
【Instagram】UIトレース/KPIとUIデザインの考察
みなさん、こんにちは!
今回はインスタグラムのUIトレースと考察に挑戦してみました!
コメント欄からご意見ご感想をいただけると大変嬉しいですm(__)m
▼目次
・トレース画面
・KPIとUIの考察について
新規フォロー数を増加させるためのデザイン
投稿に対するリアクションを増やすためのデザイン
・情報設計について
全体感
ストーリー
投稿
下タブバー
・最後に
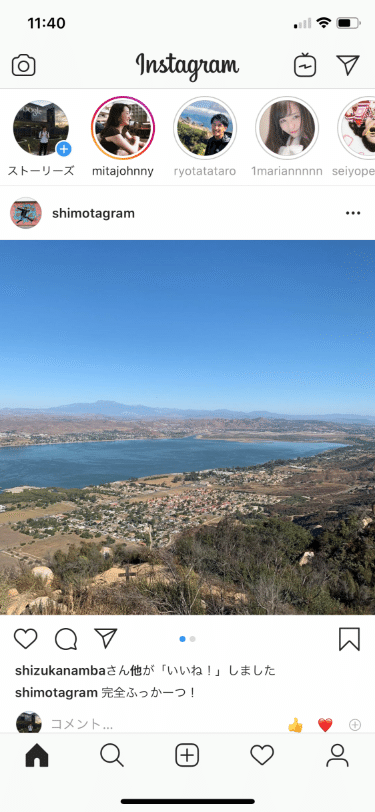
UIトレースで使用した画面はこちらです!

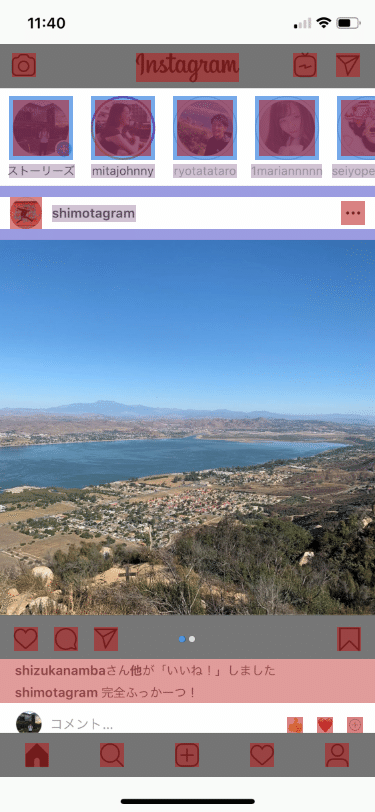
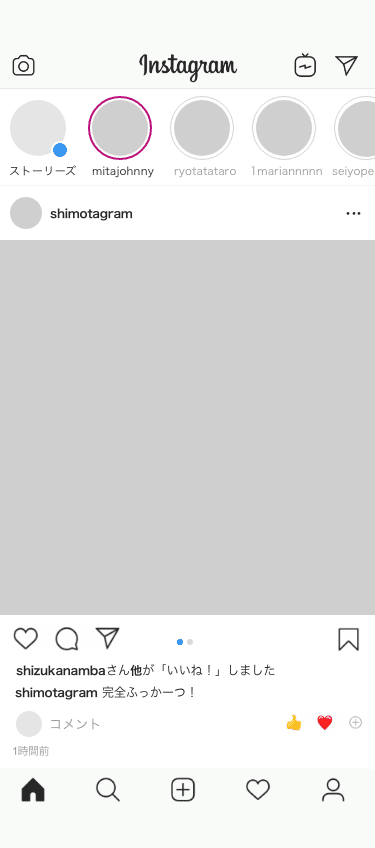
まずは箱を配置してみました!


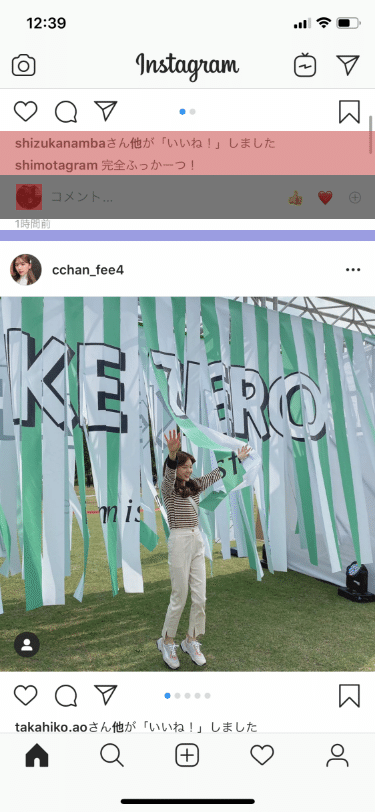
そして画面をトレースしました!

