
毎日プレイするデザイナーが語りたい『スプラトゥーン3』の”こだわり“を感じるデザインワーク
こんにちは、ちょっと株式会社の久保田@へっぽこシューターです。
全世界のプレイヤーが熱狂している『スプラトゥーン3』がリリースされて2ヶ月半が経ちました!
私もほぼ毎日プレイ、とりあえず初回勝利ボーナスもらって5000ゲソでガチャ回すまでが日課になっています。
来月にはクリスマスシーズンがやってくるので、さらに狩りの獲物新規のプレイヤーが増えるのではないでしょうか。温かく迎え入れましょう。
10月にリリース前のプレイ動画がアップされた際にも記事を書きました。
今回は実際にプレイしてみてデザインで気になったところをピックアップしてみます。
「考察」とか「レビュー」みたいな仰々しいものではなく、ただのファン目線&デザイナー視点で感じたことを書いているだけです。
そしてバトル中はアートワークを見てる余裕なんて一切ないので、主にアウトゲームだけに注目してみました。
全体を通してUIカラー数が激減している!!
初回プレイの時、まず感じたことが「色数が減っている」こと。
全体的にUIで使用されている色数が減らし、部分的にはトーンナリティも抑え気味になっていました。
分かりやすそうな例としてブキ屋を前作と画像で比較してみます。

パッと見て分かるように黄色い部分が減っています。ギラギラした派手さが薄まった感じがしますね。
画面内の構成要素はほぼ同じですが『3』の方がスッキリ見えます。
色数よりもカラーリングしている面積が減らしたことの影響の方が大きいかもしれません。
ブキ選択画面も比較してみます。

画面全体のカラーリングが見直されていることが分かります。
『2』では黄色い背景だったのが『3』では無彩色のライトグレーに軽くテクスチャを加える程度に存在感を薄めています。
併せてブキ一覧とブキ詳細はブラック&グレーをベースに使って印象をガッツリ強めてます。
『3』のUIで使用しているのはメインカラーのイエロー1色のみ。
強いブラックがベースになっているので、前作よりトーンを抑えたイエローでもコントラストが担保できています。
さらに色数の抑え方が顕著に分かるのがオプション画面。

タブやゲージ、ボタンなどで使われていた色が変更されています。
ザッと数えてみると4色から2色に半減。
テクスチャやシャドウで使われている細かい色まで数えるともっと減っていそうです。
そして視認性を高めるためにベース部分も半透明もやめてます。
ブラーをかけた背景CGの上に半透明のウインドウ。グラスモーフィズム的表現ってゲームUIとの相性は良くない気がしました。
こうして画像で前作と比較すると見やすさは格段に向上していることが分かります。
カラフルで派手なテイストが特徴のタイトルですが、こうやって色数を抑えてもスプラトゥーンらしさを損なっていないところ、デザイナーの素晴らしいお仕事だと思いました。感服です。
マイコーデ機能が分かりやすくて素晴らしい!
ブキやギアのコーディネートを保存して呼び出せる機能。
面倒だった作業もサッと切り替えることができるようになりました。
ナワバリマッチ前に装備カスタマイズする制限時間が足りない問題もサクッと解決してくれる便利機能。

