
ロゴを整備するということ
こんにちは。クックパッド デザイン戦略部コーポレートグループ アートディレクター/グラフィックデザイナーの杉田です。
クックパッドに一人目のグラフィックデザイナーとして入社し、半年が経過しました。リモートワークや外出自粛などにより日常が大きく変わり、あっという間の半年でしたが、2歳の息子が言葉を次々と覚え、成長していく姿を毎日すぐ側で感じることができるのは貴重な体験だと感じています。
私が所属するデザイン戦略部 コーポレートグループは下記の目標をたて活動しています。
コーポレート観点からのデザイン活動及び制作に関する業務を通して、
ブランディングを浸透させる
主にコーポレート・アイデンティティの確立が大きなミッションになるのですが、今回はその中の「ロゴ」に関するお話をしたいと思います。
01.なにも変化のない状況で変更すること
ブランドやプロダクトの立ち上げ時のロゴに関するお話や、リニューアルにあたって考えたこと、変更したデザインなど様々なエピソードは目にする機会もあり、とても興味深いし、刺激も多くうけます。
でも今回はまったく違います。
そもそも当然クックパッドというブランドが立ち上がるタイミングでもないし、ロゴデザインのリニューアルを行ったわけでもない。
クックパッドというコーポレートやプロダクトがやっていることが変わったわけでもないし、目指す姿が大きく変わったわけでもない。
ではなぜ変更をするのか。
以前読んだインタビュー(だったはず)に影響をうけてるのですが、ロゴデザインに大きく必要な要素は「効果」と「効率」と考えています。
「効果」はそのロゴがブランドのビジョンなどを体現していること、経年劣化しないデザインであること。
「効率」は視認性が高いこと、ユーザーなど見た人の印象に残ること。
迷わず使ってもらえること、正しく使ってもらえること。
グラフィックデザインの視点で改めてクックパッドロゴを見直してみたときに、「効率」の部分でまだ改善できる点をいくつか発見できました。より「効率」をあげていくことを考え、ブランドイメージを損なうことなく、一貫したロゴを用いて、正しいブランド訴求・浸透を目指すことを目的として、3つのロゴルール変更と、ロゴデータの整備を実行しました。
02.ロゴルールの変更
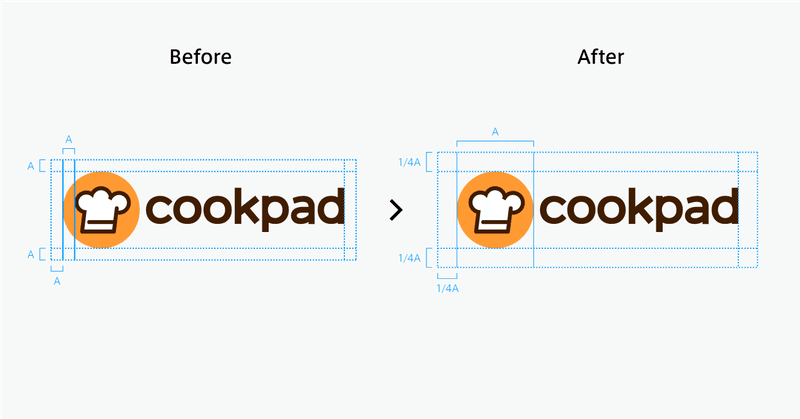
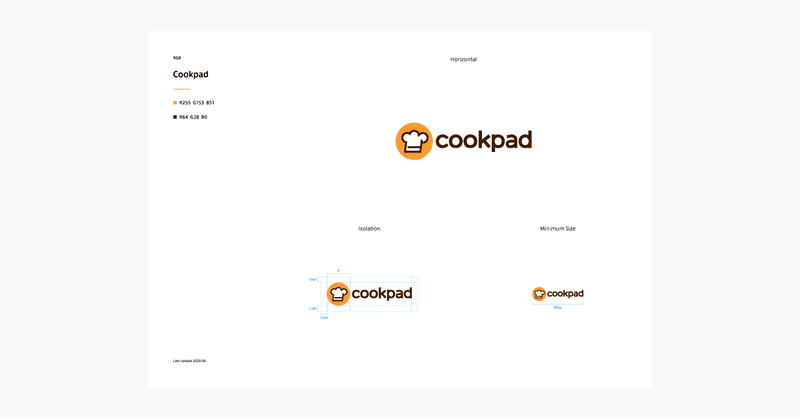
変更点1 他要素から干渉されない、明確な基準のアイソレーション