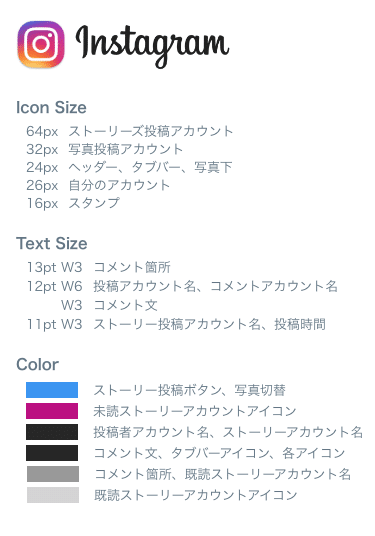
最後にテキストとアイコンの色や大きさをまとめてみました!

---KPIとUIの考察について------------------
・KPI考察
新規フォロー数を増加させるためのデザイン
投稿に対するリアクションを増やすためのデザイン
Instagramの収益は広告なので継続率向上を目的に、KPIとそれに対応するためのデザインを考えてみたいと思います。
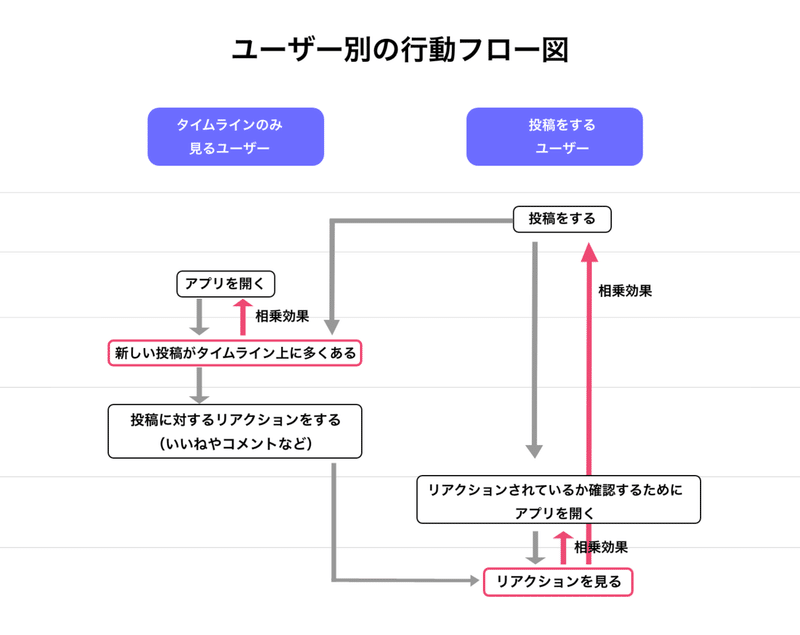
まず、ユーザーは大きく分けて
「タイムラインを見るだけのユーザー」
「見るだけではなく投稿もするユーザー」
の2つのタイプがいると考えられます。

