写真、パソコンやスマホの壁紙ってやっぱりスッキリしていて美しいものが多いですよね。ものが所せましと置かれているみんな大好きドン・キホーテより、ものが少ないおしゃれカフェはなんでおしゃれなんでしょう。今回の記事は業界歴20年以上のプロデザイナーに聞いた基礎中の基礎、ホワイトスペースについて考えてみようと思います。
さて、話を戻しますが、広告や雑誌がスッキリして見えるものが多い、おしゃれカフェはものが少ないというのはいわゆる“ホワイトスペース”、余白空白が上手に使われていることにあります。これを気にするだけで普段とる写真や、デザインするものや字の書き方だって変わってくるかもしれません。
これは皆さんがよく行っている、昨日紹介されてたやつって意外と町中にあるな、現象に似ています。またはディズニーシーのアトラクションでタワー・オブ・テラーツアー主催者ははハイタワー三世(ビルを作った人物)を尊敬していて、エレベーターの中に閉じ込められた主人を助け出すために生贄として皆さんを身代わりにエレベーターに載せている…という歴史を知ってもっとアトラクションが楽しくなりますよね。
新しく吸収した知識は皆さんのフィルターとなり、レンズである目に脚色を加えて新たな世界を見えるようにすることでしょう。この基礎講座はそんな「何気ない日常」の中で新しい視点を生み出す手助けになってくれればいいなと思っています。
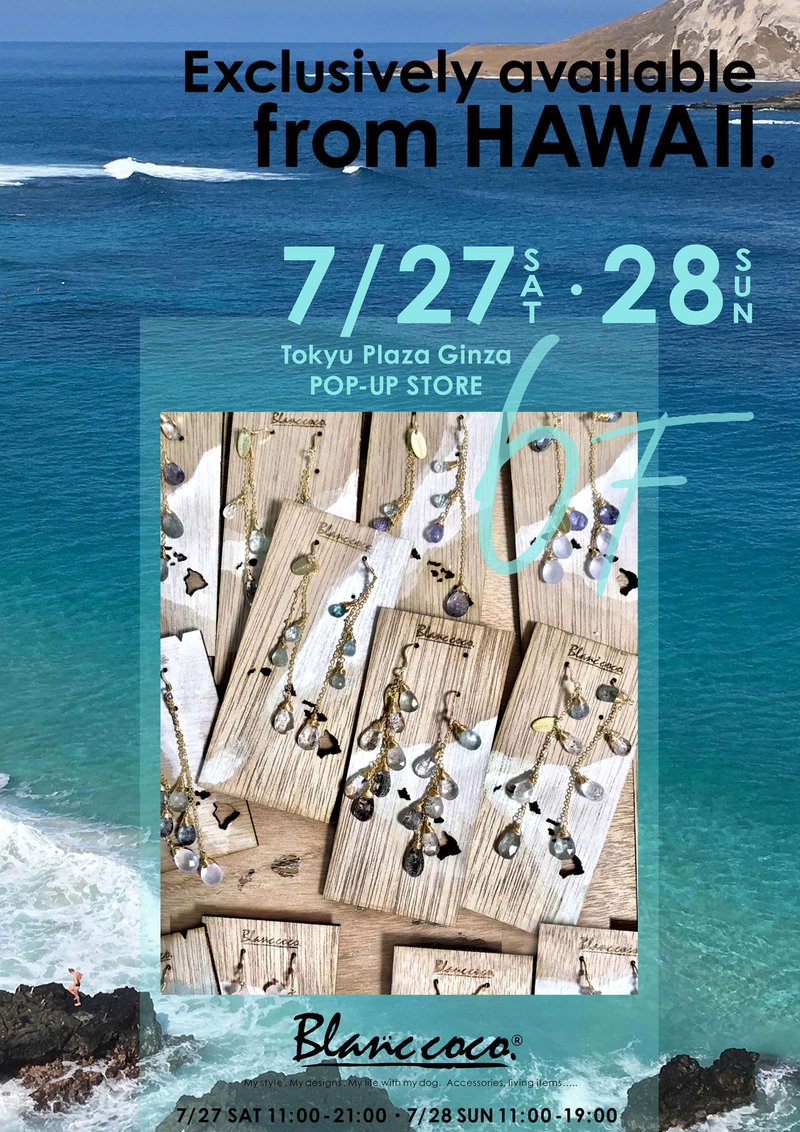
それではいったんこちらの広告を見てみてください。

何でも大丈夫です!みなさんが今気づくことはありますか?もし自分がデザイナーであるならどういったことを意識して作ったと説明をされますか?
