
ログインページ - UIデザインチェックリスト
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチームのナンシーです。
crage社内には、デザインを作りながら確認するためのUIチェックリストが存在します。
各案件によって柔軟に対応するため、いつでもこのリストを正しいとはせず、あくまで指針として用意しています。
今回は、「ログインページ」のチェックリストをご紹介します。 ※2023年3月13日更新
▼テキストフィールドのUIチェックリストはこちら
▼会員登録ページのUIチェックリストはこちら
✅ チェックリスト
ログインの認証が発生するタイミングは適切か
いつでもヘッダーやグローバルナビゲーションからの遷移や、遷移フローの最初に登場する画面とは限りません。
ECサイトなど、買い物かごに商品を追加し、いざお会計…というタイミングなど、ユーザー行動の中盤や最後の方で表示する方が親切なケースもあります。
場合により、必要な要素やコミュニケーションは変わります。
まずはそのログイン画面が、どこで表示されるものなのか、開発要件や仕様も確認しつつ検討・確認し、遷移フローによる画面パターンの作成が必要なのか確かめてみましょう。パターン作成が難しい場合(出し分けが出来ない)は、一般的なデザインを目指すことで、ユーザーが惑わないようにしましょう。
企業もしくはサービスのロゴはあるか
これから何のサービスにログインしようとしているのか視覚的に理解しやすくするためです。
タイトルはつけているか
新規登録画面と、ログイン画面はそっくりであることがあります。
また、珍しい認証方法の場合などでは「ログイン画面らしさ」を表現することが難しく、ユーザーがUIだけではログイン画面であることを判断できない場合もあるかもしれません。
該当のページが何であるか、パッと見で理解できるように「ログイン」や「sign in」といったタイトルは必ずつけましょう。
日本語のページでは「ログイン(↔ログアウト)」、英語のページでは「Sign in(↔Sign out)」という名称になっているか
日本語ページでは、「ログイン」「ログアウト」の表記を利用しましょう。
英語ページでは、受付で名前を記載する意味を持つ「Sign in」、こちらのほうが一般的です。
日本語ページで「サインイン」と「サインアップ(新規登録の意味)」が並列しているページも見かけますが、直感的にどちらが「ログイン」の意味合いなのかわかりづらいです。
ログインに限らず、英語を日本語にしたり、カタカナで表現したりする時は、注意が必要です。
日本では一般的にどのような名称が利用されているか、調べるようにしましょう。

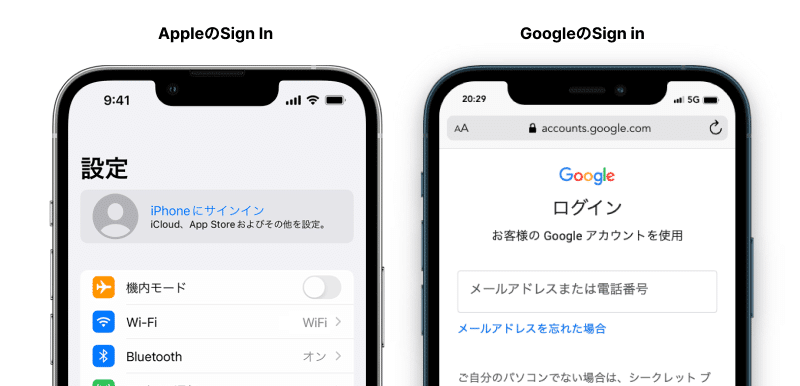
画像参照:Introduction - Technologies - Human Interface Guidelines - Design - Apple Developer
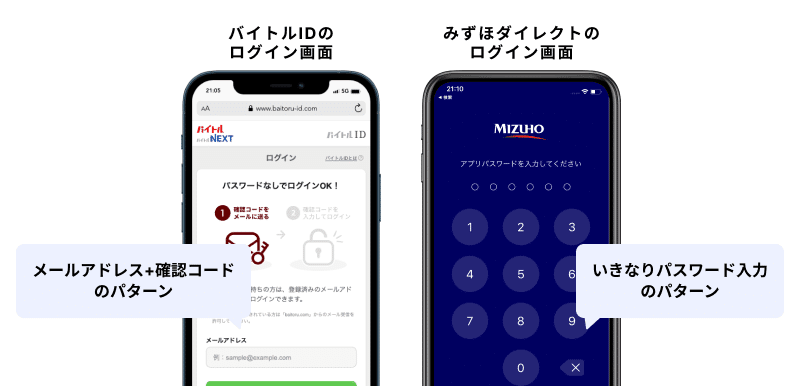
認証方法(メールアドレス、ソーシャルログイン、生体認証 等)は適切か
要件として、認証方法は決まっていることも多いと思います。
だからこそ、認証方法を提案できる場合は、ぜひ検討してみましょう。
具体的には、メールアドレス、ソーシャルログイン(LINE・Yahoo! JAPAN・Google・Facebook・Twitter・Apple 等)、生体認証、電話番号、二段階認証、パスワードのみ入力、などがあります。

