
DailyUIまとめ #051〜#055
*デザインの勉強として作っているDailyUIをまとめています。各目次にInstagramへのリンクを貼っていますので、ぜひご覧ください。
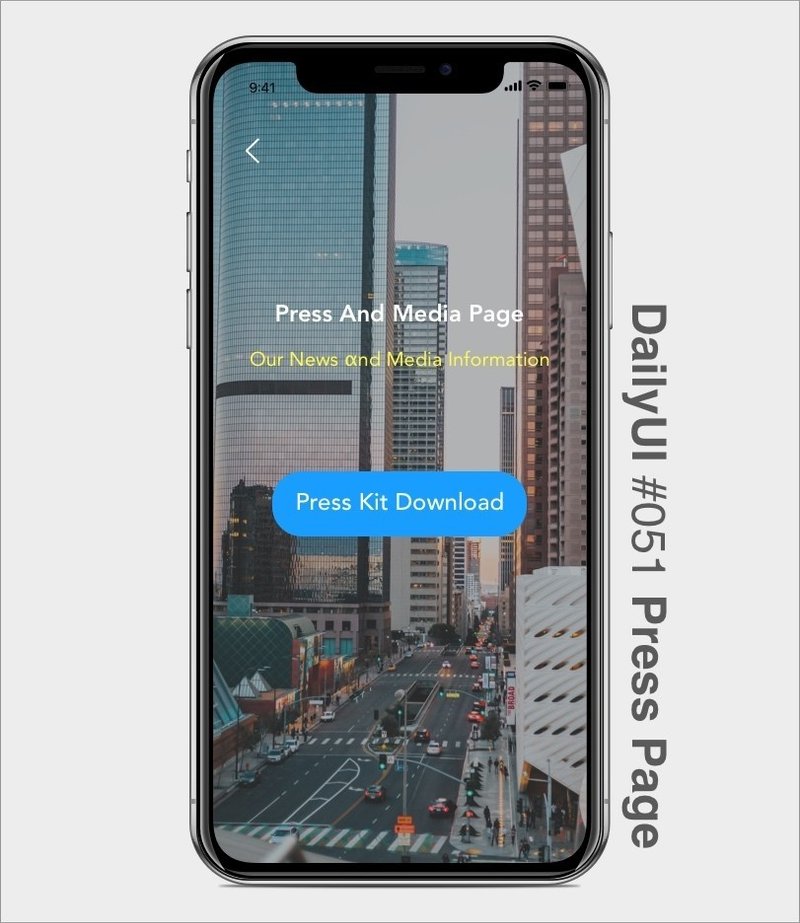
◯DailyUI #051 Press Page

・制作時間:45分間(調査/下書き15分+作成30分)
・気づいたこと:なんだかとても上手く作れた。なんでそう思うのだろう。文字のサイズが良かった??今までが大きかったのかもしれない。背景画像を少し暗めにして、文字が見やすいようにしたのも良かった。
・反省:下書きが明確だったのもありスムーズに作ることができた。急いでいると曖昧にしたまま作ってしまうことがあるけど良くないなと思った。
◯DailyUI #052 Logo

・制作時間:??
・気づいたこと:Illustratorで知らない使い方がたくさんあり、驚きばかりだった。そうした積み重ねでロゴができるんだということも体験できたのでとても良かった。
・反省:Udemyの講座の1つとして作成。初めてロゴらしいロゴが作れてとても嬉しかった〜!Illustratorは使ってはいたのだけど、初めてきちんとした形にすることができ満足。
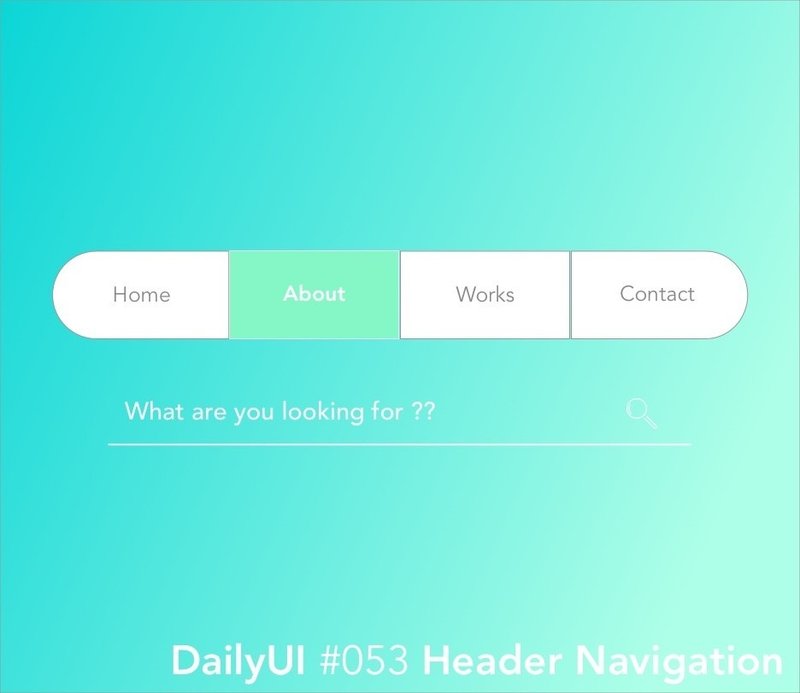
◯DailyUI #053 Header Navigation

