
初心者のためのLottie&LottieFiles
このnoteでは「これからLottieをはじめてみよう」と思っている方や「名前は知っているけどLottieってなに?」という方に向けて、Lottieの基礎的な使用方法を紹介します。

Lottieとは
LottieというキーワードでGoogle検索したとき、LottieとLottieFilesの2つのワードがヒットします。ここではまず、2つの違いを紹介します。
Lottie
LottieとはAirbnb(エアビーアンドビー)が開発したJSONベースのアニメーションファイル形式です。その特徴は、動画やGifよりも軽量で、拡大縮小しても画像が荒れないことです。
そして、ウェブやアプリなどのイラストとしてはもちろん、ロゴアニメーションやローディング、いいねボタンなど、さまざまなアニメーションに使えます。

またAfter Effectsで作成したアニメーションをLottieとして書き出せるため、エンジニアとデザイナー間でのアニメーションの調整がスムーズになります。
※現在は以下の方法でも作成できます
・Figmaのスマートアニメートをプラグインで書き出し
・Lottie Creatorを利用して書き出し
LottieFiles
LottieFilesは、世界中のクリエイターが作成したLottieを検索したりダウンロードしたりできるサービスです。
多くのLottieが無料で公開されており、LottieFiles内で簡単に編集したり、コーディング用のコードを書き出したりできます。
アカウントを作成すると「編集したLottie」や「自分で作成したLottie」を保存できます。
2023年5月現在、アカウントは無料で作成できますし、FigmaやAdobeXD、After Effectsなどと連携して利用するにはアカウントが必要なため、とりあえずアカウントの作成をおすすめします。
LottieFilesの料金プラン
LottieFilesには有料プランが用意されており、圧縮版Lottieのダウンロード機能の有無、自分のワークスペースに保存できるLottieの数、バージョン管理機能の有無などに違いがあります。
しかし、無料版でもウェブサイトへの利用は可能なので、まずは無料プランではじめても困ることはありません。
LottieFilesの使い方
ここではLottieFilesの操作方法と基本的な機能を紹介します。
アカウントを作成する
アカウントを作成するにはLottieFilesのサイトにアクセスして、画面右上のSign upボタンを選択します。
Googleアカウントなどを利用して簡単にLottieFilesアカウントを作成できます。
Adobe XD、Figma、After Effectsのプラグインでも同じアカウントを使用します。

アカウントを作成するとワークスペースが用意されます。ここには「編集したLottie」や「自分で作成したLottie」が保存できます。初期設定では、以下の3つのアニメーションが保存されています。

ワークスペースは、LottieFilesの右上にある自分のアイコンからも開けます。

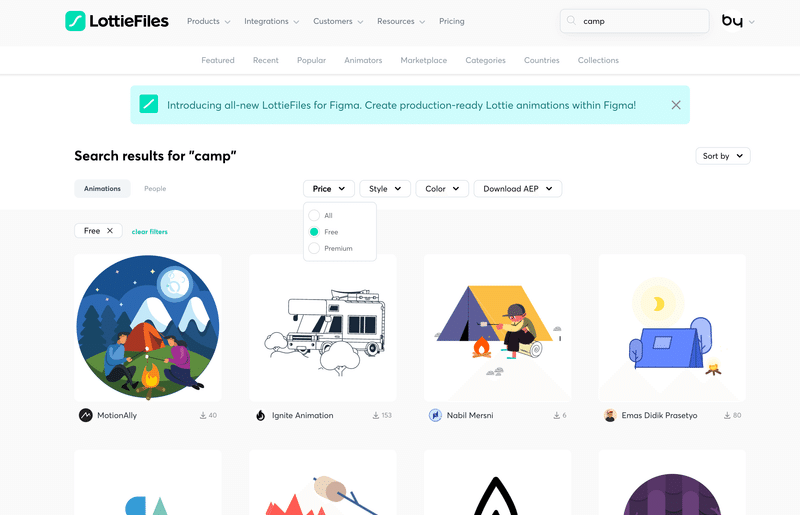
検索してダウンロードする
無料のLottieを検索するには以下の2つの方法があります。
グローバルナビゲーションのProductsからFree Animationsを選択
検索バーからキーワード検索してから、PriceでFreeを選択


気に入ったLottieがあれば、右上のDownloadボタンから「Lottie JSON」を選択します。有料版であればOptimized Lottie JSONなども選択可能です。

編集する
LottieFilesでは、検索で見つけたお気に入りのLottieを編集できます。主な編集内容は以下の3つです。
色
大きさ
速度
Lottieを編集するには、ページ下部にある「Edit Animation」を選択してLottie Editorを開きます。

