
読みやすさを意識する!私のWeb記事ライティングテクニック
D2C dot沖縄オフィスのWebディレクター高橋です。私はWebコンテンツの制作を中心に、サイト分析やSNS運用などの業務に取り組んでいます。またSEOにも興味があり、パンダやペンギンアップデートから10年も経過するなんて信じられません。
さて、本日は私のメイン業務であるコンテンツ制作の中から、Webサイト向けのライティングについて触れてみたいと思います。文学部出身でも編集部出身でもWebライターでもない私がこのようなことを表に書くのはおこがましい気もするのですが、そのような業種よりもっと手前の気軽にライティングしたい方向けに、ふだん気を付けている「読みやすい文章の書き方」をご共有できればと思っています。どうぞ宜しくお願いいたします。
この記事の対象者
この記事は、これからメディア運用を検討している方や、企業noteを担当することになった方、もっと文章が上手になりたいみなさんを対象に作成しています。ライティングスキルは初級~中級レベルを想定しています。
Web記事の前提として
Web記事を書く上で、理解しておいたほうがよい事がいくつかあります。中でも重要だと思っていることをふたつ、ご紹介いたします。
前提1:読者はすべての文字を読まない
Webの文章でしっかり理解しておきたいこと、それは「読者は隅々まで読まない」という事実です。
基本的に流し読み・飛ばし読みしかしませんし、場合によっては太字や赤字など目立つ部分しか読んでくれません。この傾向はスマホユーザーは特に顕著だと思います。
そのため書き手としては、流し読みでも内容が伝わる工夫が必要です。
前提2:離脱するのは当たり前
Webの読者はサイトを開いてすぐに「自分が欲しい情報が載っているか?」と考えながら、サイトを閲覧し始めます。
必要な情報を探せない場合は数秒で離脱し、別のWebサイトに流入するでしょう。Webサイトは無限にありますから、それくらいシビアなものだと私は思っています。

私なりのWeb記事を書くコツ
ここからは、私がWebライティングする際に気を付けていること、執筆のコツをご紹介いたします。
コツ1:結論を先に書く
文章に答えはなく、様々な書き方があるとは思いますが、Webライティングの初心者であれば初心者であるほど「結論」を先に書く方法をおすすめします。
メディアの熱心なリピーターではない、ライトな読者は
「早く結論を知りたい!」
「いますぐ答えを求めている!」
というケースが殆どです。
鼻息荒く情報を探している読者に対し、結論を先延ばしにしたところで効果はありません。あえてそのような書き方をすると、読者はおそらくウインドウを閉じて別サイトに行ってしまうでしょう。
読者には時間がなく、今すぐ情報が欲しいと考えています。無駄な離脱を抑えるためにも、結論から入り、次に理由を述べる形式での記事構成が良いと考えます。
コツ2:パッと見の印象を意識
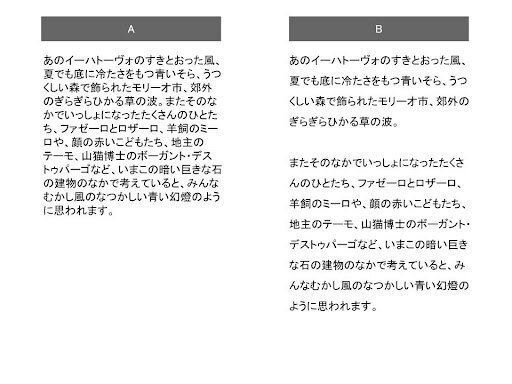
次に文章の印象を意識したいところです。下の文章は、どちらが読みやすく感じるでしょうか。

