
AFFINGER サイトデザイン(シンプル&クール)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「AFFINGER」のサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
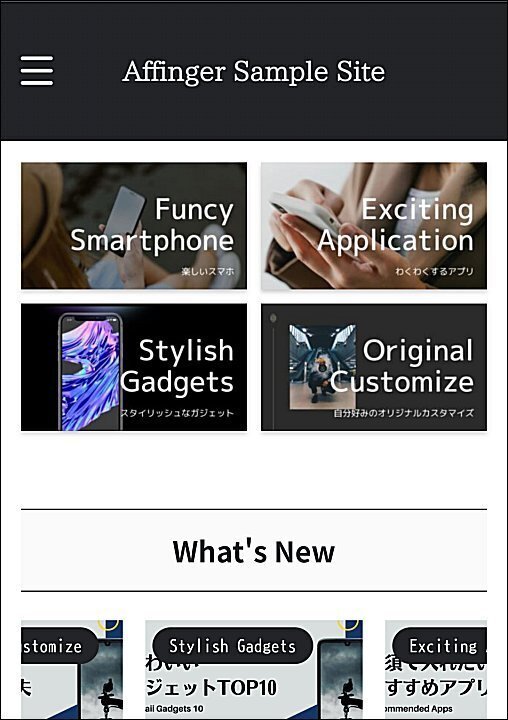
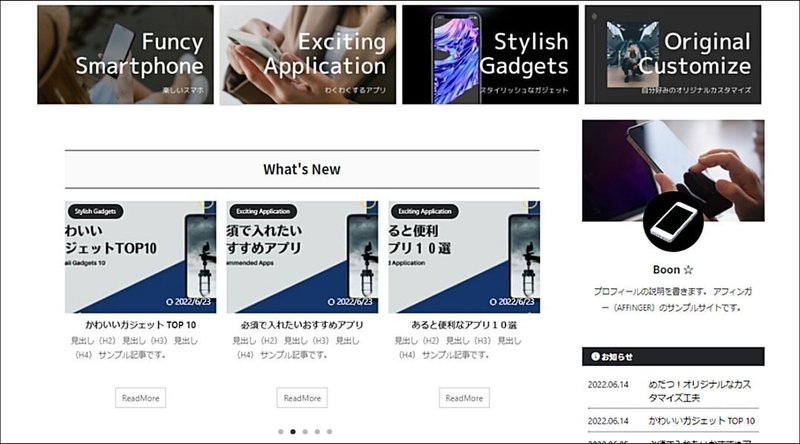
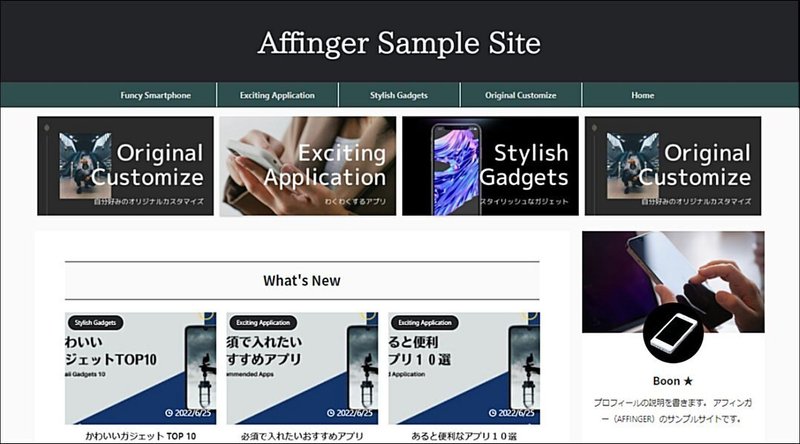
本記事で作成方法を紹介するサンプルサイトです。

シンプルで、クールなブログ型です。背景白地で記事・文字が読みやすく、ヘッダーをブラック系で仕上げることでクールさを演出しています。

スマホで見た場合でも、シンプル&クールな見た目で演出しています。
実際のサンプルサイトはこちら
記載の内容に沿って設定することで、サンプルサイトと同じようなデザインをご利用いただけます。
本サンプルサイトは「ACTION(AFFINGER6)」を利用しています。
■ AFFINGERのインストール
AFFINGER のインストールと初期設定(下記)は実施した状態でご利用ください。
AFFINGER テーマのインストール
インストール後に保存ボタンを一回押す
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
AFFINGERの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ EWWW Image Optimizer
画像のサイズ圧縮のため
■ Gutenberg 用ブロックプラグイン2
AFFINGER 利用時に Gutenberg 用のブロックを追加するため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2022年6月25日 時点の WordPress、および AFFINGER6 を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、AFFINGER インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ カラーパターンとデザインパターン
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。

カラーパターンで「グレー(ダーク)」を指定する
デザインパターンで「ブログ(初心者おすすめ)」を指定する
■ フォント設定
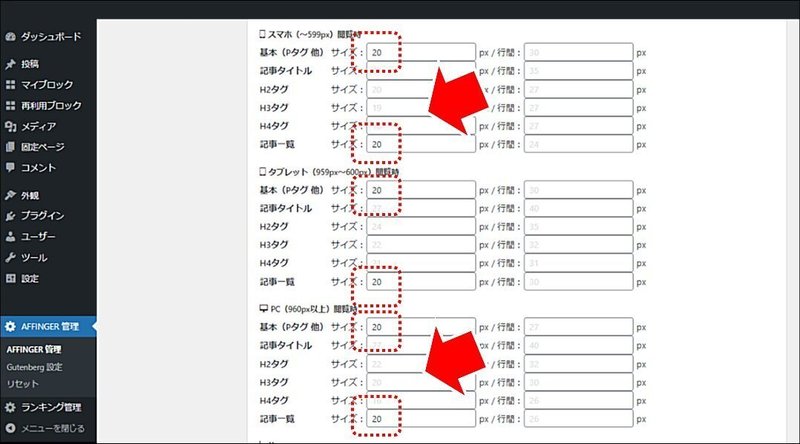
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を選択します。

