
Daily UI 挑戦日記 #96日目
こんにちは、デザイン勉強中のカンデラです!
今回もDaily UIの記録を書いていきたいと思います(^^)
1. Daily UI #96日目のお題
96日目のお題は「現在の在庫」!
在庫のある商品に関するデザインを作ってね、とのことでした。
ネットショッピングが日常的になった今、在庫表示を見かける機会は結構多いですね。
「在庫残りわずか」「在庫残少」などフワッとした表示もよく見かけますね。
割と大きめなサービスで多く見かけますが、抱えている顧客が多い以上在庫管理もより複雑になるのかなと思うので、この表示も仕方がないのだろうな〜・・・とは思いつつ、個人的には「在庫残り◯点!」と表示されている方が購買意欲が上がる気がします。
今回は家具販売サイトの商品ページとしてデザインを制作してみようと思います!
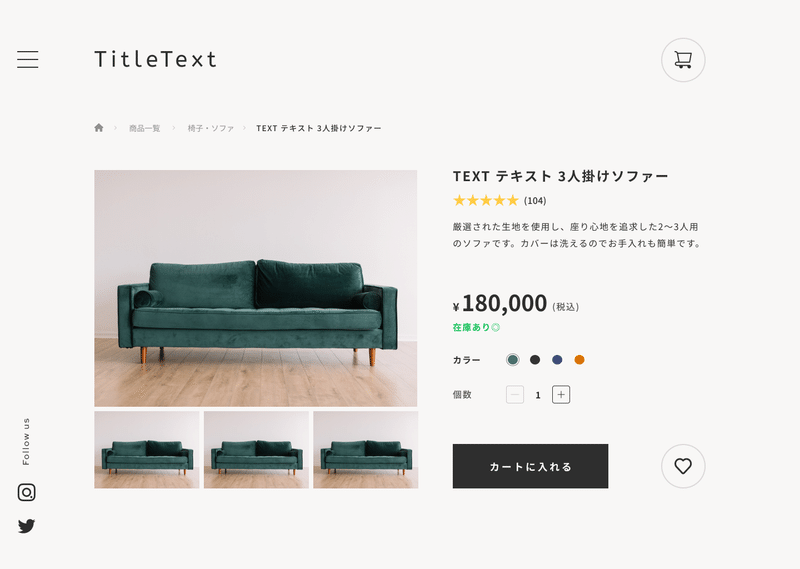
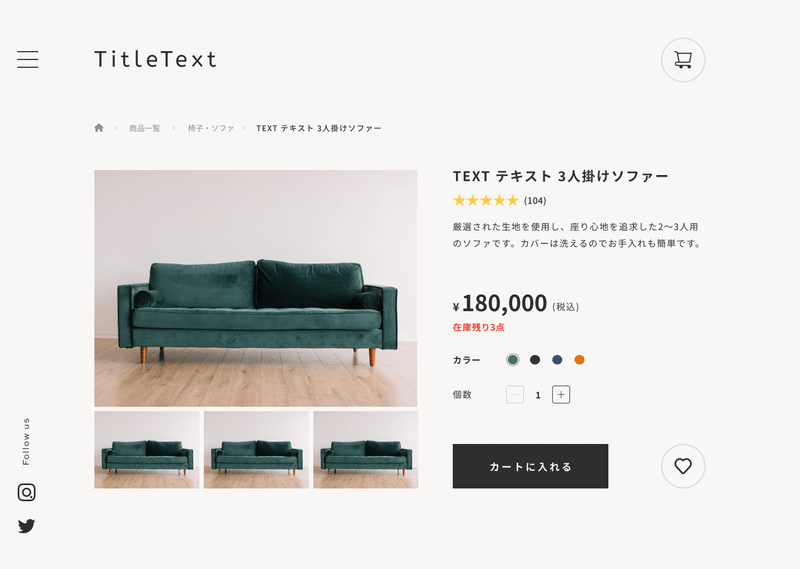
2. 制作物


3. 意識した点
今回はAmazonやZOZOTOWN、IKEAなど既存のサイトのデザインとdribbble内で見かけたデザインを参考に制作しました。
在庫が十分にある際は「在庫あり」が表示され、少ない場合は「在庫残り◯点」と表示されるという設定で制作しました。
在庫がある場合のテキストは緑色にして「OKなイメージ」、在庫が少ない場合はよりユーザーの注意を引けるように赤文字にしています。
4. 悩んだこと
「在庫あり」の際に在庫数を表示させるかどうかで少し悩みました。
ただ、ユーザー目線だと「在庫があるなら、あと何点かは別に気にしない」かも・・・🤔?と思ったことと、参考にしたデザインでは在庫ありのみの表示がほとんどだったので、今回は「在庫あり」のみ表示させるようにしました。
5. おわりに
「うわー!ほしい!」と思った商品にバッチリ在庫があるとわかった瞬間って、嬉しいよな〜・・・と今回のお題を制作していて思いました(^^)
この記事が気に入ったらサポートをしてみませんか?
