
【BONO】はじめてのUIデザイン - 連絡先一覧のUIデザインを作ってみた
こんにちは、ぼのです。
前回の投稿から時間が経ってしまいましたが、今UI/UXデザイナーとして転職するために勉強を進めています。
今回は、カイクンさんが運営している、BONOのお題「連絡先一覧のUIをデザインしよう」に挑戦しました。BONOに出会った時、自分の学生時代からのあだ名と名前が同じなので、運命かと思いました😂
こちらがその動画です。
コミュニティーに入っていない人でも一部の動画を無料で見ることができます!有料級の内容が無料で見れるという…UIデザイン初学者にとって有り難すぎます🙇♀️
今回作成した画面は以下の三つです。
・連絡先一覧画面
・新規追加画面
・編集画面
そして、最後にこの三つの画面をプロトタイプとして動かせるようにする、という内容でした。
作成は以下の手順で進めていきました。
1. 参考となるアプリを探す、分析する
2. 手描きのラフを作成する
3. figmaでデザインを作る
4. 解説動画を見てデザインの修正をする
参考となるアプリを探す、分析する
まずは、参考となるアプリを探して分析しました。
以下のアプリを参考にしました。
・LINE
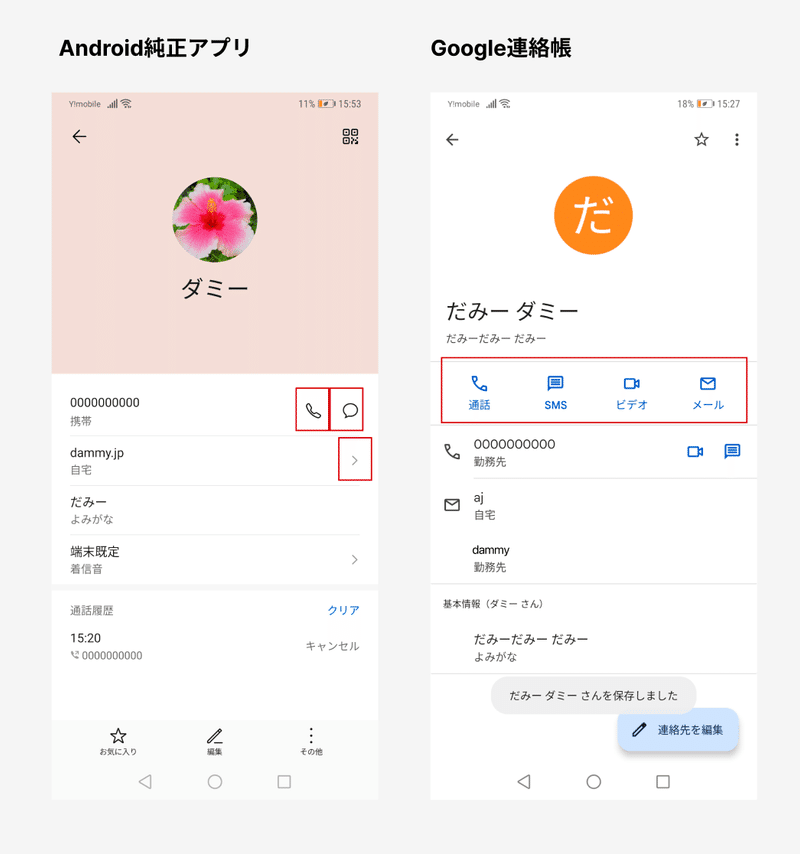
・Android純正の連絡帳
・Google連絡帳
気になった部分は、連絡先の詳細画面。

「メッセージを送信する、通話する」というアクションのボタンが、Google連絡帳の方が一目でわかりやすいと感じました。
