
SkewDatが有料になっていたので代替をさがしてみた〜おすすめ6選をご紹介〜
こんにちは。ちょっと株式会社デザイナーのさやです。
みなさん、Figma上の文字や図形を斜めにしてくれるプラグインで有名なSkewDatをご存知でしょうか。
私自身も重宝していたのですが、なんと2023年9月頃に有料化されていたことが発覚。
現在は7日間のフリートライアル後、課金をしないと使用ができないようになっています。
使用頻度はそれほど高いわけではないけれど、使いたい時になければ困るのがこのプラグイン。
ショックを隠しきれぬまま、弊社Slack内のデザインユニットチャンネルに「SkewDatが有料になった件について」とメッセを投げてみたところ、すぐに反応してくれて「Skew(=斜め)で検索すると似たプラグインがたくさん出てくるよ〜」と教えていただきました。(特大感謝)(一安心)
早速、Figmaコミュニティにて検索してみたところ、SkewDatと同様の機能を持ったプラグインが予想以上にたっくさんヒットしました。
せっかくなので一番使い心地がいいものはどのプラグインなのか、検証してSkewDatの代替を探すことにしました。
今回検証した10種類のプラグイン

検索結果の中から、メインの機能がSkewDatと同様である10種類のプラグインをピックアップし検証しました。
それぞれ多少の偏りはあるものの、使用しているユーザー数が分散しているようです。
検証のポイント
1.再修正が可能か
文字や図形を斜めにした後、修正したり、微調整したいときって絶対あると思うんです。
プラグインを再度開いたときに設定角度が初期値の0°にリセットされてしまうと、「設定した角度なんだったっけ???」となりかねません。
メモしていれば済む話ですが、修正作業に時間がかかってしまう原因にもなります。
そのため、プラグインを開いた際に前回設定した角度が保持されているか否かという点は、ほぼ必須条件くらいの気持ちで検証しました。
(SkewDatはどうだったか、もう忘れてしまった…)
2.他プラグインで加工されたオブジェクトを読み込めるか
さらに検証を進めていくと、異なる種類のプラグインでも斜めに加工した文字や図形の角度を読み取り、その値を反映することができるプラグインがあることを発見!
使用するシチュエーションは限られているかもしれませんが、どのプラグインで加工した文字でも角度が確かめられるなんて、なんて便利なんだ〜〜
必須機能ではないものの、あるに越したことはないのでこちらの機能の有無も一緒に検証することにしました。
2.操作画面(UI)
各プラグインの操作画面は、大きく3パターンに分かれていることが分かりました。

図有り型の操作画面には、四角い図形が表示されていて、角度を入力または選択すると、どれくらい斜めになっているのかが視覚的に分かるようになっています。
一方で、スライダー型はシンプルな見た目で、Figma上の表示面積もコンパクトです。文字を斜めにするだけであれば、スライダー型で十分かもしれません。
図形を斜めにしたい場合や、アイソメトリックなイラストを作成したい場合などには「図+スライダー+α型」がおすすめです。
画面上の面をクリックするだけで、用意されている面の角度に合わせて自動的に斜体加工してくれるのですごく便利!
同じ型のプラグインでもそれぞれ少しずつ特徴が違うので、後述しているおすすめのプラグインでチェックしてみてください!
3.その他検証項目
その他、プラグインの共通項目を比較しています。
加工範囲(角度)
角度数値入力
おすすめ上位6選をご紹介
それでは、おすすめ順に紹介していきます。
Skew Me 360

加工範囲(角度):±180°
再修正:⚪︎
他プラグイン加工修正:⚪︎
角度数値入力:⚪︎
操作画面(UI):図+スライダー
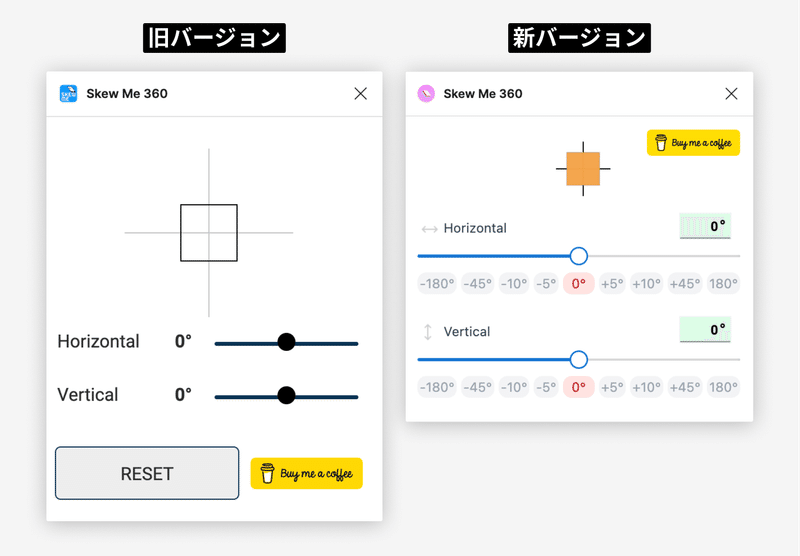
今回検証してみて最も使い心地がいいと思ったのが「Skew Me 360」です。2024年3月に行われたアップデートにより、前回のバージョンに比べて格段と使いやすくなりました!