アカウント名のインプット要素はあるか
一意の情報のもののうち、ID、メールアドレス、電話番号 等、要件によって入れるべき内容が変わります。「メールアドレス もしくは 電話番号」といった時もあります。
提案しつつ、PMと開発に確認してください。
入力したパスワードを「*(アスタリスク)」に置き換えているか
実は画面をこっそり覗き込まれていた…というユースケースはほぼ無いと思います。
しかし、ユーザーの不安をなくすために、また、過去に入力されたパスワードが、入力補助機能によって「*(アスタリスク)」表記されたときにパッと見でパスワードであることが理解できるように、アイコン的な意味合いも込めてパスワードは見えないようにしておきましょう。
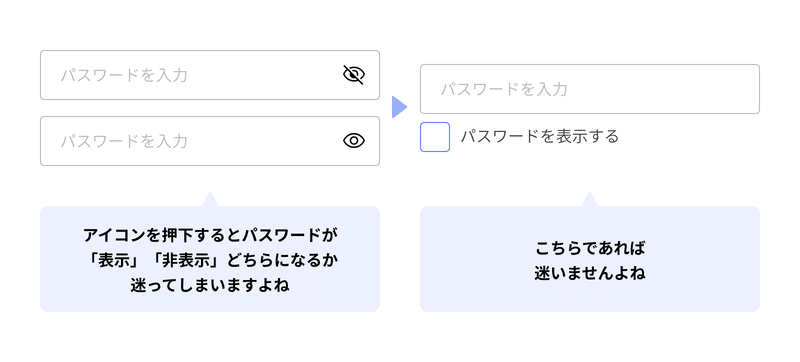
パスワードを可視化できるようになっているか
パスワードを表示する機能は持っておきましょう。なぜなら、パスワードを強化することがユーザーに求められている中で、強化されたパスワードは入力ミスされる可能性が高いからです。
ユーザーが送信ボタンを押下する前に誤りがないか確認できるようにしておきましよう。
その際、可視化の機能はチェックボックスで用意するほうが無難です。
「表示」「非表示」の目のアイコンは、パスワードを入力する前に表示設定にしておきたいユーザーにとって、「アイコンを押下すると、表示されるのか、非表示になるのか」不明確だからです。