アプリを使用するユーザーは、「特定の誰かに電話をかけたい、メールをしたい」という目的をもっている場合が多いと考えたので、個人的にはGoogle連絡帳の方が使いやすいと感じました。
手書きラフの作成
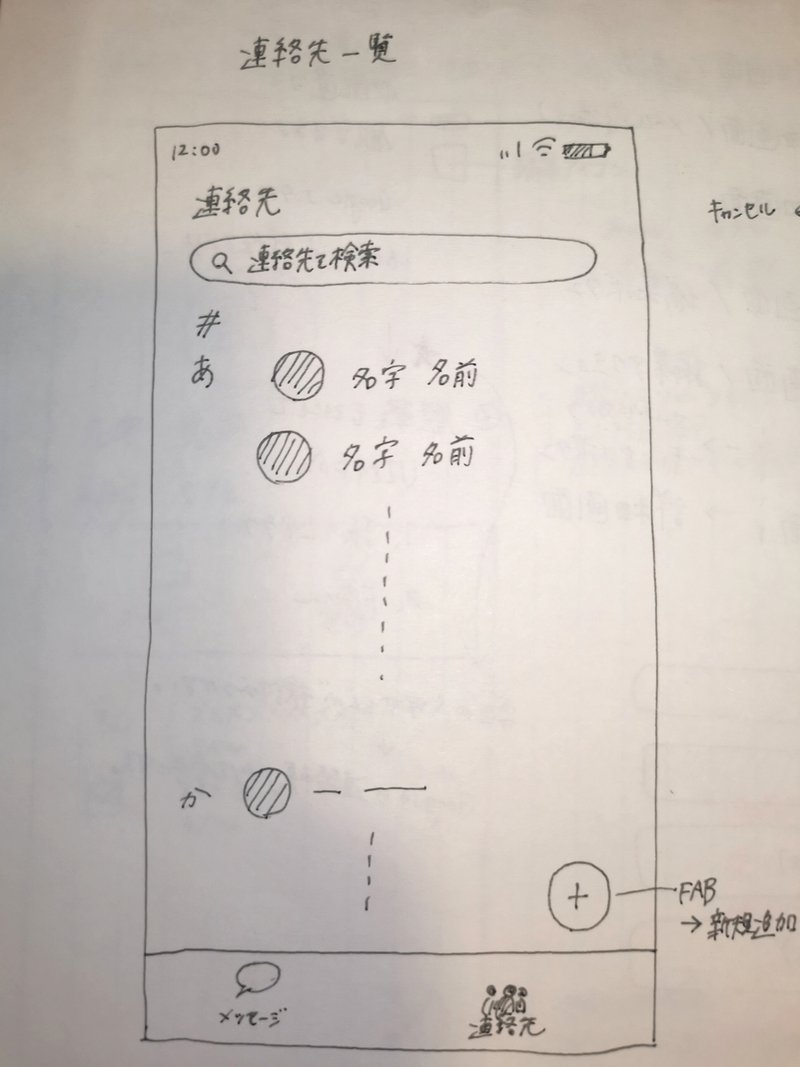
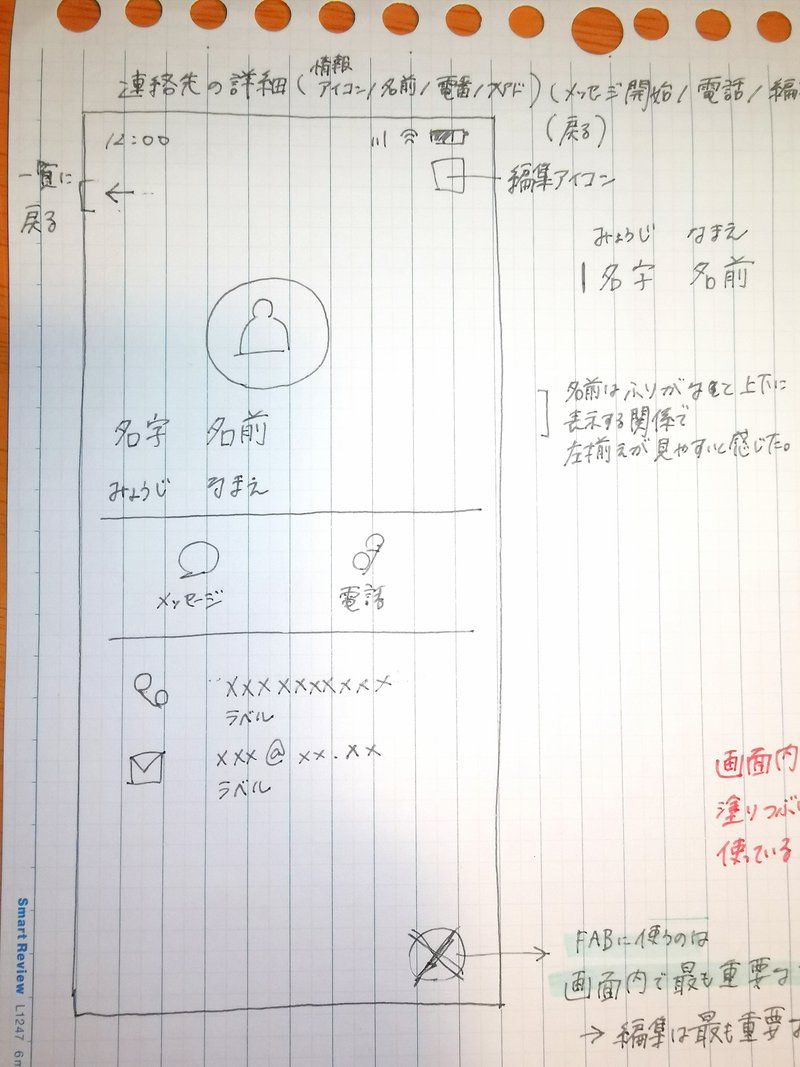
ざっくりとした要素の配置を決めるため、ラフを作成。
連絡先一覧

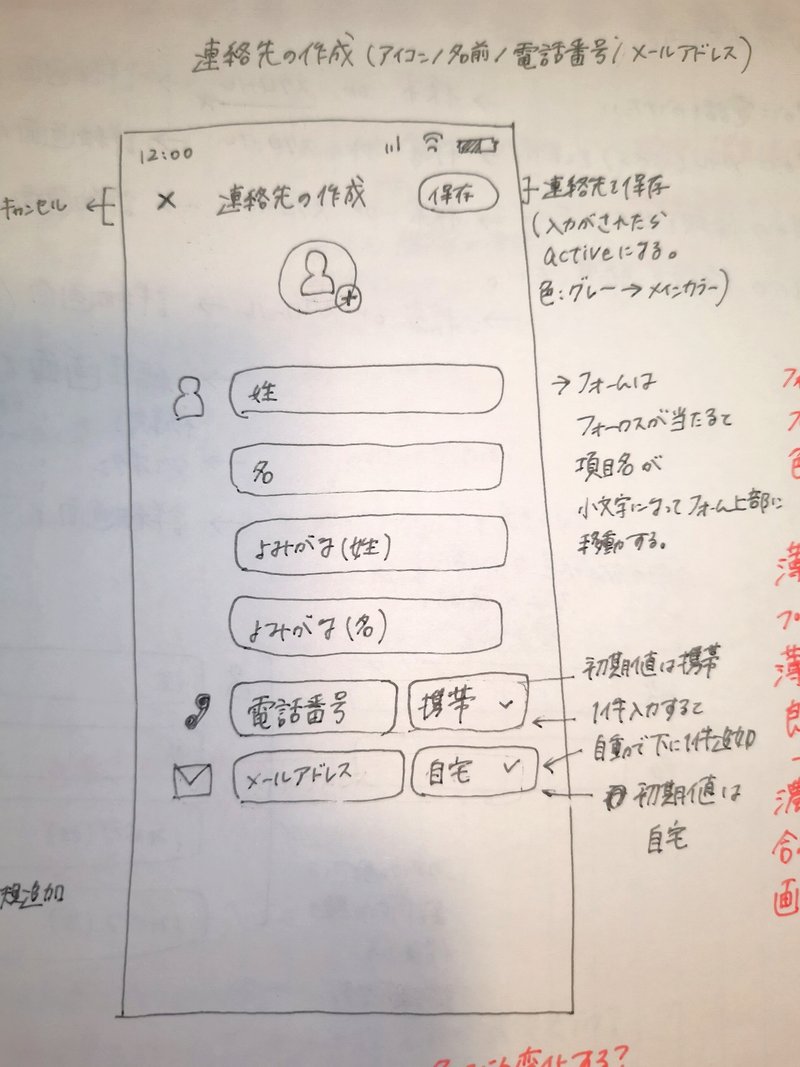
新規追加

詳細

手書きラフを作る上で、見た目の部分と動きの部分(フォーカスが当たった際にどのような動きをするかなど)を考えるようにしました。