「スマホ」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「タブレット」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「PC」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
■ サイトレイアウトの設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サイト全体のレイアウト一括設定」を選択します。

「PC閲覧時のサイトの幅」を 1200px にする
■ サムネイル画像設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サムネイル画像設定」を選択します。

記事一覧
「フルサイズにする」を選択する
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
「内部リンクのサムネイル画像をそのまま表示する」をチェックする
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
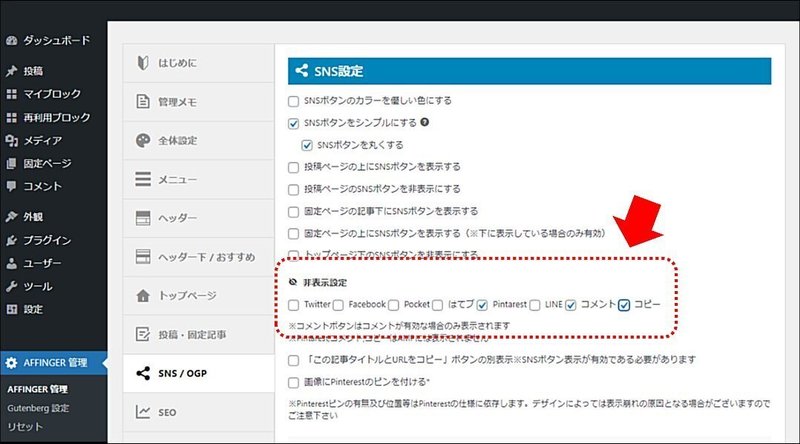
■ SNS / OGP の設定
WordPress の管理画面から「AFFINGER 管理」→「SNS / OGP」を選択します。

表示したい SNS ボタンのチェックを外す(チェックすると非表示)
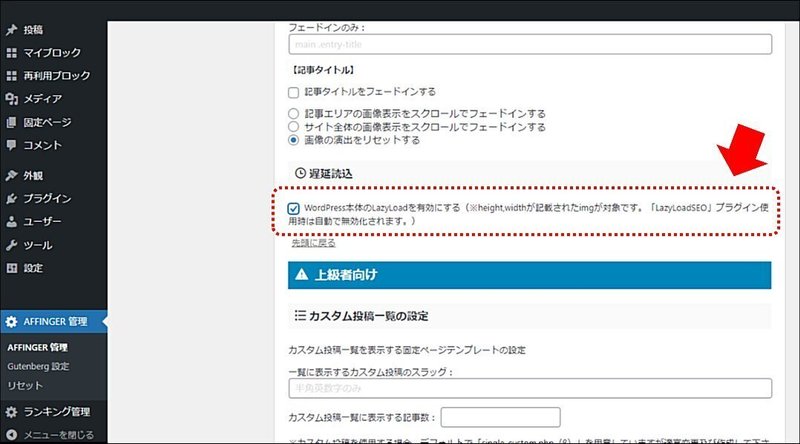
■ その他の設定
WordPress の管理画面から「AFFINGER 管理」→「その他」を選択します。

「WordPress本体のLazyLoadを有効にする」をチェックする
■ カテゴリ作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、ヘッダーメニューを作成します。
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、ヘッダーメニューを作成します。
2.ヘッダーエリアを作成
■ 「ヘッダー部分」を設定
AFFINGER管理の設定
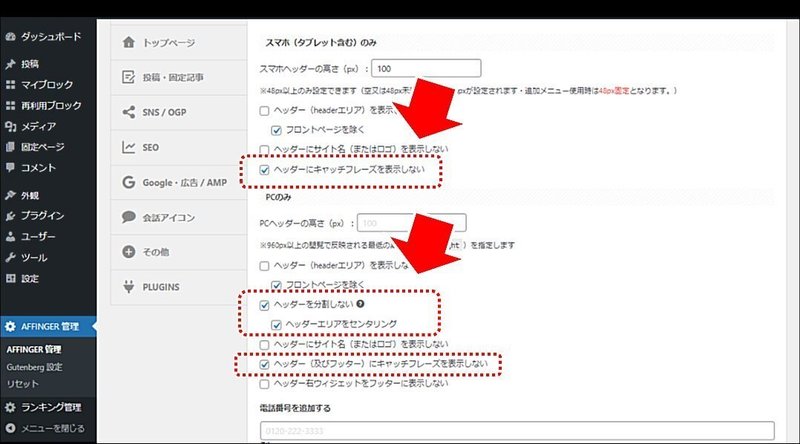
WordPress の管理画面から、「AFFINGER 管理」→「ヘッダー」を選択します。

