
越境型スキルのすゝめ
こんにちは、dely CTOの大竹雅登(@EntreGulss)です。
本記事はdely Advent Calendar 2018の23日目の記事です。
dely Advent Calendar 2018 - Adventar
dely Advent Calendar 2018 - Qiita
昨日はdelyの機械学習の辻が「Lispの車窓から見た人工知能」という記事を書きました。だいぶニッチな記事ですが狭く深く刺さる記事なので興味ある人はぜひ読んでみてください!
私は普段から世界がどう変化していて、今後どういう物事に価値が生まれるのかを考えるのが好きなのですが、特に「今後数年間で高い付加価値を生めるスキルはなにか?」についてよく考えています。
その時に強く感じるのが、スキルのコモディティ化のスピードがどんどん速くなっているということです。数年前に重宝されていたスキルが、今は多くの人が扱えるようになって大して珍しくないスキルになっていることは多々あります。ではどうやって差別化していくべきなのでしょうか?
今回は、私が個人的に考えているこれからの世界における生存戦略と、そのキーワードとなる「越境型スキル」について書きたいと思います。
はじめに
スキルのコモディティ化が加速している理由
・完全競争市場
・専門技術のSaaS化
生き残る武器としての「越境型スキル」
越境型スキルの事例
1. UIデザイン × グロースハック
2. Webデザイン × SEO
越境型スキルを身につける方法
まとめ
スキルのコモディティ化が加速している理由
今の世界ではスキルのコモディティ化が加速度的に進んでいます。その背景はさまざまですが大きな要因として以下の2つがあります。

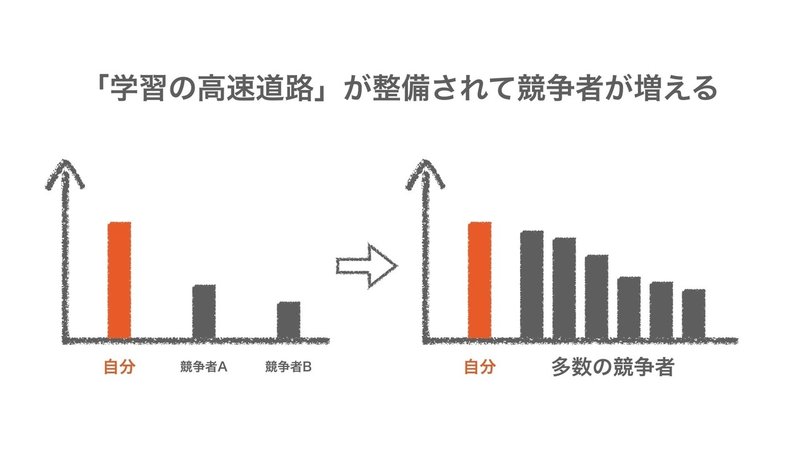
1つ目は、「学習の高速道路」の存在です。これは『Web進化論』で有名な梅田望夫さん、将棋の羽生善治さんが言った言葉です。あるスキルを学習して習熟度を高めるのに昔は長い時間が必要だったのですが、主にインターネットの普及によってある程度まで習熟するのにかかる時間がどんどん短縮されるという現象が起こっています。
参照:羽生善治さんの学習の高速道路論
分かりやすい例としてプログラミングのスキル習得を考えてみます。かつては環境構築すらできずに躓く人が多かったプログラミングの習得ですが、今ではドットインストールやProgateなどのオンライン学習サイトが登場して学びやすくなりました。Progateは実行環境がクラウド上に存在しているので、自分のPCに環境が構築できなくてコードを書く前で挫折する"あるある"がなくなりました。
それでも自分一人だと挫折してしまう人向けに、TECH::CAMPのように学習塾の形でプログラミングを教える「プログラミングスクール」の業態が発展しています。例えるならプログラミング学習版のライザップです。分からないところはすぐに質問できる環境を提供してくれます。
このように、かつては習得のコストが高かったスキルでも、学習支援の環境が整ってきて意思さえあれば誰でも習得できるスキルになりました。これはプログラミングだけでなく、デザインなどのあらゆる領域でも同様な変化が起こっていると思います。