Figmaで作成し始めるとフォントサイズや余白の大きさなど、細かい部分で手一杯になってしまうので、細かい仕様はなるべくこの段階でアイデアを出すようにしました。
figmaで作成する
作成したデザインがこちら。
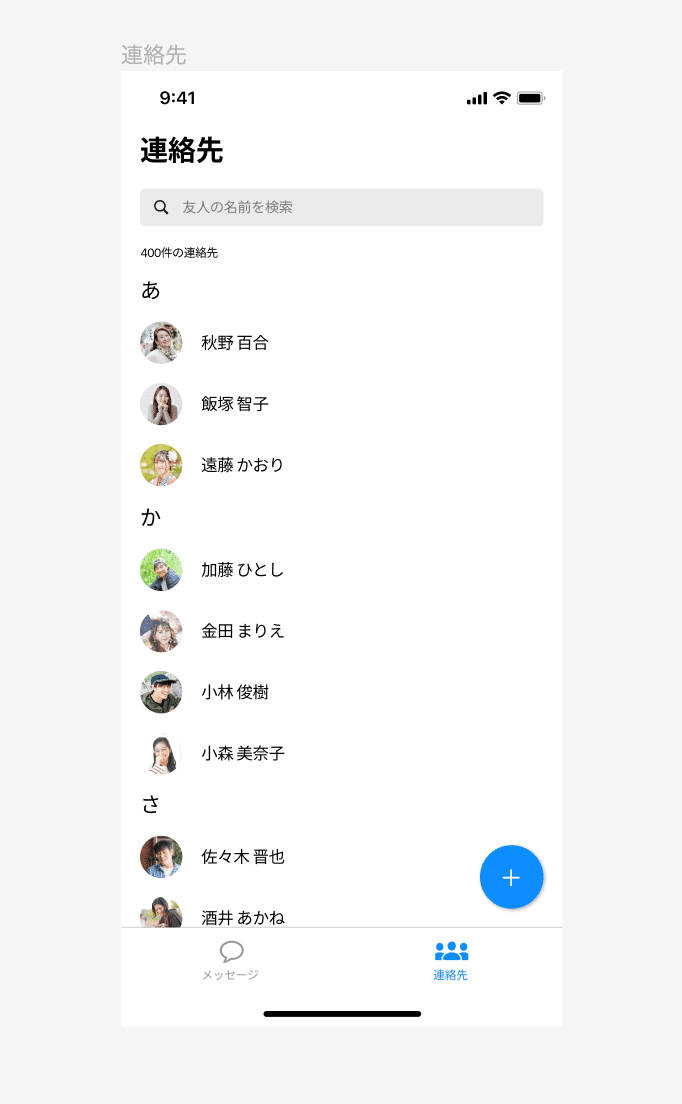
連絡先一覧

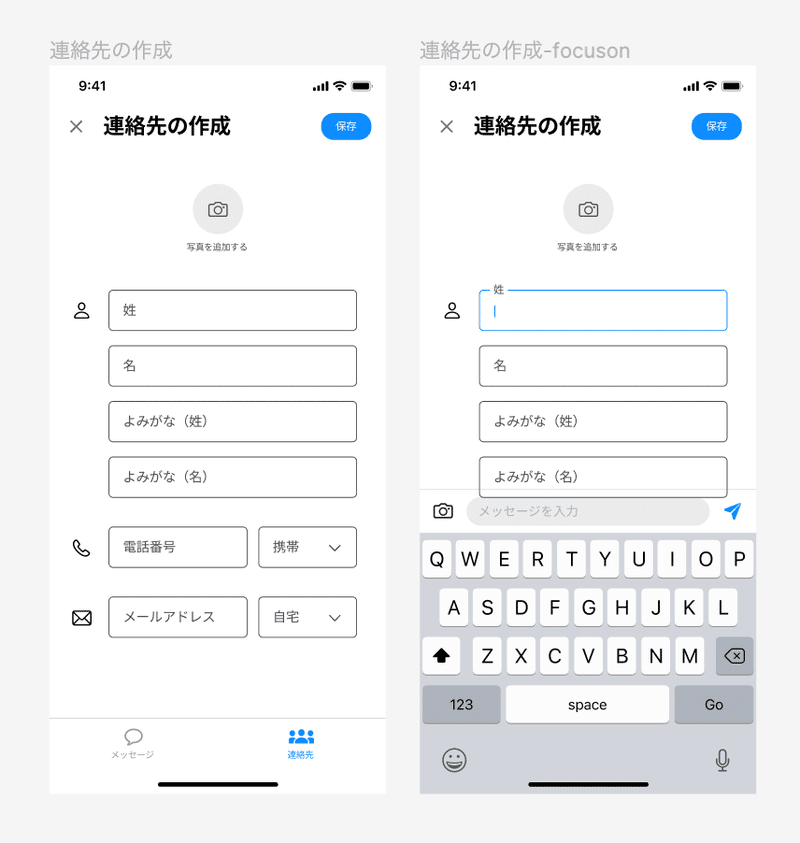
新規追加

入力フォームにフォーカスが当たると、右側のように、プレイスホルダーの項目名がヒュッと縮小されて枠線にくっつく仕様にしました。これだと、「ここ何入力するんだっけ?」とならなくていいですね!
