
Figmaでライブラリ運用📚🙆
こちらは「Design Tools Advent Calendar 2018」22日目の記事です。
はじめに
こんにちは。GIGという制作会社でモバイルアプリ、web制作のデザイナーをしています。
ここ1年は客先に常駐しデザイナー2名、エンジニア3名、ディレクター3名のメンバーで既存のアプリの改修をしつつ新規でも2つリリースしました。
その全てを同じシリーズとして制作しています。つまり、見た目の一貫性はアプリ単体のみではなく全て横断して統一する必要があります。
じゃあ将来のためにも、ライブラリをつくろうじゃないか!という流れになりました。
というわけで今回はチームでの制作を前提として、Figmaでのライブラリ運用について書いていこうと思います。
理想的なライブラリ
プロダクト間で一貫性を出さなきゃいけないし、使いまわせるUIパーツは使いまわしたい。ただ闇雲にライブラリを作って運用できなくなっては意味がないので、チームの規模と開発の進め方に合わせて以下を最低限としました。
これを満たせればよし、あまりライブラリ運用にリソースは割かない方向性で。デザインシステムほど難しいものは目指していません。
①各デザイナーが常に最新の状態を保てる
②運用が楽(できるだけデザインの副産物としてライブラリを作りたい)
③エンジニア、ディレクターにとっても必要な情報がわかるドキュメントとして機能する
③に関しては、例えばディレクターが仕様書を作るときにアプリと同じカラーコードで作りたい、となったときに参照できる資料として使うイメージです。