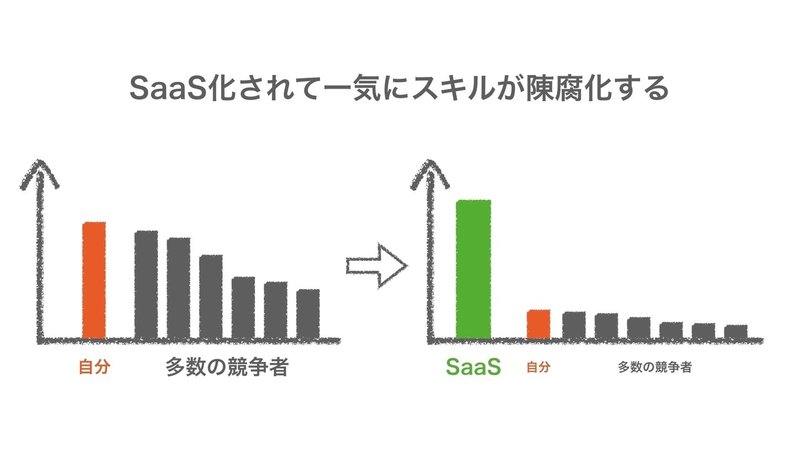
2つ目は、「専門技術のSaaS化」です。SaaSとは、必要な機能を必要な分だけサービスとして利用できるようにしたソフトウェアもしくはその提供形態のことです。あらゆるスキルがSaaSとして提供されるようになります。
クラウドコンピューティングのAWSやGoogle Cloudは、開始当初はサーバー資源を共用化してイニシャルコストを下げる目的だけで使われていました。しかしサービスが拡充され続けた結果、利用者がプログラムを書く必要もなく完全に運用保守を代行してくれる「フルマネージド(Fully Managed)」なサービスとして提供されるものが急増しました。これは大きなパラダイムシフトです。これまで構築と運用保守を生業にしていた技術者は不要になるということです。
デザインやグラフィックのようなクリエイティブ領域もその対象です。この領域をリードしているAdobeは、AI技術をフル活用してグラフィック制作から効果検証までを一気通貫してクラウド上で提供しています。これまで人間でしかできないと思われていた作業がどんどん自動化されていき、むしろAIにやってもらった方が精度が高いと思うほどです。
参照:デザイナーの新しい常識!「Adobe Sensei」が告げる次世代デザイン環境の到来
このように、そもそも人間じゃなくてAIなどがやった方が良いよね、それをSaaSとして提供すれば簡単に使えるよね、という世界になっています。技術を習得したとしてもそれが一気に陳腐化する可能性もあるということです。
生き残る武器としての「越境型スキル」
これまで説明してきた通り、スキルは急速にコモディティ化してしまう現状があります。その世界において高い付加価値を生めるスキルを持ち続けるにはどうすれば良いのでしょうか?
まずは現状の把握からです。以下の図のように、「学習の高速道路」が整備されたことで競争者が急増して、相対的に自分のスキルの価値が下がる状態になっています。

さらに、SaaS化が進んだスキルはそもそも人間が一から作らないでいいという状態になるので一気に需要がなくなり陳腐化します。Webサービスを作るために必要な機能はだいたいAWSにサービスとして提供されているものが多いです。

ではどうすれば良いのか?「越境型スキル」を身につけるべきです。
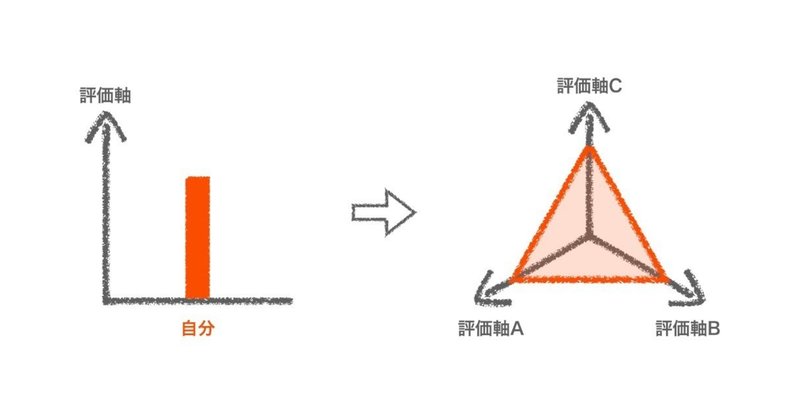
越境型スキルとは、複数のスキルを掛け合わせることで評価軸を1つから複数に変化させて、総合得点での希少性を作るための戦略です。

