
FileMakerで郵便番号から住所を自動入力する方法 【API利用でマスター不要 簡単&メンテナンスフリー】
はじめに
この記事ではFileMakerで郵便番号から住所を自動入力する方法を解説します。今回紹介する方法ではインターネット上に公開されているAPIを利用することで、マスターが不要(マスターのメンテナンスをしなくて良い!)で簡単に住所を自動入力させることが出来ますよ!
動作環境
・FileMaker ver16以降(JSONGetElement関数を使うため)
・インターネットに接続していないと使えない(オフラインでは動きません)
※ver16以前でもver12以降であれば別の関数を組み合わせれば動かすことは出来ます。
サンプルファイル
サンプルファイルはこちらからダウンロード出来ます
サンプルファイルをダウンロードする
郵便番号検索API zipcloud
今回、利用するAPIはzipcloudというサービスです。以下がサービスのサイトへのリンクとなります。
zipcloudはURLにリクエストパラメータをつけて、リクエストするとJSON形式で住所の情報を返してくれます。
例)郵便番号100-0001の住所を取得したい場合のURL
https://zipcloud.ibsnet.co.jp/api/search?zipcode=100-0001末尾の「zipcode=」に続けて住所を取得したい郵便番号を付ければ良いわけです。非常に簡単ですね。郵便番号はハイフン有りでも無しでもどちらでも問題なく住所データを返してくれます。
試しに、上記のURLをブラウザのアドレスバーに入力してアクセスしてみてください。下のようなJSONデータが返ってくると思います。
{
"message": null,
"results": [
{
"address1": "東京都",
"address2": "千代田区",
"address3": "千代田",
"kana1": "トウキョウト",
"kana2": "チヨダク",
"kana3": "チヨダ",
"prefcode": "13",
"zipcode": "1000001"
}
],
"status": 200
}zipcloudのサービスがわかったと思うので、次ではFileMakerでこれを使って住所を自動入力する方法を紹介します。
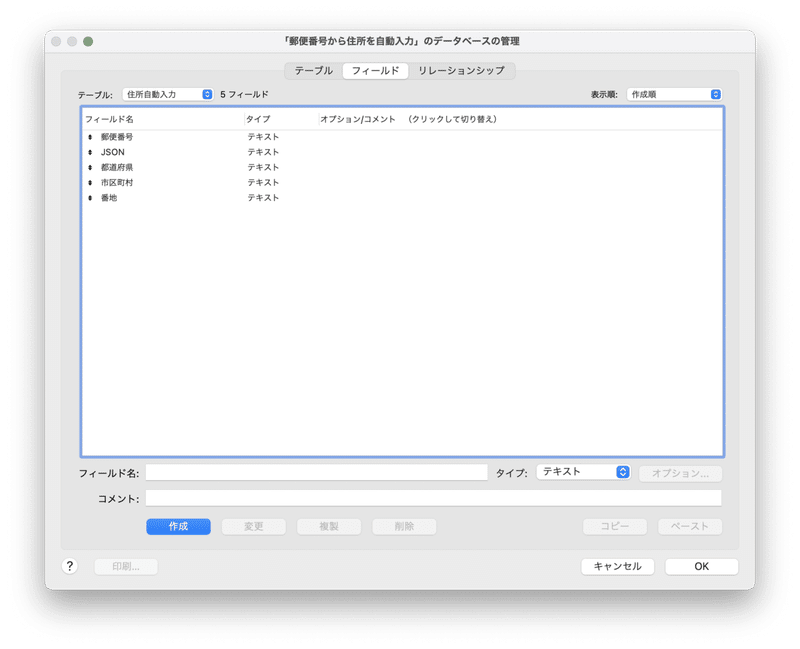
テーブルの定義(必要なフィールド)
新規ファイルを作成し以下のようにテーブルを設定してください。

