
(ドット絵)アニメーションのメリハリ
もくじ
1.アニメーションと「動き」
2.Tweenとは
3.基本的なイージングの種類
4.イージングを組み合わせる
5.イージングの応用
【この記事を読むのにおすすめの方】
・ドット絵を描いていて、アニメーションにもっとキレを出したい方
・ゲーム開発者を始めたてで、UIを気持ちよく動かしたい方
・Tween(トゥイーン)またはEasing(イージング)を知らない方(重要)
⇒どちらかご存じであればこの記事は購読不要かとおもいます。
今日フォーカスするアニメーションはこのロゴのような、"アニメーションのメリハリのつけ方"です。
1.アニメーションと「動き」
「万物流転」という言葉は、ヘラクレイトスによって提唱された哲学の概念です。この概念は、時間が経てばどんなモノでも変化してしまうことを指しているようです。
時間によってモノが流転することを「動き」と呼ぶとして、「動き」を表現する方法はいくつかあります、あなたが選んだその一つの表現手法が、アニメーションだったのではないでしょうか。

すみません、ちょっと壮大な前置きをしてみました。
実際に、アニメーションで表現できる(表現しなければならない)"動き"はいろいろ思い浮かびます。シンプルに考えると…
・モノの移動:物体がある位置からある位置まで動く
・モノの回転:物体がある角度からある角度に回転する
・モノの変形:なんらかの力が加わって変化していく
・色の変化 :発光したり、反射したり、明るくなったり、暗くなったり
などでしょうか。
ボールを投げたり、雨が降って雨粒が落ちたり、部屋の明かりがついたり、あの人が歩いたり…。何をするにもこの「動き」が含まれています。(他にも、雷や炎などの現象特有の「動き」もありますが、今回紹介する技法とはあまり関係ないので、また別の機会に…。)
そんな、「動き」の中には「時間によってどれだけ動くか」、すなわち変化量が存在します。この変化量をうまく観察できていないと、絵が上手に模写できていたとしても、上手に「動き」を表現できません。
逆を言えば、絵が完璧でなくても「動き」が良ければ十分説得力があるアニメーションが作れます。
というわけで、今回は絵を描くコツではなく、動きの変化量だけでいかに上手にアニメーションを良くできるか、というところに着目しましょう。そこで紹介する技法がTweenです。
2.Tweenとは
Tweenとは、モノを表現する最初のフレームと、最後のフレームが決まっていたとして、途中のフレームを補完する技法のことです。難しい説明はさておき、下記のアニメーションの文字の出現するカンジを見ていただきたいです。(ズ0)
ズ0:Tweenを使ったロゴの出現
今は何となくこんな感じです、としか言えませんが、Tweenはメリハリのあるアニメーションには必須な技法、とだけ覚えておいてください。
それでは、このアニメーション技法の神髄である緩急のつけ方について、具体的に紹介していきます。
3.基本的なイージングの種類
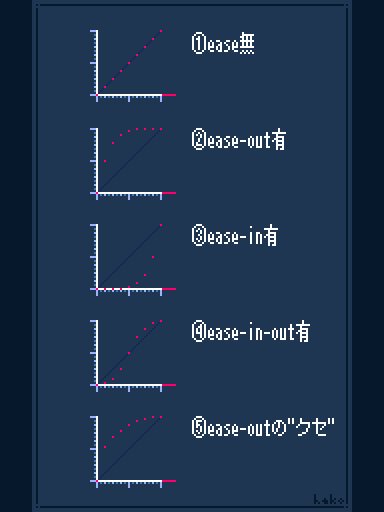
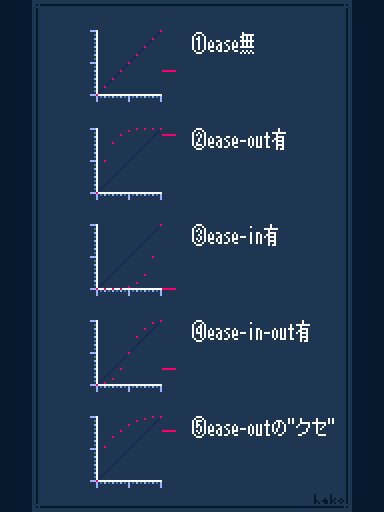
