
プログラミング学習に超便利!!スマホでも使える、遊べる、CodePenの使い方と活用方法
はじめに
この記事は、私が書いた「プログラム入門」入門書の本と連動している内容です。4月中旬出版予定。
CodePenとは?
CodePenは、ウェブ開発者が簡単にHTML、CSS、JavaScriptのコードを記述し、実行結果をリアルタイムでプレビューできるオンラインエディターツールです。主な特徴は次の通りです。
ブラウザ上で動作するため、ローカル環境を用意する必要がありません。URLを共有するだけで、他者と簡単にコードを共有できます。ですので、初心者にもわかりやすいです。
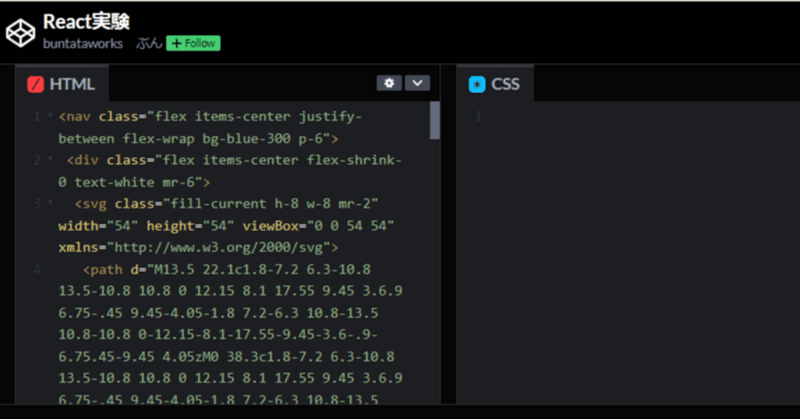
左側にHTMLのコード、真ん中にCSSのコード、右側にJavaScriptのコードを記述できるよう、3つの枠に分かれています。コードを書き換えるとプレビュー画面が自動で更新されます。HTML/CSS/JavaScriptの3点セットがそろっているので、WEBの学習が簡単にできます。
コードを保存でき、ログインすれば自分のコレクションとして管理できます。他のユーザーのコードも閲覧・フォーク(簡単に言えば転用)できます。
コードに外部ライブラリやフレームワーク(React.js、Vue.jsなど)を読み込むこともできるので、流行のフレームワークが簡単に触れます
作成したコードは埋め込み用のURLが発行されるため、ブログやWebサイトに簡単に埋め込めます。つまり、WordPressで作った自分のプログラム学習ブログ記事で使えるのです。ポートフォリオサイトでやれば、自分はプログラムが書けますよという絶対的アピールになります。だって実際に書いてるわけですしね。誰にも否定できませんね。
あと、有料プランもあるのですが、無料でほとんどの機能が使えます。
CodePenは軽量でシンプルなツールながら、機能が充実しており、ウェブ開発の学習用や小さなデモの作成、コーディングの練習などに広く利用されているんですよ。
ブログ見ていると、使っている人多いです、もともと私が知ったのはそういうサイトで興味津々で触ってみてたら、CodePenと書いてあったので調べてみたのがきっかけです。
あ、でも言い忘れてましたが、日本語サイトではないです。でも、簡単につかえますし、WEBサイトなのでCrome(GoogleのWEBブラウザ)で、Google翻訳で翻訳してしまえば、何を書いてあるかとか瞬時にわかります。便利な世の中です。
CodePenの使い方
結構、使い方がネットに落ちています。色々調べてみたのですが、下記のサイトを参考にするとわかりやすいかなと思いますので、リンク張ります。
CodePenの例
ぶんの作ったCodePenを張ります。TailwindCSSとReact.jsで遊んでいます。確か、健康診断の待ち時間に、スマホでコツコツ作ったやつです。
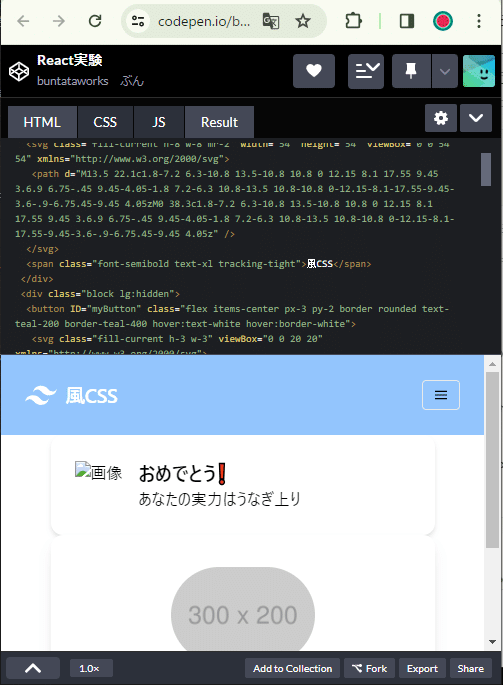
こんな感じで埋め込めちゃいます。ソースも見れます。※クリックしてみてね。画像とかエラーになっているし、本当に遊んだだけです。時間があるときにちゃんと直しときます。PCだとメニューバー出てこないし……。今のところスマホでみるのをお勧めします。画面を縮めてみるとPCでもハンバーガーメニューがみれます。
残念ながら、Noteだとサムネイルとリンクになっちゃうのですが、WordPressでやれば、実際すぐにブログ上から動かせるのです。
下記のような感じで、PCでもブラウザの枠をスマホ型にしたら、えっと右上にメニューが出ます💦

おわりに
私はスマホで本格的なプログラミングできないか?エディタアプリとか色々調べてみたのですが、スマホで学習するならこのCodePenは最強です。WEB上に保存されるので、電車の中でソースを書いて、家でPCを開いて書き直してみるとか普通にできます。あなたはプログラミングの👹になれますよ。
この記事が気に入ったらサポートをしてみませんか?
