
はじめてでもCanvaで誰でもデザインできます!
はじめに
このブログはもうすぐ出版する、4月中旬発売予定の、私の2冊目のkindle本「転職の為のプログラム入門の入門書」との連動ブログです。
20年間システムの仕事をしているのですが、勉強したのに、書けない人が結構いて、仕事で困る事が多々あります。その経験から入門書を企画しました。
さて、今日の内容ですが、WEB制作特にホームページ作成にとっても必要なもの。「ロゴ」「ヘッダー画像」「サムネイル画像」「バナー」などが、自作でもかなりのクオリティで作れるCanva(キャンバ)について書いていきます。
私むっちゃCanva好き好きです。熱狂的ファンです。ファンクラブあるなら入ります。もちろん1年間有料課金済みです。
Canvaの魅力
私はシステムエンジニアでしたが、副業とかで、WEBデザインもしたいなあと思っていた時期があり、色々と講座を調べていた時期がありました。でも、アドビ製品って習うと受講料高いですし、年間の維持費がすごいかかります。今は対抗馬のFigmaという無料のデザインツールもあって、私もワイヤーフレームづくりで触ってみたことあります。これもすごくいいデザインツールなのですが、Canvaを触った瞬間、衝撃が走りました。
これはすごいデザインツールだ!世界的に流行するのも当たり前。
なにせ、無料でもかなりの画像使えますし、テンプレートの雨あられ、画像加工もできるし、パワポも作れるし、年賀はがきのデザインとかできて、動画やAI画像生成(これは有料プラン)でさえ使えます。
WEB制作で、私は根っからのエンジニアで、プログラミングよりの人でデザインは得意ではなくて、CSSフレームワーク(CSSというWEBデザインの言語を簡単に使え、デザイン性を高めるやつ)をベースに作っているのですが、どうしても、ロゴ、ヘッダー画像、サムネイル、バナーなどは、作る手段がありませんでした、昔は・・・。自分で写真とったり、絵を切り貼りして作るか、バーナー無料サイトなどでシンプルなものを作るかぐらいでした。ですが、何よこれCanva様、全部自作できるじゃん。
でも、言っておきますが、Canvaを使うにしても、プロのデザイナーとの差は歴然と出ます。やっぱり私は素人だなとは思いますが、なにせすっごい楽しい。Canva様に愛を感じるほど。
以下Canvaの説明のサイトです。ご参考までに。
https://www.canva.com/ja_jp/learn/easytodesign/
なので、絶対に手放さないツールです。おすすめです。
では実際にアカウント作成や使い方を以下で説明していきます。
アカウント作成方法
Canvaを使うにはアカウント作成が必要です。
メールでの登録だけではなく、FacebookアカウントやGoogleアカウントを使っての連携での作成もできます。
以下、アカウント作成方法が書かれたCanvaのサイトです。
https://www.canva.com/ja_jp/help/sign-up-log-in/
簡単にログインできます。ログインしたら、こんな感じです。

次に、WEB制作(WordPressでのホームページ作成)において便利な機能をご紹介します。
WEB制作で便利なCanvaの機能
ロゴ画像作成
やっぱりホームページなどのWEBページ作成するなら、ヘッダー画像の横に個性あふれるロゴが欲しいもの。ココナラとかで作ってくれるクリエイターはいますが、自分が満足できるようなものは出来にくいもの。でもCanvaならできます。
1.Canvaのホーム画面から「ロゴ」の画像をクリック