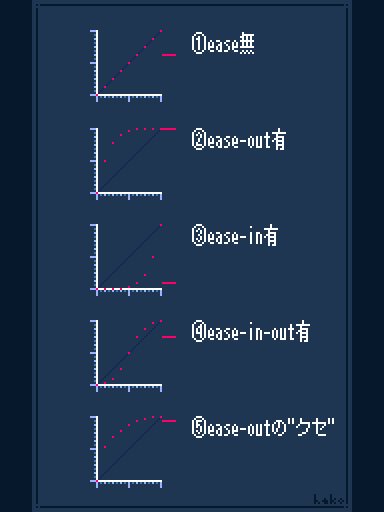
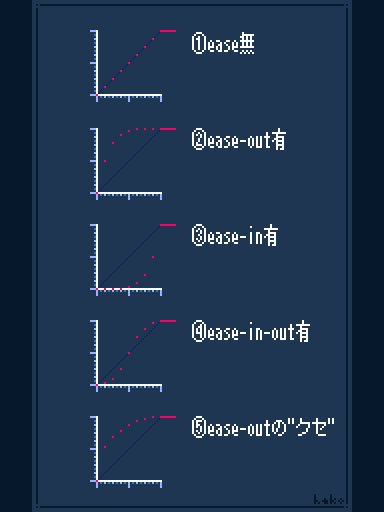
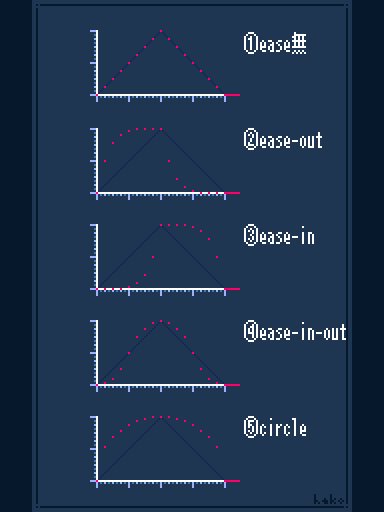
さて、Tweenという存在がわかったところで、Tweenを行う際のさまざまな緩急(メリハリの)のパターンを紹介します。このパターンのことイージングと呼びます。イージングの種類によってアニメーションの印象がどのぐらい変化するか、見てみましょう(ズ1)。ここでは、5種類のサンプルを用意しました。

ズ1:基本的なイージングの種類
図中の①~⑤の赤いバーはすべて同じフレーム数で目的地にたどり着きます。バーの左についているグラフの説明をします。赤点は、赤いバーの位置が時間ごとに変化する様子を表現しています。横軸が時間の経過、縦軸が移動量です。イージング(ease)によってどんな動きの印象になるか、それぞれ比較してみてください。それでは、順に説明してみます。
①ease無し(linear)
いわゆる等速運動、というヤツです。英語ではlinear(リニア)と呼ばれます。時間が経っても加速したり減速したりすることはなく、一定量動き続けます。
モノの動きはじめ・動きおわりを、この"等速運動"で描いてしまうと、「モノが突然動き出して、突然止まる」という風に見えてしまいます。なので特別な理由がない限りはリニアは使用しないほうがよいです。等速運動を使用するときは、動きはじめ・動きおわりではなく、既に動いている最中を表現するときだけにしましょう。
ズ2:既に車が動いているのであれば、直線運動でもいいの。
②ease-out
ease-outは、急速に動きだしたモノがだんだん遅くなり、ゆっくり止まるという表現です。ease-outは特に上手に使うと気持ち良い動きの印象が与えられます。そのためゲーム開発であれば、ゲームUIのアニメーション表現に非常に有用です。というか僕もこのease-outはほとんどのUIにつけています。
ズ3:気持ちよく見せるease-outの数々
(ease-outってオノマトペで表現するのであれば、"スイーっと"という表現があっているなぁって思います。)
③ease-in
ease-inは、止まっているものがゆっくり動き始めて、だんだん加速してピタッと止まるという表現です。最初は移動量がすくなく、だんだん早くなって目的地に到着します。例えば、物が落下して地面にぶつかったときなどに使えるかな、と思います。ただし、急速にピタッと止まるのは不自然ですから、「地面にぶつかった」などの何の要因で止まったかわからない場合には使用しないことをお勧めします。ease-inは下手に使うと違和感を助長する事にもなりえます。
(ease-inは初動の滞留時間が長いため、ゲームのUIとして適用するとストレスの原因になります。気を付けましょう。)
④ease-in-out
