
TEETER TOTTER #サイトレビュー
★サイトレビューについて
→毎日サイトレビューは続ける自信がないので、できる時間に気になったサイトのレビューをしていこうと思います。
→私が好きだな〜と思ったサイトをメモしておきたいのと、どうして好きだと思ったのか言語化する練習として始めます。
→いつまで続けられるかわかりませんが、言語化する練習としてなるべく続けられるように頑張ります!
【#53】TEETER TOTTER /治療と運動指導の専門家によるコンディショニングサービスの場HP
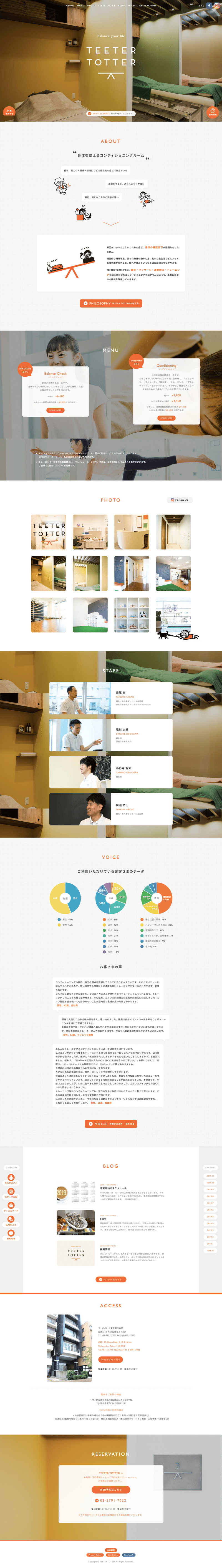
【サイト全体の印象】
・ボタンやフォントには暖かみのあるカラーが使用されている
(オレンジ色のようなカラー:#ff6d00/#eb5e01/#ff6d00)
・所々に使用されているイラストがゆるくて、店内も畏まった感じではなく、親しみやすさがあるのかな、というイメージにつながる
・スクロールしていくと、右上にTOPへ戻れる店名+ロゴが固定される
→スクロールすると同時に天秤が左右に動く仕掛け
・写真やボタンがどれも角丸でやさしい印象
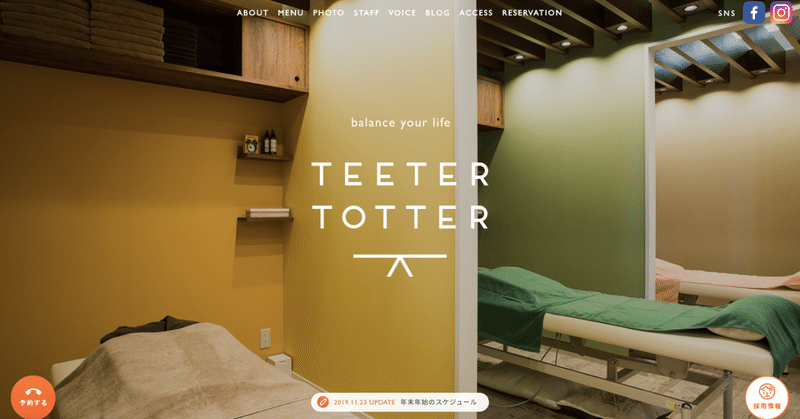
【メインビジュアル】
施術や運動中の様子、店内の写真が順番に表示される
→写真の明度を調整しているため、落ち着いた空間を連想させる
→メインビジュアルに店内の様子の写真を設定することで、雰囲気をつかむことができる
・中央に店名とロゴ
→天秤をモチーフにしたようなロゴ→身体のバランスを表していると感じる
・ヘッダーメニューはスクロールした後も上部に固定される
・左下に予約するボタン、右下に採用情報ボタン
→HPを開いてFVにそのボタンがあることで必要としているユーザーがすぐ選択できる、そのページを探す手間が省ける
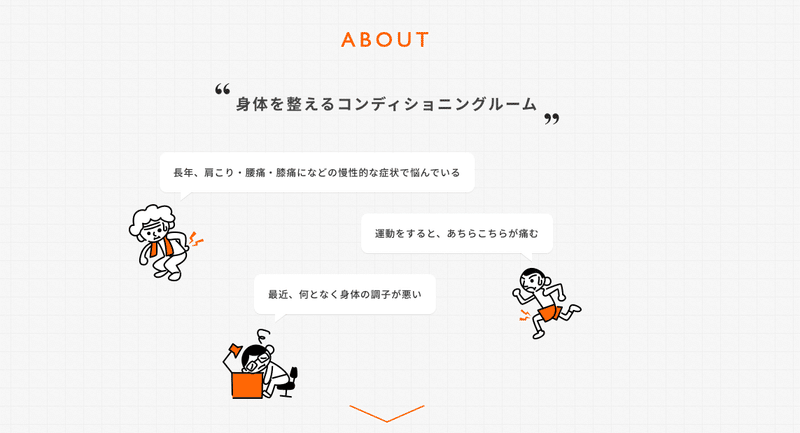
【ABOUTコンテンツ】
→ダブルクォーテーションの使い方
→利用する方の症状例を吹き出し+イラストで表示している

【MENUコンテンツ】
・『初めての方』と『2回目以降の方』それぞれメニューが異なり、画面半分に分かれて記載されている、背景の写真もそれにあったものを使用している
【PHOTOコンテンツ】
・整列されていて見やすい
・背景#FFFに写真が並べられているため、写真が視覚的に強調されてすっきりとした印象
・Instagramのリンクボタン→hoverするとボタン押したような感覚になるボタン→Instagramにはレッスンの様子等も写真付きで投稿されていた
・犬に引きづられるおじいちゃん?のイラストが登場(笑)
【VOICEコンテンツ】
・お客さまのデータを細かく載せることで、対象/対応範囲がわかりやすい
・お客さまの声で安心感が得られる
・「お客さまの声一覧を見る」のページにはたくさんの声が掲載されていた
→ここまでHPに多く掲載されているのを初めて見たかもしれないと感じる程
【BLOGコンテンツ】
・左側にはカテゴリーで選択できるボタン、右側には日付で選択できるボタンが配置されている→お客様が見たいページにすぐ飛べる工夫
【スマホview】
・左側にハンバーガーメニュー
・メインビジュアル内容はPCと載せている内容は同じ
→予約するボタンは電話のアイコンのみの表示になっている
→電話のアイコンを選択すると、サイト一番下にある『RESERVATION』コンテンツページに飛ぶ
→WEB予約と電話予約を選択できるようになっている

読んでくだりありがとうございます。 頂いたサポートはスキルアップのために大切に使わせていただきます!