ここでのアイソレーションとは、ロゴの保護領域を指します。この領域内に他要素を配置することを禁じ、ロゴの独立性や視認性を確保するために設定するルールです。
今までのクックパッドロゴのアイソレーション領域に関して、改善すべき点が2つありましたので、下記のように変更しました。
Before
1つめは単純に狭い点。ロゴの露出先自体が多様化していくなかで、極端にこのアイソレーションギリギリに文字や他要素が配置された場合、確実に視認性が高い状態を確保できなくなってきています。(ロゴのプロポーション上、特にロゴマーク周辺は極端に狭くなってしまっている。)
2つめはアイソレーションを計測する際、ズレてしまう恐れがある点です。変更前の基準値はやや細かい範囲(ロゴマーク円の左端から、コック帽の最左端の距離)としているため、計測にズレが生じた場合、アイソレーション自体が変わってしまうというリスクがあります。
After
特にロゴマーク周辺の余白が狭かったため、全体的に余白を広げることでロゴの視認性と独立性を確保し、計測する際の基準をロゴマーク(オレンジ円)の直径と明確にすることで、計測時のズレのリスクを回避しました。
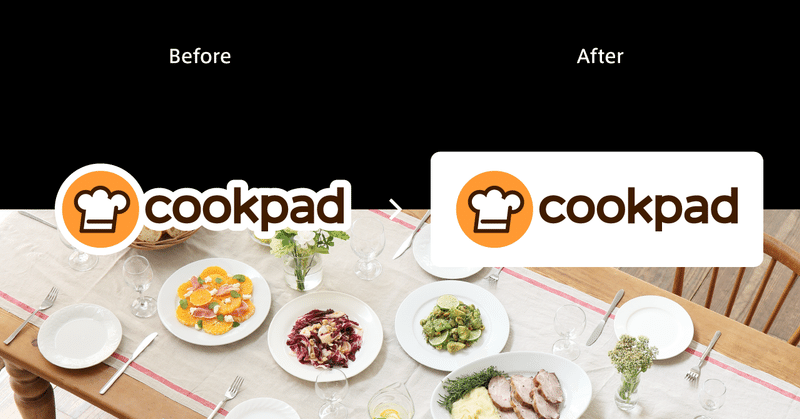
変更点2 視認性確保のための白座布団適用

写真やグラフィックなどの上(前面)にロゴを配置する際、ロゴの視認性を確保するためのルールです。こちらも2点改善の必要がありました。
Before
1つめは、変更前はロゴの視認性を確保するために、ロゴに白フチを追加し、ロゴの視認性を確保していました。最低限の視認性は確保されるのですが、白フチも含めクックパッドロゴというデザインに変更されてしまっている点です。
2つめは、1点目と連動するのですが、白フチをつけることで視認性は確保されますが、背景が写真や模様だった場合、白フチの際まで他要素が入りこんでくるため、アイソレーション領域を確保できていないことになります。
After
白フチを禁止し、アイソレーション以上の白地背景(白座布団)を敷くことで、写真上などに配置する際でも、ロゴデザインの印象を変えずに、視認性、独立性、アイソレーションを確保しました。
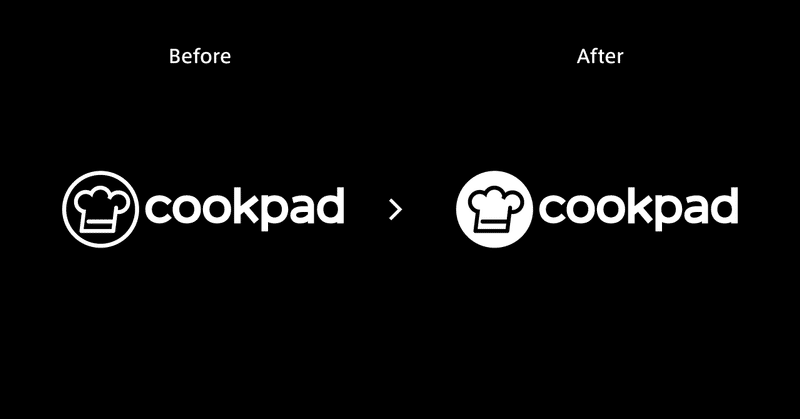
変更点3 カラーロゴから単色ロゴへの正しい変換

印刷媒体などで色数が制限されている場合などに用いるモノクロロゴについてのルールです。
Before
いままで使用されてきたモノクロロゴは、カラーロゴが「ベタ面による円」だったのことに対し、モノクロロゴでは「罫線による円」に変換されてしまっていました。一貫したデザイン表現になっておらず、同一のロゴデザインで2種類のデザインが存在してしまっていました。
After
モノクロロゴにおいても「ベタ面による円」のロゴマークを適用し、カラーロゴと同様のコック帽の印象を与えることができる白抜きロゴを優先的に使用することで、カラーロゴ、モノクロロゴと一貫した印象を与えられる表現に変更しました。
03.データ整備
会社の顔であるロゴを誰もが正しく使用できるデータ整備

プロダクトやサービスが誕生する度にロゴが生まれ、(減ってしまうこともありますが)長年かけてロゴが増えていくと、制作されたタイミングや、経年変化など様々な要因により、複数種のロゴシート(ロゴデータが配置された主にaiデータ)フォーマットが存在していました。
CMYK数値やアイソレーションが設定されていない、などロゴによって設定項目がマチマチで、用途によっては誤用の原因となってしまう恐れもあったため、誰もが正しく使用できる、正しく露出できる、迷うことなく使用できるロゴデータとして、新たにロゴシートのフォーマットを作成し、全ロゴに適用しデータ整備を行いました。
04.ロゴガイドラインの改定

ブランドイメージを損なうことなく、一貫したロゴを用いて、正しいブランド訴求・浸透を目指すため、前述の変更点を記載したロゴガイドライン改訂版として社内公開し、「効率」をあげていくための整備は完了しました。ロゴの整備自体はコーポレートブランディングの活動においては一部に過ぎませんが、今後も、社内外問わずロゴを使用する方が、正しく、迷わず、「効率」よく使用でき、それにより今以上のブランド訴求・浸透が実現できるよう、様々な整備を行っていきたいと考えいています。
05.さいごに
ロゴリニューアルなどのタイミングではないにも関わらず、既にあるロゴルールを大きく変更するという体験は個人的には経験がなく、とても貴重な体験でした。
いままでと異なる毎日のなかで、2つの貴重な体験をすることができたことを考えると、意外と充実した毎日だな、と、モニタ越しに息子を見ながら思いました。
クックパッドではUX/UIデザイナーをはじめ、アートディレクターやグラフィックデザイナーも募集しています。
この記事が気に入ったらサポートをしてみませんか?