2.テンプレートから好きなロゴをチョイス(今回は王冠がついてないもの、つまり無料のものをチョイス。

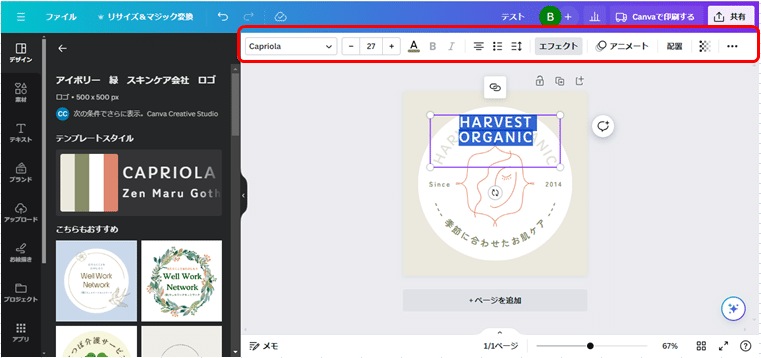
選択したロゴがでるので、各要素をクリックして変えていきます。

こんな感じで、文字を変えています。上にバーナが出るので、色々といじれます。フォントの種類が豊富なので、結構おすすめです。

少しだけ、文字と色を変えてみました。無料ですし、せっかくなら、色々触って試してください。実に様々な機能がありますよ。

出来上がったら、ファイルを選択、ダウンロード

ダウンロード画面が出るので、ダウンロードボタンを押します。

ダウンロードしたpngファイルを開くと無事ロゴ画像ができています。
簡単ですね。

その他、バナー、サムネイル、ヘッダ画像だって同じようにテンプレートから選択するだけで作れちゃいます。
以下、ぶんが最近、色々作った画像です。尚、ふーくるバーナーはNoteではなく、ふーくるホームページのヘッダ画像で使っています。※作成中

少しだけ、Canvaの具体的な使い方を紹介したところで、自分が便利だと思うCanvaのTipsをご紹介します。
Canva便利Tips
テンプレート
Canvaの一番の魅力で、もっとも便利だと思うのはこのテンプレートの豊富さです。無料でもかなり使えます。
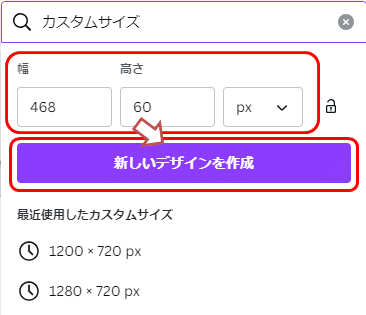
例えば、バナーを作りたい時、まず、バナーのサイズを指定します。一般的な468×60サイズでつくります。※この機能有料プランのみでした。カスタムサイズの説明のところで、無料プランでサイズを変更する方法のサイトリンクを記載しましたので、そちらをご参照ください。


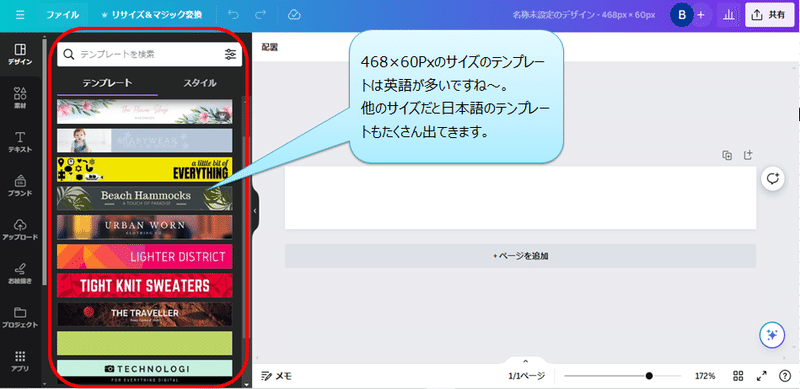
テンプレートがたくさん出てきます。王冠マークは有料です。
自分はこの王冠マークが使いたくて有料契約したのでした~。
Canvaさん商売上手!