なんでFigma?
ライブラリの運用にあたって、Figmaと、Sketchのバージョン管理ができるAbstractを検討しました。
そもそもデザインをSketch使うか、Figmaを使うか決めかねていたという背景もあります。
Abstractについて詳細は割愛するので、↓など他の方の記事を参考にしてください。
上記記事でもわかるように、Abstractはチーム制作にかなり向いていると思います。Gitに馴染みのあるデザイナーならなおさらです。
誰が何をどんな目的で変更したのか、ログをみて瞬時に理解できるので批評の質も上がります。
ライブラリファイルとデザインファイルを分けて管理できる...などなど、めちゃくちゃ便利なので個人的にはファンになりましたが結果的に、ライブラリ運用もデザインもFigmaを採用しました。代表的な理由をまとめます。
①ツールを一本化したい
Abstractはデザインのバージョン管理に特化したツールです。
デザイン作業と、デザイナー以外への共有までを考えると
Abstract+Sketch+Zeplinと、その他ツールも導入することになります。今回はメンバーの学習コストも考えてツールはできるだけ一本化したいと思っていました。
②コンフリクトがこわい
デザイナー陣はSketchのプラグイン「Symbol Organizer」を愛用しています。これはシンボルを任意のルールで整理してくれるというもので、膨れがちなsymbolページを管理してくれるので重宝しています。
使ってみてわかったのですがこのプラグイン、Abstractとの相性が悪いようです。