ものすごくシンプルな話で、それぞれは100人に1人レベルのスキルでも、3つかけ合わせれば1万人に1人の希少性が作れます。越境型スキルはそのように評価されます。さらに越境型スキルのパターンは無限にあり、そのための「学習の高速道路」もないし、SaaS化もされません。
スキルに対して競争者が増えたりSaaS化されるのは、それが単一で分かりやすくコピーしやすいスキルだからです。越境型スキルはパターンが無限にあるのでコピーしにくく、その人独自の価値を発揮しやすいメリットがあります。越境型スキルを身につければ、これからの世界においてコモディティ化しにくく、高い付加価値を生むことができるのです。
越境型スキルの事例
これまで越境型スキルの概念とそのメリットについて説明してきましたが、具体的事例がないといまいちピンと来ないと思います。ここからは、私の考える事例をできる限り具体的に紹介していきます。
注意してほしいのは、紹介する組み合わせはほんの一部であって、他にも無数の組み合わせが存在すると思います。人によって得意領域も違いますので、自分だったらどんな組み合わせになるかをイメージしてみてください。
1. UIデザイン × グロースハック
UIデザイナーが一般的に意識することは、いかにユーザーが使いやすいインターフェイスを設計し、それを実装可能なレベルでデザインに落とし込むかだと思います。しかし、そのデザインの効果測定を適切にできているデザイナーはどれだけいるでしょうか?おそらくほとんどは定性的な評価にとどまっているのではないかと思います(もちろん定性評価も重要です)。

↑参照:iOS 10 UI Kit Sketch Resource
ここでもしデザイナーに「グロースハック」のスキルが掛け合わさると状況が変わります。グロースハックは他にも色々な呼び方がありますが、定義としては「サービスについてユーザーから得たデータを分析し、改善してマーケティングの課題を解決していく手法」のことです。
もう少し具体的に言うとグロースハックとは、「サービスで一番伸ばしたいKGI (Key Goal Indicator)を定義し、KGIを構成している変数に要素分解してKPIを定め、カスタマーファネルの中でKPIに悪い影響を与えている箇所をデータ分析や定性調査などで発見し、その問題を解決する施策を立案実行する、このサイクルをぐるぐる回すこと」と言えます。
参考:いちばんやさしいグロースハックの教本

↑参照:あなたのサイトの弱点をチェック!ファネル分析の結果どこから改善すべき?
もしデザイナーがグロースハックのスキルも持っていれば、自分が設計したUIがユーザーの行動に良い影響を与えているのかを定量的に評価できるようになります。自分のデザインを自分でPDCAを回して改善し続けられるデザイナーであれば、UIデザインのスキルを単一で持っている人には到達できないレベルの付加価値を生むことができるでしょう。
日本でこの掛け合わせで最も有名なのは、今書いてるこのnoteのCXOを務められているTHE GUILDの深津さんだと思います。他にもU-NEXTのUX/UIを作られているGo Andoさんなど、THE GUILDの方々はこの掛け合わせで強力な付加価値を生んでいると思います。

2. Webデザイン × SEO
集客のメインがSEOのWebサイトにおいて、Webデザイン視点とSEO視点は対立することがよくあります。例えば、Webデザイン視点ではユーザーが見やすく迷わないデザインにするために情報量は適切に保ちたい一方で、SEO視点ではGoogle Botのことを考えるともっと情報量を増やしたり内部リンクを設置したりしたいと考えている、というような状況です。
ただし、もしWebデザイナーがSEOのスキルを持っている、あるいはSEO担当者がWebデザインもできるという掛け合わせがあれば、この問題は解決します。自分一人の頭の中で常に高度なトレードオフを試行錯誤することができるので、Webデザイン視点とSEO視点のどちらも完璧な設計を作ることができるはずです。
この掛け合わせで代表的なのは、元MERYの創業メンバーで、現在は「ズボラ旅」を運営するHotspring社代表のありこーさんだと思います。MERYの初期のWebデザインとSEOは1人で担当されていたそうで、出来上がったときは「最強の設計ができた!これで勝てる!」と思ったらしいです(私が聞いた噂です🙇♂️)。

越境型スキルを身につける方法
ここの答えはシンプルです。「そのスキルが必要に駆られる環境に飛び込む」ことです。何事も必要に状況が一番速く効率よく成長できます。
この詳細については以下の記事でも話しているのでご参考ください。一言で言うと、必要に駆られる環境に身を置くことです。
参考:「必要に駆られる状況が一番成長できる」エンジニアはスキルの掛け算で勝負する時代へ【dely CTO・大竹雅登】
まとめ
長文失礼しました。スキルがコモディティ化する理由、高い付加価値を生むための越境型スキル、具体例の説明、越境型スキルを身につけるコツを説明してきました。もちろん人によって個人差や環境差があることは承知していますが、私がdelyで仕事してきた経験から得た考えです。少しでも参考になれば嬉しいです。
クラシルを作る仲間募集!
最後に採用情報です。クラシルを一緒に作る仲間を募集しています。delyなら越境型スキルを身につける環境を提供できる自信あるのでぜひご連絡ください!私個人のTwitterアカウントへのDM、WantedlyのどちらからでもOKです。
明日のアドベントカレンダーの記事
明日はクラシルのProduct Manager 兼 開発部GMの奥原が投稿しますのでお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
