
Canvaでnote用のオリジナルカバー画像が作れるようになりました!
noteのクリエイターのみなさまの顔となるカバー画像。ついにCanvaで自由に作れるようになりました!対象となるカバー画像はクリエイターページ・マガジン・サークルの3箇所です。
今回、Canvaを使ってオリジナルデザインのカバー画像を作れるようになったことで、記事の見出し画像に留まらないデザインの創作も、noteの中でさらに楽しんでいただけるようになりました。
例えば、カバー画像や見出し画像に統一感を出すことで、ブランディングを強化することができたり、SNSで拡散した時により多くの人に読んでもらえるきっかけになったり...ワクワクしますね!
これを機に、ぜひご自身のイメージ通りのデザインを作ってみてください!
あらたにnoteのなかでCanvaが使えるようになった場所
今回、新しくCanvaでカバー画像のデザインを作れるようになった3つの場所をご紹介します。
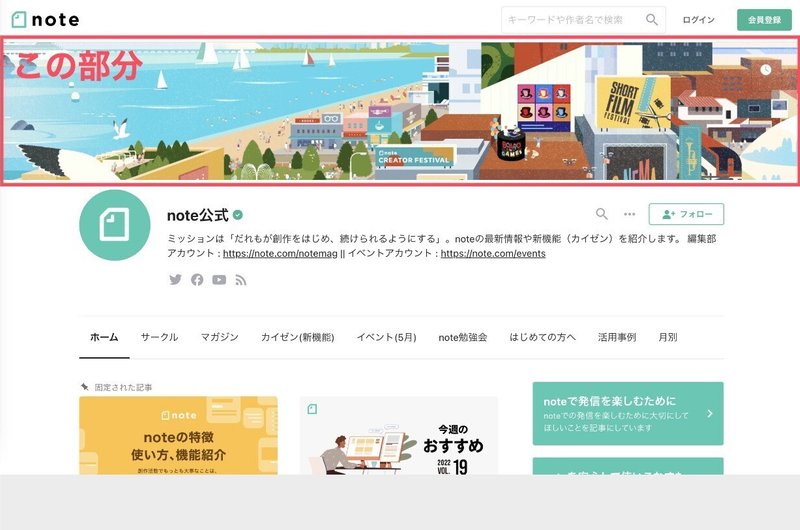
1. クリエイターページ
noteのアカウントページのトップに表示されるのがクリエイターページのカバー画像です。
クリエイターページとは、自分のnoteアカウントのページ。noteであなたのページを訪れたひとが最初に目にする玄関口です。

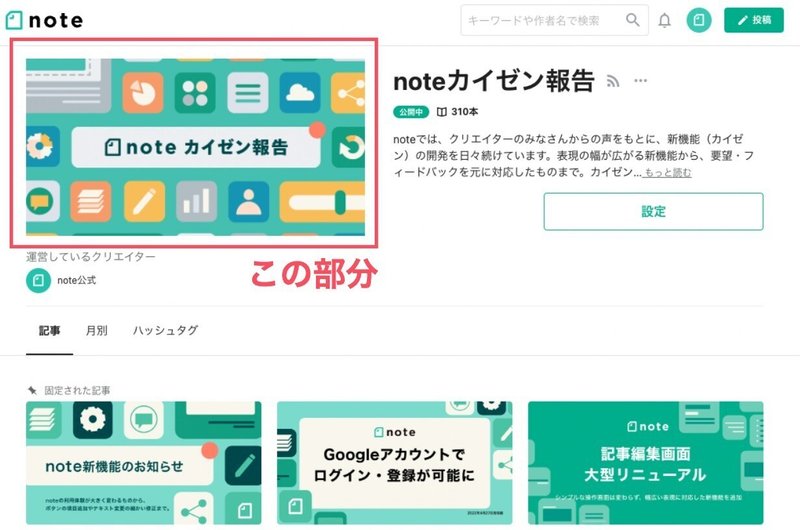
2. マガジン
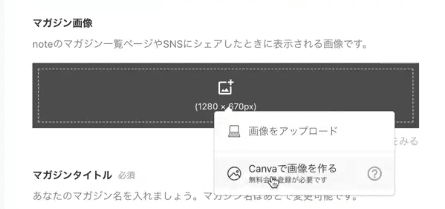
自分の記事だけでなく、他のクリエイターの記事もトピックやカテゴリーごとに自由にまとめられる機能「マガジン」のカバー画像もCanvaで作れるようになりました。
トピックやカテゴリーの内容が一目でわかるようなデザインや、ブランドカラーで統一感を出すなど、複数のマガジンを作ることでカバー画像のデザインも工夫のしがいがあります。ぜひCanvaで遊んでみてください!

