
Daily UI 挑戦日記 #84日目
こんにちは、デザイン勉強中のカンデラです!
今回もDaily UI の記録を書いていきたいと思います(^^)
1. Daily UI #84日目のお題
84日目のお題は「バッジ」!
バッジはこの記事を投稿しているnoteの機能にもありますね(^^)

何かアクションを起こしたり連続で何かをすると貰えるのですが、意外とサービスを利用するモチベになっているなと思います。
今回は41日目のお題で制作した、筋トレ記録アプリのバッジ一覧として制作してみようと思います!
2. 制作物

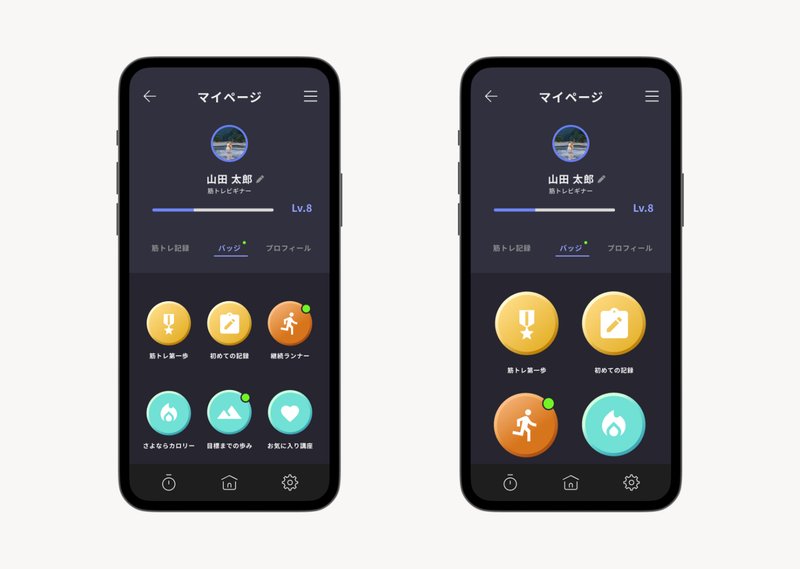
3. 意識した点
個人的に「バッジ=コレクション」というイメージが強かったので、今回制作した一覧部分ではバッジの詳細を省き、集めたバッジがサーっと見れるようにしました。
noteのバッジデザインを参考に、Figmaの円形ツールとグラデーション機能を駆使してバッジ感が出るようにデザインしてみました。
ユーザーがまだ確認していないバッジには緑のマークをつけることで、「新しく獲得したバッジだよ〜」という情報が伝わりやすいようにしています。
4. 悩んだこと
バッジ同士の余白の取り方が難しかったですね(^^;)
一度にたくさん見せようと思って最初は下のようなデザインで作っていたのですが、なんだかギチギチになってしまい見づらく感じました。

2列にしようかなとも考えたのですが、今回作ろうとしていたデザインだと2列にすると3列表示するよりも全体が把握しづらく、「あんまりバッジ集めてない・・・?」感が出てしまったので、今回は3列で制作しています。
今回は3列にしていますが、パソコンのフォルダのようにアイコンの表示の仕方をユーザー自身がカスタマイズできるようにするのもアリかもしれないな・・・とも思いました🤔

5. おわりに
バッジもそうですが、何かを集めることって楽しいですよね(^^)
自分はポストカードを集めています。お店などで見かけてビビッときたものを買ったり、旅先の記念にお土産として買ったり・・・。
自分のお気に入りのポストカードを日頃目に入りやすいところに飾ると、結構テンション上がるのでおすすめです🖼👍
この記事が気に入ったらサポートをしてみませんか?
