
途切れ線アピアランスの構造を理解しよう|Adobe Illustrator Tips
後から位置を自由に調整できる、2色の途切れ線のアピアランスを作ったところ、思いの外反響がありました。
後から簡単に調整できる2色線フキダシ #Adobeillustrator pic.twitter.com/xWr81ajMzn
— イラレ職人 コロ (@coro46) July 7, 2023
また、これを応用して途切れ線のイラストも簡単に描けるなど、色々と幅広い表現ができるようになりました。
修正しやすい途切れ線の人物イラスト。塗りと線を別のパスにしなくてOK。途切れる位置を後から調整できるし、オープンパスの部分もちゃんと反映されてます。 #Adobeillustrator pic.twitter.com/BPj4UKLDyE
— イラレ職人 コロ (@coro46) July 9, 2023
きたー!!途切れ線の見出しフレームアピアランス!#Adobeillustrator pic.twitter.com/xpLYOMD1Tt
— イラレ職人 コロ (@coro46) July 10, 2023
今回はこの基礎になるレシピを無料公開し、マガジン購読者限定でなぜそのような結果になるのかを解説&商用利用OKなサンプルAiデータ(CC)を配信します。(マガジンについて詳しくはこちら)
これだけで結構なボリュームになるので、アレンジレシピについては別記事で解説しますね。
途切れ線の基本レシピ
まず基本となる普通の途切れ線イラストの構造を解説します。
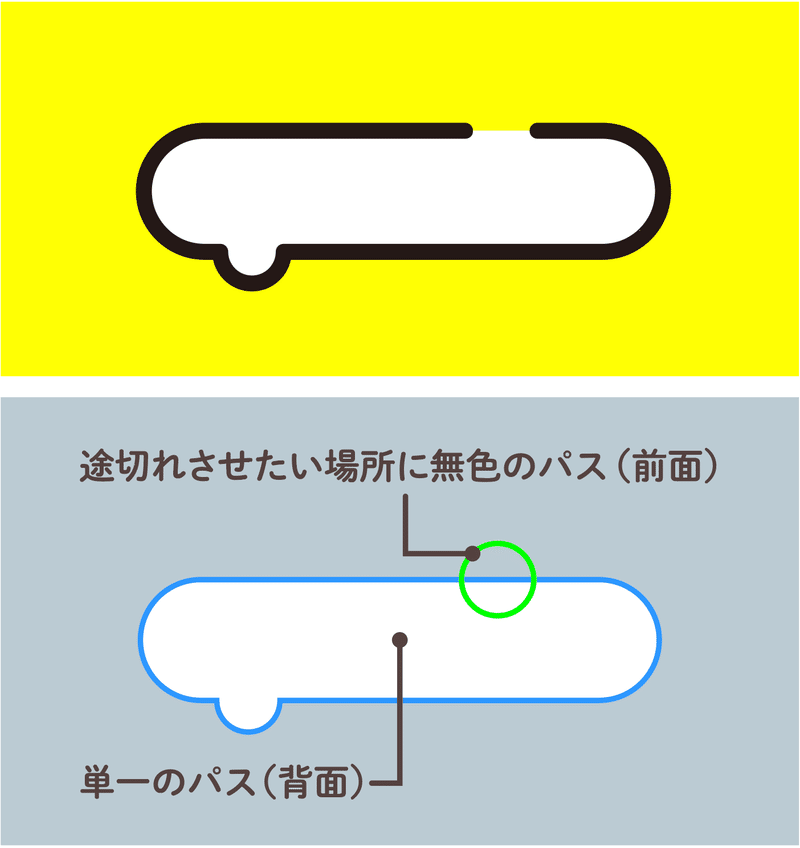
●用意するパーツ
ベースになる単一のパスを用意し、途切れさせたい場所に無色のパスを重ねます。
必ずベースパスを最背面に。
ベースパスは複合パスや複合シェイプでも可。
途切れさせたいパスの形や数は自由。