今回この動きのフォームを初めて見たのですが、一般的な動きなんでしょうか?
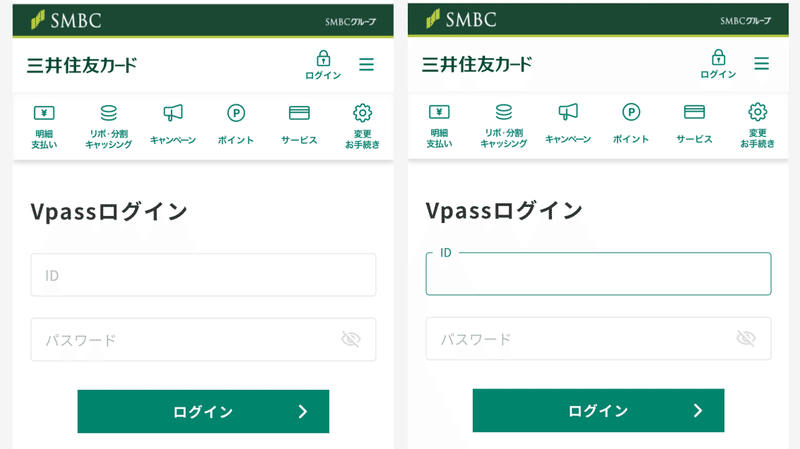
クレジットカードのログイン画面も同じ動きをしていました。

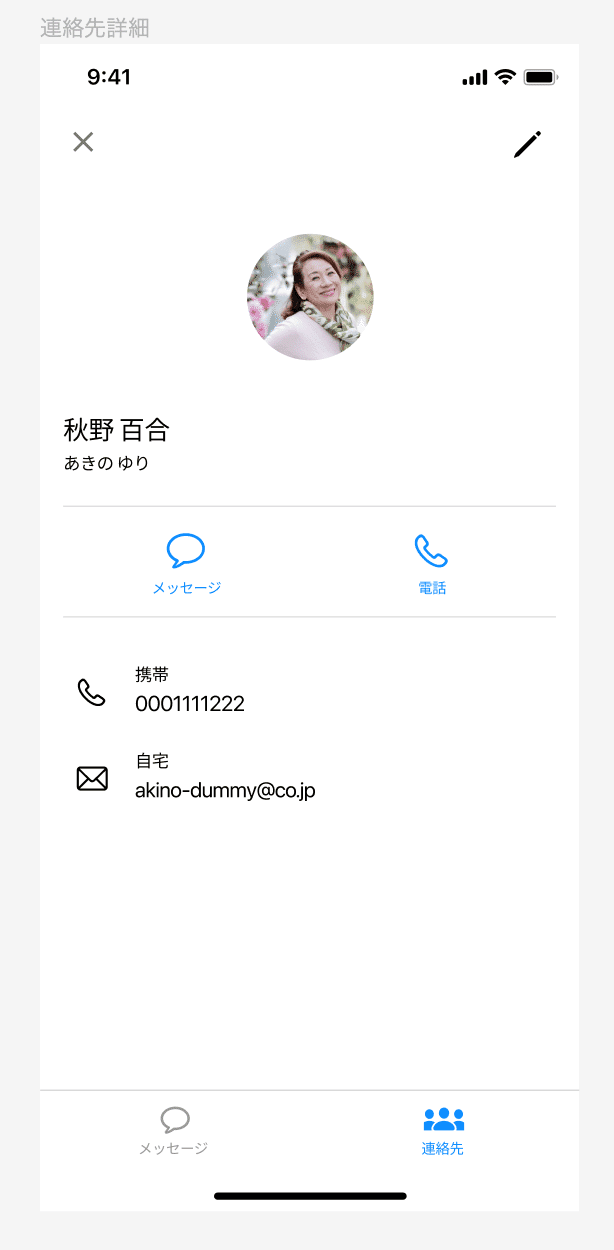
詳細

この画面内で最も重要なアクションを「メッセージ・通話」と仮定して、最も目立つボタンの配置にしました。
解説動画を見て、デザインの修正
解説動画を見て、以下の反省がありました。
・画面間の階層構造を理解できていなかった。
・なぜここにこの要素を置くのか、という理由づけが弱かった。
【画面間の階層構造を理解できていなかった。】
カイクンさんがおっしゃっていた、モードが切り替わる感覚が
自分はまだ持てていなかったと思います。
具体的には、新規追加と詳細画面。
「一覧の一階層下が今回作る画面かなぁ」くらいの認識だったので、
がっつりボトムナビを入れてました…。

【なぜここにこの要素を置くのか、という理由づけが全体的に弱かった。】
特に、詳細画面の「メッセージ・通話」のアクションボタンの配置が、
「参考のアプリがこの場所に置いてるから真似しよう」くらいの思考で止まっていました。
