
kintoneでWEB出願システムを構築したお話①
はじめに
こんにちは、でのぞです。
今回の「kintoneでWEB出願システムを構築したお話①」では、私が勤めている学校法人の大学短大部門でWEB出願システムをkintoneで作ることになった経緯についてのお話したいと思います。
「WEB出願入れてなかったの??」という方もいらっしゃるかもしれません。
中小規模の学校では、コスト面など様々な理由からWEB出願システムを導入しづらいという現状がありまして、WEB出願を導入していない学校もちらほら存在します。
WEB出願システム導入の経緯
そんな中、本学でも遂に導入を検討することになりまして。と言っても、プロジェクト発足当初私はメンバーでありませんでした。
現場がパッケージシステムの購入を前抜きに検討しているという噂のみ聞いていた感じです。
そんなある日、なぜかプロジェクトメンバーとして途中参加することになりました。経理システムリプレイスや制服販売会システムの構築をきっかけに、kintoneが学内で少しずつ有名になり「WEB出願もkintoneで出来るんじゃないか」という可能性から呼ばれたみたいです。
私が初めて参加した時のミーティングを振り返ってみます。
上司「WEB出願システムkintoneで構築できるよね??」
でのぞ「で、出来ますけど…」
(パッケージシステム入れるんじゃないの…??)
上司「じゃあプロトタイプ作ってみて」
でのぞ「あ、はい……」
参加メンバー(私に向ける疑いの目…)
でのぞ「あははは、、(;・∀・) 」
といった感じでkintoneでの構築が始まりました。勿論kintoneだけでなくパッケージシステム導入の可能性も同時並行です。
kintoneで出来ることアピール
体育会系出身の私は人よりちょこっとだけ負けん気があるので、選ばれなくてもkintoneで色々出来るぞと爪痕だけは残しておきたい。
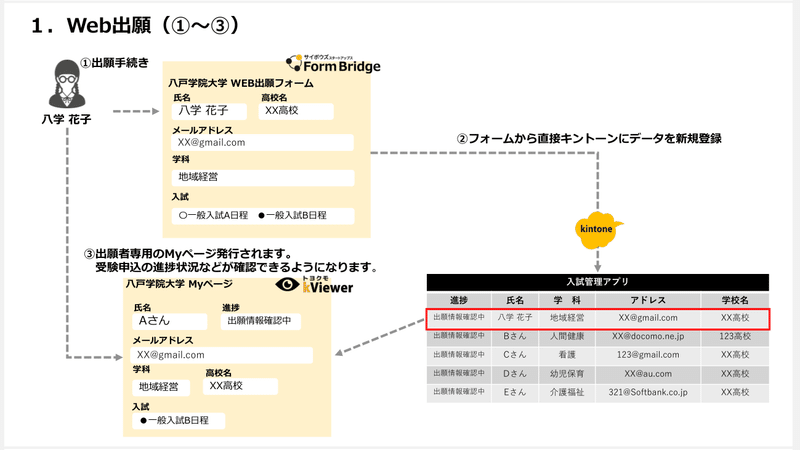
まずはメンバーの前で、アプリ作成からフォームブリッジで簡単なWEB出願フォームを作るところ、さらにkintoneにデータが入っていくところまで見せて、kintoneで構築した場合のイメージを掴んで貰うことからスタートしました。
1人体制なので
少し構築が大きくなる時は業務フローに合わせて「どこでどのシステムが動いているのか」を簡単に説明するようにしています。

これは自分自身の為でもあって、ヒアリングで聞いた現場の業務を理解・整理する為に始めました。業務内容の認識に相違がないことの確認資料としても使っています。最近はこのスタイルで進めています。(でも常に模索中)
現在1人体制でkintone構築を担当しているので引継ぎ資料にもなるかなとか、出来ることはやっておこう精神です。
資料残しに正解は無いと思いますし、その会社やその人にあったスタンスが見つかると思います。私の資料の残し方はあくまでご参考までに^^
お勧めの方法があれば教えていただきたいです🦆
㊗kintoneが採用されました
ま、とりあえずそんなこんなでデモ画面を現場にお見せして、簡単にイメージを掴んで貰った後、とんとん拍子でめでたくkintoneでの構築が確定したのです👏
「kintoneでWEB出願システムを構築したお話②」へ続く。
この記事が気に入ったらサポートをしてみませんか?