画面左に「レイヤー」が表示、画面右のタブ「Edit」で色を変更できます。

大きさや速度を変更するには、タブ「Settings」を選択します。

大きさを変更するにはDimensionを変更します。
速度の変更にはDurationまたはFrame rateを変更します。
Durationとはアニメーションが再生する秒数のことで、Frame rateは1秒間に再生するフレーム数のことです。
上の図(Settings)のシークバーからは「アニメーション全体が36フレーム」あると読み取れるため、現在の設定は「1秒間に36フレーム再生して、36フレームあるアニメーションがちょうど終了する」とわかります。
ためにしDurationを2に変更するとFrame rateは18に変更され「2秒間かけて36フレームを再生するアニメーション(0.5倍速)」になります。

完成したアニメーションは、Saveを押してワークスペースに保存するか、ダウンロードアイコンを押してローカルに保存できます。
ワークスペースに保存する場合は、名称変更と保存先を選択する画面に移動します。

アップロードする
LottieFilesは、他のマーケットプレイスからダウンロードしたLottieや自分で作成したLottieをワークスペースに登録できます。

ただし、後述するLottieFilesへの公開(Publish to Public)を行うとすべてのユーザーが検索・ダウンロード可能なデータになるのでご注意ください。
※LottieFilesへの公開については規約もご確認ください
コーディングする
Lottieを簡単に実装する基礎的な方法を紹介します。
LottieFilesに掲載されているLottieを使用する場合
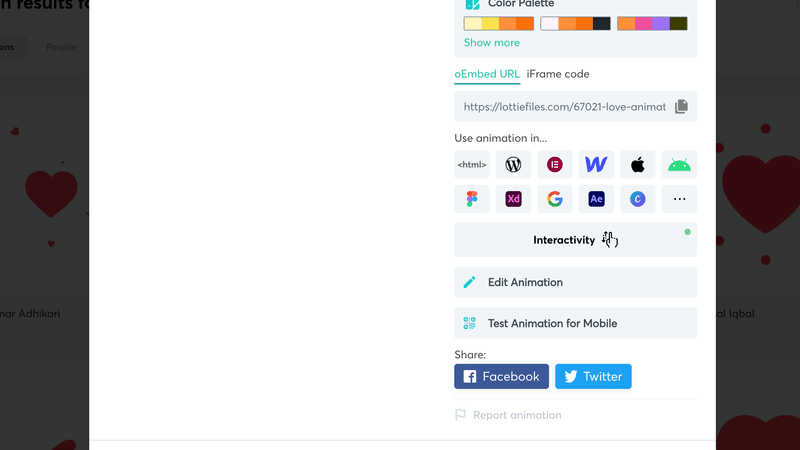
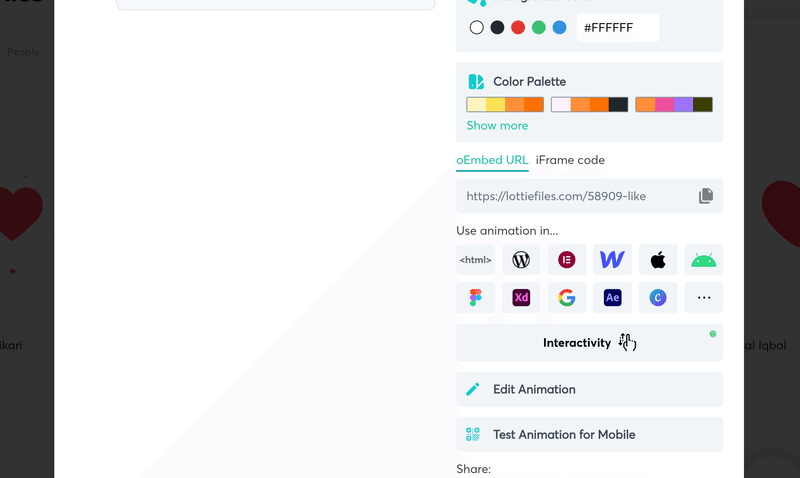
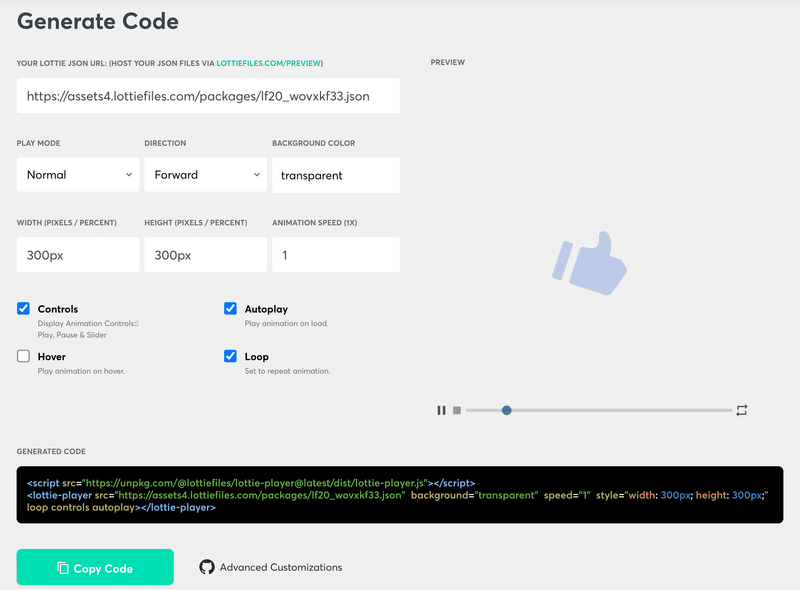
Lottieを選択して、ページ下部にある「HTMLアイコン」を選択します。