スマホ(タブレット含む)のみ
「ヘッダーにキャッチフレーズを表示しない」をチェックする
PCのみ
「ヘッダーを分割しない」をチェックする
「ヘッダーエリアをセンタリング」をチェックする
「ヘッダー(及びフッター)にキャッチフレーズを表示しない」をチェックする
■ 「メニューエリア」を設定
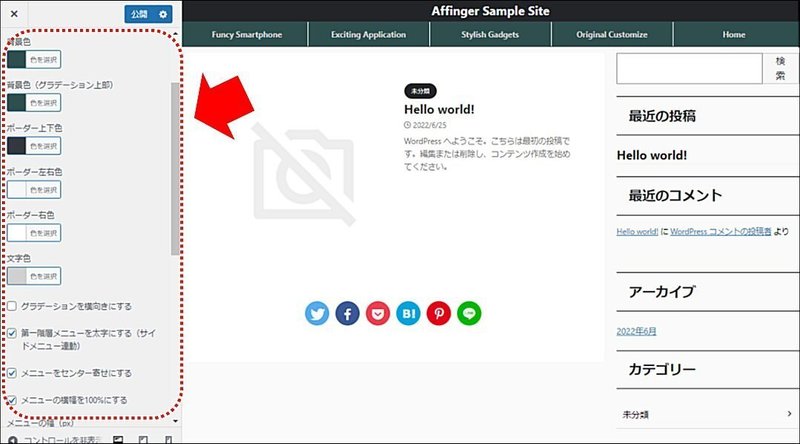
WordPress の管理画面から「外観」→「カスタマイズ」→「各メニュー設定」→「PC ヘッダーメニュー」を選択します。

「背景色」に濃緑色( #2f4f4f )を設定する
「背景色(グラデーション上部)」に濃緑色 ( #2f4f4f )を設定する
「ボーダー右色」に白色 ( #ffffff )を設定する
「文字色」に黒色( #d0d0d0 )を設定する
「第一階層メニューを太字にする(サイドメニュー連動)」をチェックする
「メニューをセンター寄せにする」をチェックする
「メニューの幅(px)」に「200」を指定する
メニューは第一階層のみの実装(クリックですぐにページが変わる)とし、「下層ドロップダウンメニュー」を表示させないほうがクールなデザインになります。
■ 「ロゴ画像」を設定
ロゴを設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「ロゴ画像 / サイトのタイトル」を選択します。

ロゴ画像
「ロゴ画像」を設定する
スマホロゴ画像
「スマホロゴ画像」を設定する
サンプルサイトのロゴ画像のサイズは「600×120」です。
(背景透明の PNG 画像を利用しています)
3.フッターエリア設定
■ メニュー作成
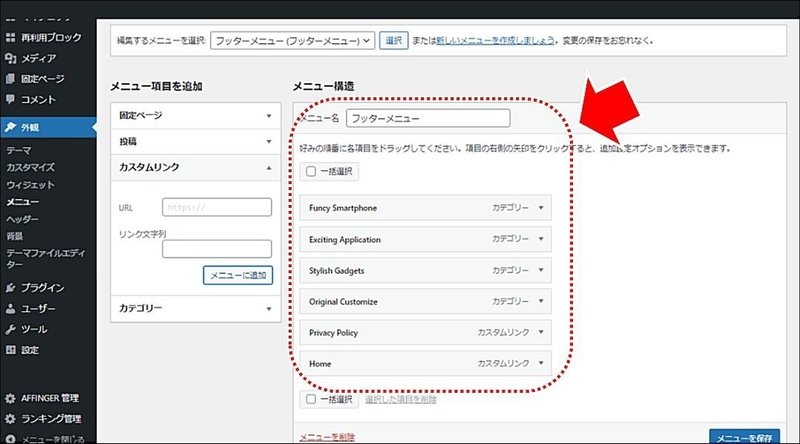
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。

カテゴリーやカスタムリンクを用いてフッターメニューを作成する
4.サイトバー設定
■ 共通設定
WordPress の管理画面から、「AFFINGER 管理」→「トップページ」→「記事一覧」を選択します。

「下層ページのサイドバーの新着記事一覧を非表示にする」をチェックする
■ サイドバートップの設定
プロフィールの設定
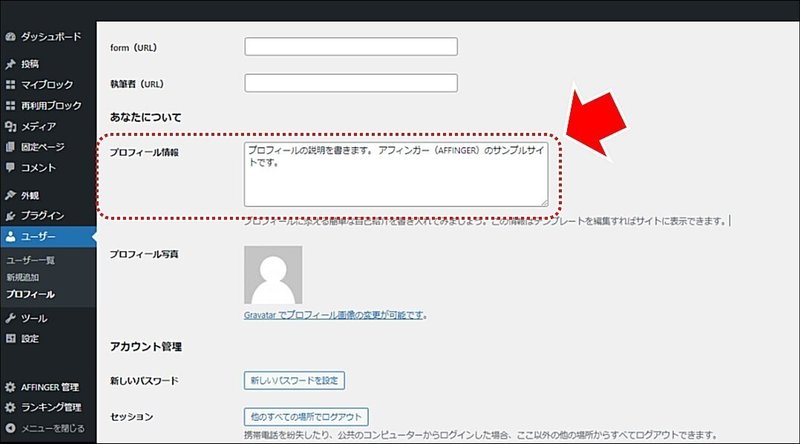
WordPress の管理画面から 「ユーザー」 → 「プロフィール」 を選択し、必要な情報を入力します。

