レンタルサーバに自力でWordPressを入れる
2024/1/25
Webアプリを作りたいけどロリポップレンタルサーバでは制約が多くて凝ったものができず、GPT先生の進めるがままにDigitalOceanというレンタルサーバに引っ越しました。
この上でかなり自由度高くWebアプリを作れるようになったのですが、せっかくなのでブログサイトも開設しようと思い、WordPressをインストールしました。
掛かる費用
一番大事ですよね。
レンタルサーバ代とドメイン取得費用が必要になります。めっちゃ安いです♪
レンタルサーバは Digital Ocean 、ドメイン取得は お名前.com を使いました。
ドメイン取得はタダ同然の49円。レンタルサーバは毎月6ドル掛かりますが、新規登録の際に2ヶ月無料になるので、お試しで2ヶ月間やってみる分にはタダみたいなものです。
初期費用 : 49円
レンタルサーバ (Digital Ocean) : 0円
ドメインレンタル (お名前.com) : 49円
維持費用(1年目) : 72ドル ≒ 10,000円
レンタルサーバ : 6ドル/月 (新規の場合は2ヶ月無料)
ドメインレンタル:0円
維持費用(2年目) : 72ドル + 5,196円 ≒ 15,000円
レンタルサーバ : 6ドル/月
ドメインレンタル:5,196円
ドメインの費用は維持費が高いんですね。2年目突入するまでに続けるかどうかを忘れずに判断しなければ。。

作業の流れ
まず最初に、ドメイン名(アドレス名)を考えます。例えば「testtest.com」みたいなサイトのアドレスのことです。その考えたアドレスが既に使われていないかは、 お名前.com などで確認できます。
次に、 Digital Ocean で箱を作ります。WordPressの元をインストールする作業です。この段階ではまだWordPressは動きません。
次に、 お名前.com で実際にドメインを買って、DNS設定をします。
最後に、 Digital Ocean に戻って最後の設定を行います。
といったように、行ったり来たりとそこそこ手間はかかります。時間にすると20~30分くらいでしょうか。ロリポップサーバのように「ワンクリックでワードプレス導入!」というわけにはいかないですが、その分自由度高くて”自分の城”感もあるので、頑張ってください!
Digital Oceanでの作業①
ここで早速ドメイン名が必要になります。この作業の前にドメイン名を考えておいてください(かつ空いているかどうかの確認)。
新規にプロジェクト作成→ドロップレット
既存プロジェクトに作ることも可能ですが、せっかくなので新規にプロジェクトを作りましょう。
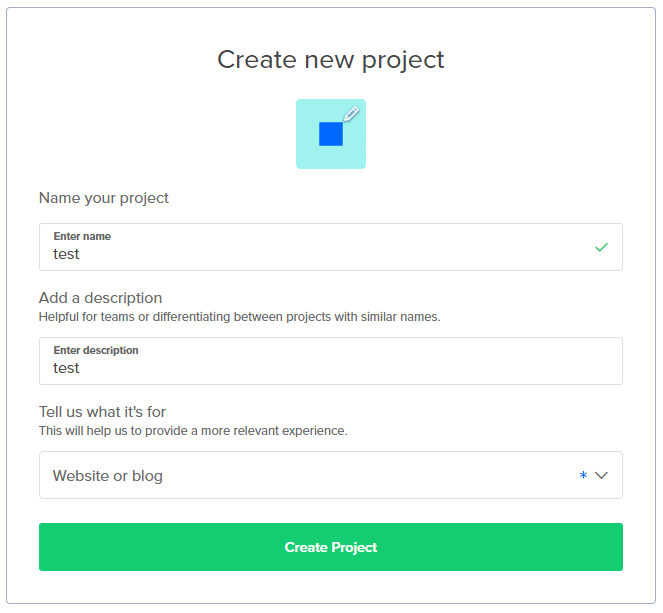
左のサイドバーの上のほうの「+ New Project」ボタンを押して、プロジェクトを作ります。
適当に名前と説明を入れて、

