
AFFINGER サイトデザイン(スタイリッシュなショップ型)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「AFFINGER」のサンプルサイトと同じサイトデザインができる方法を解説しています。
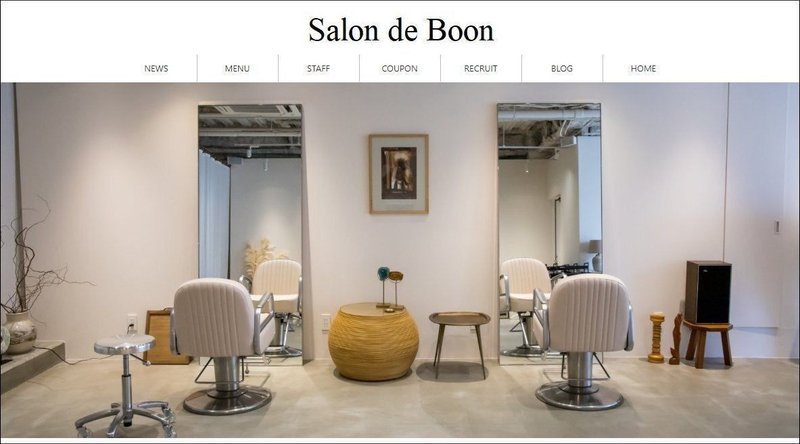
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

サイトタイトル(主にショップ名)とメニューはシンプルに、ファーストアイで美容院(店内)のイメージで読者を引き寄せます。

スクロールした下にはお店のスタイリッシュな感じを表すイメージでコンセプトを配置、美しさを併せ持ちます。
アニメーションをたくさん使っていますので是非実際のデモサイトをご覧ください。
実際のサンプルサイトはこちら
記載の内容に沿って設定することで、サンプルサイトと同じようなデザインをご利用いただけます。
本サンプルサイトは「ACTION(AFFINGER6)」を利用しています。
■ AFFINGERのインストール
AFFINGER のインストールと初期設定(下記)は実施した状態でご利用ください。
AFFINGER テーマのインストール
インストール後に保存ボタンを一回押す
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
AFFINGERの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ EWWW Image Optimizer
画像のサイズ圧縮のため
■ Gutenberg 用ブロックプラグイン2
AFFINGER 利用時に Gutenberg 用のブロックを追加するため
■ Rich Animation(リッチアニメーション)
AFFINGER(アフィンガー)専用、アニメーションプラグイン
(※有料、別途購入が必要)
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ What's New Generator
トップページの NEWS 部分(お知らせ表示)を作成するため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2022年6月8日 時点の WordPress、および AFFINGER6 を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、AFFINGER インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
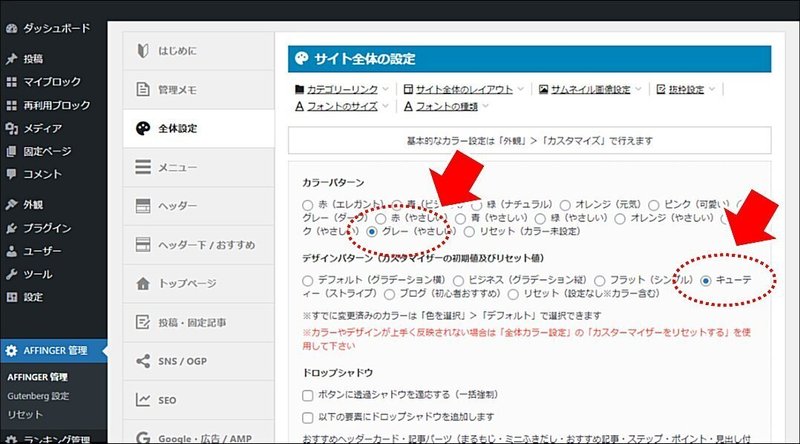
■ カラーパターンとデザインパターン
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。

カラーパターンで「グレー(やさしい)」を指定する
デザインパターンで「キューティー(ストライプ)」を指定する
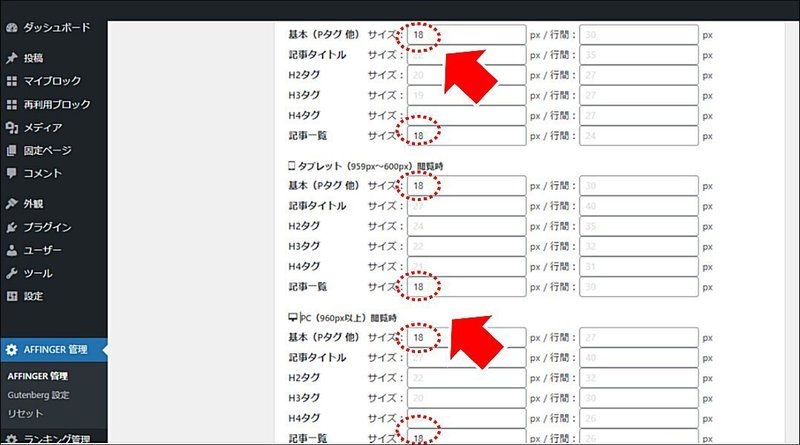
■ フォント設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を選択します。

