
アイコン化のポイント_イラスト教室
こんにちは、UXリサーチャーNogamiです。
前回は「なぜイラストの勉強をはじめたのか」と「アイコンの基礎」をまとめました。今回もグラレコのパーツとなるアイコン化について書きます。
それでは、Let's go!
グラレコのパーツ「アイコン」
まずは、講義中に行ったワークを1つご紹介。
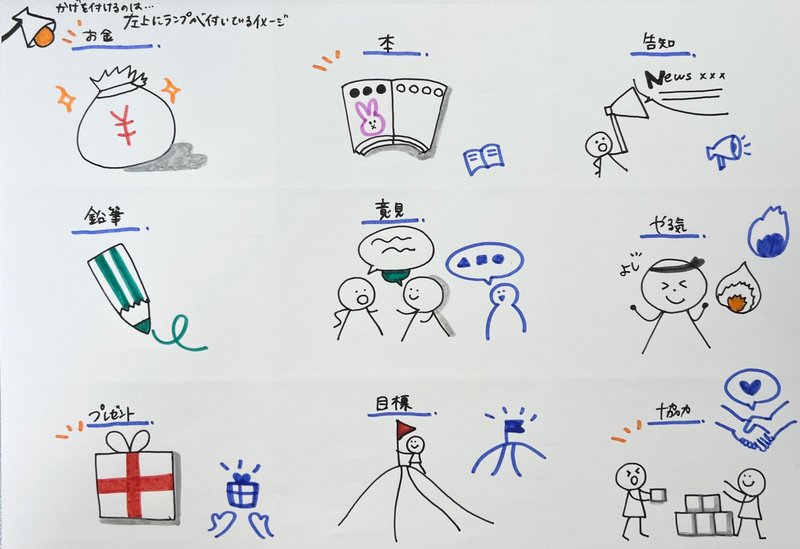
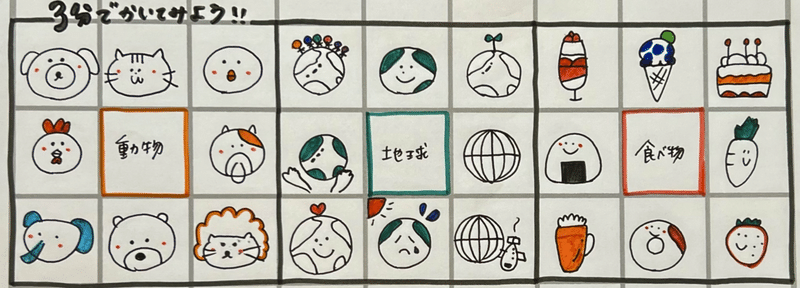
「5分でテーマのアイコンを書いてみよう!」