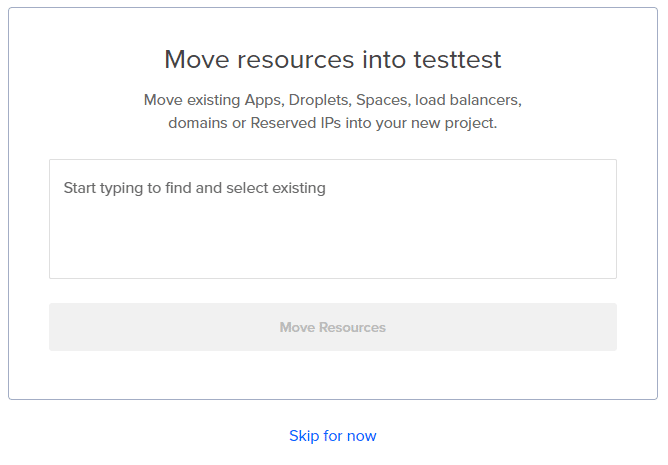
次の画面はSkipでOK

これで、空のプロジェクトが作れます。
Dropletsの作成
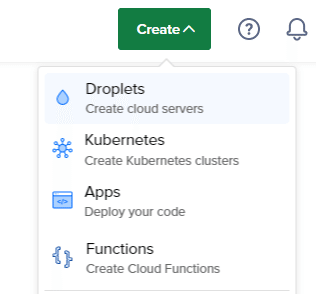
右上の「Create」ボタンを押して、その中の「Droplets」を押します。

その次のページで各種設定を行いますが、長いのでパーツに分けて説明します。
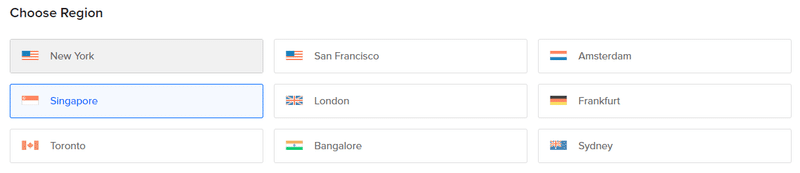
まずはリージョンの選択。日本であれば、同じアジアのシンガポールですかね?(ぶっちゃけどこでもOKです)

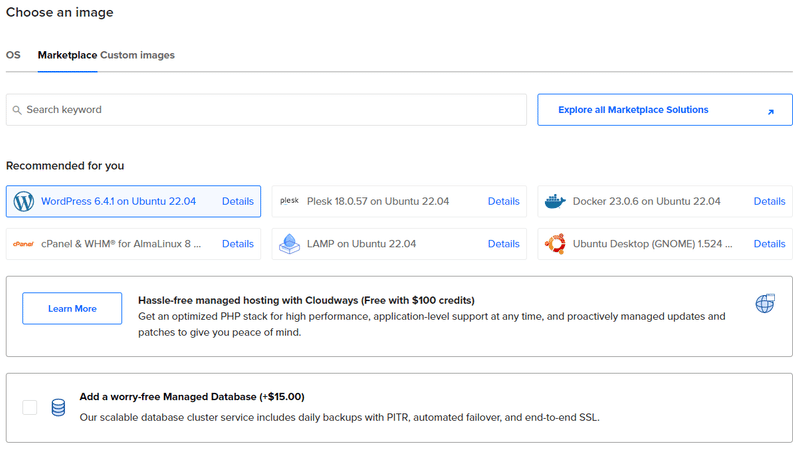
作成イメージは、「Marketplace」にある「WordPress」を選びます。オプションなどは不要です。

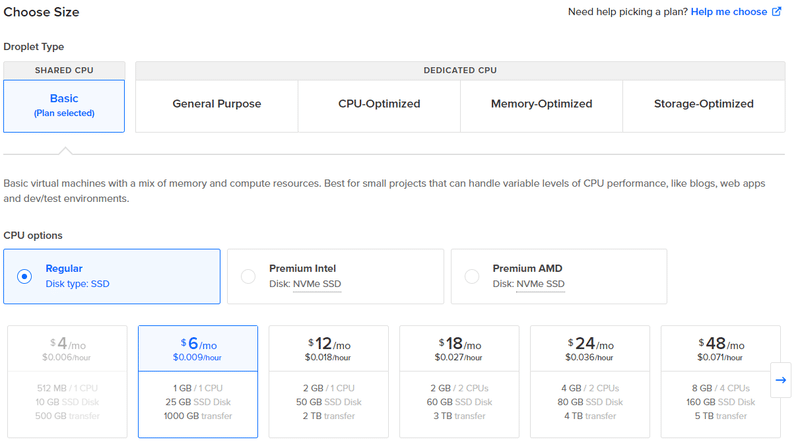
次はサイズ(規模)。Basic - Regular の6ドルが最安です。まずはこれで作って、人気が出てアクセスが増えたらスペックを上げていけばOKです。