素材も豊富でうれしいです。私は黄色いデザインのを選んでみました。

無料のものをいくつか選んで・・。
なぜか蜂、私のあだなが”ぶん”なので、ブンブンブン蜂が飛ぶ~♪

こんな感じで、サクッとバナー作れます。デザインセンスは置いといて・・。
AI画像生成
Canvaも流行りのAI画像生成機能もっています。
AI画像生成を作る場合、プロンプト(AIさんへのお願い文)と執念(繰り返す熱意)が必要になります。少しやってみましょう。無料プランは回数制限があるそうですが試しに使えます。
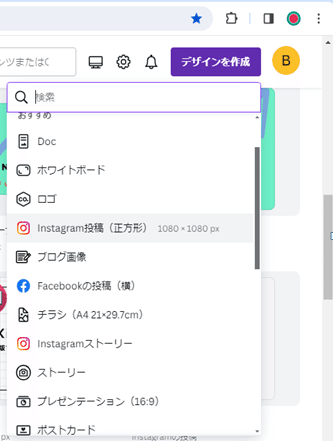
まず、デザインを生成を選んで、ベースを作ります。今回はインスタ用画像を使います。私はよく実験用でインスタ画像を使います。正方形ですし使いやすいサイズです。


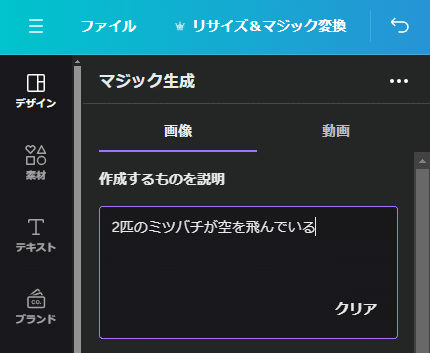
今回はAI画像生成機能の「独自のものを生成する」を使います。

「開く」ボタンを押します。

画像のタグが開きます、作成したい画像を説明します。これをプロンプトと言いますが、できるだけ細かく指示をするのがポイントです。

スタイルも選択します。今回はアニメです。

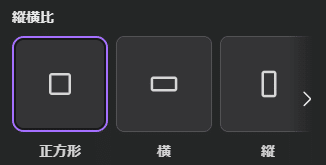
サイズも選択します。今回はインスタの正方形サイズなのでこのままいきます。

「画像を生成」ボタンを押します。

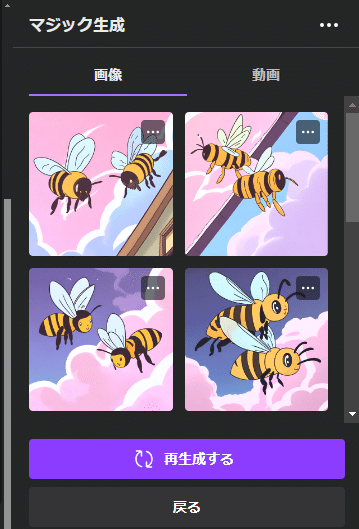
画像が生成されます。

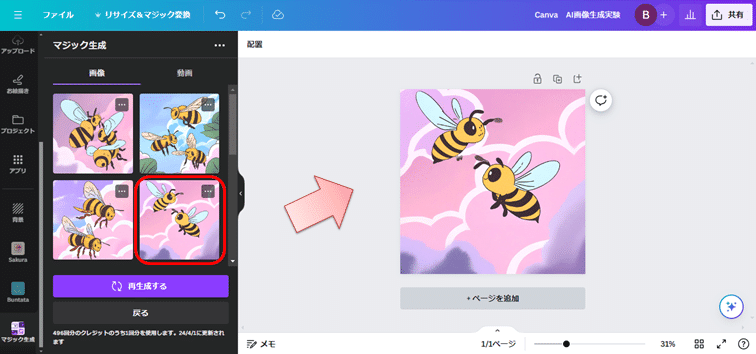
右下の絵が気に入ったので、その絵の右上の「…」をクリックして、「同様のものをさらに生成する」をクリックします。※こうすることで気に入ったテイストの絵をAIが再生成してくれます。

気に入ったものがでなければ「再生成する」ボタンを再度押します。今の画像生成AIの精度だとプロンプト(説明文)と、この再生成を繰り返す作業がほしい画像を取得できるポイントになります。何回もトライする事が重要です。
これが良さそうなので、選択します。

完成!!!!!!!