Web Playerが表示するので、PLAY MODEや大きさシークバーの有無などを選択すると、コードが書き出されるのでコピペで実装できます。

複数のLottieを使用する場合は、以下のコードは1つで構いません。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>注意点として、クリエイターがアカウントを削除した場合、アセットリンクが無効になります。これを回避するには、JSONデータをダウンロードして、自分のサーバーに上げ直す必要があります。その場合、コードは以下のようになります。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js">
</script><lottie-player src="◾️◾️◾️自分のサーバーの格納先◾️◾️◾️" 〜略〜></lottie-player>ワークスペースに保存したLottieを使用する場合
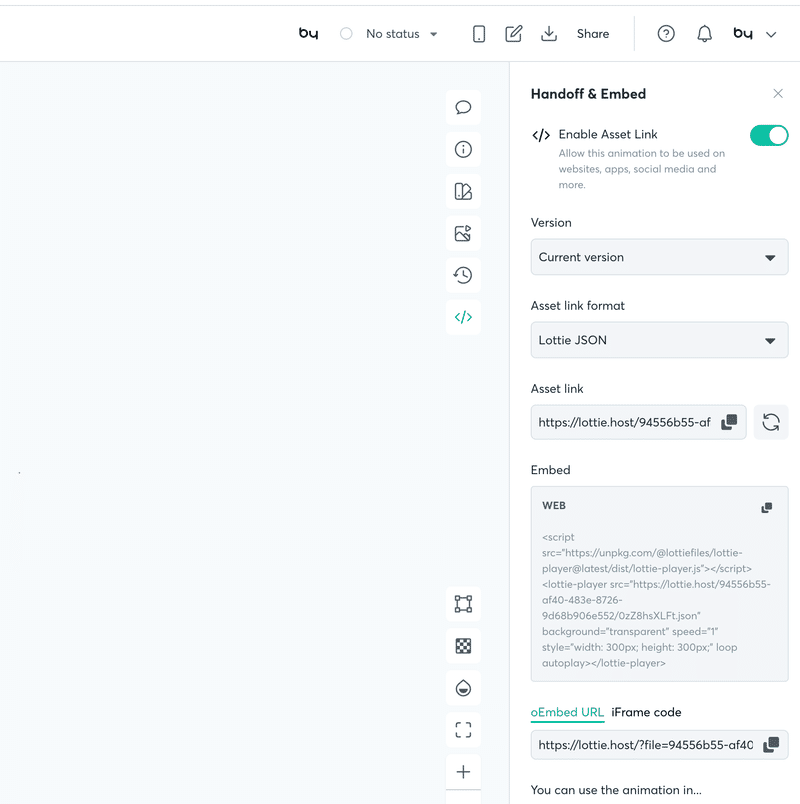
「編集したLottie」や「自分で作成したLottie」を使用する場合は「Share」から「Handoff & Embed」を選択します。

「Handoff & Embed」パネルが表示するので、「Enable Asset Link」をオンにすると先ほどと同じようなコードが「Embed」に表示します。

ただし、フリープランの場合アセットリンクが24時間の制限付きになってしまいます。こちらの場合もJSONデータをダウンロードして、自分のサーバーに上げ直すことで回避できます。(2023年12月現在はShare機能のみ制限)