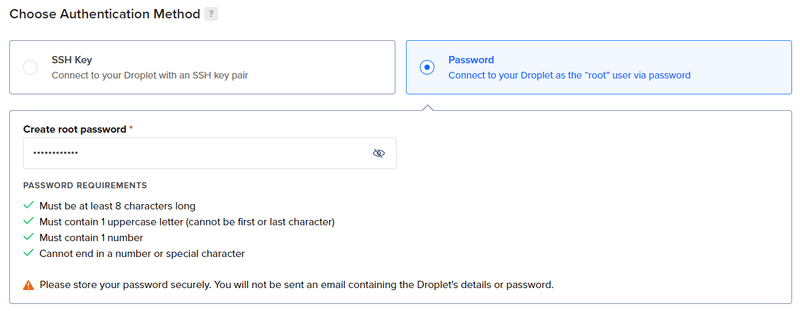
次はPassword設定。後々WordPressの管理画面に入りますが、そこで使うパスワードです。

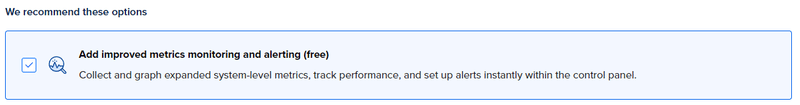
以下は、タダで分析してくれるみたいなので、チェックを入れました。

最後にどこのプロジェクトに作成するかを選んで(デフォルトのままでOK)、

箱完了!
しばらく待つと(2~3分)、以下のようなメッセージが右上に出てきます。これが出てくれば構築完了。

ドメインの紐づけ
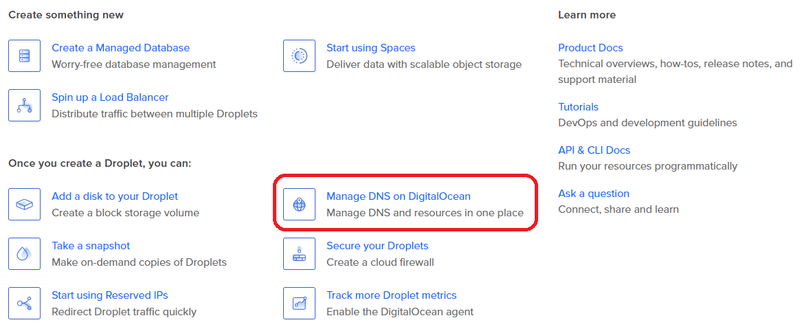
箱作成が完了したら、以下のような設定ボタンがいろいろ出ていると思うので、「Manage DNS on DigitalOcean」をクリック。

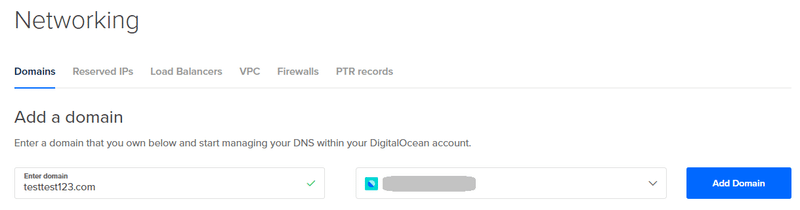
考えたドメイン名を入力し、Add Domain ボタンを押します。この段階ではまだそのドメイン名は買っていない状況ですが、それでOKです。

