
バナートレース1~2 #週末バナトレ
アウトプットの記載内容
①使用しているフォント、カラー、バナーの印象、デザインの工夫等(画像内に記載)
②トレースしたことで学べたこと、気づき
③その他:作り方をメモしておきたいこと
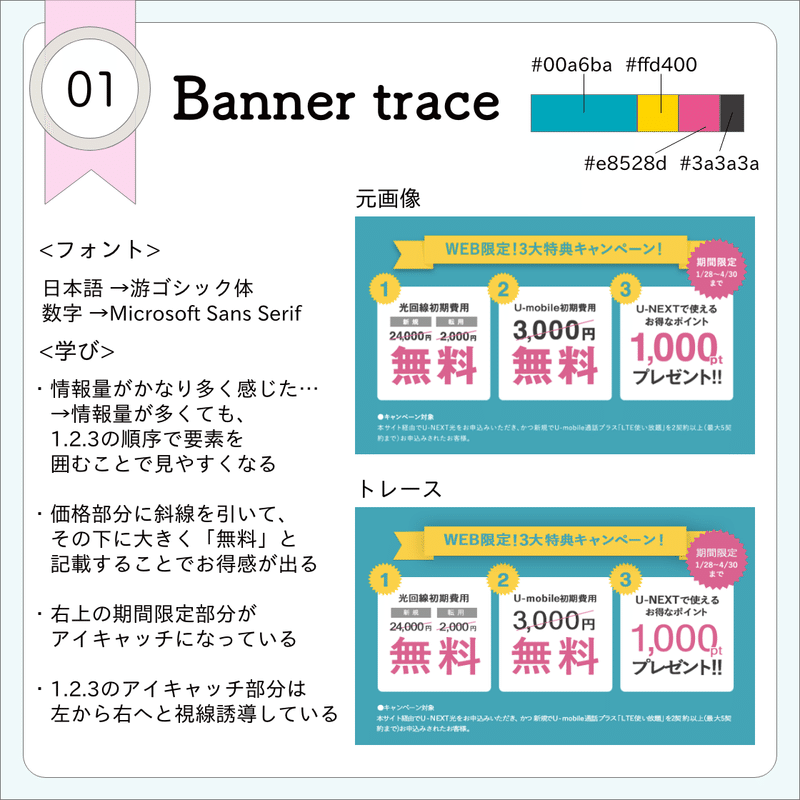
◆特典キャンペーンバナー #01
→1個目から情報量が多いバナーに挑戦しました、、
情報量が多くても、レイアウトの工夫次第で見やすいバナーになる💡

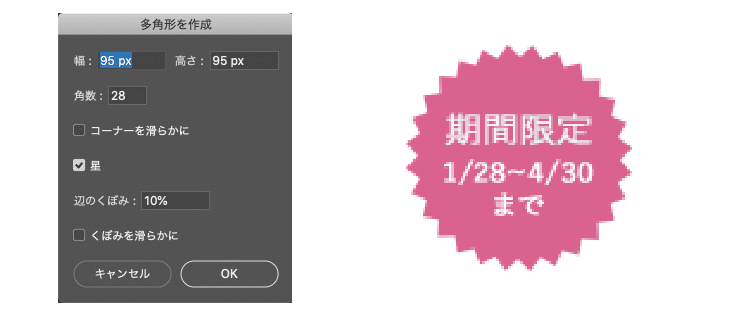
▶︎右上の期間限定のアイキャッチ部分の作り方 (1.2.3の部分も同様)
多角形ツール→「星」にチェックを入れました

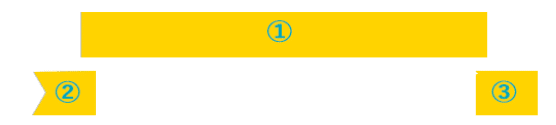
▶︎「WEB限定!~」の上部の立体的なリボンの作り方
(1)真ん中のリボン部分と、
リボンの端部分(右・左)をそれぞれ別レイヤーで作成する
(今回右の端部分は先が見えないため長方形で作成してます......)

(2)見本と同じように3つのレイヤーを合わせる

このままだと立体感がないので↓
(3)ドロップシャドウをかけて立体感を出す
→3つのレイヤーをグループにして、そのグループに効果「ドロップシャドウ」をかける

<感想>
・フォント探しとカーニング調整に時間が掛かった・・・。
・立体的なリボンをもう少しうまく作りたかった!
・丸の外側がギザギザになっている形が意外と簡単に作れることを学べた!
・1個目にしては、元画像に近づけられてた(と思っている)!
・情報量が多くても見やすくできる工夫がある!という学びがあった!
⇒デザインの4原則で見やすくまとめられている・各要素をアイキャッチで視線誘導・価格に斜線でお得感がわかりやすい
・カーニング調整は特にカタカナの調節が難しく感じた!
・長音符(ー)は幅調整と高さ調整が必要
・数字は他と並んでいる時小さく見えるから気持ちサイズを大きめに調節
◆SALEバナー #02
→色合いが好きで選びました!

▶︎SALEの文字が重なっている部分の色を出すやり方
→「乗算」と「カラーオーバーレイ」の組み合わせで作成!
乗算:色の掛け合わせのようなもので、下レイヤーと上レイヤーを混ぜた色が結果色になる→色を足せば足すほど黒に近い色に変化していく仕組み
オーバーレイ:重ね合わせる・覆うなどの意味をもつ。「乗算」や「スクリーン」の機能を組み合わせて効果を作り出す⇒下のレイヤー色が暗い色だと「乗算」、明るい色だと「スクリーン」のモードが適用される
↓下のバナーは「乗算」だけを設定した結果です↓

重なっている部分が元の文字色より暗くなりました。⇒元画像と比べると、重なっている部分こんなに暗くないな~もう少し明るいな~と気づきました
なので、「カラーオーバーレイ」をプラス!したバナーです↓
(全体が鮮やかになりすぎてしまった時は、レイヤーの不透明度を調節します)

<感想>
・1個目のバナーに比べてフォント探し早くなった!
→ちょっとバナーから離れて見たりすると、結構フォントの違いやカーニングの違いを気づける!
・カラフルな色合いだけど重なり部分の工夫と色合いを調節することで各色が主張しすぎず、うまくまとまる?
・乗算を初めて使用できた!
・デザイン自体はすごくシンプルだけど、SALEの文字を並列させるのではなく、ずらすことで動きがあってオシャレなバナーに!
・他と比べても目立つバナーだと感じた!
◎今回のトレースは全てPhotoshopです
◎フォントや学びをまとめた画像はXdで作成しています
読んでくだりありがとうございます。 頂いたサポートはスキルアップのために大切に使わせていただきます!