ease-in-outは、止まっているものがゆっくり動き始めて、だんだん加速していき、ゆっくり止まるという表現です。ease-inではじまり、ease-outで終わります。例えばエレベーターが動き始めて、目的地に到着して止まる、などです。最もスムーズで自然的な動きですが、ease-outやease-inと比べてメリハリが少なくなってしまうところには注意しましょう。
⑤ease-outのクセ
ease-out、ease-in、ease-in-outと説明してきましたが、easeにも"クセ"がいろいろとあります。例えば、ズ1:②のグラフを、⑤のグラフと比べてみましょう。②の変赤量は極端、⑤の変赤量はがなだらかです。このように、おなじease-outでも変化量を調整することで印象がガラリと変わります。(ズ1のアニメーションをみて比較してみてください~。)
4.イージングを組み合わせる
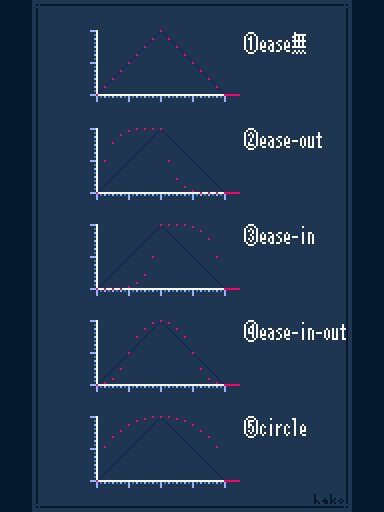
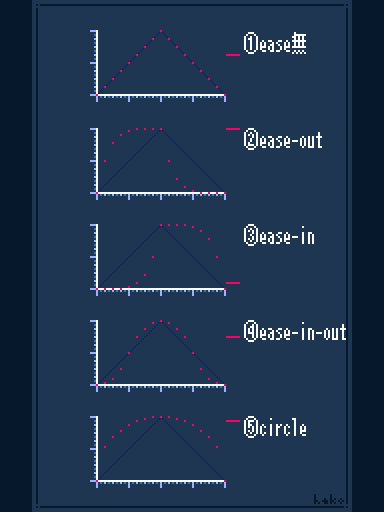
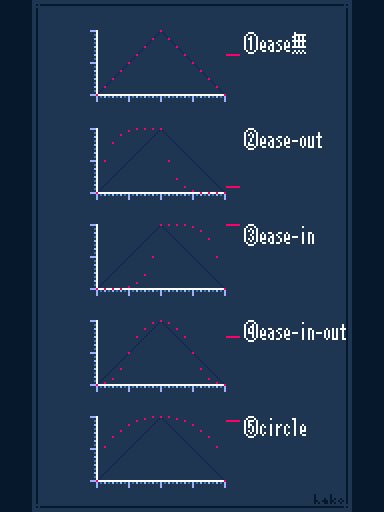
ひとつ前の章では、基本的なイージングについて見ていきました。今度は、イージングをふたつ組み合わせたときのモノの動きを見てみましょう。さっきよりも動きの印象がはっきりと変わって見えるはずです。

ズ4:easeの組み合わせで変わる印象
では、一緒にアニメーションを見ていきましょう。僕の主観で印象を書いていきます。
①は緩急がないため、かなり不自然です。この動きをするものが現実にあまり存在していないためです。
②は動きを貯めて、戻ってきているように見えます。ゴルフやテニスでテイクバックして、スイングするとき、ダーツを投げるとき、などでしょうか。
ズ5:ease-out -> ease-out
③ease-inの組み合わせでは、バッタンバッタン、というように上下の何かにぶつかっているような動きになります。重い物体の表現などに使えそうですね。
④ease-in-outの組み合わせでは、波のように上がったり下がったりする印象です。浮遊しているようにも見えます。
⑤急にcircle(円)と描きましたが、緩急のゆるやかなease-in -> ease-outです。赤いバーがジャンプして、落下しているように見えます。
適切なeaseの組み合わせを選ぶことで、物体の動きをよりリアルに、気持ちよく表現できるようになると思います。自分が今描きたい動き(動作だったり、現象だったり)が、どんなeaseに当てはまるのか、想像してみてください。
5.イージングの応用
イージングと併せて、よりアニメーションに動きの説得力を付けることができる二つの技があります。「予備動作」と「後追い」です。
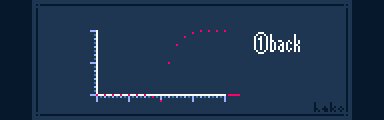
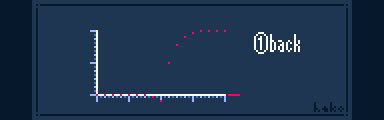
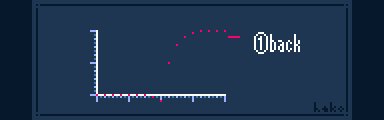
5-1.予備動作:例:in-back

ズ6:引いて弾く