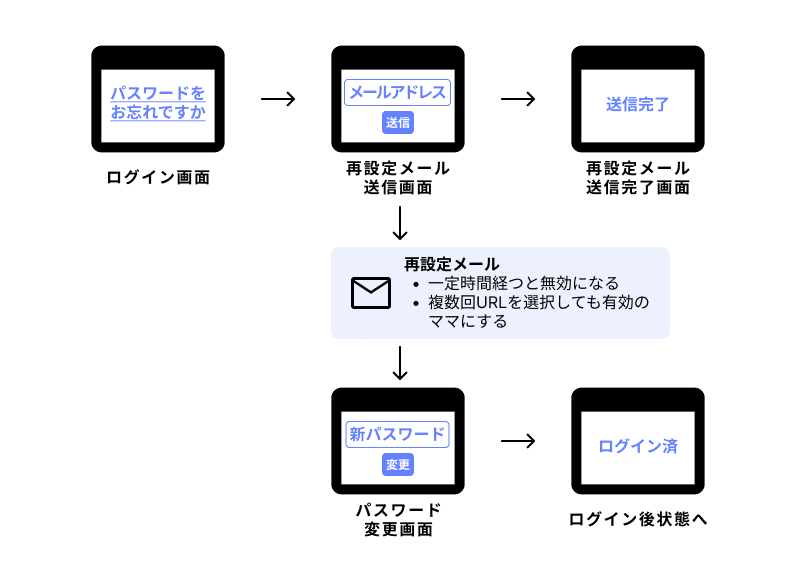
パスワードリセットの導線を設置しているか
パスワード入力の近くに設置してください。
リンクテキストは「パスワードをお忘れですか」など、ユーザーにやさしく。
なぜなら、強化されたパスワードを利用してくださっているユーザーがより忘れやすく、かつ、これから面倒くさいタスクが待っているからです。

新規登録導線があるか
ユーザーがアカウントを持っていない可能性を検討してください。
企業内部で利用される管理システムにおいては、不要な場合もあるため、PMに確認してください。
✨オプション
端末に合わせて生体認証を検討する
手袋をしている時に指紋認証が使えなかったり、マスクをしていてFace IDがうまく読み取れなかったりすると、ちょっとイライラしちゃいますよね。それだけ、指紋や顔など、生体認証が当たり前になってきています。
同じサービスにおいても、端末によって生体認証を実施することができないか、確認するようにしましょう。
ソーシャルログインを検討する
アカウント・パスワードを入力するより、アクション数が少なく、パスワード忘れも防止できるため、ユーザーにとって楽です。
ソーシャルログインにおいて、なにを利用すべきか迷ったら、一般的な利用状況を確認しましょう。
参考:ソーシャルログイン利用状況調査2022|ソーシャルログイン / ID連携の導入・実装支援サービス「ソーシャルPLUS」
また、各アカウントのログインボタンは、ガイドラインが存在することが多いです。確認するようにしましょう。
Yahoo! JAPAN:Yahoo! JAPAN IDログインボタン デザインガイドライン - Yahoo!デベロッパーネットワーク
Google:ログインにおけるブランドの取り扱いガイドライン | Google Identity Platform | Google Developers
Facebook:ユーザーエクスペリエンス設計 - Facebookログイン
Twitter(とくになし。ロゴのガイドライン参照。):Twitterについて | Twitterロゴ、ブランドガイドライン、ツイートツール
新規登録導線の強度を調整する
そのサービスの既存会員からのリピート(ログイン)と新規(新規登録)の割合や、導線のどのタイミングで表示させるかによって、新規会員登録の強度を検討してみましょう。
たとえば、ECサイトなどで購入直前のログインの場合など、登録画面に遷移させるのではなく、ログイン画面の中に、新規登録用の各SNSのボタンを設置する、といったこともできるかもしれません。
そこまで強度をあげずとも、新規登録のメリットをバナーなどで訴求する、という方法もあります。
場合によっては、ログインや新規登録をせず、「ゲスト」として後続のタスクを進められる方が、ユーザー体験として良い可能性もあります。
マーケティング観点と異なるご提案になることもあると思いますが、デザイナーとして一度ユーザーにとって最適な強度を検討するようにしましょう。
新規機能の紹介をする
ログイン後のワクワクをお伝えできそうですよね✨
ログイン画面のログイン画面らしさは損なわないように、また、その要素がなくても成り立つようなデザインの検討は必要ですが、チャレンジしたいところです💪
📃 画面例
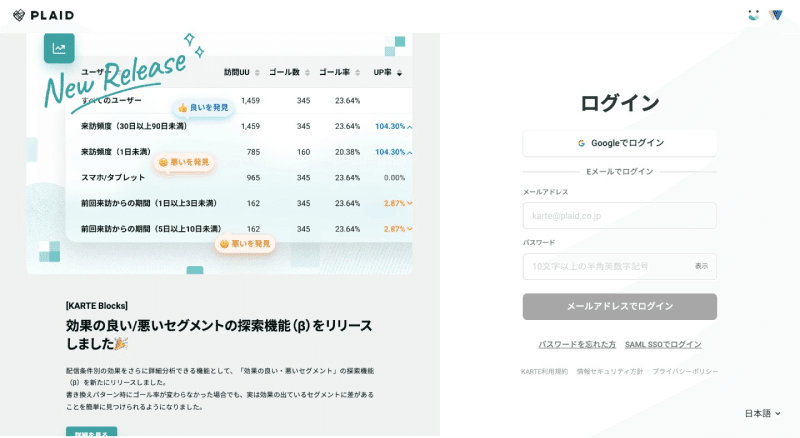
KARTE