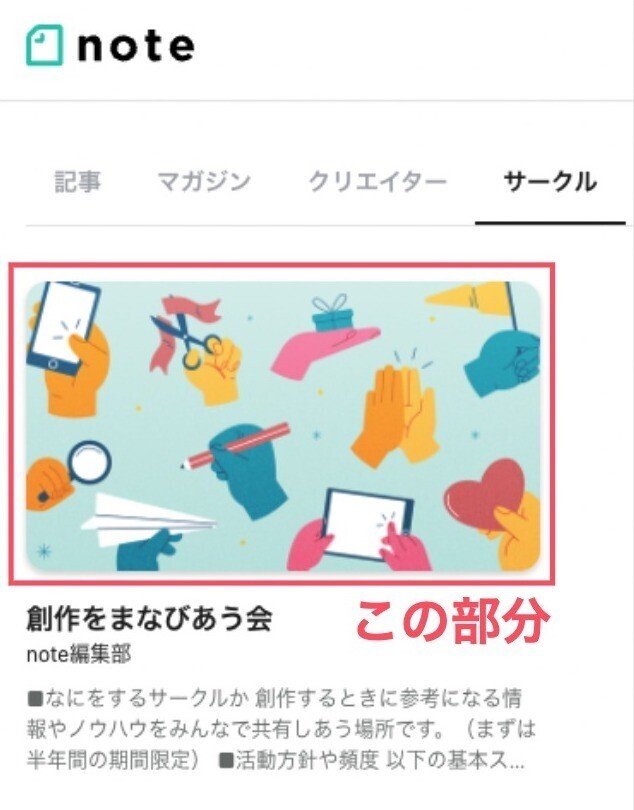
3. サークル
月額会費制のコミュニティや同好会を始められる「サークル」も、カバー画像をCanvaでデザインできるようになりました。
クリエイターの活動やコミュニティの活性化に、Canvaでデザインする力をお役立てください!
カバー画像はこの部分を指します。

カバー画像のつくり方
①プロフィール、マガジン、サークルそれぞれのページにある、画像を設定する箇所をクリックすると、「Canvaで画像を作る」という選択肢が表示されます。

② クリックすると直接Canvaの編集画面が表示されるので、そのままデザイン作りを始めることができます。
③ デザインが完成したら右上の「パブリッシュ」をクリック。これでカバー画像の設定が完了です!
さらに詳しくCanvaでカバー画像デザインの作り方を知りたい方は、こちらの記事もご覧ください。
ーーー
振り返ると、2020年12月に、note記事の見出し画像をCanvaで作れるようになりました。
あれから約1年半の間に、多くのクリエイターの方々がCanvaを知り使っていただくようになりました。
デザインについて興味を持っていただくきっかけになったり、noteさんと振り返り対談をしたりもしました。
今回のカバー画像のデザイン機能についても、noteとCanvaの対談の中でアイディアとして出たものでした。
実現までご尽力いただいたnoteの開発チームの皆さま、ありがとうございます!
今回、noteの中のさまざまなカバー画像をCanvaでデザインできるようになったこの機会に、より多くの方々がワクワクして創作を進められるようになることを願っています。
note公式からのお知らせもぜひチェックしてみてください!