実際に多用するには有料プランへの加入が必要でしょうが、試しに作るには無料プランで重要です。私は面白いから使っているのですが、実際に良い画像が来るには、プロンプトの工夫と、再生成の繰り返しという根気のいる作業が必要です。AI画像生成って簡単に色んな人が作っているように思いますが、実際は結構大変なんですね。
サイズカスタマイズ
テンプレートのところで説明しましたが、デザイナーの人だったら、Canvaのこの機能は神だというでしょう。自由自在にサイズを変えられる、特にバナー制作とかは、色んなサイズを作る要望がクライアントからでるかと思います。それに全て対応できます。※すいませんこの機能有料プランでした。


無料プランでもサイズを変更する方法があるそうです。下記にリンクを張っておきますので、みてみてください。
背景除去
この機能も有料みたいです。例えば、写真の人物だけを残してあとの背景を削除したい時にとっても便利です。
今回は先ほど作った蜂の絵で、背景除去を試します。
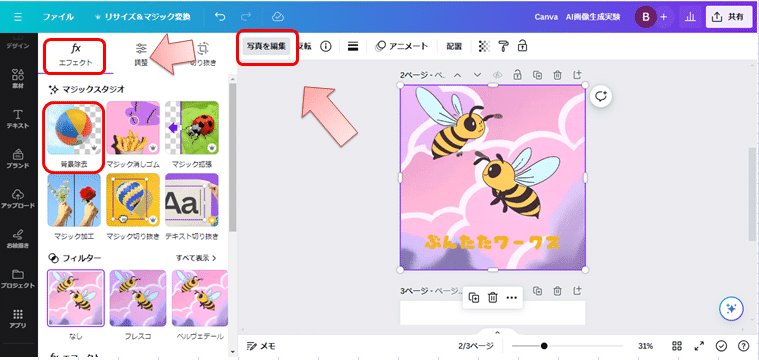
「写真を編集」ボタンを押し、「エフェクト」タブを押し、マジックスタジオの「背景除去」を選択します。

背景見事に除去されましたね~。

で好きな背景をくっつけます。あと色々加工して背景写真をつけてっと。
雰囲気がかわりましたね~♪ 便利背景除去、人の写真を加工するときなんかも便利ですよ。

尚、有料のCanvaを使わなくても、無料でできる背景除去ツールがあります。ですが、下記なんとCanva様が公式のサイトで紹介しています。
https://www.canva.com/ja_jp/learn/background-transparent/
ワイヤーフレーム
ワイヤーフレームとは、Webサイトやアプリの画面の簡単な設計図のことです。本格的なWEB制作には必須のツールです。
本格的なものだと下記のような感じになります。無料デザインツールのFigmaで私が副業で、WEB制作業を始める際に準備したものです。※ココナラで出店しましたが、お客が来ないので、開店休業中です・・。せっかく作ったのに使えないです( ノД`)シクシク…

こんな感じです。ワイヤーフレームの目的は下記の4点があげられます。
サイトの構造や情報の流れを視覚的に表す
ユーザーにとって使いやすいデザインを検討する
デザイン前に方向性を決めて、修正を防ぐ
クライアントと合意形成をスムーズに行う
設計図なので、WEB制作には必須の知識といえますが、簡単なホームページであれば作る必要はありません。
でこれをCanvaでも簡単につくれます。流石に上の規模だと2時間ぐらいかかるので、簡単なサイトをイメージしてワイヤーフレームを作ってみます。
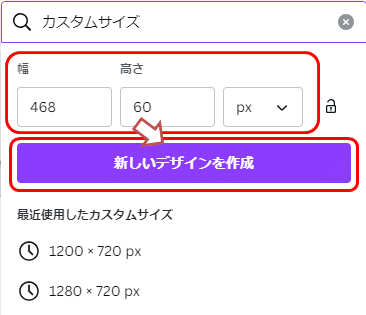
キャンバのカスタムサイズで、幅1366×高さ2000と入力。
(カスタムサイズは有料版のみです。)