Symbol Organizerを走らせたあとAbstractでコミットすると、シンボルページでコンフリクトが起きました。
調べてみると、Abstractでは、アートボードのメタデータも差分として扱う。ここに対応するのが大変でした。
③デザイナー以外にも使えるツールがいい
ライブラリの目的として「エンジニア、ディレクターにとっても必要な情報がわかるドキュメントとして機能する」ことを設定していました。
特にディレクター、デザインツールに馴染みがなくても使うのに抵抗のない見た目は今回重要でした。Abstractも共有機能は充実していて、誰でもコメントできたりしますが結構画面がこわい!英語ばっかりで何書いてるかわからん、という意見もあり、初心者にもやさしいFigmaを採用するに至りました。
Figmaでライブラリをつくる
こちらもツールの細かい説明は省きます。↓などみてください。
さて、ようやくライブラリ制作ですが、実際の作業は楽チンです。
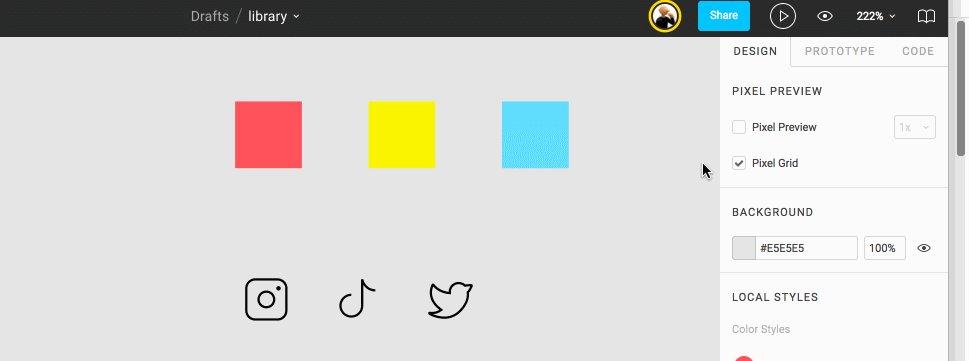
新規ファイルを作って、UIパーツをコンポーネントとして作成していきます。
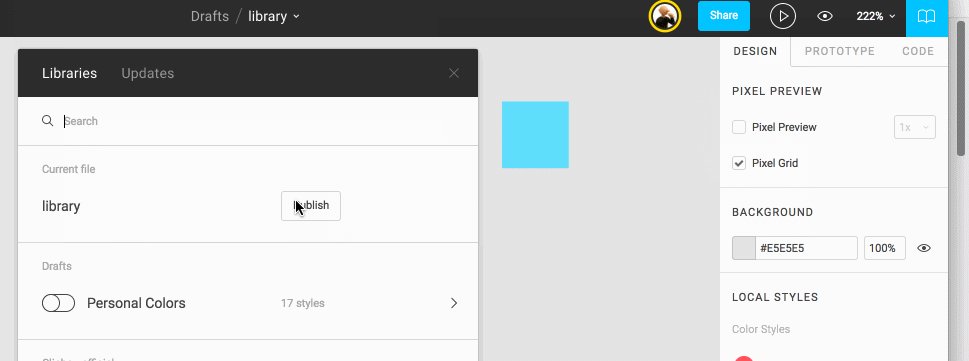
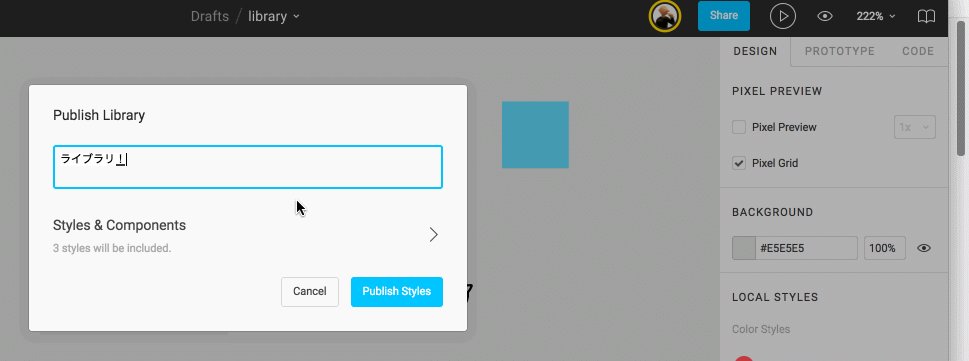
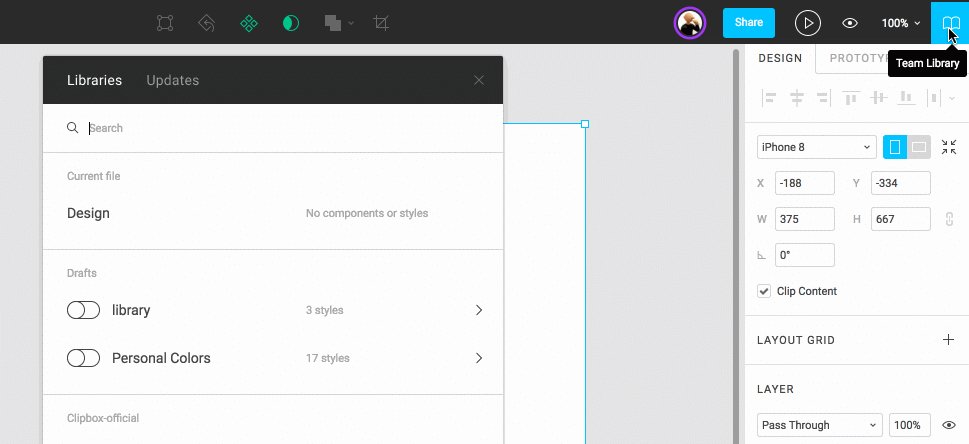
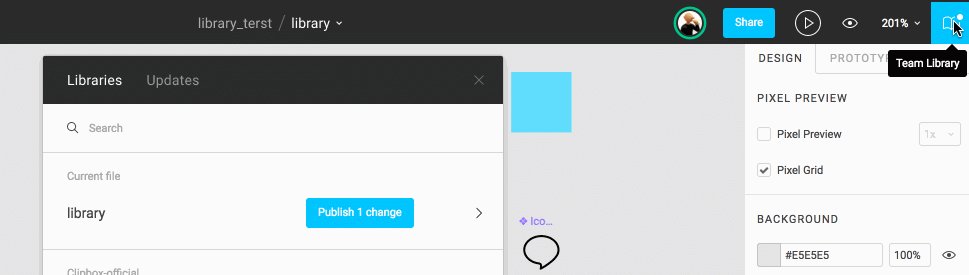