この機能自体が素晴らしいのもありますが、登録した装備(マイコーデ)が上書きされますよ〜って分かりやすいUIアニメーションで表現されています。
しかも設定まで上書きされますよってのもしっかり伝えられてる。
もう少し付け足すと、ここでは表示されていないエモートだけは上書きされないことも分かります。
ユーザーが登録した装備やオーダーを呼び出せる機能って珍しくありません。
このような呼び出し機能では「呼び出し」て「上書きされる」ことをユーザーに伝えることがUIデザインで求められます。
「上書きされます」といったダイアログで注意喚起するものはよくありますが、『3』ではシンプルにUIアニメーションだけで簡潔に分かりやすく示唆できていることが素晴らしい。
テキストで説明するのではなくて、UIグラフィックとアニメーションで誰でも分かるようにレクチャーできています。
これは単純に見えるけどしっかり計算された秀逸なインタラクションだと思います。
ゲソタウンでオーダーすると在庫を確認!?
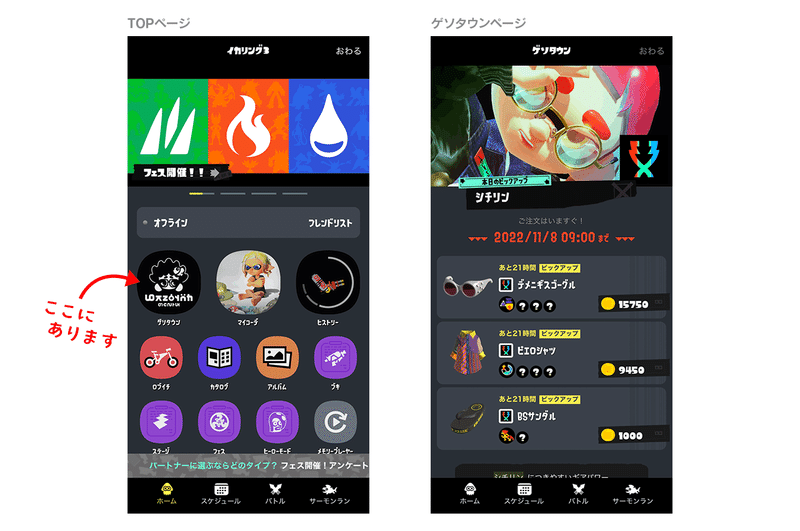
『Nintendo Switch ONLINE』の『スプラトゥーン3』コンテンツ。
スマホで戦歴確認やちょっとしたコンテンツが楽しめるんですが、その中にあるギアをオーダーしてゲーム内で購入できるゲソタウンに注目です。

ここもゲーム内と同じようにイエローをUIメインカラーにしてテイストの統一が図られてます。
おそらくゲーム本体とは違うチームが開発担当しているはず・・・なんですが、しっかりとしたデザインレギュレーションがあり、そしてディレクションが行き届いているからゲーム本体とテイストが揃っているんだと思います。
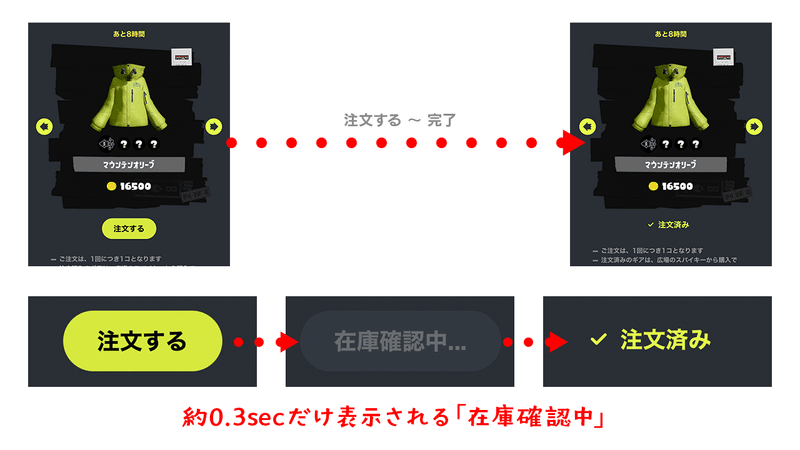
そして実際にギアを購入してみるとボタンの変化が面白いです!

在庫なんて概念は存在しないのに「在庫確認中」と表示。
気付かずにスルーしている人も多い部分、このようなディティールを作り込みがスプラ世界を形作ってる気がします。
リアルなショップでオーダーしているような体験を提供するために、ほんの僅かな時間だけ表示されるテキストに至るまでのこだわり。
遊び心あるギミック、これ最高です!
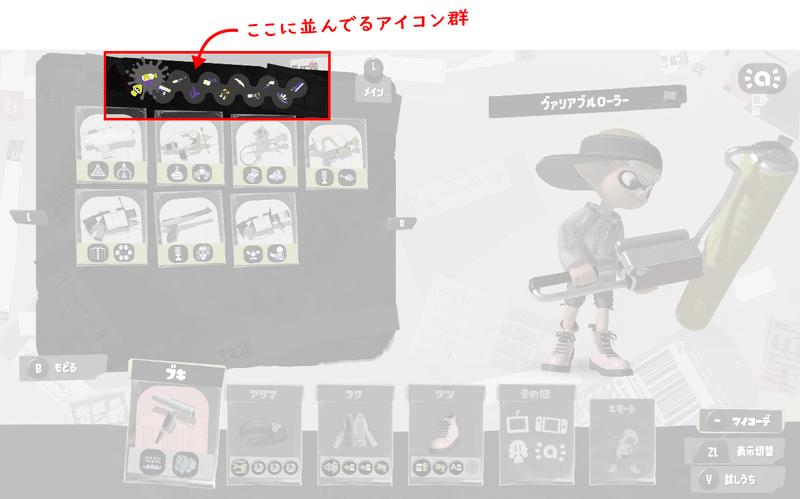
ブキ&ギアのソート機能のアイコン
今作からブキやギア選択する画面にソート機能が付きました。
正確に言うと前作にもあった機能が拡張されて細かくソートできるようになりました。
あまり使わない機能かなと思いますが、今後ブキやギアが追加されていくならば将来的には便利な機能になりそう。
ブキの種類やギアのブランドでソートできるようになったのですが、そこのアイコン表示が気になりました。
(記事タイトルにつけた“こだわり“とは少しズレます)