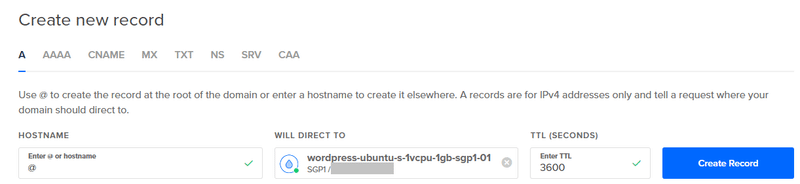
次の画面で、HOSTNAMEに @ だけ入力し、WILL CONNECT TOに作ったドロップレットを選択し、Create Record をクリック。

もう一つ、HOSTNAMEに www と入力して、もう一回Create Recordをクリック。

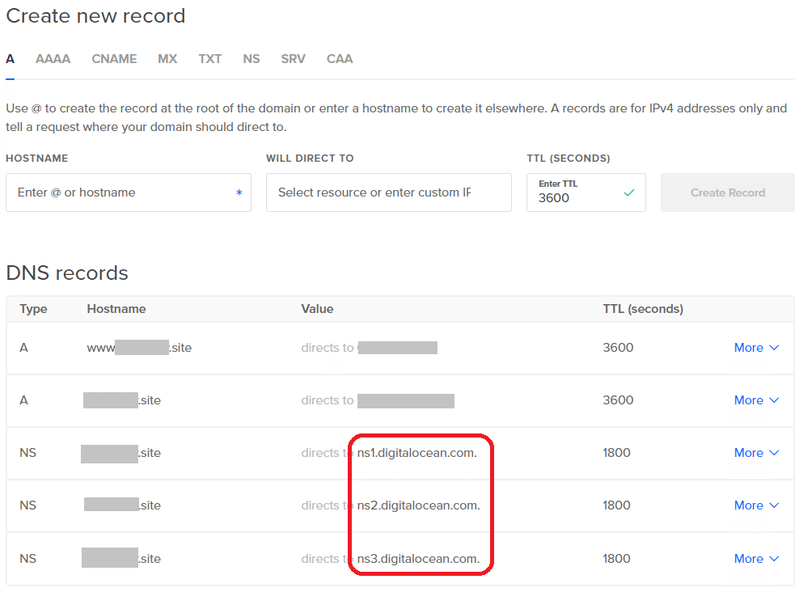
すると以下のような感じでレコードができると思います。
赤枠部分をDNS設定で使うので、アドレスをメモしておいてください。ドメイン購入後の設定で使用します。

Digital Oceanでの作業①は終了です。いったんDigital Oceanから離れます。
ドメインの取得
次はいざドメインを購入します。私は お名前.com を使いましたが、どこのサイトも大体同じようなものなので、どこでも大丈夫です。
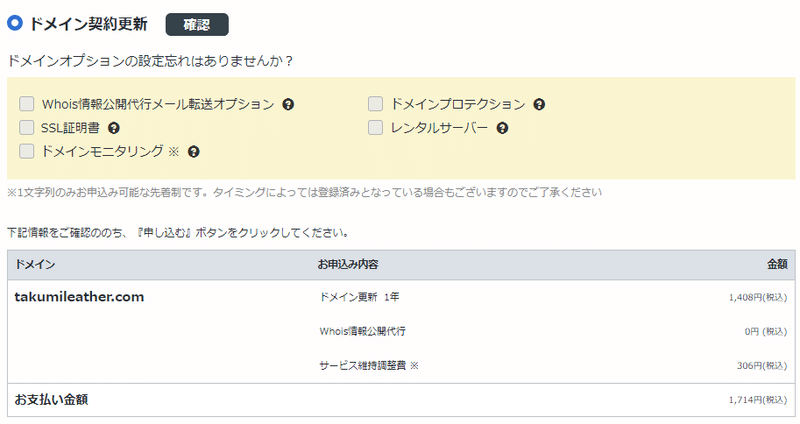
ドメインの購入
解説については、本家が出しているもので十分理解できました。
https://www.onamae.com/service/domainregist/
ただ! お名前.com は、めちゃくちゃオプションへのお誘いが多いです。ついついオプションを付けると価格が跳ね上がるので注意しましょう。
DNSの設定
ここで、Dicital Ocean の時にメモしたDNSアドレスを使います。
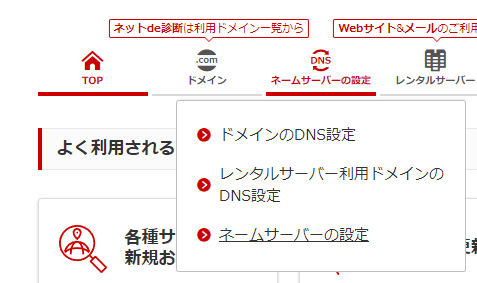
お名前.com Navi という管理画面にログインして、ネームサーバーの設定→ネームサーバーの設定をクリック。

