
効率的なデザイン制作のためのFigmaのプラグインを紹介
デザイナーのemiです。
Figmaのプラグインについての記事を書いてから月日が経ったので、今の時点でよく使っているプラグインについて書こうとおもいます。
前回Figmaのプラグインについて書いた記事はこちらです。
気になったプラグインをいろいろ試して、これいいな。と思ったものをsaveしている(日本語でFigmaを使用している場合は保存と表示されています)のですが、結局ほとんど使わないままだったりします。なので時々見直してsaveマークを外す作業をしています。
そうしていまsaveされたままの中からよく使っているプラグインを紹介します。
よく使っているプラグイン
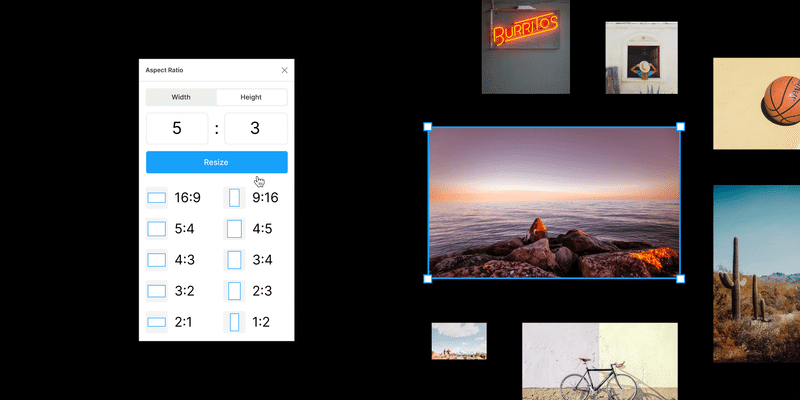
Aspect Ratio

https://www.figma.com/community/plugin/1062971732939729883/aspect-ratio
アスペクト比をクリックするだけで設定できるプラグインです。
このプラグインに出会うまでは、計算するためにWeb計のページを開いて数値を確認してFigmaの方に数字を入れて…としていました。(ほんの少しの手間でも度重なるとめんどくs、、)
プラグインを使用するとFigmaだけで済ませることができ、ブラウザとFigmaをいったりきたりすることが減ったのでスムーズに作業できるようになりました。

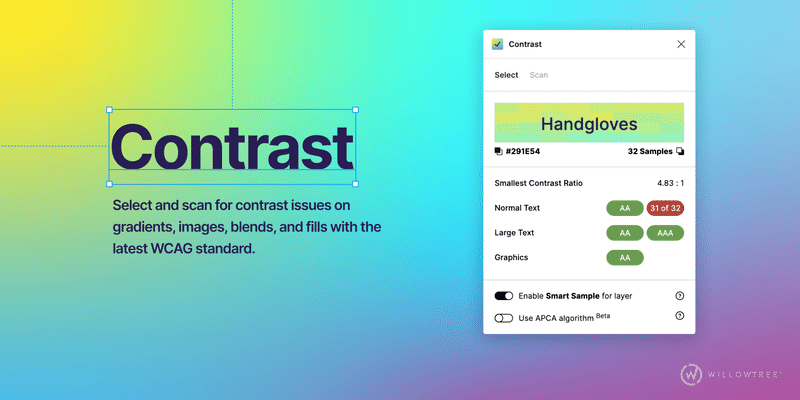
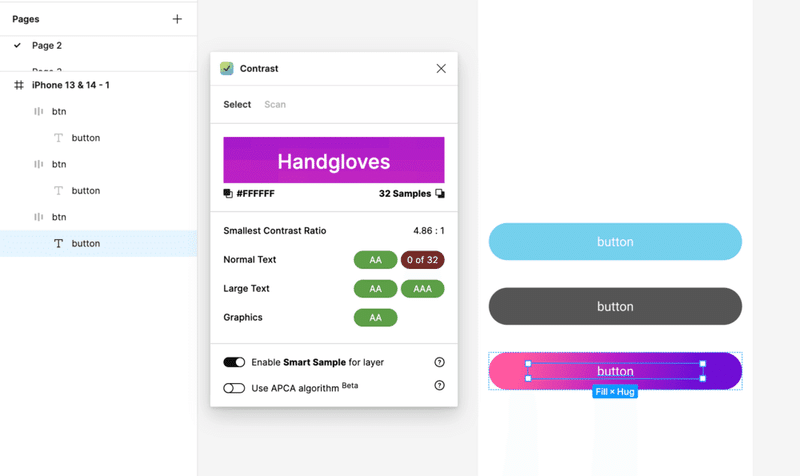
Contrast

https://www.figma.com/community/plugin/748533339900865323/contrast
コントラスト比を確認できるプラグインです。
確認したい部分をクリックするだけでコントラスト比の基準を満たしているかわかります。他にもコントラスト比を確認できるプラグインがありますが、選択するだけと操作も簡単で視覚的にも分かりやすいので私はこのプラグインを使っています。