上記のフロー図より、
この2タイプに対して重要なファクター(KSF)は相乗効果を生み出している
「アプリを開くたびに新しい投稿やストーリーがあること」
「投稿に対するリアクションが多いこと」
だとします。
(あくまで自分の感覚からの仮説ですので、本当はユーザーインタビューや観察をするのがベスト)
上記のファクターから想定されるKPIとして、
「新規フォロー数」
「リアクション数(いいねやコメントなど)」
の2つが考えられます。
※KPIが新規フォロー数と設定した補足ですが、
タイムラインの投稿数=フォローした人×平均投稿数
だと分解することができます。
それゆえ、新規フォロー数が重要な数値だと考えました。
また、平均投稿数を増加させるために、
①軽い投稿をすることができるストーリー
②動画投稿のIGTV
の2つがUIデザインに組み込まれたと考えられます。
新規フォロー数を増加させるためのデザイン
どのような人をフォローしているのか友人に見せてもらったところ、
➀これまでに関わりがあった人:平均で全フォロー数の約5〜7割、
②著名人やインフルエンサー:平均で全フォロワー数の約2〜3割、
③知らない一般人:平均で全フォロワー数の約1割未満、
と大まかに3タイプに分類できました。
こちらの調査から、
②と③のユーザーのフォロー数を増やすことが課題として考えられます。
そのため、②と③のユーザーを新規でフォローしてもらうまでに
1, 認知→2, 興味関心→3, アクション
の流れで行動をデザインしているのではと考えられます。
▽認知
新しいユーザーと投稿に接触する機会を増やすことが重要になります。
そのため、おすすめのユーザーと投稿をレコメンドされる機会を多く作るようデザインされており、
・タイムライン上に「おすすめユーザー」を表示させる
・下タブバーの検索アイコンから、投稿一覧や検索バーにあるユーザー一覧が見れる
・プロフィール画面にある↓のボタンやフォロー/フォロワーからユーザー一覧が見れる
・×ボタンを置くことでレコメンド機能の精度を上げる
などをしています。
また、目立たせる工夫としてアカウント名は太字を使用しています。
▽興味関心
プロフィール画面を見てユーザーが魅力的に映るようにデザインされています。
そのため、
・投稿数、フォロー数、フォロワー数などの数字を目立たせる
・自分がフォローしている友達一覧を載せる
・どんなストーリーと投稿をしているか見やすい構成
などフォローしてみようかなと思わせる工夫があります。
▽アクション
フォローしやすいようデザインされています。
そのため、
・ボタンは水色を使用して目立たせる
・ユーザーをレコメンドしている画面では右側に配置してタップしやすくする
などがあります。
投稿に対するリアクションを増やすためのデザイン
投稿に対するリアクション数を増やすためには
・リアクションのしやすさ
・リアクションの確認のしやすさ
の2点が重要だと考えられます。
▽リアクションのしやすさ
アイコンを投稿写真のすぐ下に並べています。
これらのアイコンのデザインは投稿写真とコメント欄が距離が近く両者と区別をするため、アイコン下にアイコン名は入れずに極力シンプルなデザインにしてあります。
また、自分のコメントスペースですが
・アカウントアイコンを置く
・「コメント」のテキストが13px
・👍や❤️、+のアイコンは周りにスペースをとり、右側に設置する
など目立たせるようデザインされています。
▽リアクションの確認のしやすさ
下タブバーの中央付近に♡のアイコンが設置してあります。
---情報設計について------------------
・情報設計について
全体感
ストーリー
投稿
下タブバー
全体感
アプリを起動後、ストーリーを見てから投稿を見るようにデザインされています。
ストーリー
Instagramはタイムラインとストーリーの2箇所の広告から収益を得ており、アプリ起動時には必ずストーリーをタップして欲しいという背景があることが考えられます。
また、ストーリーの広告は画面全体を使っており広告主にとってメッセージが使いやすいことから、タイムラインの広告より優先度は高いことが考えられます。
そのため、
・画面上部に配置している
・未読ストーリーのアカウント名を12px / 濃いめの黒 / 太字で表示し、アイコンを赤枠で囲む
・各アカウント周辺は余白を取る
・全アイコンの中で一番大きくしている
などをして目立たせています。
また、赤枠で囲っているのは通知機能でよく使われる赤いマークに近い効果があるのではないかと思います。(ドーパミンが出るので無意識にタップしてしまう脳科学です)
投稿
SNSアプリは「誰が」「何を投稿したのか」がはっきりわかるにするため、アカウント名→オブジェクト、の流れが一般的です。
また、誰が投稿したのかわかりやすくするために、アカウント名を太字にしたり余白をとって目立たせる傾向がありそうです。(Twitterやfacebookなども同様)
インスタグラムは写真投稿アプリなので画面大きめに場所をとっています。サイズは正方形で375×375です。
いいねやコメントなど自分のリアクションのスペースは投稿に対するものなので、写真下に配置しています。アイコンは上記で説明したように極力シンプルなデザインにしていると考えられます。
また、いいね、コメント、DMは投稿者へのアクション、ブックマークは自分向けのアクションなので、左右で分けて配置していると考えられます。
写真のスライドはシンプルかつ目立たせるために、s水色を使用したり余白を十分とって中央に配置しています。
投稿に対するいいねとコメントの箇所は、目立たせる必要性がないので、1行ずつ表示しています。
自分のリアクションのスペースは、タイムラインを盛り上げることが重要なので、
・余白を多めに取る
・アカウントのアイコンを載せる
・コメントの文字を13pxで大きめに見せる
などをして目立たせています。
最後に投稿時間ですが、こちらはユーザーにとって重要度が低いので11pxで薄い文字を使用しています。
下タブバー
写真投稿アプリなので、真ん中には投稿アイコンを設置しています。
投稿アイコンの両脇にはKPIの観点から、検索アイコンとハートのアイコンを設置しています。
最後に、メンタルモデルから左端にホームアイコン、右端にはアカウントアイコンを設置しています。
---最後に------------------
最後まで読んでくださりありがとうございますm(__)m
UIトレースなのにテキストだらけでちょっと読みにくかったかもしれません。。
自分は考えることが好きなのとビジネス出身だったこともあり、上記のようにまとめてみました。
今回UIトレースとしていて、文字の色大きさ間隔はどのように決めるか、HIGはどのように意識しているのか等、いくつか疑問が出てきました。
アウトプットが最高のインプットという言葉がありますが、正に1つトレースをしただけで何が不足しているのかわかり、とても勉強になりました。
これからもUIトレースの数を増やしたり、次回以降は上記の疑問を意識しながらやっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