白紙のレイアウト表示される。

サイドバーの「素材」→「フレーム」をクリックする。

ワイヤーフレーム用のきっとが表示されるので、「すべて表示」をクリック

たくさんのフレームが出てくる。

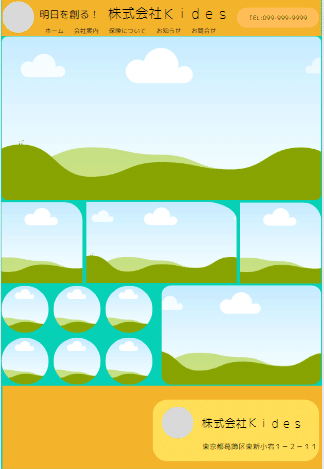
それらを使い、こんな感じで組み立てます。

はい、簡単な会社ホームページのワイヤーフレームできあがり。
背景透過画像 ※有料版のみ使用可
背景透過画像とは、背景部分が透明になっている特殊な画像形式です。Web制作では、背景に合わせて画像を自然に配置できます。例えば、自然の風景画像の上に、イラストなどを置く際や、アイコンの配置(アイコンは背景透過で作るべき)の際に重宝します。
ロゴで説明します。

上記のロゴを作ったとします。
これ、背景は白色ですが、例えばこのロゴをオレンジ色のヘッダに
合わせたい場合、背景が白色がついているので、下記のようになりますね。

丸いロゴのみ取りたいのに、周りの白い四角部分が邪魔ですよね。
こういう時に使うのが、背景透過です。
Canvaでの背景透過のやり方
「ファイル」→「ダウンロード」を押します。

ダウンロード画面で、「背景透過」を選択しダウンロードボタンを押します。

ダウンロードしたアイコン画像を、再度Canvaにアップロードして
使ってみます。

一目両全ですね、透過にして表示させた方が断然いいです。
といいう事で覚えていくことは重要です。
簡単な動画編集
Canvaのすごい所として、簡単な動画編集が出来ちゃうところが上げられます。しかもテンプレートを使ってやれば簡単です。
簡単な動画として、サンキュー動画を作ってみたいと思います。
”ありがとう”をひたすら流すだけのやつ。※サンキューの動画はCanvaにたくさんテンプレートがあるので、それを組み合わせて作ります。
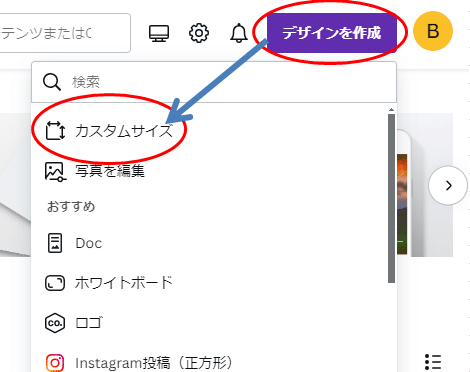
まず、「デザイン」を作成を選択。

「動画」を選択。

動画作成画面になりました。

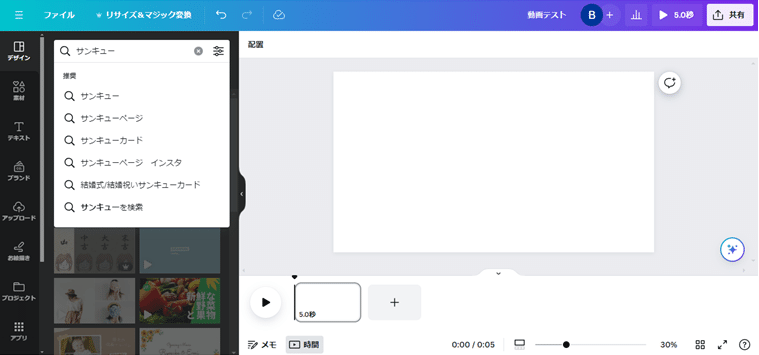
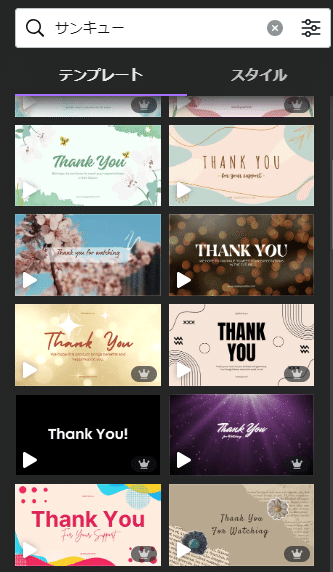
「動画テンプレートを検索」の欄にサンキューと入れます。

