
KOTESAKI DESIGN グランジで厚みを出す
「KOTESAKIDESIGN」というシリーズを始めようかと思っております。その名の通り小手先テクニックを書いていこうかなと思っており、学生の時には教わりづらい(少なくとも僕は教わってない)現場で使うちょっとした小手先表現方法って意外とあるし結構大事だと身を持って経験していたので、専門学生さんとか未経験者さんの作品づくりにおいてクオリティちょい足し技を参考にして頂けると良いかなと。
第1回〜第〇〇回まで徐々にレベルアップしていこうかと思ったんですがテクニックは大小色々有り過ぎて順序整理するのが面倒なのでランダムに投稿していきます。
まず第1回は「グランジ」「かすれ」
困ったら味付けに使えるテクニックです!
「ワイルド」「荒削り」「インパクト」みたいなイメージで「ロックンロール」とか「スポーツ系」とかで多用出来るテクニックですね。どうしても文字が馴染まない、のぺーっとしちゃう時に試してみたり、背景加工として入れてみたり応用が効くテクニックです。
書体
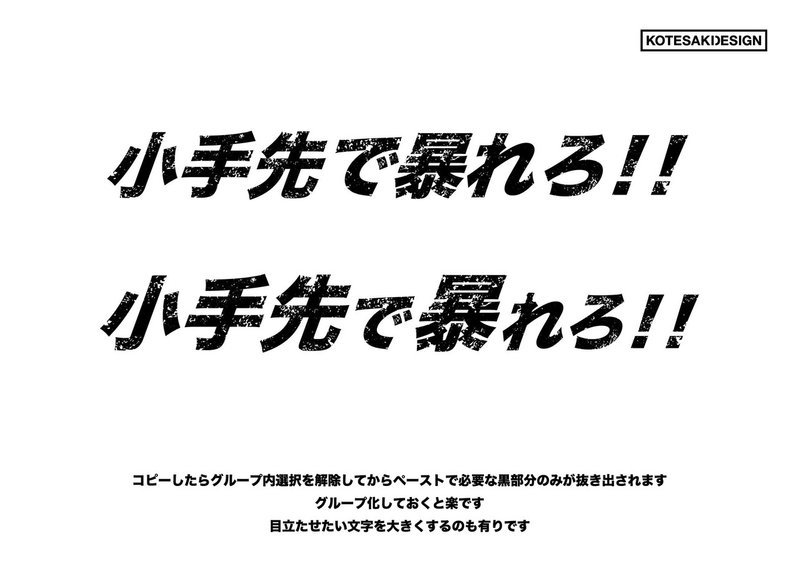
書体は基本「ゴシック」ウェイトは「Bold〜Heavy」でいきましょう!
テクスチャのかすれ具合によっては、文字の可読性を担保してる部分を消してしまい読みにくくさせる可能性があるので太めのフォントが無難です。グランジの良いところは英文でも日本語でもサマにしてくれる所が好きです。
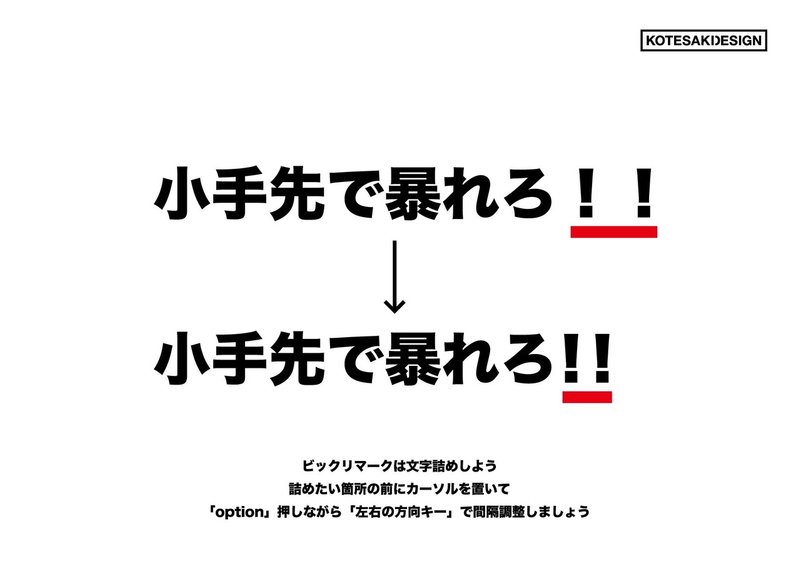
「!」とかは文字間が空きすぎるので調整必須です。

