
CanvaでWebサイトが作れる!無料&簡単3ステップで完成
こんにちは、ちな(@writer_china)です。
CanvaでWebサイトが作れるって知ってますか?
かく言う私も最近になって初めて触ってみたところ、あまりの簡単さに感動しました!
今回は、意外とまだ知られていない「Canva Webサイト」を紹介します。
「Canvaって何?」という方は、こちらの記事で解説しています。
Canva Webサイトの特徴
・無料ドメイン取得
・完全レスポンシブ対応
・600種類以上のデザインテンプレート
・ツイートやGoogleマップ埋め込みできる
・パスワード保護機能
・チームで共同作業可能
・ドキュメント、PDF、プレゼン資料をアップ可能
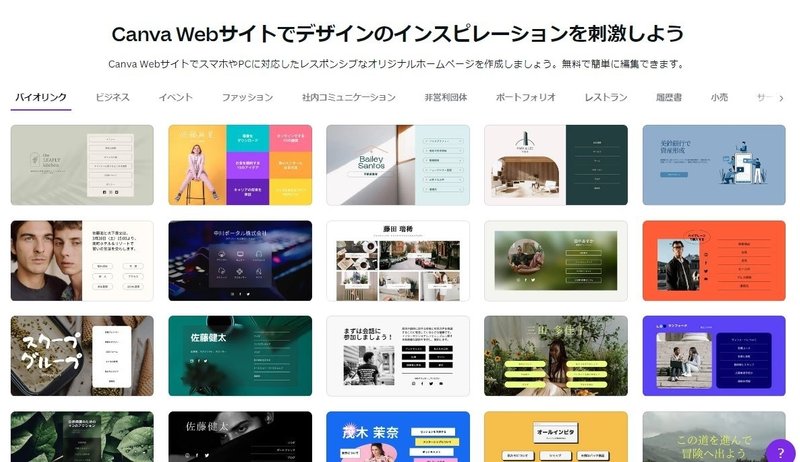
テンプレートが充実しています。

ビジネス系、ファッション系、飲食店向け、ポートフォリオ用と豊富にそろっていますね。
作り方は、たったの3ステップ。
CanvaでWebサイトを作る手順
❶Canva Webサイトのページを開く
❷テンプレートを選んで編集する
❸公開する
Canvaに無料登録
なお、Canvaを使用するには無料の会員登録が必要です。まだ会員登録していない場合は、こちらのリンクから登録してください。
では、実際にWebサイトを作っていきます。
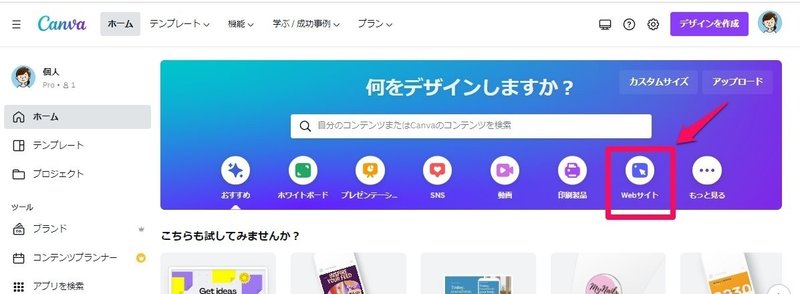
❶Canva Webサイトのページを開く
Canvaトップページから、Canva Webサイトのページを開きます。上部メニューバーから「テンプレート」>「Webサイト」でも開けます。

❷テンプレートを選んで編集する
好きなテンプレートを選んでクリックすると編集画面が開きますので、自由に編集していきます。

ページの追加・複製・削除・並び替えは、左側の小さなアイコンで操作できます。

文字の編集方法は、基本操作どおりです。こちらの記事の「基本的な使い方」の段落が参考になります。
ツイートやGoogleマップを埋め込むこともできます!URLを入力するだけ。

埋め込みの具体的なやり方は、下の記事を参考に。
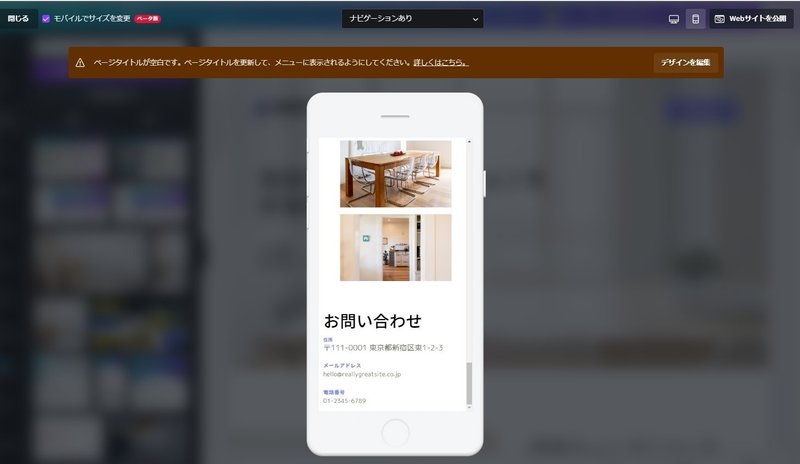
編集が終わったら、画面右上のページタイトルを変更しましょう。最初はテンプレート名になっています。変更できたら、横にあるプレビューボタンからプレビュー確認。