例えば・・・
ジュエリー3つの写真を持ってきている
ロゴは最下部に目立ちすぎないように
階数は手書きでなどなど…
すべて今考えてくださった作業はデザインをするときに意識できることなのだそうです。
ゆうさんいわく、考えて考えて考えてやっと落ち着くのでその考えるプロセスはとっても大事だとのこと。それを大切にするからいつも時間をかけてノートに字に起こしたり、デザインとは関係なしに自己分析もするそうです。
すこし話がそれましたが、実際にホワイトスペースというあらたなフィルター(知識)をプレゼントします!
ホワイトスペースとは?
ホワイトスペースとは、文字や画像などのコンテンツとコンテンツの間にある空白の部分のことです。ホワイトとは白を意味し、スペースは空間を意味するものですよね。この、デザインにおいてホワイトスペースをうまく活用することで、様々な効果を得ることができます。
コンテンツをより強調する
読みやすさを向上させる
視線を誘導する
デザインに統一感を与える
余裕や高級感を演出する
こうやってメリットを並べてみると今までただの空白のスペースだったものが急に自分が意識的にとらえるものになってきませんか?
ホワイトスペースの効果的な使い方3つ
視線誘導と強調(1/3)
コンテンツを強調する
ホワイトスペースを周囲に配置することで、コンテンツをより際立たせることができます。例えば、広告やポスターなどで、商品やサービスを紹介する画像やテキストを大きく取り、周囲をホワイトスペースで囲むことで、視線を集中させることができます。視線を誘導する