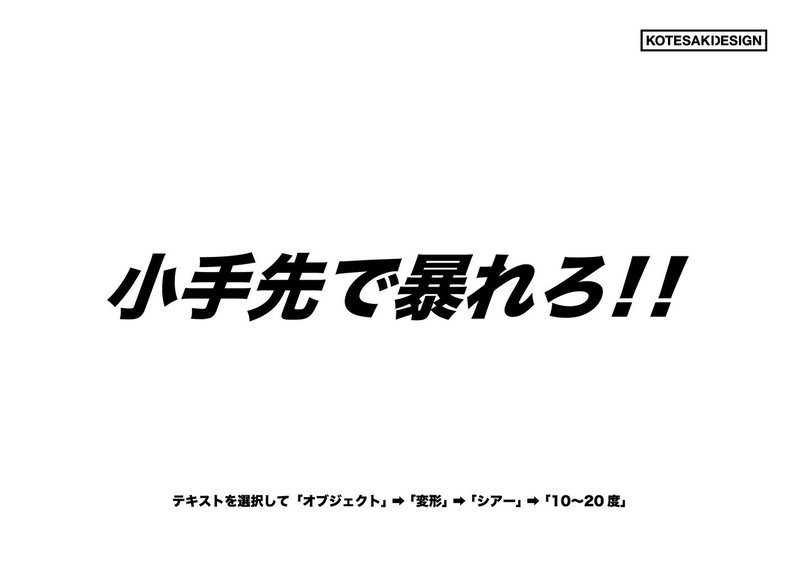
斜体
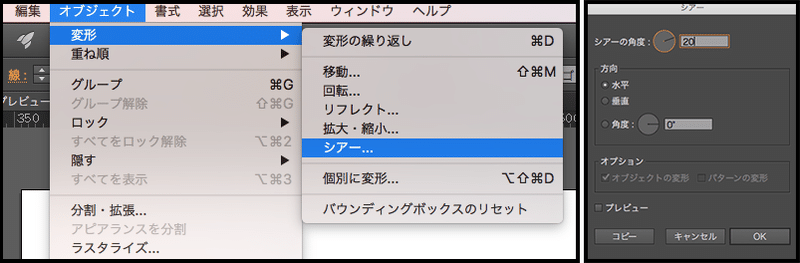
ここは好みと場合によりますが「オブジェクト」→「変形」→「シアー」で「10〜20度」くらいの角度を付けてあげると躍動感や疾走感が生まれ手数がある印象を与えます。


グランジ加工
グランジ素材はフリー素材を持ってきたり「グランジ、イラレ、ベクター」などで検索すればオリジナルで制作する方法もあります。
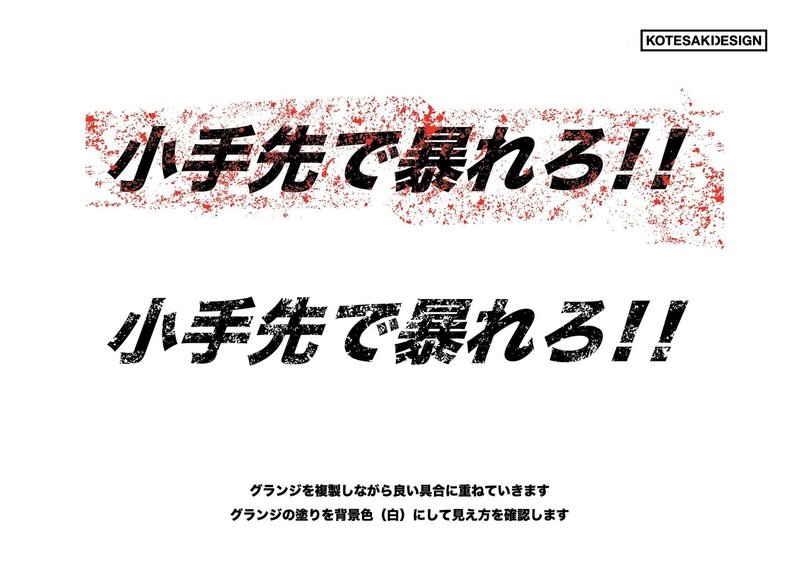
フォントと文言が決まったらテキストの上からベクターのグランジ素材を被せます。背景が白であればグランジの色も白にして疑似的に見た目を確認、文字として読めるか良い具合にかすれが乗っているかなど確認して下さい。