たくさん出ました。動画の最後にサンキューメッセージを入れるという
需要があるんでしょうね~。

ちなみに王冠マークがついているものは有料です。ついてないのは無料なので無料プランでも使えます。
その中から、私は無料のものを1つ選択しました。

次にテンプレートの文章を変えます。
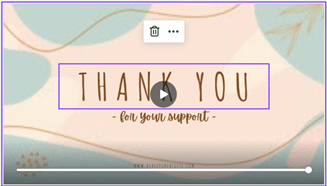
動画の文字の部分をクリックします。紫いろの枠がでると思います。
THAN YOUという文字を変えてみます。

こんな感じにしました。

複製されます。こちらも文章を変えます。

こんな感じ、どんどん複製して作っていきます。

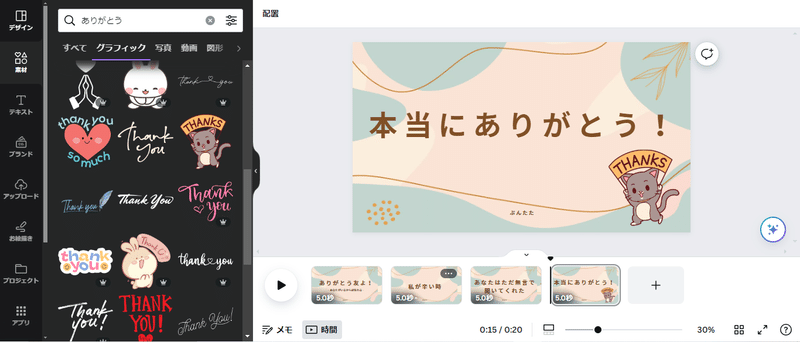
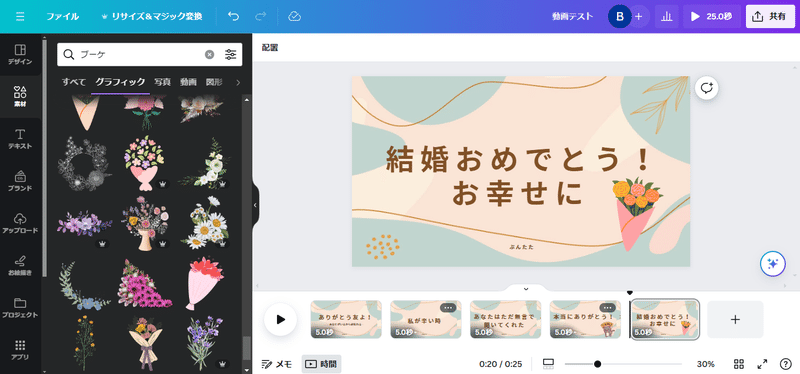
どんどん作ります。ちょっと味気ないので、「素材」から猫の画像(無料)を追加しちゃいました~。

こんなもんでしょうか。なんと結婚式のメッセージでした~。

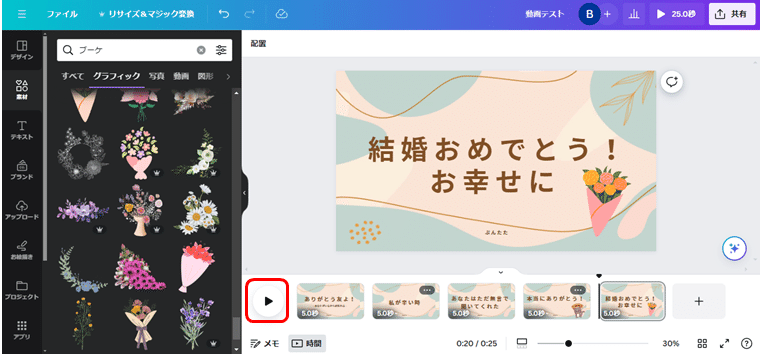
ちょっと再生してみましょう。
再生ボタンを押します。※一番最初の動画をクリックして再生を押します。