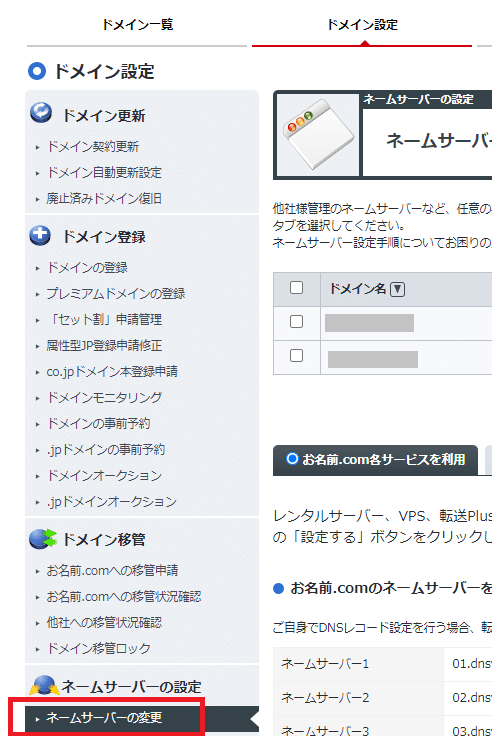
「ドメイン設定」タブにある「ネームサーバーの変更」をクリック

先ほど作ったドメイン名にチェックを入れて、「他のネームサーバーを利用」タブを選択。

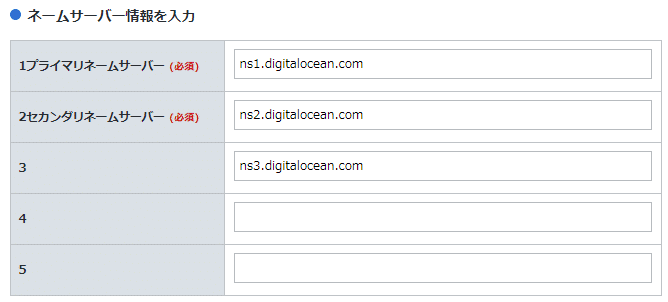
ネームサーバー情報の入力欄に、Digital OceanのDNSアドレスを入力。1~3まで入れます。4・5は空でOKです。

私の場合、DNSアドレスは以下のような内容でした。
ns1.digitalocean.com
ns2.digitalocean.com
ns3.digitalocean.comこれでドメイン設定は完了です!
Digital Oceanでの作業②
最後の作業です。ただ、ちょっとITチックな作業になります。
また、購入したドメインがDigital Oceanに連携されるまで20分くらいかかりました。なので、購入後しばらく待ったほうが無難です。
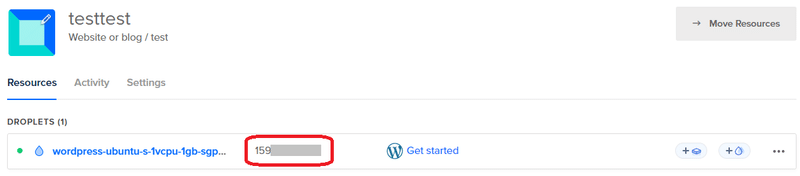
まず、プロジェクト内にできているWordPressのDROPLETSにあるIPアドレスをコピーします。

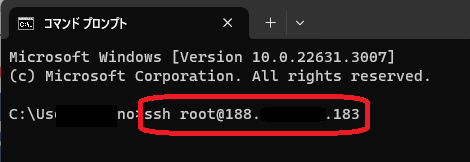
コマンドプロンプトか powershell を立ち上げて、`ssh root@***.***.***.***(IPアドレス)` と入力します。以下のような感じ。