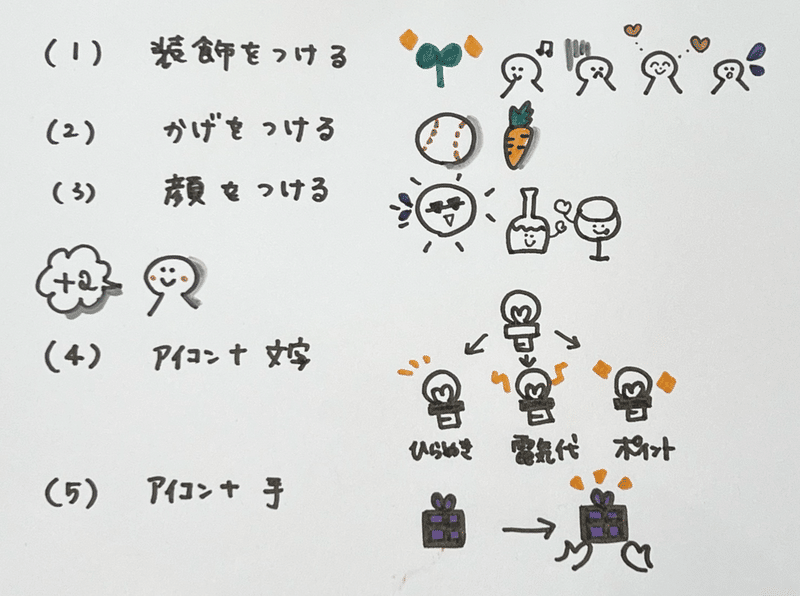
5分間は短く、装飾や色を付けられなかったな…と感じましたが、リアルタイムに会議を可視化する際は早くて、分かりやすく表現することが大事なので、制限時間を設けるなど、スピードを意識した練習を心掛けることが大事だなと。ゆん先生からは「色で迷わないように、事前に使う色を決めておくとよい」とアドバイスをいただきました。
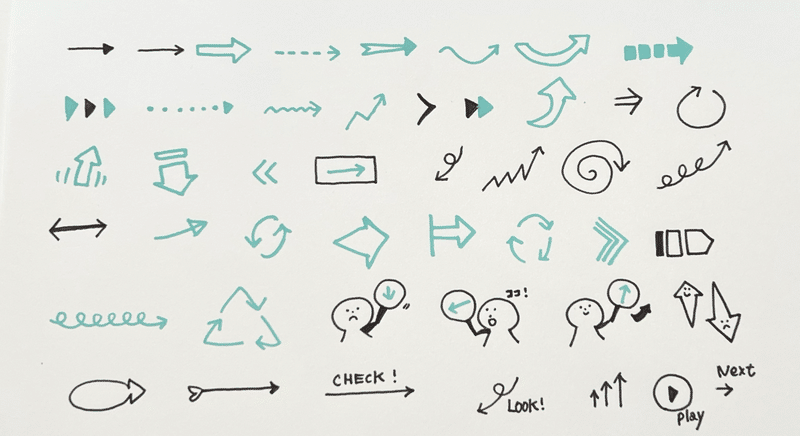
グラレコのパーツ「矢印」
「どういう流れで書こうか?」と迷った際には、矢印を使います。矢印にも様々な種類があるので、うまく使いこなすことで伝わりやすい表現ができます。

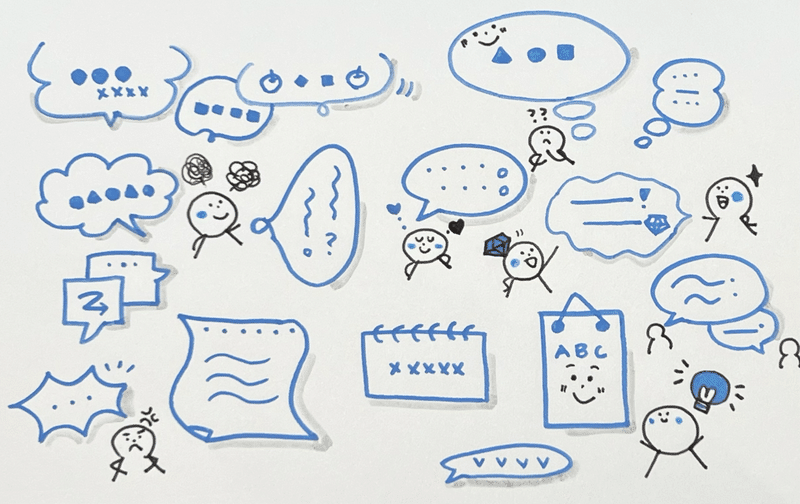
グラレコのパーツ「吹き出し」
吹き出しのレパートリーも増やすことも表現の幅が広がりそうですね。

アイコン化のまとめ

アイコンに装飾や顔をつけると、ぐっと表現力が高まります。また、アイコンに文字を加えることで同じ電球でもアイコンの幅を広げることができたり、捉え方が異なる人でも共通認識を持たせることができます。
さいごに
アイコン化を学んだあとの宿題は、絵しりとりでした。遊びで行う機会はありましたが、アイコン化のポイントを抑えたうえで「どう表現すると伝わりやすいかな?」と意識することが良いトレーニングになるなと感じました。
「3分でテーマのアイコンを書いてみよう」のワークの際には、アイコンを連想してから描き終わるまでのスピードが速くなったと実感できました!

来週は、似顔絵編です。
この記事が気に入ったらサポートをしてみませんか?