どうでしょうか?文字がどんどん変わっていきましたね~。
でもこれだけだとまだ味気ないです。
そう、音声が必要です。
本当なら自分の声を収録してUPするのが良いのですが、今、子供や妻が寝ているので、ちょっとできません。なので、Canvaにあらかじめ用意されている音源を追加します。
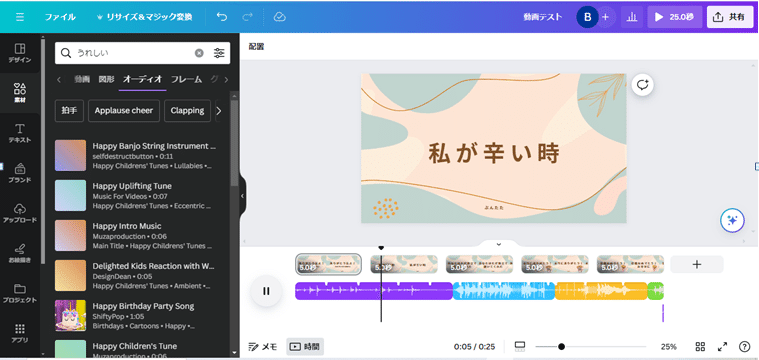
左のメニューバーから「素材」→「オーディオ」を選択します。

ハッピーな音楽を入れたいので、「うれしい」といれて検索します。
無料の音源結構ありますね。

音源を入れたい場所をクリックして、音源を選択します。

4つの音源を組み合わせて入れてみました。それぞれの音源ごとに色が変わってますよね~。

再生してみましょう。
いい感じでながれていきますね~。

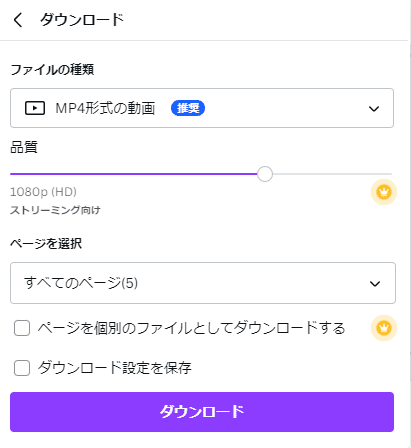
もうちょっと作り込みたいところなんですが、今回は使い方の説明のみなのでこれで終了。動画ファイルをダウンロードします。

ダウンロードします。

下記、私が作った動画です(ご参考までに)Canvaの共有機能で共有してます。画像をクリックすると動画共有ページに行きます。

おすすめの書籍
私色々とCanvaの本をみてみたのですが、下記の本が簡潔に使い方がかいてあるので良いのかなと思います。
「Canva 超初心者のための教科書「独学 How to Canva」 Canvaの使い方」(SOFALL PROJECT 著)
下記アマゾンのリンクです。
おわりに
Cavnaの魅力をお伝えしたかったのですが、どうでした伝わったでしょうか?無料のツールで、パソコンだけでなく、スマホでも(ちょっと重いですが…)使えるのでお勧めです。私通勤時間にスマホでWEBページ用のアイコンやバナーを作ってた時もありました(笑)
Noteは投稿時にCanvaで画像を作るというリンク機能が標準で備わっています。まだ使ってないのであれば是非使ってみてヘッダ画像を作ってみてください。きっとCanvaの魅力にはまり、有料画像欲しいって、私みたいに有料プラン選択しちゃいますから(笑)
あ、忘れてました。この記事は私の4月中旬出版予定の、「プログラム入門」の入門書でとの連動企画でした。そちらの方はあまりCanvaにはまらないで、プログラミングの勉強しましょうね。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