「ニックネーム」にプロフィールカードに表示する自分の名前を入力する
「twitter (URL) ~ amazon (URL)」を必要に応じて入力する(入力した場合、アイコンを表示します)
「プロフィール情報」にブログの紹介を記載する
「プロフィール写真」は、ここでは設定しません
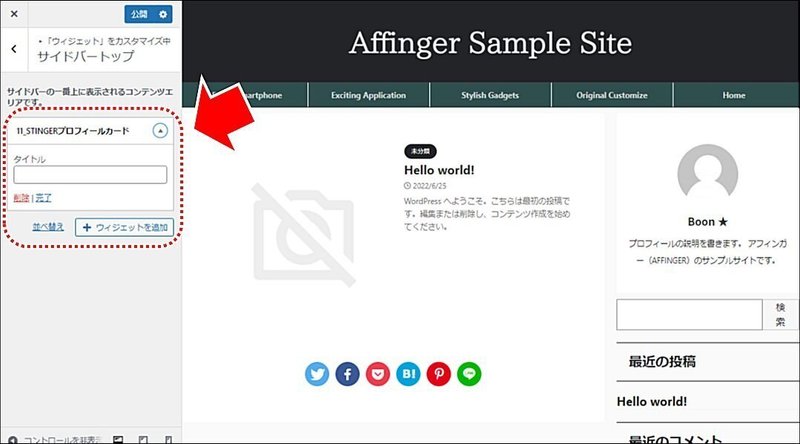
プロフィールカードの配置
WordPress の管理画面から「外観」→「ウィジェット」→「サイドバートップ」を選択します。

「11_STINGERプロフィールカード」を追加する
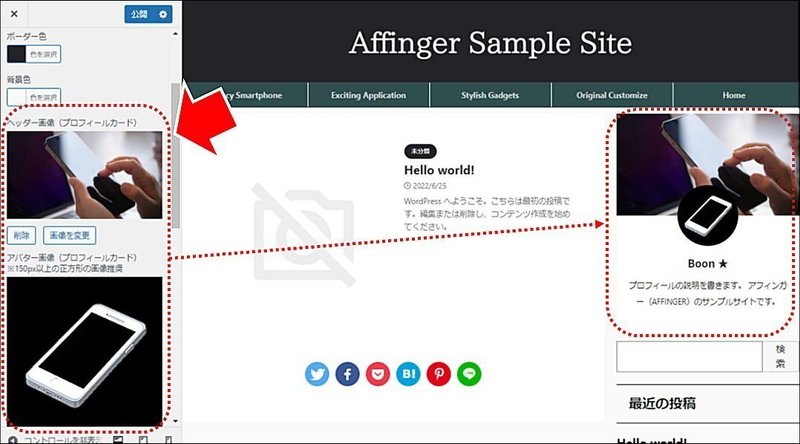
プロフィールカードの設定
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「プロフィールカード」を選択します。

「ヘッダー画像」に画像を設定する
「アバター画像」に画像を設定する
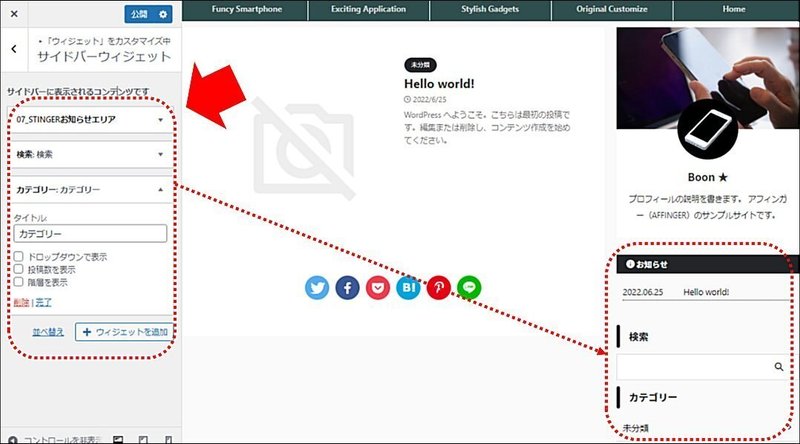
■ サイドバーの設定
WordPress の管理画面から「外観」→「ウィジェット」→「サイドバーウィジェット」を選択します。

初期設定で設定されているウィジェットを削除する
「07_STINGERお知らせエリア」を追加する
「検索」を追加する(タイトルに「検索」を設定する)
「カテゴリー」を追加する(タイトルに「カテゴリー」を設定する)
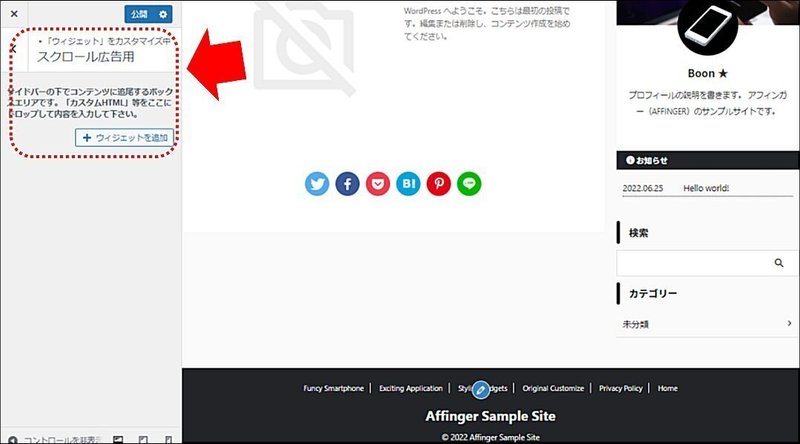
■ スクロール広告用の設定
ウィジェットの設定
WordPress の管理画面から「外観」→「ウィジェット」→「スクロール広告用」を選択します。