予備動作は、モノが動き始める前の動作のことです。例えばin-backでは、動き始める前に少し引くことで、急速に動き始める理由付けを行うことができます。例えば、パンチするアニメーションの前に少し引く動作を入れておくと、より威力が高まって見えます。強そう。
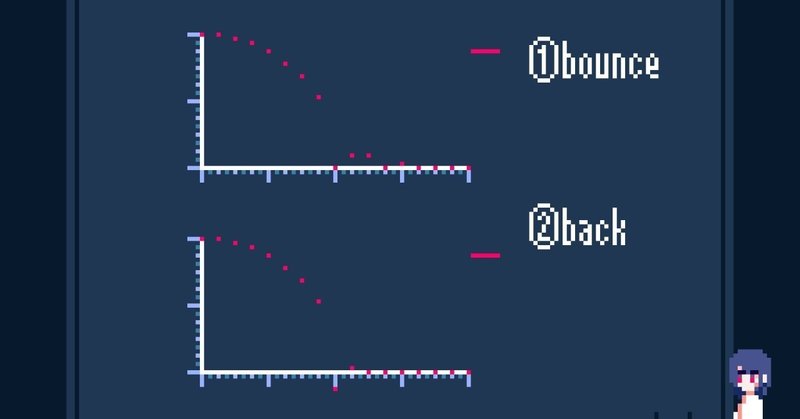
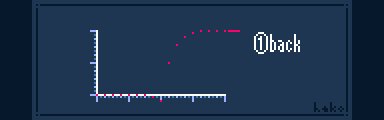
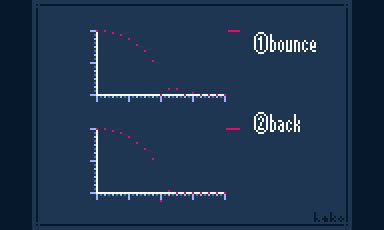
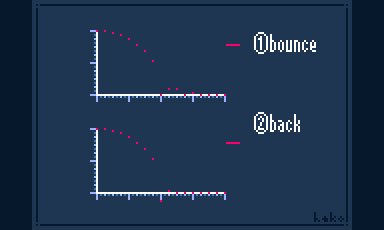
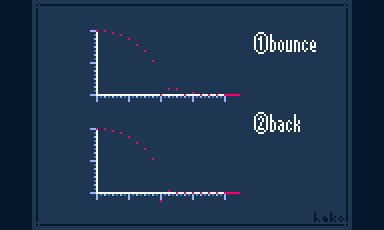
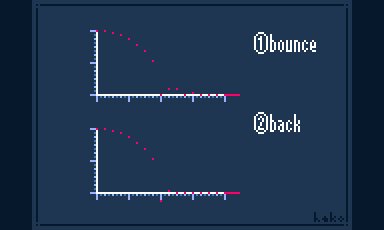
5-2.後追い:例:out-bounce、out-back

ズ6:跳ねたり、行き過ぎたり
後追いは、モノが動き終わったあとに追加する動作のことです。例えば、out-bounceでは、動いてから少し跳ねることで、リアルな落下の演出などができます。out-backでは、到着時に少し行き過ぎてから戻ることで、勢いが余った感じが出せます。これもin-back同様、パンチなどの人間の動作で使うとリアルです。
ズ7:ていっ
例えばズ7のアニメーションでは、ease-out⇒in-back⇒ease-out⇒out-backの組み合わせでアクションを表現しています。かわいいですね。
6.おわりに
同じフレーム数のアニメーションでも、Tweenの有無ひいてはイージングの種類によって印象はガラっと変わってしまいます。「なんかアニメーションにメリハリを付けたいな~!!!」と思ったときはイージングを意識してみてくださいね。それでは。
6.おまけ
・UnityのTween
あなたがUnityのゲーム開発者であれば、DoTweenというアセットを使ってUIを動かすとスムーズにイージングを表現できます。(既にとても有名ですが…)
・WEBの世界もTween
WEBのアニメーションの世界では、このイージングの"クセ"にいろいろと名前がついていたりします。※下記外部リンク参照
・実はイージングってアニメーションだけじゃないのね。
実は、イージングの考え方は音楽の再生・停止や色の変化にも多用されているみたいです。いわゆるフェードアウト・フェードインですが、イージングを適用してメリハリをつけることで、人間は気持ちよくなれるそうな。ボカロのMVとかでよくある文字の動きのほとんども、イージングが適用されているそうです。
・今後のnote
今回初めてnoteを利用してみましたが、今後もアニメーションのtips等を出していきたいなぁと思ってはいます。だけど、ヒューリスティックな内容が多いので記事にするのは時間がかかりそうですね…。今後書きたいと思ってるのは、
・人物のアニメーション
・ドット絵アニメーションの違和感あるあると、その消し方
・ループアニメーションを上手に見せるコツ
などです。※
※今後記事を描くかどうかは今回の反響次第かな~とおもっているので、気に入ってくださった方はTwitter等でシェアしていただけると喜びます。
この記事が気に入ったらサポートをしてみませんか?