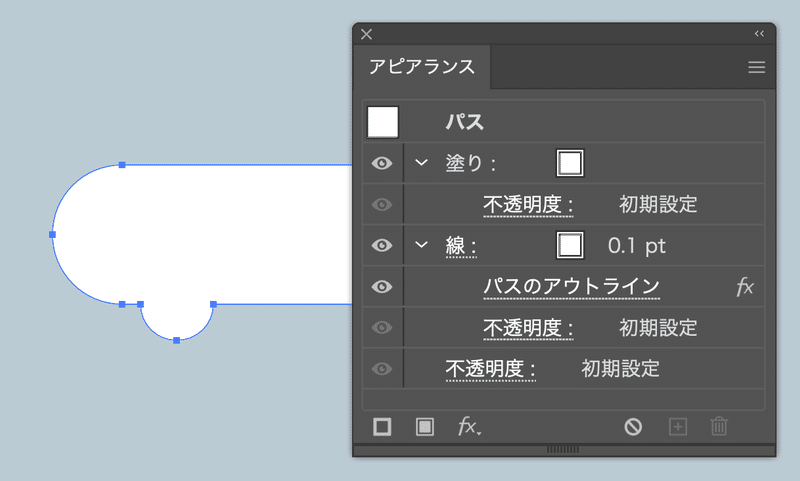
●ベースパスの設定
ベースパスには、アピアランスパネルから以下の設定をしてください。
塗りと線を同じ色に
塗りを前面に、線を背面に
線幅は0.1ptなど極細にし、線の位置は中央に揃える
「線」の中に 効果>パス>パスのアウトライン を適用

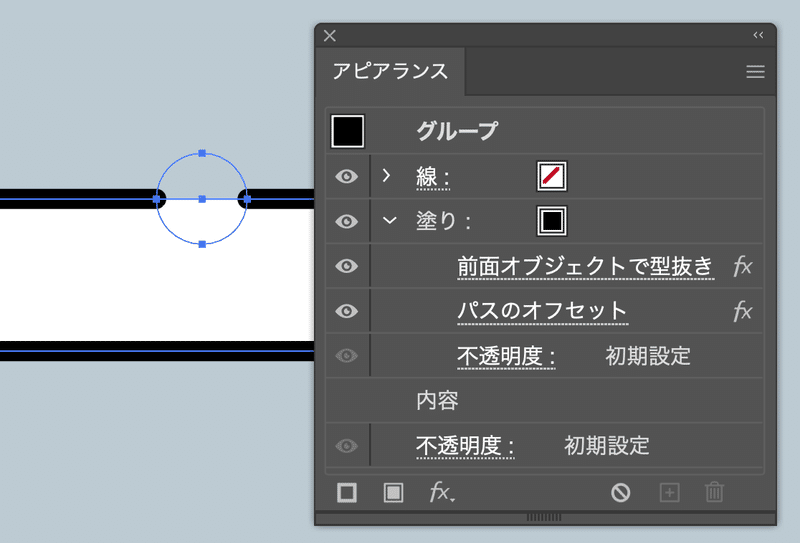
●アピアランスの加工
全選択し、グループ化してください。
その後にグループに対して以下のように設定して完成です。

アピアランスパネルで新規塗りを追加。(真っ黒になります)
パネル上で「塗り」を選択状態にし、効果>パスファインダー>前面オブジェクトで型抜き を適用。(白くなります)
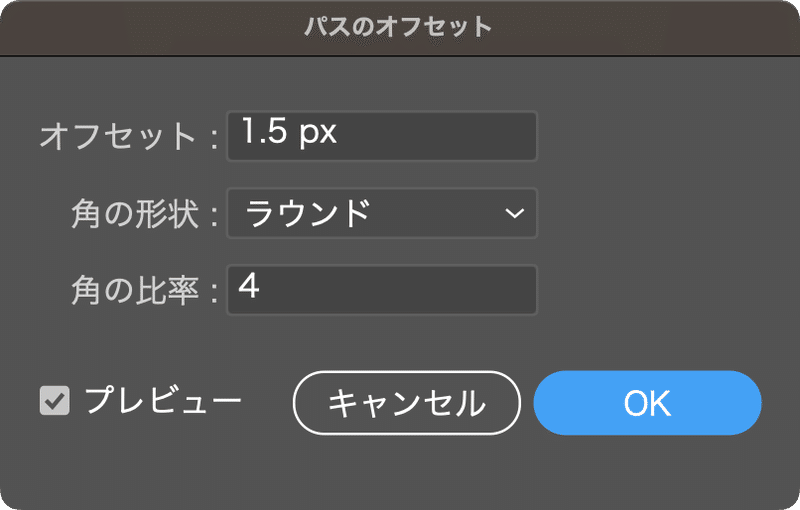
続けて「塗り」に 効果>パス>パスのオフセット を適用。オフセットの数値を設定し、角の形状を「ラウンド」にして完成です。

ここから先は

本日のイラレマガジン
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