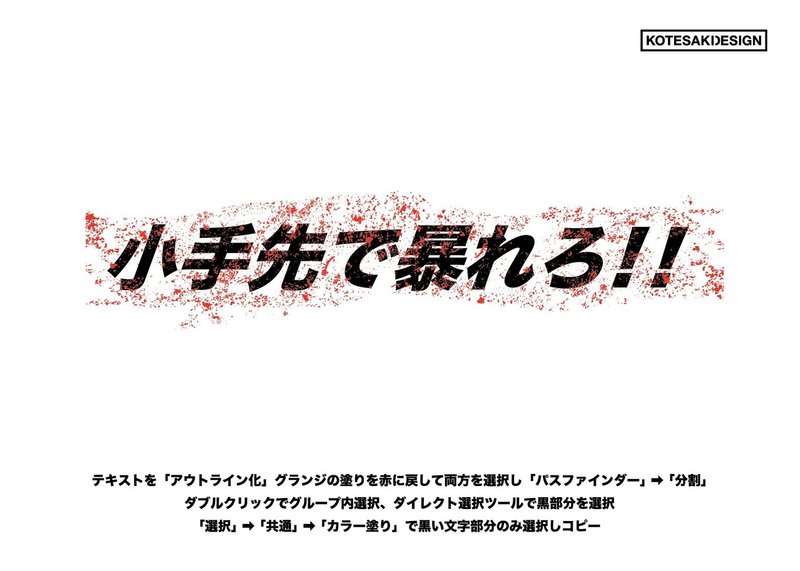
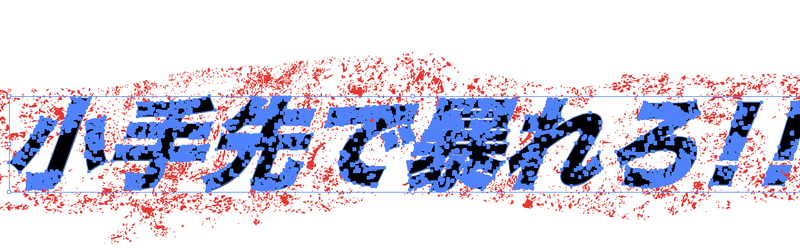
問題なければテキストを「⌘+Shift+O」でアウトライン化。グランジテクスチャとテキストを選択し「パスファインダー」→「分割」でカットします。


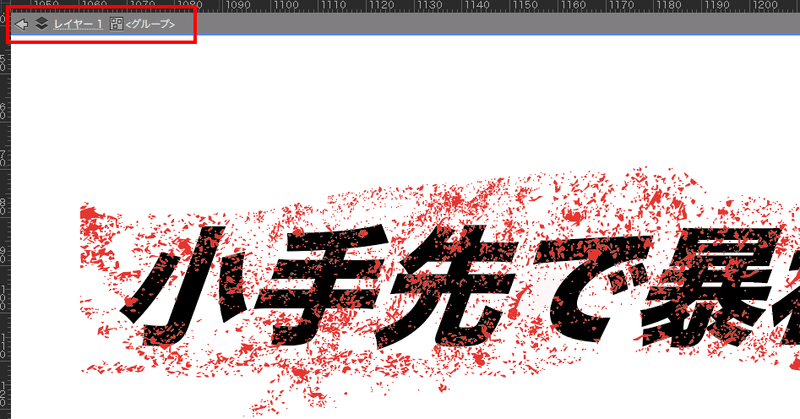
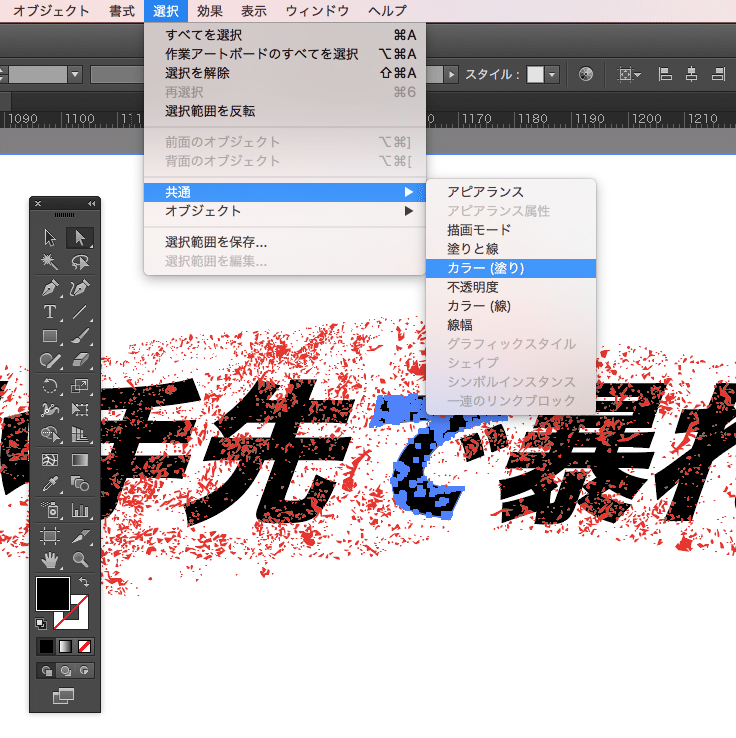
自動でグループ化されるのでダブルクリックでグループ内選択にし文字の黒を選択し「選択」→「共通」→「カラー塗り」で黒色を同時選択します。