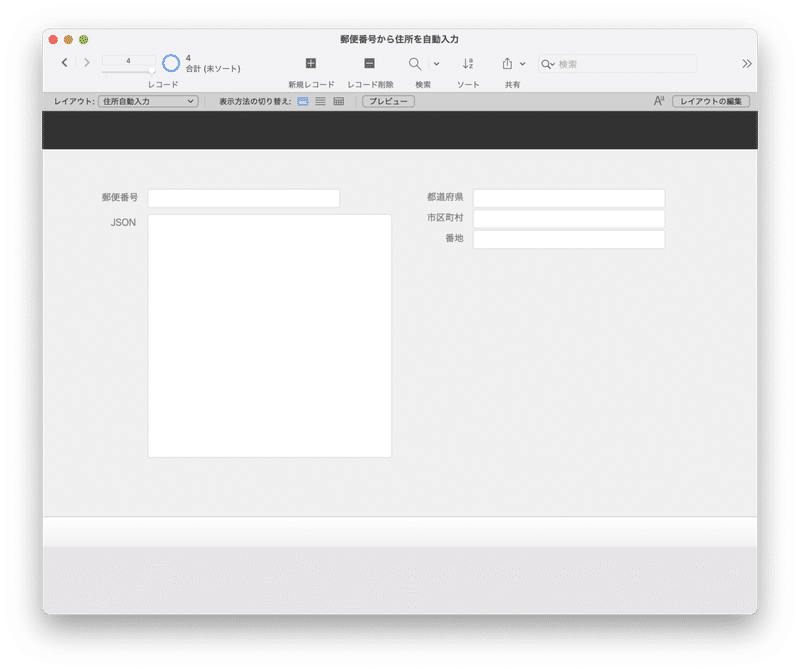
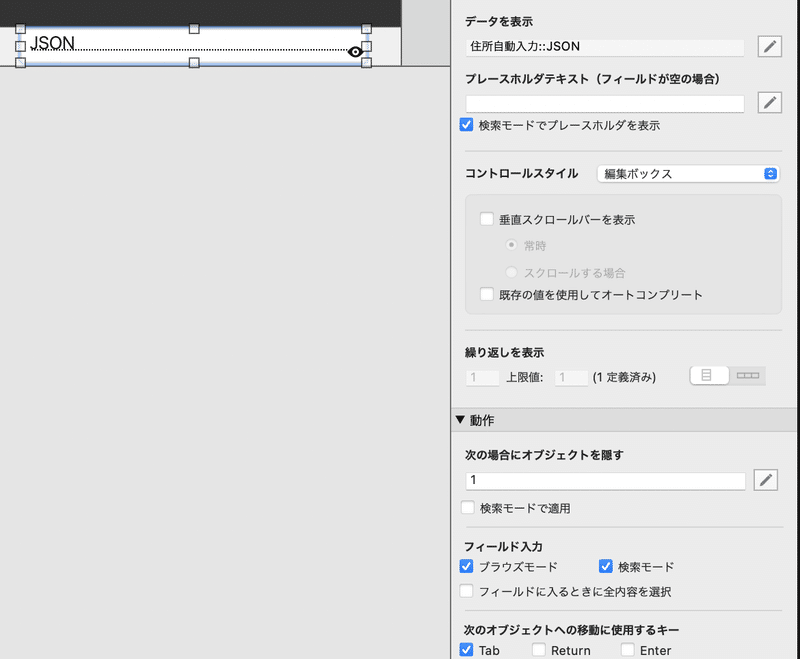
このテーブルを基にしたレイアウトを作成します。以下はレイアウトの例ですが多少違っても構いません。※ただし「JSON」というフィールドは必ずレイアウト上においてください。

「郵便番号」フィールドに郵便番号を入力して確定すると、都道府県、市区町村、番地(市区町村以下の住所)を自動的に入力するように設定していきます。
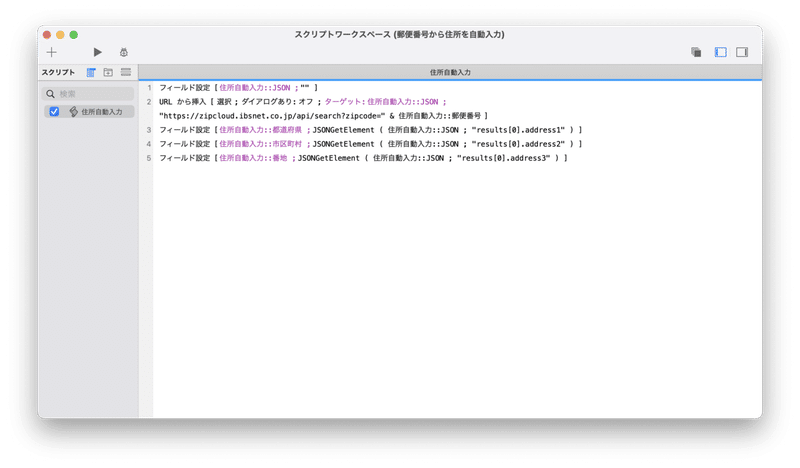
スクリプト「住所自動入力」を作る
スクリプトを作ります。ここでは「住所自動入力」という名前にしておきました。