ホワイトスペースを効果的に配置することで、視線を誘導することができます。例えば、ウェブサイトのトップページでは、重要な情報を目立たせるように、ホワイトスペースを活用して視線を誘導することが重要ですデザインに統一感を与える
ホワイトスペースを統一的に使用することで、デザインに統一感を与えることができます。例えば、ウェブサイトやチラシなどのデザインでは、全体的に同じくらいのホワイトスペースを配置することで、まとまりのあるデザインにすることができます。
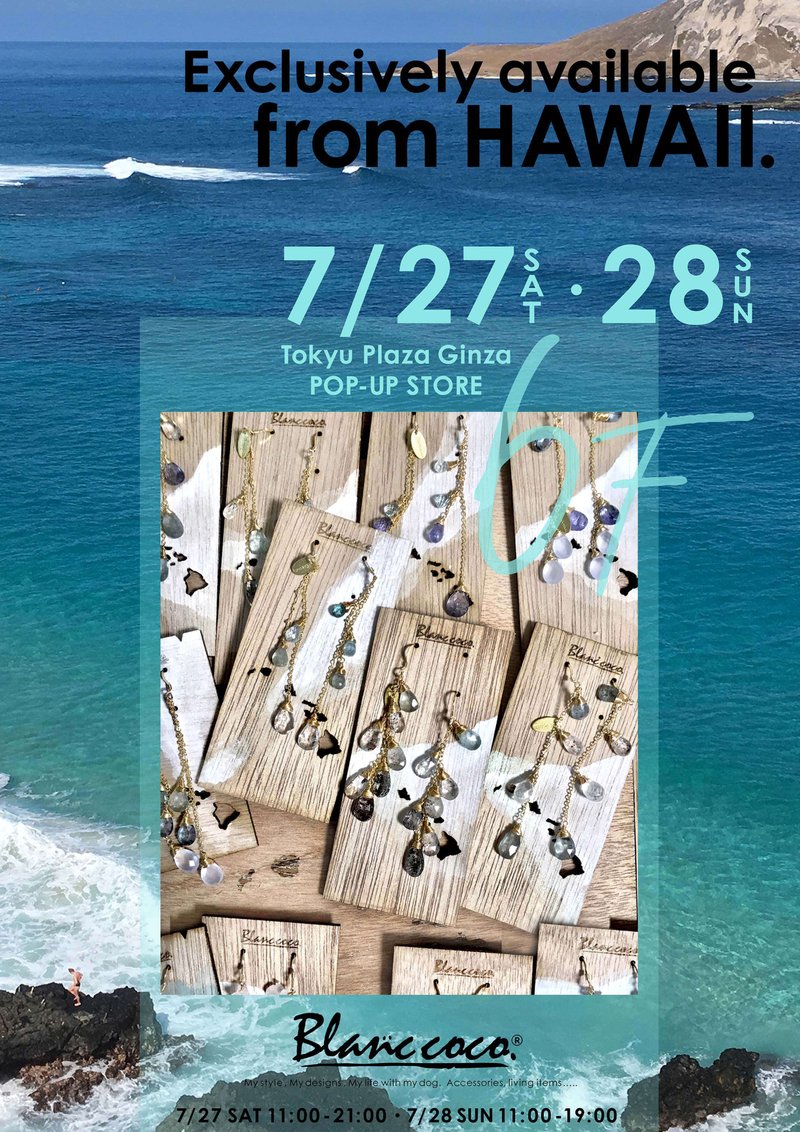
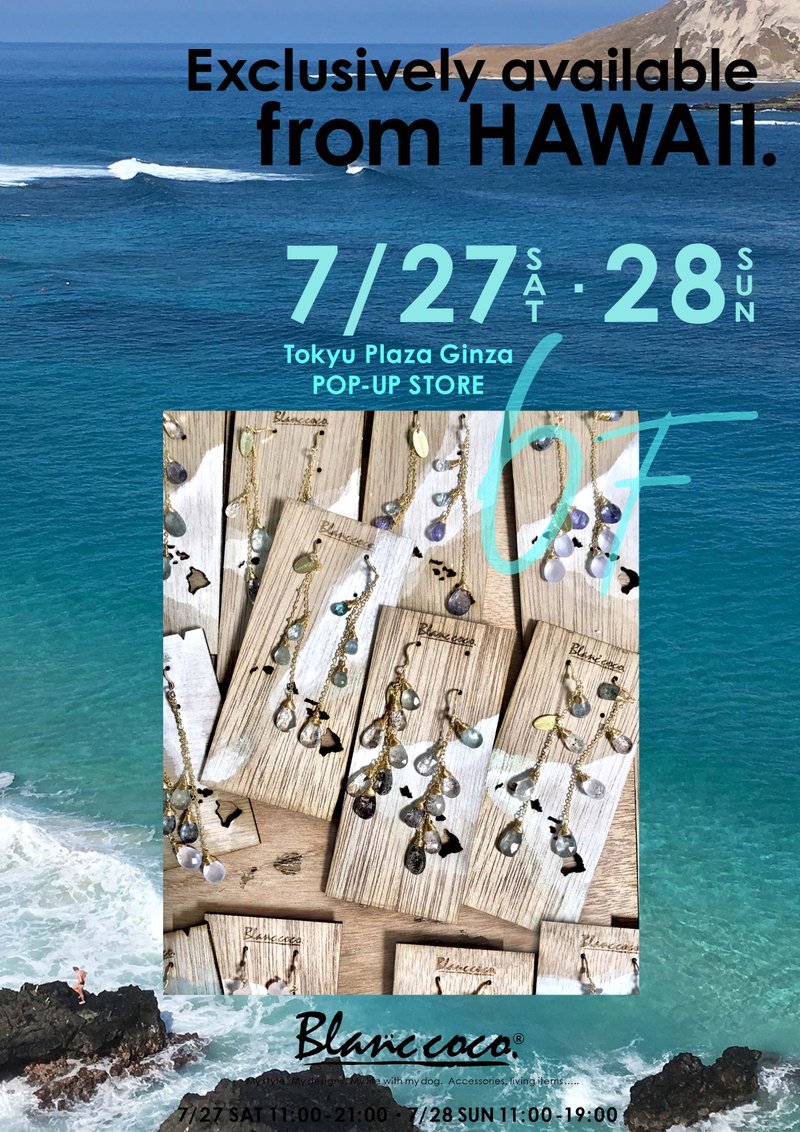
ではいま3つ意識するべきポイントを考えてみました。実際に良い例と悪い例を見比べてみましょう。


右と左ではただ単に青の透明の四角□(ホワイトスペース)を取り払っただけなのですが、これがないと視線が少し迷ってしまうのがわかるかと思います。また、この四角があることで画像が強調されて見えるだけでなく、ロゴやその下の日時も背景と同化せずにくっきり見ることができます。
よく画像を張り付けただけで見づらくなる場合はこのように新しいホワイトスペースを追加してみると良いのかもしれません。
前編はここまでとなります!来週後編を公開しますのでぜひフォローといいねをよろしくお願いいたします!
またお待ちしております。
良い一日を。
この記事が気に入ったらサポートをしてみませんか?