・制作時間: 1時間15分(調査/下書き15分+作成1時間)
・気づいたこと:ヘッダーのみを考えて作ったのが初めてだったので新鮮だった。考えることが少ない分、どうしたらより良くなるか?を考えていた。ホバー状態の色がなんだか微妙…
・反省:30分で作るつもりが1時間もかかってしまった。集中がうまくできなくて分割して作ったのも時間が伸びた原因だったな。
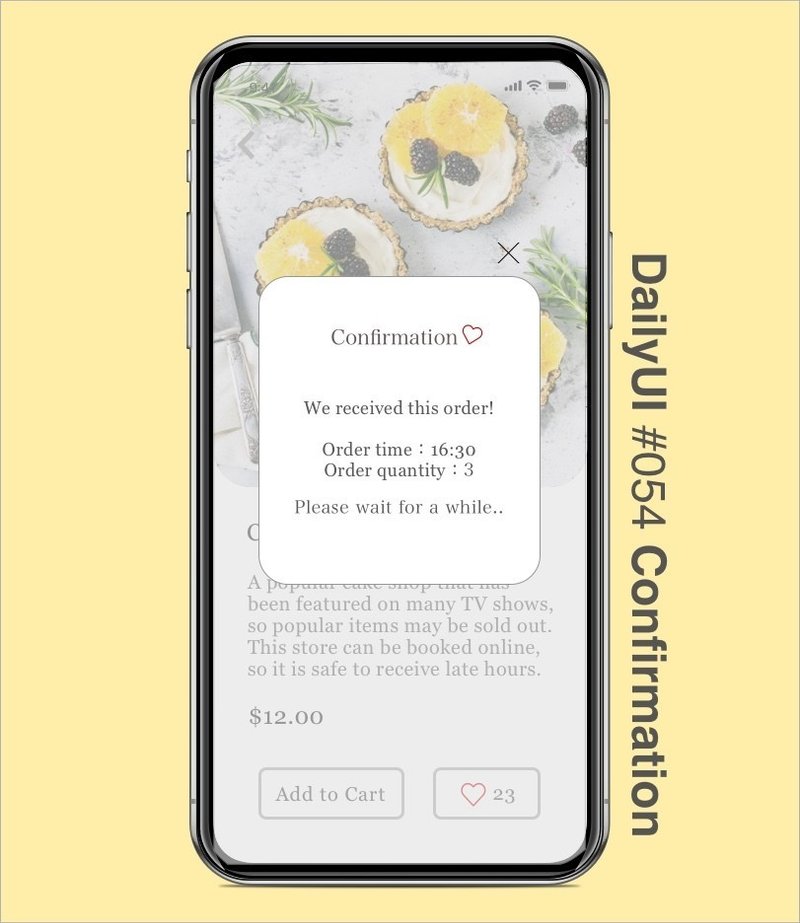
◯DailyUI #054 Confirmation

・制作時間:1時間(調査/下書き15分+作成45分)
・気づいたこと:メールでもそうだけど、確認があることもユーザー体験においては大事だと思った。余計な負担をかけないこと。
・反省:下書きの段階では30分かからず作れる予定だったが、実際45分かかった。まだイメージと実際作るときのズレがあるなと思った。
◯DailyUI #055 Icon Set

・制作時間:1時間(調査/下書き15分+作成45分)
・反省:①sketchで制作しましたが、Illustratorの方がアイコン作成は向いてたなーと終盤になってから気づきました。下書きの段階でツールの選定まで考えてなかったのが反省点。当たり前にsketchを選んでた、、
②あと2つプロフィールアイコンと、虫眼鏡アイコンを作るつもりだったのですが時間が足りず。初めの見積もりがまだまだ甘いなと思いました。
この記事が気に入ったらサポートをしてみませんか?