数秒でプレビューが表示されます。

画面右上のモバイルアイコンをクリックすると、表示を切り替えることができます。


❸公開する
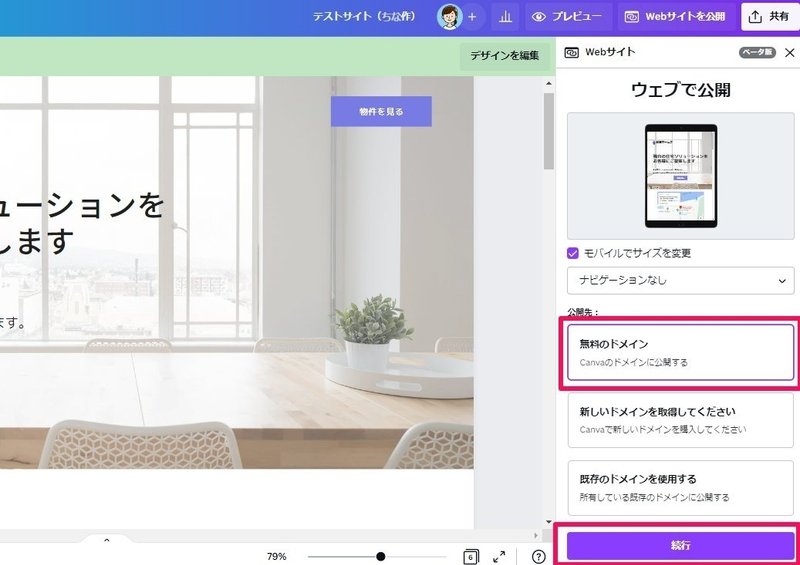
問題なければ「Webサイトを公開」ボタンをクリック。

今回は「無料ドメイン」を選んで「続行」ボタンをクリック。

URL、タブ表示名、説明、パスワード設定などの諸設定を行います。設定が終わったら「発行」ボタンをクリック。

待つこと数秒…

「Webサイトが公開されました」の画面が出たら完了です!

埋め込んだ地図もちゃんと入ってます。

フッター右下に、Canvaを使用して作成したことが分かる文字が入ります。クリックするとCanvaトップページに飛びます。

Webサイトを作る方法は以上です。
Canva Webサイトの使い方
作ったWebサイトはアクセス数を確認したり、デザインを共有できたりします。
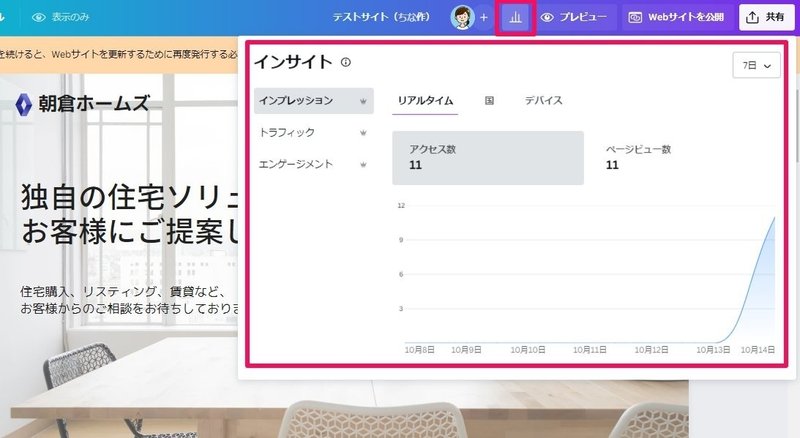
アナリティクス確認方法(有料プランのみ)
メニューバーの「インサイト」ボタンをクリックすると、インプレッション・トラフィック・エンゲージメントが測定できます。

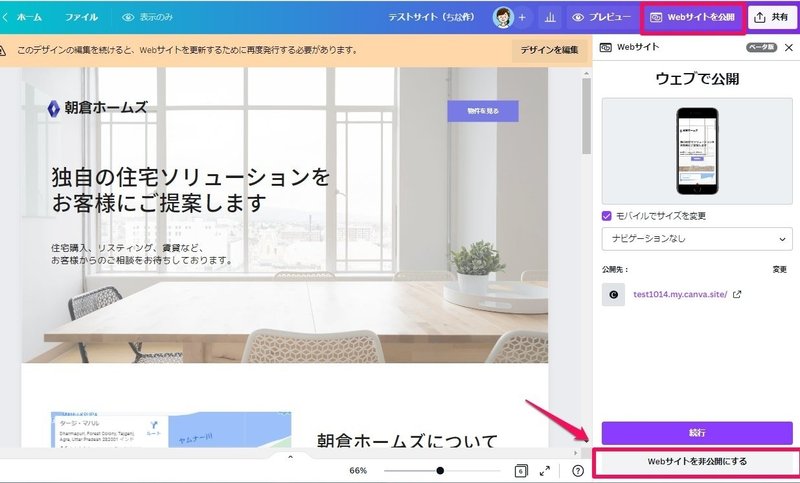
Webサイトを非公開にする方法
編集画面で「Webサイトを公開」>「Webサイトを非公開にする」ボタンをクリックすると、非公開にできます。


デザインを共有する方法
自分のアイコンの右側の「+」(プラス)マークをクリックすると、共有設定できます。

以上、CanvaでWebサイトを作る方法でした。
Wordpressと比較すると簡易的な印象ですが、さくっとサイトを作りたい時や、シンプルなポートフォリオサイトを作りたい時は重宝しそうです。
いろいろ使い方を楽しんでみてください♪
ということで今回は「Canva Webサイト」の紹介でした。
他にも便利な機能がたくさんあるので、ぜひCanvaを活用してみてください!
なお、「スマートモックアップ」は無料で使える機能ですが、有料プランにすると使える素材・テンプレートが増えます。
下のリンクから有料プラン「Canva Pro」に登録すると、30日間の無料お試し期間がついてきますので、試してみたい方におすすめです。
Canva関連の記事はマガジンにまとめています。
いただいたサポートはおやつ代として使わせていただきます。 または、大好きなコーヒーの購入に充てさせていただきます!😺