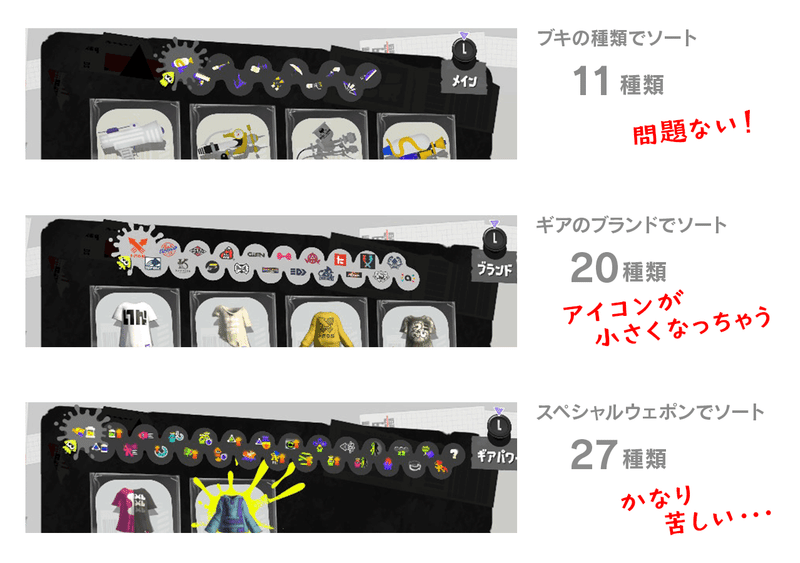
ちょっと小さいかなって気になるんですが、問題なく判別できるサイズ感です。
ただし他の条件でソートした場合は気になる・・・

かなり窮屈になっちゃってます。致し方ないんですが。
ギアブランドでソートした場合、ブランドのロゴアイコンが小さくなってしまい頑張って見ないと分からないサイズでした。
「ホッコリー」(7番目)や「タタキケンサキ」(15番目)など特徴的なロゴは判別できますが「シグレニ」(9番目)と「バラズシ」(16番目)あたりの形状が似ているロゴは判別しづらい。
ソートUIのバックグラウンドはブラックに近いグレーがデフォルトですが、このギアブランドのソート時のみホワイトに近いグレーに変更されます。
カラーリングで視認性を上げる工夫はされているものの、やはりサイズが小さいから判別しづらい。
機能的にはロゴだけで判別させなくても良いって割り切れますが、せっかくデザインされたブランドロゴがもったいない。
さらにスペシャルウェポンでソートするとなると27種類のアイコンが並びます。ギチギチです。
ブキやギアブランドと比較するとアイコン自体のサイズも小さくなっています。すごく苦しい。
横スクロールにして2画面表示にすることも出来るんですが、ソート機能の一覧表示なので1画面に収めるべき!って意図を強く感じました。
ユーザビリティや視認性に強いこだわりを感じる『3』にしては珍しく「おや?」と疑問が湧くデザインでした。
これは勝手な憶測になりますが、このソート機能って開発終盤に差し込まれたのでは?
だとしたら担当デザイナーの苦心、痛いほど分かる気がします。。。
・・・
今回は取り上げられなかったインゲームは、エフェクトがめちゃくちゃリッチになっているとか、キル表示が分かりやすくなっているとか、かなりグレードアップしていました。
『3』にどっぷり浸かってしまっている今、再び『2』をプレイしてみると想像以上に変わってることが分かると思います。
デザイン面だけじゃなく機能や操作にも変更点がありましたが、前作までに確立されたスプラトゥーンらしさを大切にされていることをビシビシ感じます。
ここまで楽しませてくれている開発スタッフ陣に最大の感謝と最高のリスペクトを。
ヒーローモードのエンディング、デザイナーとしてグッときました!
それでは。
この記事が気に入ったらサポートをしてみませんか?