初期設定で設定されているウィジェットを削除する
5.記事エリア設定
■ 共通設定
コメントの許可 / 不許可
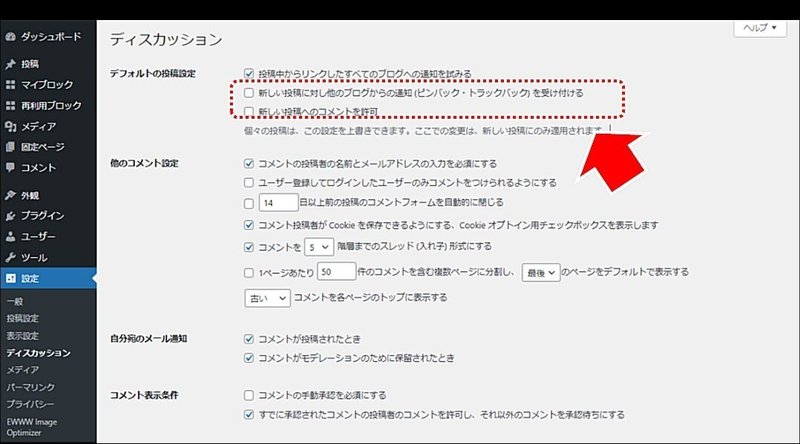
WordPress の管理画面から 「設定」 → 「ディスカッション」を選択します。

「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す
「新しい投稿へのコメントを許可」のチェックを外す
コメント / トラックバックを受け付ける場合はチェックをしてください。
6.トップページ設定
■ 共通設定
新着記事一覧の非表示
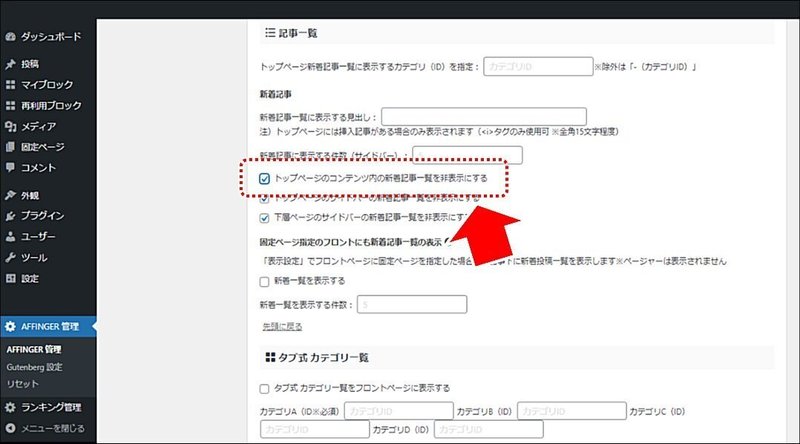
WordPress の管理画面から「AFFINGER 管理」→「トップページ」を選択します。

「トップページのコンテンツ内の新着記事一覧を非表示にする」をチェックする
■ ヘッダーカードを設定する
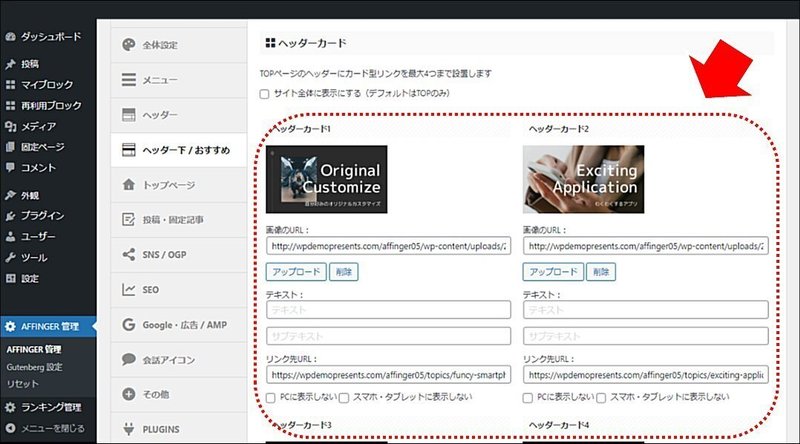
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」→「ヘッダーカード」を選択します。

画像を設定する
リンク先URLを設定する
サンプルサイトでは、画像に文字を書いているので「テキスト」を設定してません。
■ 固定記事を作成する
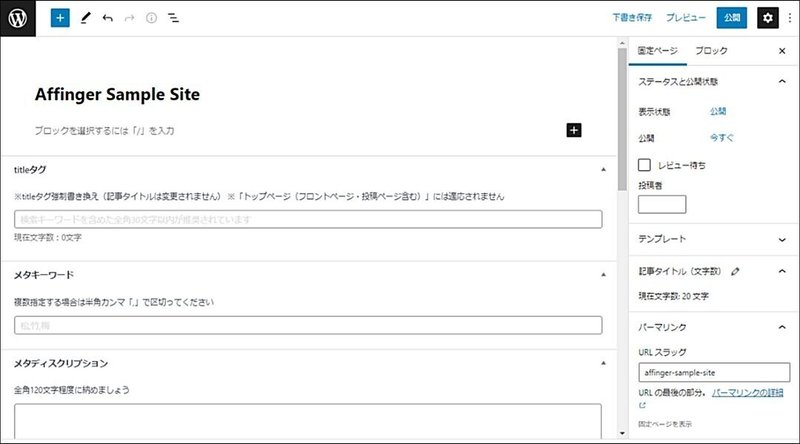
新規に固定記事を作成する
固定記事を新規作成します。

