
くれまとさくらの「ツールの話」@CSS Nite Shift12フォローアップ情報
2018年12月22日開催のCSS Nite Shift12「Webデザイン行く年来る年」というセミナーイベント http://cssnite.jp/lp/shift12/ にて、「くれまとさくら」のコンビが「ツール」セッション担当で登壇させていただきました。ご参加くださった皆さま、アンケートに答えてくださった皆さま、誠にありがとうございました。この記事では、そのフォローアップ情報をまとめてお伝えしていきます。
▶ スライド
まずは、セッションスライドをシェアします。いずれしかるべきタイミングで動画公開もされる予定ですが、まずはスライドにて見直していただければ幸いです。
▶ 「世論調査(デザイナーがよく使うツールアンケート)」の生データ
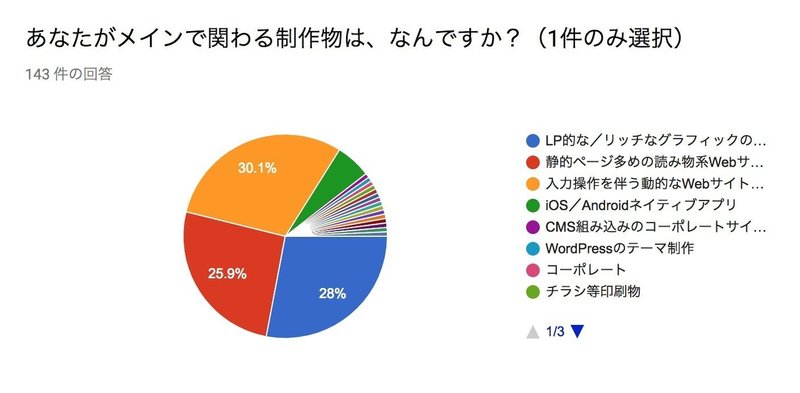
次に、セッション内でご紹介したアンケート結果の生データもシェアしておきます。回答集計結果やコメント群を一覧できますので、ぜひご覧ください。
https://docs.google.com/forms/d/1sBMIdqd5Svl5IZeRmwlaozeVsCtnCu1OqLdf_ClZESE/viewanalytics
アンケートの自由記入欄にてお寄せいただいたコメントは、どれも興味深いものばかりでした。皆さん制作現場でさまざまな苦労がおありのようで、なかなか新しいツールの導入が難しいという声も見受けられましたが、触ってみると意外(!)と簡単なツールも多いので、できる範囲で小さなところから活用できると良いですね。
▶「Design Tools Survey Results」
セッション内で紹介した世界のUXデザイナーの調査「Design Tools Survey Results」は下記です。
Uxtools.co | 2018 Design Tools Survey Results
https://uxtools.co/survey-2018
この調査結果ですが、下記のツイートで長谷川恭久さんが指摘されているように、東アジア圏のデザイナーの回答がとても少ないというポイントには、ご留意ください。
また、私たちのセッション中でも、「アンケートの回答者は、私たちの周りの方々という点は考慮しなければならない」という趣旨のコメントをいたしました。林大輔さんのご指摘によると、先月開催された「Designship」というイベントでは大きく異なる結果が出たそうです。
上記の質問は「プロトタイピングツール」というくくりで行われているため、我々がセッション中で定義した「LP的」なデザインの制作現場では、プロトタイピングをするというケースは少ないのかもしれません。
やはり、アンケートの主催者の属性やその参加者が携わっている業務によって、結果は変わってきそうです。どちらが良い・悪いではなく、デジタルメディアに関わる「デザイナー」という職業の多様化を表した結果なのだと感じました。
▶セッション内で紹介したツール群
その他、セッション内でご紹介したツールやプラグインの紹介ページをリストしておきます。気になったものがあれば、試してみてくださいね。
1)iPadで利用できるPhotoshop CCの告知ページ
https://news.adobe.com/press-release/creative-cloud/adobe-announces-next-generation-creative-cloud-max-2018
2).aiに対応しているハンドオフツール「Avocode」の紹介ページ
https://avocode.com/adobe-illustrator
3).sketchファイルをバージョン管理できるサービス「Abstract」
https://www.goabstract.com/
4)要素間の距離を保ったままデザイン可能なSketchのプラグイン「Anima」
https://animaapp.github.io/docs/
5)Google謹製ハンドオフツール「Gallery」
https://material.io/tools/gallery/
6)Adobe XDの詳細アップデート情報。動画での使い方紹介などもあります。
https://blogs.adobe.com/japan/serialization/adobe-xd-update/
7)Googleのスプレッドシートを.xdファイルに連携できるプラグイン「Google Sheets for Adobe XD」
https://googlesheetsforadobexd.impekable.com/
8)写真配布サイト「Unsplash」の画像を簡単に.xdファイルに取り込めるプラグイン「PhotoSplash Pro」
https://www.qooqee.com/adobe-xd/plugins/photosplash/
9).xdや.sketchから画面遷移図を作成することができる「Overflow」にを連携させるプラグイン
https://blog.overflow.io/adobe-xd-overflow-a-divine-connection-ba6908043dcf
10)ブラウザからログインして利用でき、複数人で同時編集可能なデザインツール「Figma」
https://www.figma.com/
11)インタラクションをコードで制御できるデザインツール「Framer」
https://framer.com/
12).xdや.sketchを取り込んでリッチなUIアニメーションを作成できるツール「Kite Compositor」
https://kiteapp.co/
以上をもちまして、くれまとさくらからのセッションフォローアップとさせていただきます。皆さまにおかれましては、2019年も素晴らしい一年になりますよう、心から祈念しております。良いお年をお迎えください。

この記事が気に入ったらサポートをしてみませんか?