AとBの文章量は同じですが、以下2点が異なります。
①改行
②行間隔
あなたは辞書や論文のようなWeb記事を目にした時に、疲れずに読み続けられるでしょうか?長文が続くとPCでも文字を追いきれないことがありますが、スマホユーザーの場合は更にそれが顕著になると考えます。
書き手側としては、Webの読者に「このページ、読みやすいかも」と感じてもらうための努力が必要です。上記の改行と行間は一例ですが、その他にも見出しの設定や画像の設定、的確な表組、太字の活用、そして箇条書きなどを効果的に使うことで、パッと見た時の印象をガラリと改善することができます。
コツ3:文章を短くし、読み手に負荷をかけない
Web記事をしっかりと読みこんでもらうためには、「文章そのものの読みやすさ」も考えなければいけません。私の場合、文章の短さを意識しています。
文章が長くなりすぎると、主語と動詞の関係性が理解しにくくなりがちです。また、1つの文章に複数の情報が盛り込まれると、読者は頭の中で情報整理をしながら読み進めることになります。あまりに負荷がかかると読者は面倒になり、離脱してしまうでしょう。読者にはなるべく負荷をかけずに読んでもらいたいものです。
そういった背景のため、1つのセンテンスには1つの情報だけを収めるよう心がけています。もちろん1文が長くなることもありますが、もしあなたがWebライティングの初心者なら、避けたほうが無難です。長文を書くには、ある程度のテクニックが必要だと思います。
コツ4:「です・ます調」と「だ・である調」を統一する
Webに限りませんが、文章を作成するときによく耳にする注意点のひとつに、「です・ます」調と「だ・である」調の統一があります。
基本中の基本だと思うので、ここで深く解説の必要はないと思いますが、あなたの手がけている文章全体がどちらかに統一されているか必ず確認した上で、原稿を提出しましょう。
コツ5:推敲する
ライティングし終えた後は、そのまま提出…とはいきません。自分の書いた文章を読み直すことで、言い回しの悪さを改善したり、表記ミスをチェックする必要があります。
私の場合、下記に気を付けて推敲しています。
①できあがった文章を音読し、読みやすくつまずかない文章に修正する
②修飾語がどの言葉にかかっているのかを意識し、読みやすく修正する
③違和感なく読みやすい箇所に読点が打たれているか確認する
④文章全体および1文あたりのひらがな・カタカナ・漢字のバランスを取る
⑤誤字・脱字・誤変換を極力減らす
⑥自分の文章のクセ・言い回しを理解し、違和感ない程度まで排除する
クライアントに提出する原稿は特に失敗が許されないので、場合によっては3回4回と推敲することもあります。ですが、人間なのでどうしても見落としが生じますよね…。一方で、推敲しながら自分の文章傾向を知り、ミス回避に繋げた経験もあります。
読みやすい文章を書くだけでなく、自分の文章のクセを理解することも並行して行えると、より良い原稿作成に繋がると思っています。
まとめ
以上、私の考える「読みやすいWeb記事の作り方、文章の書き方のコツ」をお送りいたしました。拙い文章ですが、目にしてくださったどなたかの参考になると嬉しいです。
実は、私には「ライターではない自分が文章の精度を高め、読みやすさを担保する必要があるのか?」と考えていた時期があります。様々なWebの文章を目にする中で少しずつ考え方が変わりました。
現在では「読みやすい文章を書くことで読者はもちろん、Google botにも優しいのでは。これもSEOのひとつだ」と考え、今日に至ります。
先にも書きましたが、私は文学部出身でも編集部出身でもWebライターでもありません。ですが、SEO観点から読みやすく理解しやすい文章を意識して言葉を紡ごうと思っています。最近はありがたいことに「高橋の文章は読みやすい」と言っていただくこともあります。コンテンツディレクター冥利に尽きますね!
文章には答えがありません。好みの差も大きいと思います。私のライティングテクニックが何かのお役に立てれば幸いです。最後までお読みいただき、ありがとうございました。

おしらせ
D2C dotでは、沖縄オフィスで一緒に働くメンバーを募集しています。募集中の職種は下記リンクからご確認いただけます。どんな企業か少しでも興味を持っていただけましたら、カジュアル面談でざっくばらんにお話ししてみませんか?みなさまからのご連絡をお待ちしています。
\ 沖縄オフィスの関連記事 /
この記事が気に入ったらサポートをしてみませんか?