固定記事を「公開」する
固定記事をトップページに設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「ホームページ設定」を選択します。

「ホームページの表示」を「固定ページ」に変更する
「ホームページ」でトップページに設定する固定ページを選択する
■ 「What's New」表示部分
トップページの「What's New」表示部分を作成します。

「記事スライダー」で新着記事を横に3個ならべて定期的にスライドする演出です。
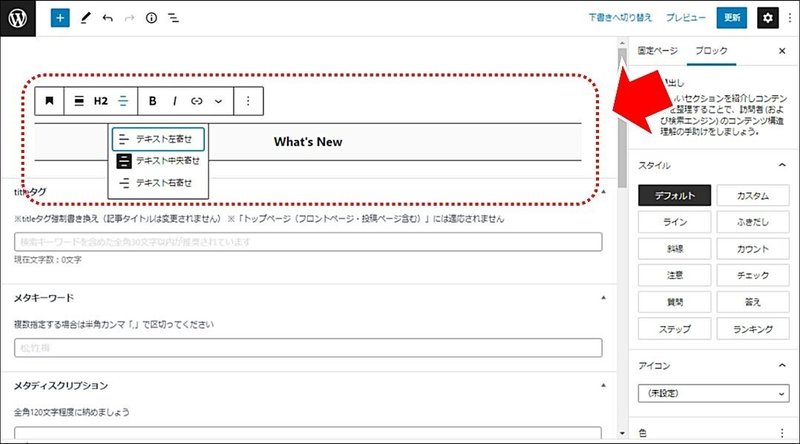
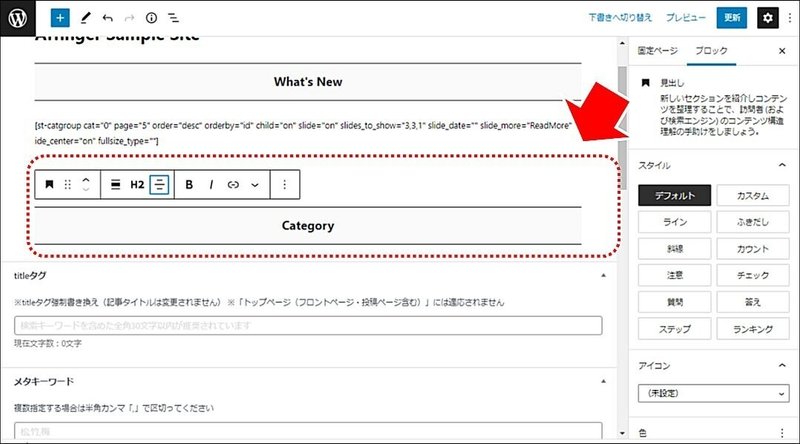
見出し「What's New」を設定する

見出し(H2)で「What's New」を作成し、「テキスト中央寄せ」を指定する
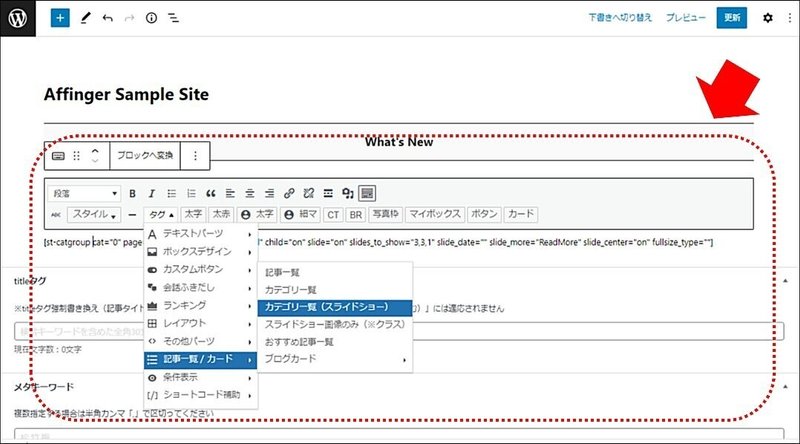
記事スライダーを設定する

「クラシック」ブロックを設置する
「タグ」→「記事一覧 / カード」→「カテゴリ一覧(スライドショー)」を設定する
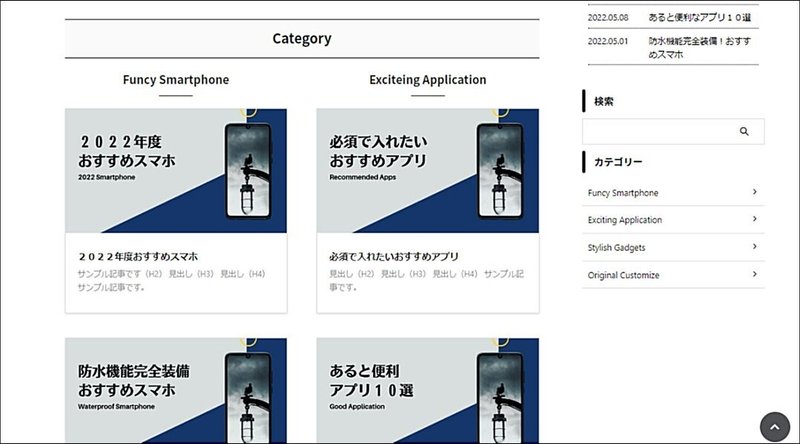
■ 「Category」表示部分
トップページの「Category」表示部分を作成します。