サイトはこちら https://admin.karte.io/admin/login/

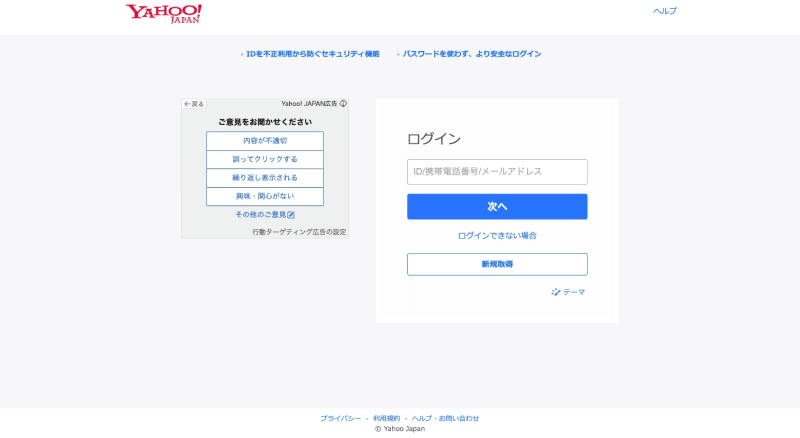
Yahoo! JAPAN

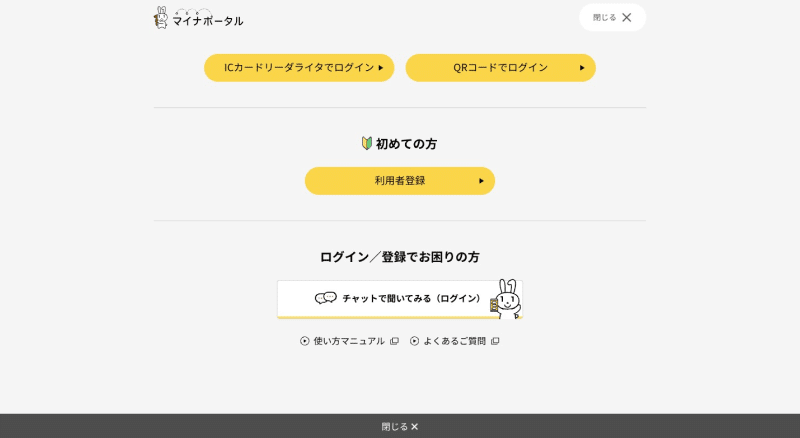
マイナポータル

サイトはこちら https://myna.go.jp/
📝 参考記事や本
Introduction - Sign in with Apple - Technologies - Human Interface Guidelines - Design - Apple Developer
AppleでのSign inのガイド。
なるべくSign inは、ユーザーの行動の後ろの方で促してね。いっぱいアプリ使ってみてからの方が、アプリから離脱を防ぎやすいかもだから、といったことが書いてあります。Designing a user friendly login. To ensure your users experience is… | by Ally Eastman | UX Collective
ユーザーフレンドリーなログイン画面に関する記事です。
🔖 他のデザインチェックリストはマガジンから
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
この記事が気に入ったらサポートをしてみませんか?