高度な設定を行う場合
Interactivity Guideには、より高度な設定のサンプルが記載されています。
LottieFilesの規約
LottieFilesには以下の規約が存在します。
UIデザインツールへの挿入
ここでは、LottieをAdobe XDやFigmaなどのUIデザインツールに挿入する方法を紹介します。
Adobe XDへの挿入
Adobe XDへの挿入はダウンロードしたLottie JSONをドラッグ&ドロップで挿入でき、プレビューモードで再生できます。
また、プラグイン「LottieFiles for Adobe XD」からも挿入できますが特に必要はないかもしれません。
※プラグイン使用にはログインが必要です
Figmaへの挿入
Figmaは現在Lottie JSONをサポートしていないため、ドラッグ&ドロップで挿入できません。
そのため、プラグイン「LottieFiles for Figma」を使用します。
※プラグイン使用にはログインが必要です
挿入形式はSVGまたはアニメーションGIFのどちらかで、プレビューで再生させるにはGIFを選択します。

オリジナルLottieの作成
After Effectsで作る
After Effectsで作成したアニメーションはプラグイン「Bodymovin」または「LottieFiles for After Effects」を使用してLottieとして書き出せます。ここではそれぞれの書き出し方を紹介します。
※エフェクト機能などサポートされていないアニメーションもあります
プラグイン「Bodymovin」で書き出す場合
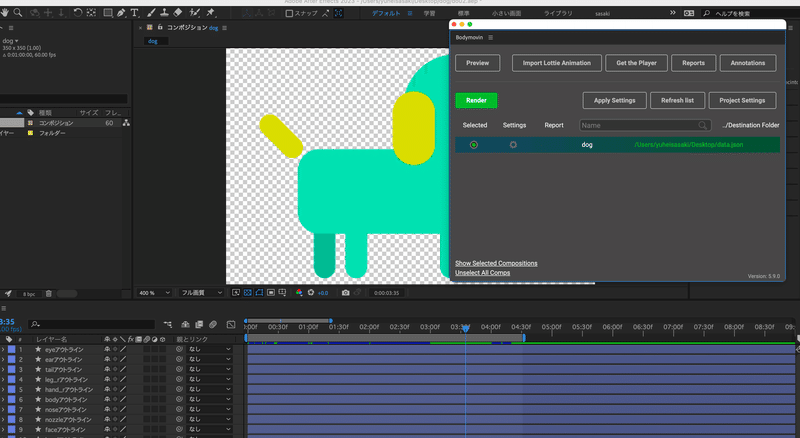
ウィンドウ→エクステンション→Bodymovinを選択します。
Bodymovinが立ち上がったら「selected」にチェックを入れ「…」から保存先を指定すると「Render」ボタンが活性化します。
このまま「Render」を選択するとJSONデータとして書き出されます。
※必要に応じて「Settings」を利用してください

プラグイン「LottieFiles」で書き出す場合
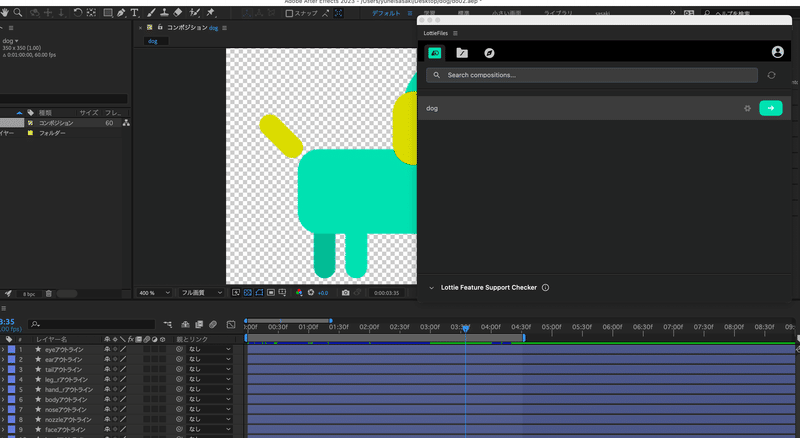
ウィンドウ→エクステンション→LottieFilesを選択します。
LottieFilesが立ち上がったら「→」マークを選択します。

プレビュー画面が表示するので「Save to workspace」を選択するとLottieFilesのワークスペースに保存できます。

Figmaで作る
プラグイン「LottieFiles for Figma」を使って、Figmaで作成したスマートアニメートからLottieを作成できます。
※サポートされていない機能もあります
LottieFilesに公開(Publish to Public)
作成したLottieはLottieFilesに公開できます。
公開したLottieはすべてのユーザーが検索、利用可能になります。
Lottieを公開するには、ワークスペースの「Share」ボタンから「Publish to Public」タブを選択します。「Publish」ボタンをクリックすると登録画面へ進みます。
※実際に掲載されるまでは時間がかかります

この記事が気に入ったらサポートをしてみませんか?