カード型記事を縦2列にならべて表示しています。
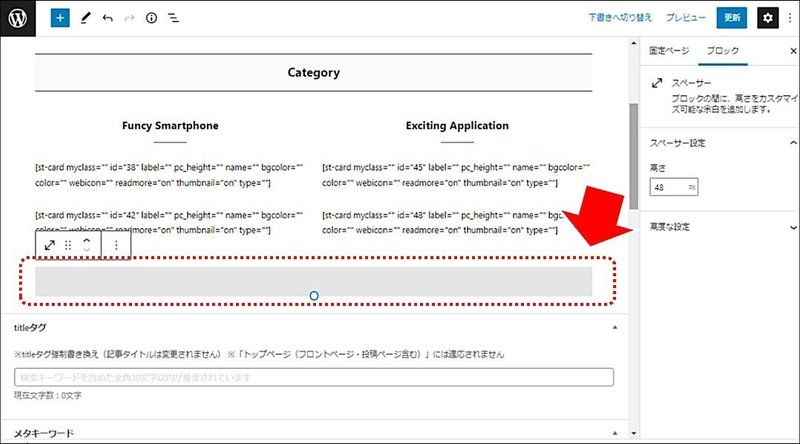
適切にスペースを入れる

「スペーサー」ブロックを使って、適切にスペースを入れる(縦の開始位置を調整するため)
全体のバランスをみてスペースを入れます。サンプルサイトでは、48px の高さを設定しています。
見出し「Category」を設定する

見出し(H2)で「Category」を作成し、「テキスト中央寄せ」を指定する
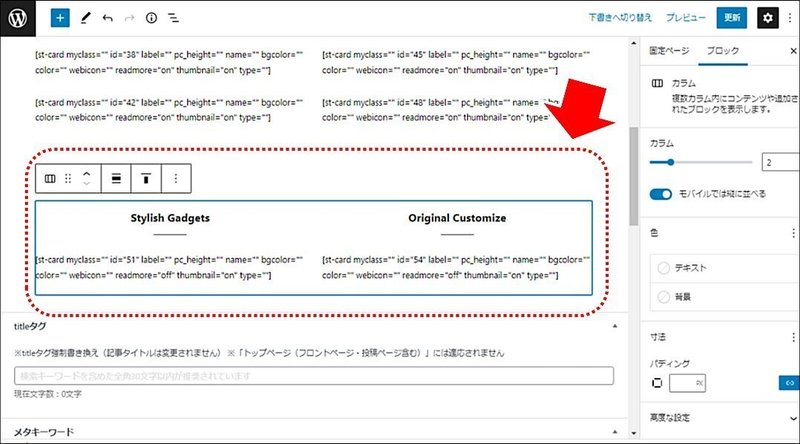
記事カードを並べる(1段目)

「カラム」ブロックを 「 50 / 50 」で設置する

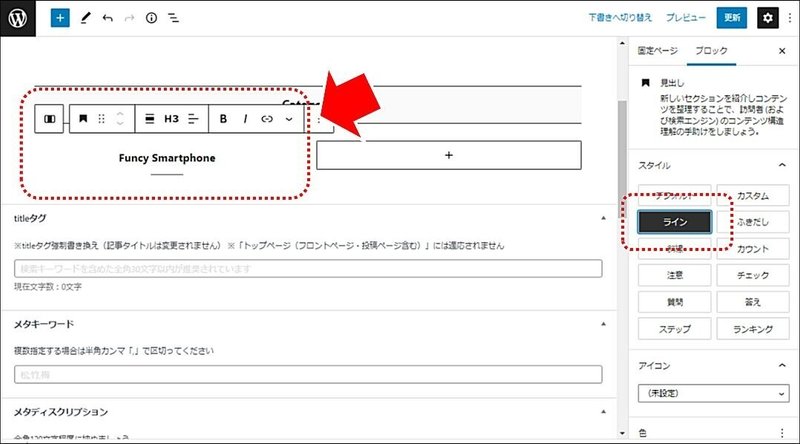
1列目に「見出し(H3)」ブロックを配置し、カテゴリ名称を記載する

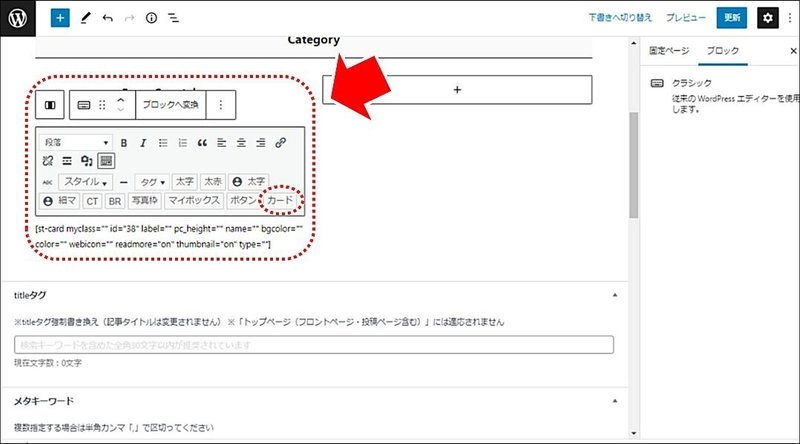
「クラシック」ブロックを配置し、「カード」を設定する(id に記事番号を入れる)
「続きを見る」を表示したくない場合は「readmore」を off にする