カイクンさんが仰っていた「アイコンの下に置くことで、アイコンに対してメッセージする・通話するように見せられる」でなるほどー!と納得。
なぜそうするのか分からなかったら、あえて違う配置にしてみると、違和感がみえてくるかもですね。
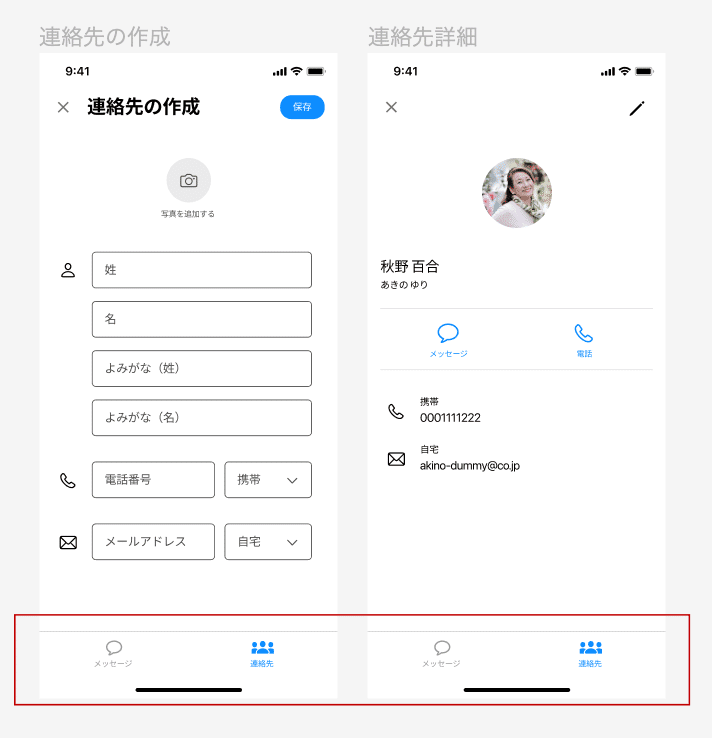
修正版のモックアップ
最終盤のモックアップがこちら
ボトムナビゲーションは最上位の階層のみで表示されるものなので、削除。また、詳細画面の編集ボタンは、アイコンのみだと意味が正しく伝わりづらかったため、テキストに変更しました。
次のステップへ
今回の学びを生かして、次からはこんなことを心がけていきます。
色々なサービスを触ってUIのパターンに慣れつつ、なぜそのデザインになったかを深く考える。
とにかく、考えて仮説を立てることを癖にする、わからなかったら「他のサービスを見る・手を動かしてデザインをいじってみる」ことをやっていきたいと思います。モヤっとしたことを放置しないように習慣づけていきたいです。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