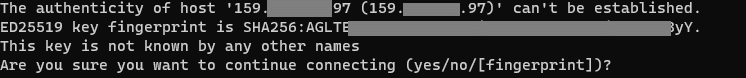
最初の質問 → yes

パスワードを入力してSSHでサーバに潜入。
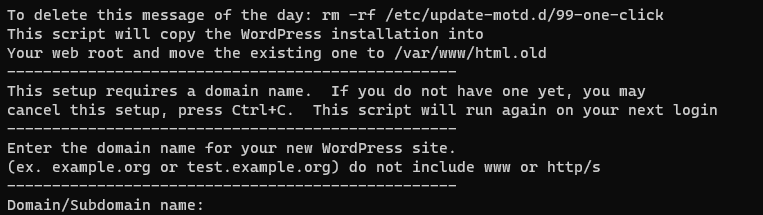
次の質問 → 先ほど買ったドメイン名をwww. を除いて入力(test.comとか)

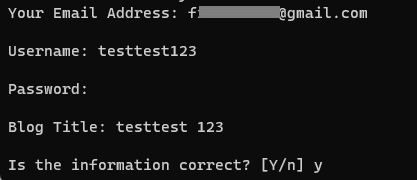
メルアドやユーザーネームなどの情報を入力し、最後に y

https通信にしますか? → y

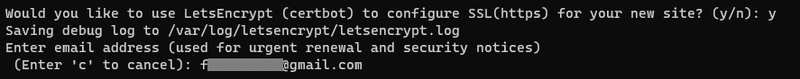
メルアド入力

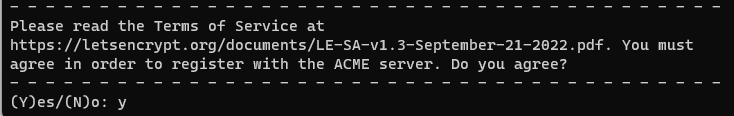
規約了承 → y

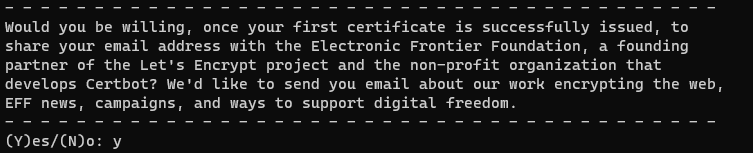
電子フロンティア団体と情報共有していいですか? → n
(noでもいいみたいです。当然yesでもいいです)

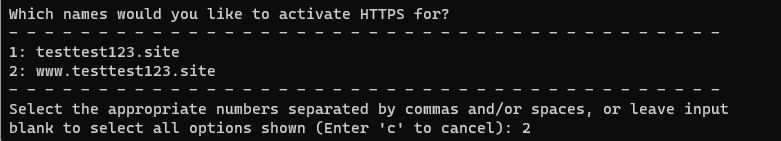
どっちも使いたいので、「1,2」と入力
(以下の画像は間違えて2だけを入力しました。1,2 と入力すればOK)

これで設定完了!インストールに数分かかるのでしばらく待ちましょう。
SSL証明書の入手
HTTPS を使用してドメインにアクセスできるようにするには、SSL 証明書を構成してインストールする必要があるそうです。以下のコマンドを実行して、無料の Let's Encrypt SSL 証明書をインストールします。
※ example.com のところは、自分のドメイン名に変えてください
certbot --apache -d example.com -d www.example.comこれでコマンドプロンプトの作業は終了!
「exit」「exit」と入力して、コマンドプロンプトを閉じましょう。
WordPressの管理画面にログイン
https://example.com と、 https://www.example.com の両方にアクセスできるか確認してください。
無事にWordpressのHello World画面が出てきたら、管理画面に入ります。
https://example.com/wp-admin で、管理画面が出てきたら成功!
これで、WordPressを使う環境が構築できました。
SSL証明書のところが分からずに結構はまりました。。。
PR
最後まで見ていただきありがとうございました!
Digital Oceanや お名前.com に関心を持っていただいた場合は、以下のリンクからご覧いただけるととても嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