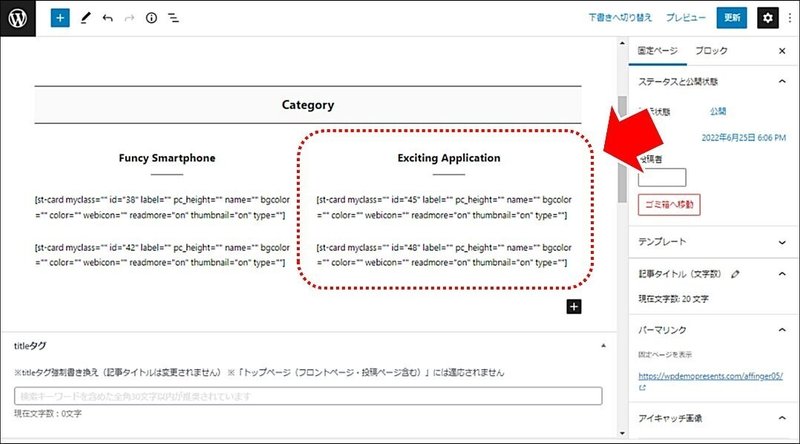
必要に応じて記事カード(2枚目)を設置する

1列目と同じ手順で2列目を作成する
適切にスペースを入れる

「スペーサー」ブロックを使って、適切にスペースを入れる(縦の開始位置を調整するため)
全体のバランスをみてスペースを入れます。サンプルサイトでは、48px の高さを設定しています。
記事カードを並べる(2段目)

1段目と同じ手順でカラムブロック( 50 / 50 )を新規に配置し、記事カードを設定する
記事抜粋を非表示にする
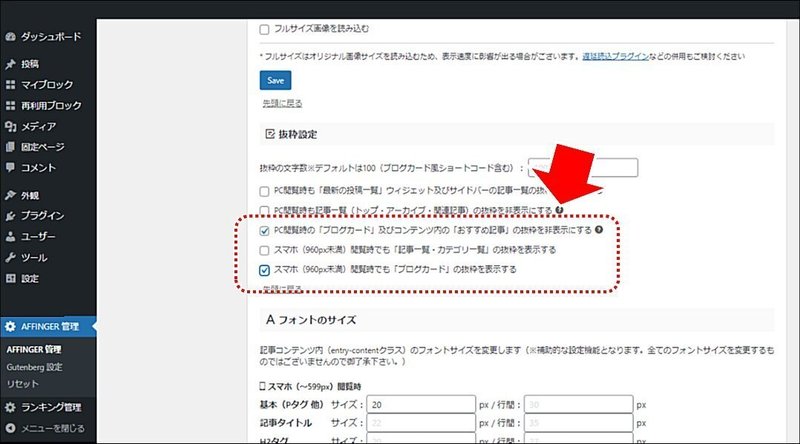
記事カードは初期設定では「抜粋」内容を表示しています。非表示に設定します。
WordPress の管理画面から、「AFFINGER 管理」 → 「全体設定」 →「抜粋設定」を選択します。

「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」をチェックする
「スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する」をチェックする
出来栄えを確認する
実際に「プレビュー」して出来栄えを確認してください。
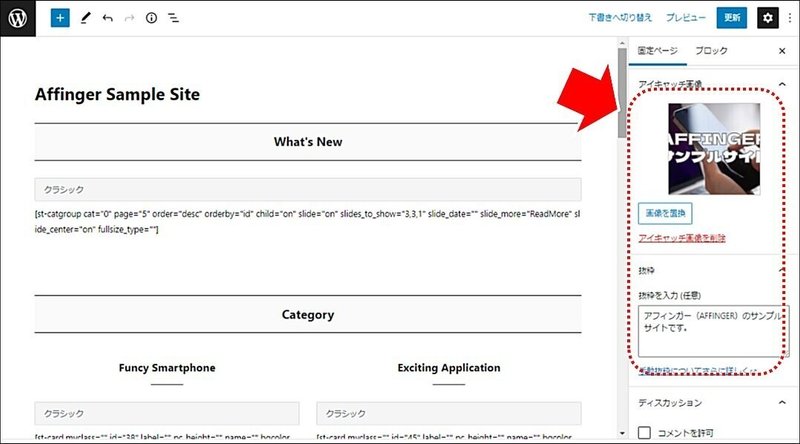
■ アイキャッチ画像と抜粋を設定する

固定記事の「アイキャッチ画像」を設定する
固定記事の「抜粋」を設定する
7.その他の設定
■ サイトのアイキャッチ画像の設定
WordPress の管理画面から「AFFINGER管理」→「SNS / OGP」を選択します。

「トップページ(投稿・固定ページ以外)アイキャッチ画像」に、画像を指定する
8.完成
サイトデザインの完成です。

実際のサンプルサイトはこちら
最後までお読みいただきありがとうございました。
【Boon ★】ブログも書いています。
この記事が気に入ったらサポートをしてみませんか?