1行ずつ解説していきます。
1行目
JSONフィールドを初期化(空っぽにする)
※訂正などがあったときに一度、データをクリアする為に必要
2行目
zipcloudからJSONデータを取得して「JSON」フィールドにいれます
URLは計算式で先ほどのURLのようにしていします。
"https://zipcloud.ibsnet.co.jp/api/search?zipcode="&住所自動入力::郵便番号3〜5行目
取得されたJSONデータが「JSON」フィールドに入っているので JSONGetElement関数をつかって住所の情報を切り出してフィールドに格納します。以下は3行目の例です。
JSONGetElement ( 住所自動入力::JSON ; "results[0].address1" )JSONGetElement関数でJSONデータから値を取り出します。「results[0].address1」の部分は返ってきたデータの1つ目の「address1」の値を取り出すという意味になります。
スクリプトの準備はこれだけです。
入力用のレイアウトを作る
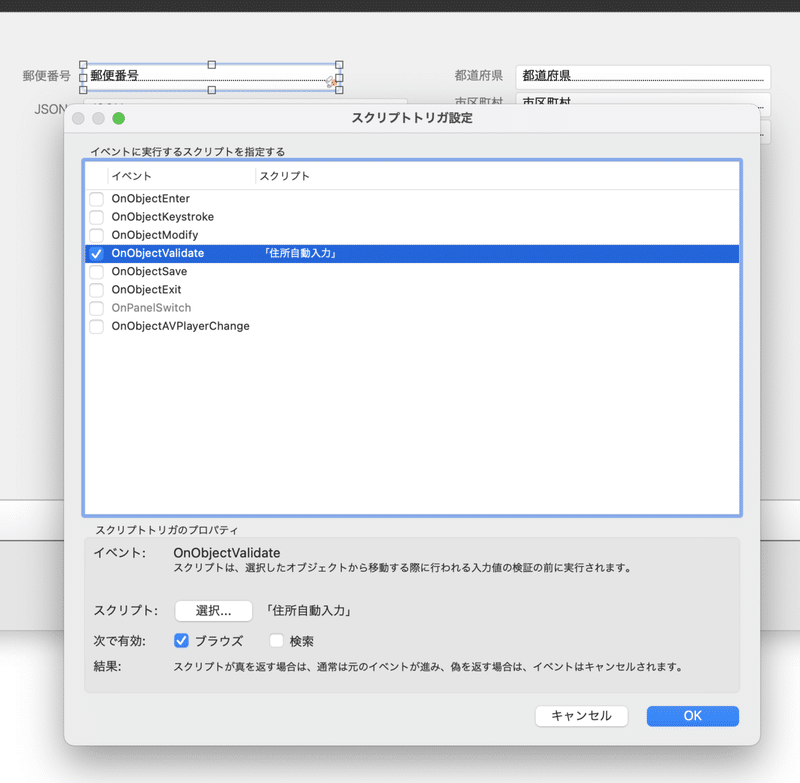
「郵便番号」フィールドに値を入力して確定したら、自動的にこのスクリプトが実行されるようにしたいので「郵便番号」フィールドにスクリプトトリガを設定しましょう。

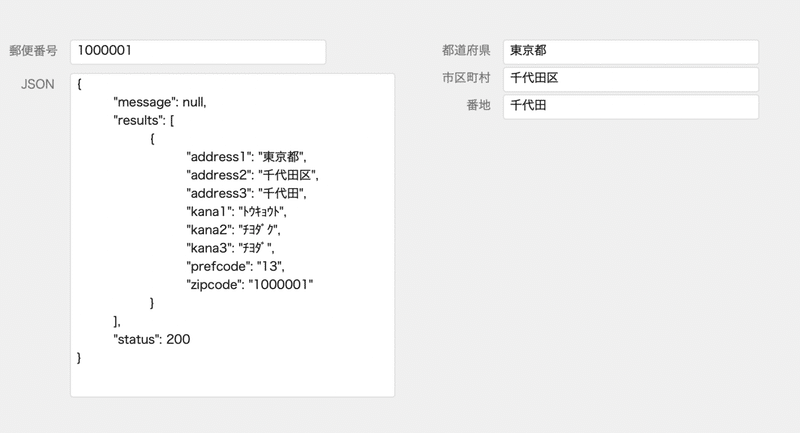
試しに郵便番号をなにか入力してみてください。住所が取得され各フィールドに値が自動的に入力されると思います。以下のスクリーンショットは郵便番号「1000001」を検索した結果です。

基本的にはこれで終わりです。
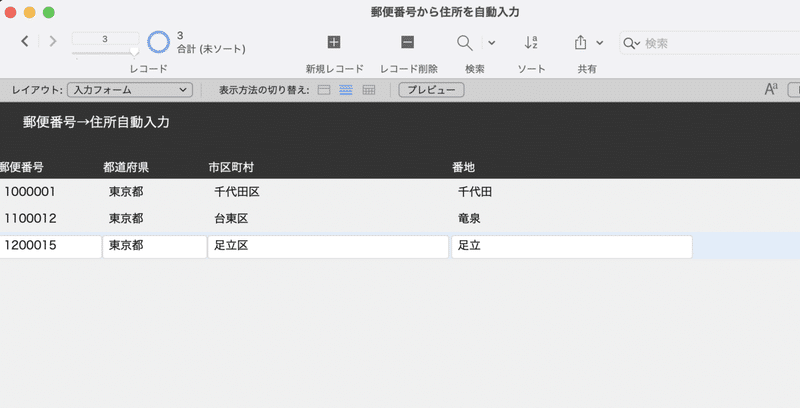
あとは、実際に入力作業をしやすいようにレイアウトなどは整えて上げると良いと思います。リスト形式等にすると連続してデータを入力する場合に便利ですね(住所録など)。

※上の例ではJSONフィールドは非表示に設定していますが、レイアウト上に配置してあります。レイアウト上に配置されていないと「URLから挿入」スクリプトステップが正しく動作しないので注意してください。

終わりに
FileMakerを使って簡単に郵便番号から住所を入力する方法を紹介しました。マスター不要でメンテナンスフリーで手軽につかるかと思います。
感想などいただけるとうれしく思います。
この記事が気に入ったらサポートをしてみませんか?