角度は直接入力することもできますが、スライダー下に表示されている角度を選択して調整することもできます。
視覚的にも分かりやすい図+スライダー型のUIに加え、角度選択式な親切設計にも関わらず、プラグイン自体の表示面積は割とコンパクトなのがいいですね。
アップデート前は不安定なバグもあったのですが、現在はスムーズに操作できますし、再調整ももちろん可能です。
他のプラグインのいいとこどりをした理想型だと感じました。堂々のおすすめNo.1です!
Skew & Isometric Tool

加工範囲(角度):±89°
再修正:⚪︎
他プラグイン加工修正:⚪︎
角度数値入力:△(マイナスは入力できない)
操作画面(UI):図+スライダー+α
「Skew Me 360」に匹敵するほど個人的に気に入っているのが「Skew & Isometric Tool」です。
スライダーだけでも文字や図形を加工できるのですが、その下のキューブの機能がとにかく素晴らしい!
キューブの面を選択すると、その選択した面の角度に加工できるのですが、これが分かりやすすぎて…!

アイソメトリックなイラストを作成したいとき、はちゃめちゃに便利そうじゃないですか…?!
これまで手作業で行なっていた細か〜い微妙なズレを調整する時間や手間がこのプラグインで省けそうです。
このプラグインさえインストールしていれば怖いものなし!な安心感があります。
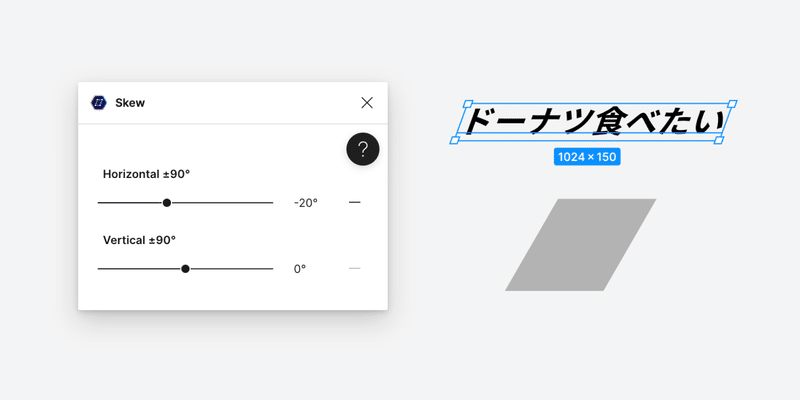
Skew

加工範囲(角度):±90°
再修正:⚪︎ (90°はバグる)
他プラグイン加工修正:×
角度数値入力:⚪︎
操作画面(UI):スライダー

The シンプル!必要最低限の装飾や機能のみを備えたこちらのプラグイン。
Microsoft社が開発に携わっているためか、一番利用者が多いみたいですね。
他のプラグインに比べて表示面積がかなりコンパクトなので、制作物に被りにくく作業がしやすそうです。
再修正の機能はやや物足りなさを感じますが、基本使いにぴったりなプラグインだと思います。
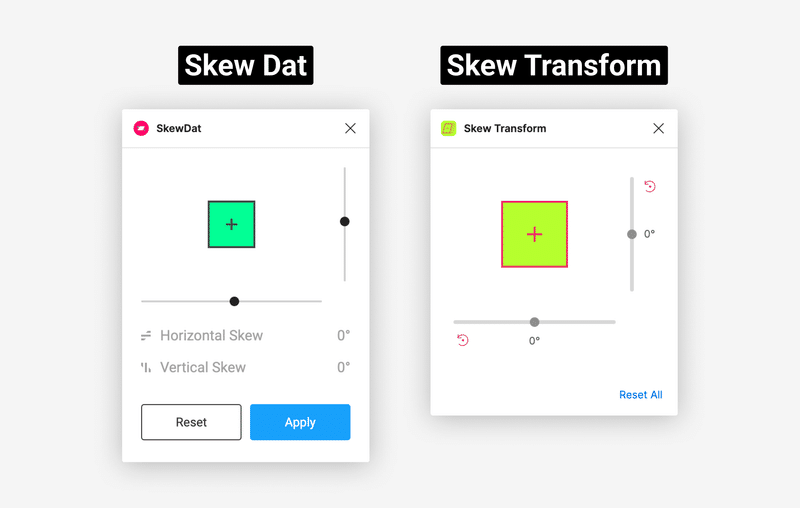
Skew Transform