「スマホ」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
「タブレット」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
「PC」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
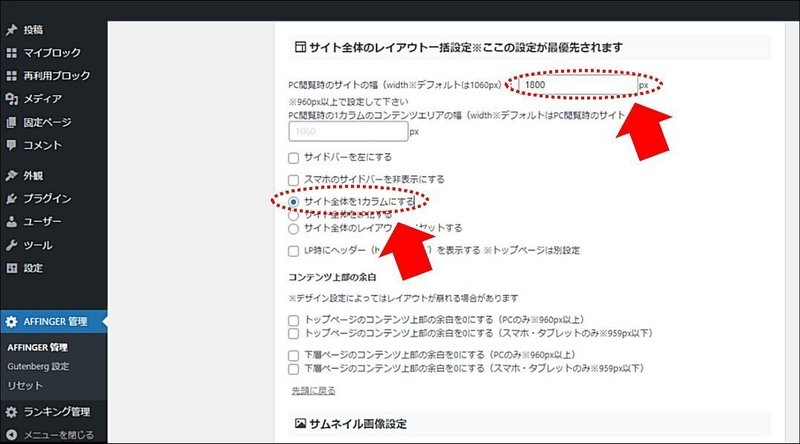
■ サイトレイアウトの設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サイト全体のレイアウト一括設定」を選択します。

「PC閲覧時のサイトの幅」を 1800px にする
「サイト全体を1カラムにする」を設定する
■ SNS / OGP の設定
WordPress の管理画面から「AFFINGER 管理」→「SNS / OGP」を選択します。

「Twitter」「Facebook」「Pocket」「はてブ」「Pinterest」「LINE」「コメント」「コピー」にチェックを付ける(非表示にする)
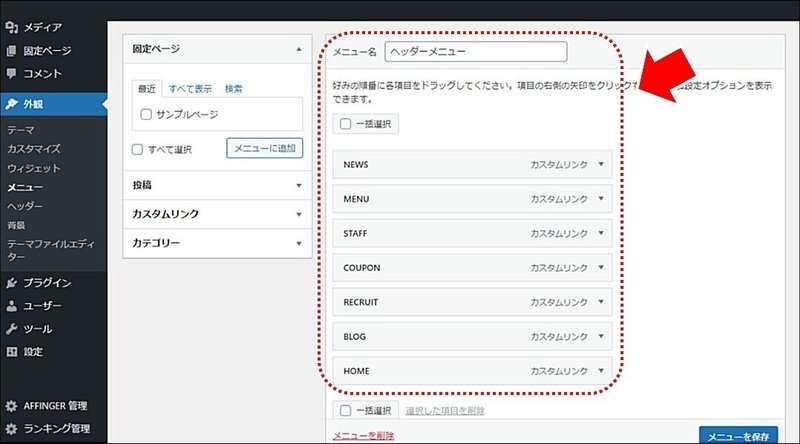
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、ヘッダーメニューを作成します。

カテゴリーやカスタムリンクを用いてヘッダーメニューを作成する
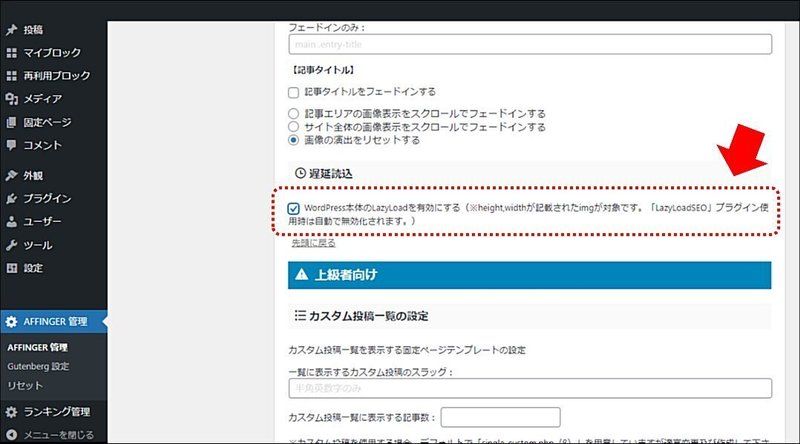
■ その他の設定
WordPress の管理画面から「AFFINGER 管理」→「その他」を選択します。

「WordPress本体のLazyLoadを有効にする」をチェックする
ここから先は
¥ 580
この記事が気に入ったらサポートをしてみませんか?
