
生成ベクターイラストを減色するコツ|Adobe Illustrator Tips
ベクター生成はとても便利な機能ですが、まだパスや色数が無駄に多かったりして「なんか違う…!」となることが多いです。
そんな時、僕は生成したイラストの色数を減らして、シンプル目に加工してから使うことが多いです。今回はパスの色を減らす加工のコツについて簡単に説明します。(マガジンについて詳しくはこちら)


色数の少ないイラストを生成する
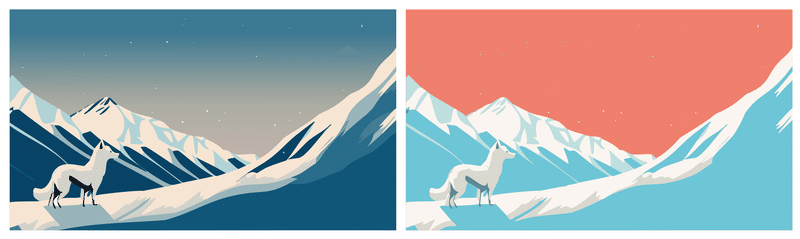
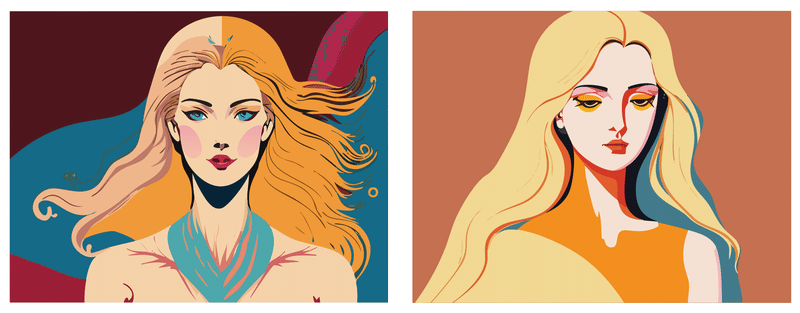
まず生成の時点で、色数が少ない前提のイラストを描いてもらうと楽です。下図はほぼ同じプロンプトで生成したものですが、左は普通に生成し、右は色数を減らして生成したものです。

共通部分のプロンプトは以下の通り。「シーン」で、詳細は最小に設定してます。
正面を向いたギリシャ神話の美しい女神の上半身、目はこちらを見ている、長い金髪が風で右に流れている、シンプルなフォービズム
色数を減らす方法は単純。「オレンジと白と黄色」と具体的な色を最後に付け足すだけです。
正面を向いたギリシャ神話の美しい女神の上半身、目はこちらを見ている、長い金髪が風で右に流れている、シンプルなフォービズム、オレンジと白と黄色
しかしこれだけでは、ある程度色の方向性が絞られるだけで、使われている色数はまだまだ多いです。右の作例でも似たような色がたくさん使われてます。

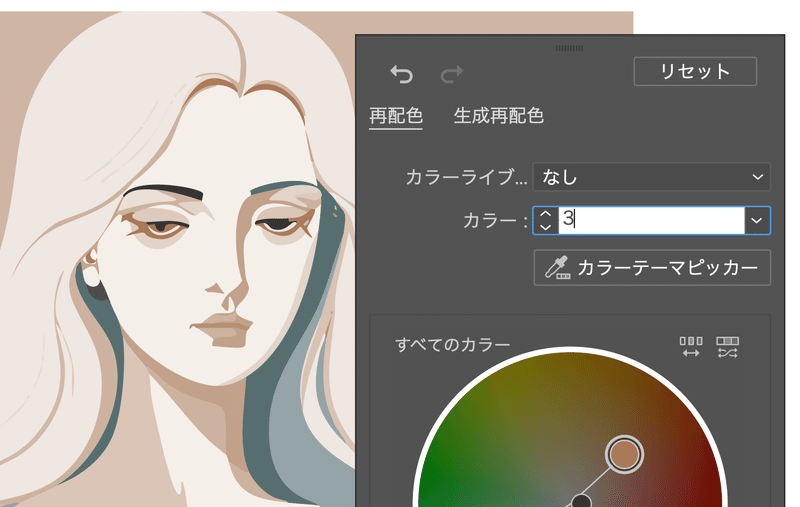
「オブジェクトの再配色」…だと上手くいかない
色数を減らすなら「オブジェクトの再配色」がまず浮かびます。実際、単色などにするならそれで問題ありません。
しかしそれ以上の色数のイラストをこれで処理すると、下図の通り、全く想像通りに色を分けてくれません。色のニュアンスを無視して、機械的に処理されてしまいます。なのでもう少し手間をかける必要があります。

ここから先は
1,446字
/
18画像

イラレの中・上級者向け。最新テクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