加工範囲(角度):±44°
再修正:⚪︎
他プラグイン加工修正:⚪︎
角度数値入力:×
操作画面(UI):図+スライダー
SkewDatにUIが一番似ているなと感じたのがこちらのプラグイン。
SkewDatの加工範囲は「±45°」なので、ほんの1°足りないくらいですね。
他のプラグインと比較すると少し物足りなく感じますが、45°以上で斜めに加工する機会ってあまりないんじゃないかな〜?とも思うので、特に問題ないかと思いました。

SkewDatめっちゃ好き!SkewDat以外考えられない!でも無料がいいよぅ……という方に、ぜひおすすめしたいです。
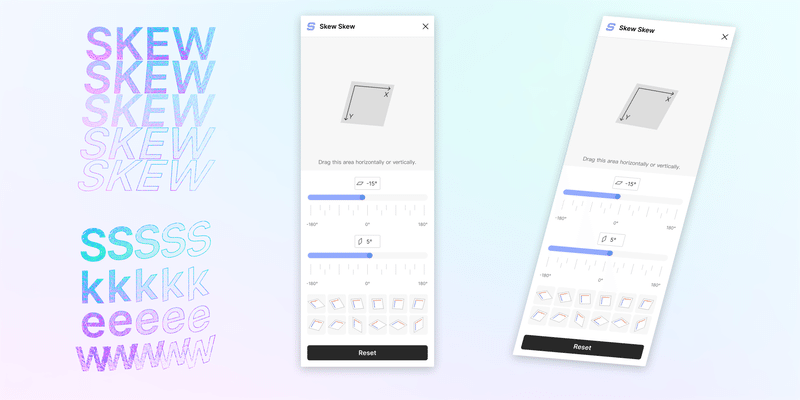
Skew Skew

加工範囲(角度):±180°
再修正:△(±90°以上はバグる)
他プラグイン加工修正:△(±90°以上はバグる)
角度数値入力:⚪︎
操作画面(UI):図+スライダー+α
XYの矢印が特徴的なこちらのプラグイン。
XYが目印になっていて、上下左右が見失いにくいです。
定規のような線があり、主要な角度を選択できるのも良いポイントです。
スライダーの下には斜面の用意もされているため、図形の加工もしやすそうですね。
機能がてんこ盛りのため仕方ないのですが、表示面積が少し縦に長すぎるのが気になりました。
再修正も可能なのですが、±90°以上の角度では値が正確に反映されないため修正機能の使用機会は限られそうです。
Skew 360°

加工範囲(角度):±180°
再修正:△ (マイナスがプラスになる)
他プラグイン加工修正:△ (マイナスがプラスになる)
角度数値入力:⚪︎
操作画面(UI):スライダー
Skewと同じスライダー型のUIです。
基本機能は特に問題ないのですが、マイナスの値の読み込みが弱いようです。
すぐに気づく範囲のバグなので個人的には許容範囲ですが、直ってくれたらスライダー界最強なんだけどなぁ…。
余談ですが、お布施ボタンがついているのが面白いです。クリックすると開発者にコーヒーを奢れるページに飛びます。(Skew Me 360にもあった)
まとめ
いかがでしたか?
最終的には好みの問題になると思うのですが、ご紹介した各プラグインはそれぞれ異なる特徴を持っているので、一つのプラグインに絞るのではなく、作成物に応じて使用するプラグインを変えてみるのもいいかもしれません。
今回は「Skew Me 360」を一番のおすすめとして挙げましたが、他のプラグインもアップデートによってさらに改善される可能性がありますので、今後もチェックしていきたいですね。
それではまた👋
この記事が気に入ったらサポートをしてみませんか?