InstaRelinker

https://www.figma.com/community/plugin/1047874318864404919/instarelinker
最近一番感動したプラグインInstaRelinkerです。
作業中のプロジェクトにあるデザインの一部とコンポーネントを別プロジェクトにコピー&ペーストしたいという場面があり、マスターコンポーネントは元のプロジェクトのものではなく、移動してきたマスターコンポーネントを使いたいので設定し直さなければ…ということがありました。
その場合、ひとつひとつ手作業では手間がかかりすぎますし、変更し忘れることもあるかもしれない。なにかプラグインがあるはず。と探してたどり着いたプラグインがInstaRelinkerです。
ローカルのコンポーネントを使用したいインスタンスがあるフレームを選択してプラグインを起動するだけで、その選択したフレーム内のコンポーネントのマスターコンポーネントがローカルのマスターコンポーネントを使用
コピー&ペーストをしてくれば名前がそのままなのでボタンひとつでローカルのコンポーネントを使用できるようになるのでとても便利です。
文章だとコンポーネント連呼でなんだかよくわからないですね…
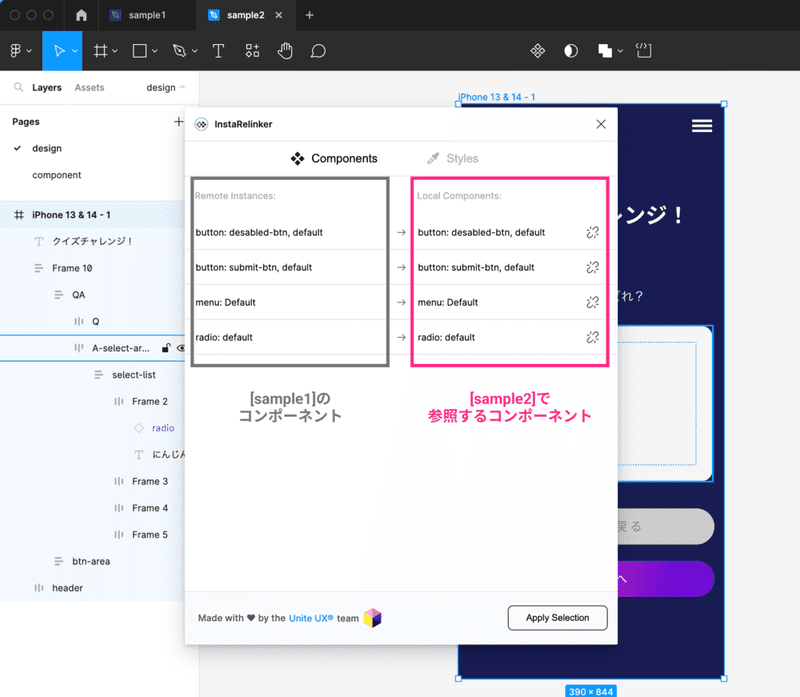
[sample1]から[sample2]という別プロジェクトにデザインをコピー&ペーストで複製すると、そこで使用しているコンポーネントは[sample1]のコンポーネントを参照しています。

[sample1]のメインコンポーネントではなく、[sample2]のメインコンポーネントを参照するようにしたいので、[sample1]のものをコピー&ペーストで複製します。

ここまで準備がおわったら、フレームを選択した状態でプラグインInstaRelinkerを起動します。

参照先を確認します。
左側が変更前の[sample1]内にあるメインコンポーネントで、右側が変更後のローカルである[sample2]内にあるメインコンポーネントについて表示されています。

[Apply Selection]ボタンをクリックすると、選択したフレーム内にあるインスタンスの参照元が変更されます。

サンプルではコンポーネントの数も少ないのでほんと一瞬です。
このくらいのコンポーネントの数だと一つ一つ設定していけますが、数が多いとほんとこのプラグインは助かります。
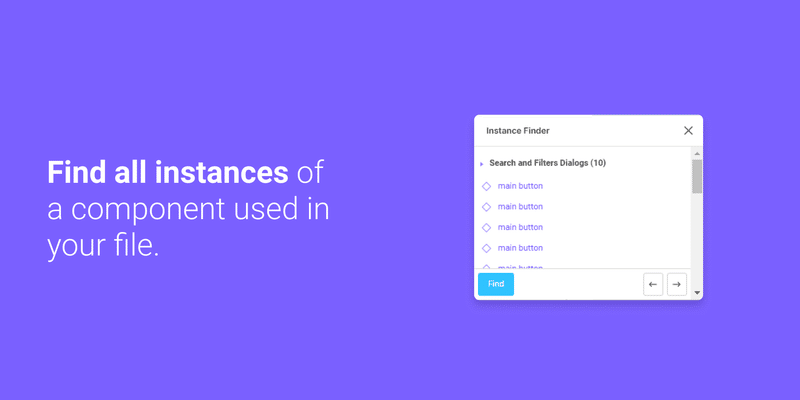
Instance Finder

https://www.figma.com/community/plugin/741895659787979282/instance-finder
Instance Finderという名前の通り、インスタンスを探せるプラグインです。
インスタンスがあるか知りたいコンポーネントを選択して[Find]ボタンを押すだけでそのコンポーネントのインスタンスがどこで使用されているかを検索できます。検索した結果をクリックするとそのインスタンスのところまでカーソルが移動するので便利です。
使用していないマスターコンポーネントを探す時にも使えます。

まとめ
よく使うFigmaのプラグインを振り返ってみました。
前回の記事をみると、制作を補助してくれるアイコンや画像など素材として使用するためのプラグインをよく使っていましたが、今回振り返ってみたところ、コンポーネント関連のものが多かったです。
前回よく使うプラグインとして挙げていたFind and Replaceは、現在は使っていません。その理由はFigmaの検索機能が強化されたので、プラグインを使用しなくても事足りるようになったからです。
このようにFigmaが進化すると使用するプラグインも変わってきます。
定期的に使用するプラグインを見直してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