「⌘+C」で選択した黒色のみをコピーしグループ選択から抜けて「⌘+V」でペーストし「⌘+G」でグループ化してください。なぜ黒色のみ選択してコピーするかというとパスファインダー後はグランジテクスチャの色(白)とテキスト色(黒)、透明色の図形が生まれ編集しにくくなるのでテキスト色だけ抽出する必要があります。

ドーンと大きく
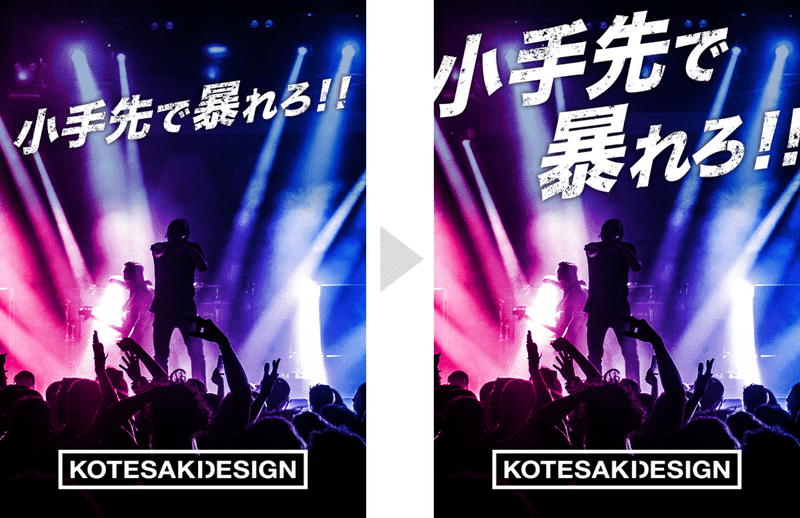
文字が完成したら写真の上に乗せてみましょう!
グランジ加工テキストが完成した後はレイアウト。力強さやインパクトを与えるのであれば、はみ出すくらいに大きくしたりするのも良いと思います。
今回は加工イメージを見やすくするのと1行だと弱かったので2行にして入れてみました。

写真にもグランジ
物足りなければ写真にもグランジを乗せてみても良いかもです。「乗算」や「オーバーレイ」などで乗せてみましょう。よりワイルド感や荒削り感が増します。

応用
判子風デザイン
応用としてロゴなどの味付けとして判子風のかすれ具合等のデザインなどにも使えます。
Tシャツ印刷でのヴィンテージ風デザイン
シンプル過ぎてつまらないなどの場合にデザインの上から乗っけてみると良いかもしれません。味気ないデザインがそれっぽく見えてきます。

グランジ編はそんな感じですかね!
ぜひお試しあれ!!
この記事が気に入ったらサポートをしてみませんか?