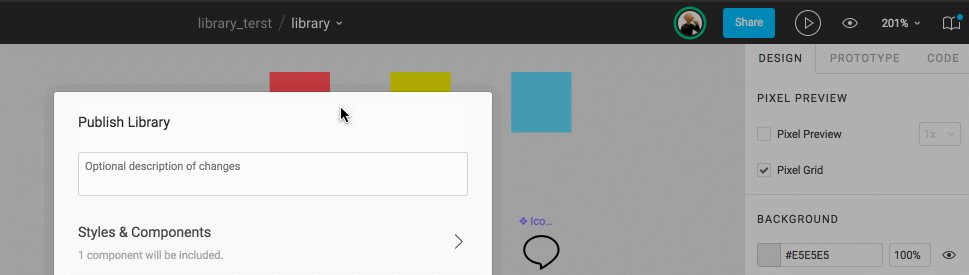
ツールバーのライブラリボタンをで公開すれば完了。有料版で解放される機能なので、公開したライブラリはチーム内であればどのプロジェクトでも使用できます。

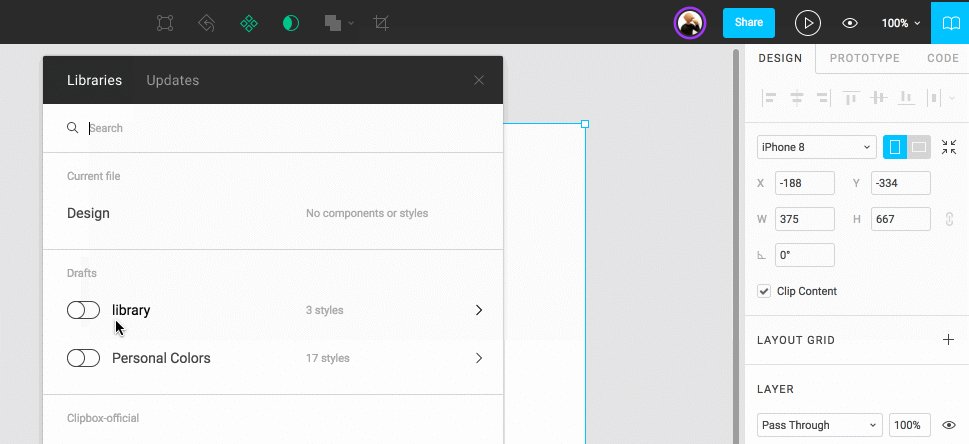
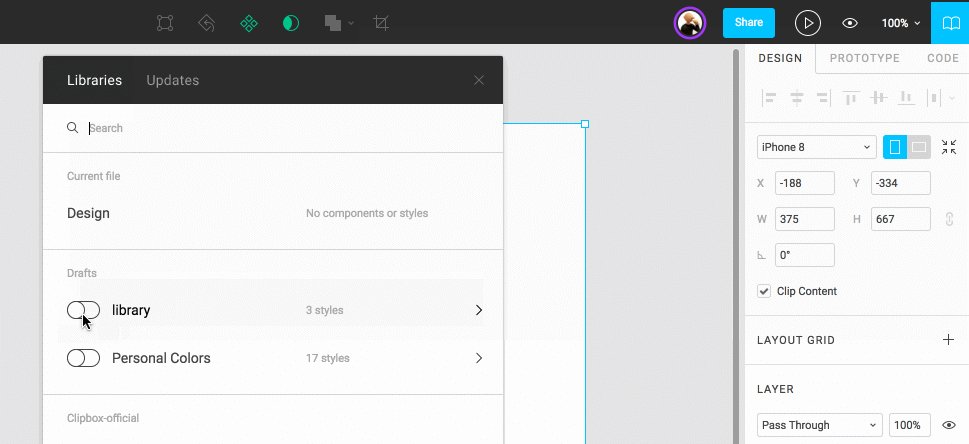
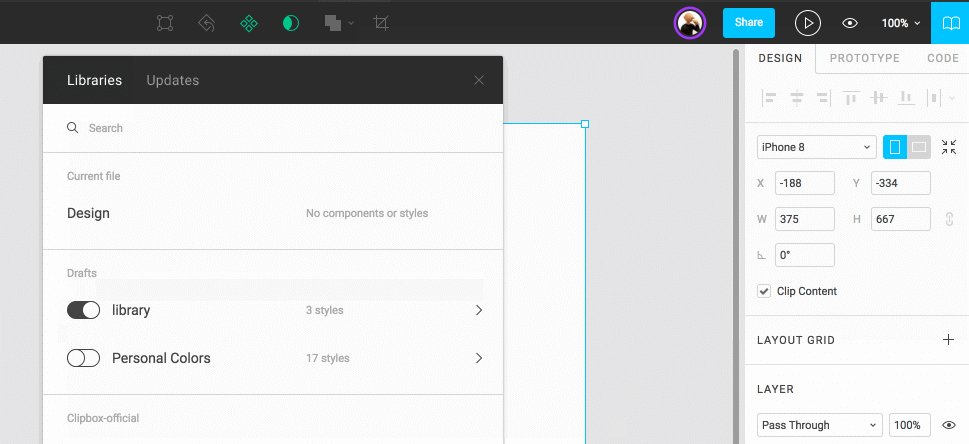
公開したライブラリを使用するのも、ライブラリボタンから使いたいファイルを有効化するだけ。するとサイドバーにコンポーネントが表示されるので、あとはいつも通りデザインすればOK。

ライブラリを更新した際も、同じ手順で最新化できます。
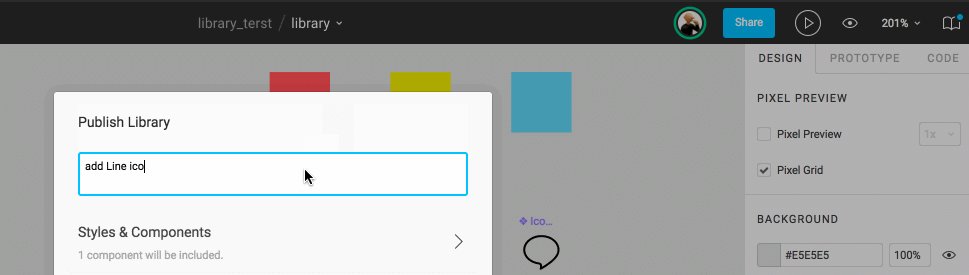
さらに更新の際にはコメントを追加できるので、他のデザイナーに何を変更したかのログも残せる。
誰かが更新した時は作業中のファイルにアラートがでるので、そこから確認できます。

Figmaでライブラリは手軽にしっかり作れる
まとめます。
Figma導入でライブラリを作るための学習がいらず、気軽に試せました。
ツールを一本化できたことで、「デザインでもいっぱいいっぱいなのにわざわざライブラリ作るのか〜〜〜」という気持ちが起きないことはかなりのメリットではないでしょうか。共有も楽。
デザインつくりながらササッとガイドラインなんかもできちゃうとかっこいいですね!
